使用Kotlin构建MVVM应用程序—第二部分:Retrofit及RxJava

写在前面
这是使用Kotlin开发MVVM应用程序的第二部分—Retrofit及RxJava
在前一部分中我们简单了解了MVVM的基本概念和写法。如果你没有看过上一篇,请先快速浏览一遍,因为本系列是循序渐进的。可以在这里查看 使用Kotlin构建MVVM应用程序—第一部分:入门篇
如果第一篇是入了门,那这一篇就有点实战的意思了,更加贴近我们具体的需求,本文将阐述如何在MVVM中处理网络数据。
Retrofit及RxJava
我们先加入依赖
//rx android
compile 'io.reactivex.rxjava2:rxandroid:2.0.1'
compile 'io.reactivex.rxjava2:rxjava:2.1.3'
//retrofit
compile 'com.squareup.retrofit2:retrofit:2.3.0'
compile 'com.squareup.retrofit2:converter-gson:2.3.0'
compile 'com.squareup.retrofit2:adapter-rxjava2:2.3.0'
compile 'com.google.code.gson:gson:2.8.0'
这次相比上一篇稍微加了点难度,这次加入了网络请求库Retrofit和Rxjava。
Retrofit 是现在主流的网络请求库,不了解的看 官网
RxJava 是一个在 Java VM 上使用可观测的序列来组成异步的、基于事件的程序的库。不了解的当然是推荐经久不衰的 给 Android 开发者的 RxJava 详解
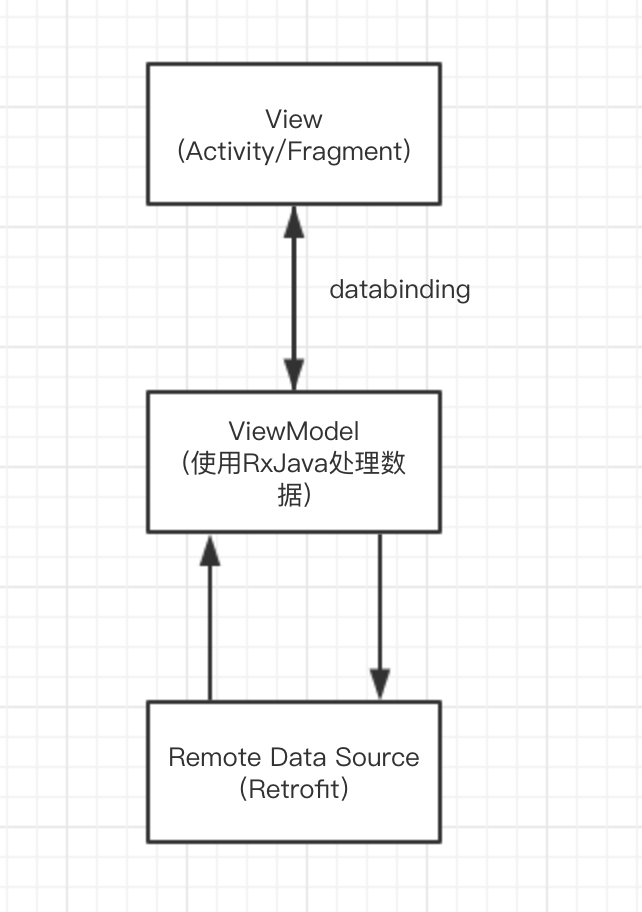
准备工作做好后,先看看现在的MVVM结构

MVVM
这次我们的Model层的数据源来自网络,并且在ViewModel中使用RxJava进行数据的转换。
开始正文
在MVVM中是怎么处理网络数据的?
带着问题看文章是个好习惯。—ditclear
这次我们先来看看xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<!--需要的viewModel,通过mBinding.vm=mViewMode注入-->
<variable
name="vm"
type="io.ditclear.app.viewmodel.PaoViewModel"/>
</data>
<!--省略-->
<Button
<!--省略-->
android:onClick="@{()->vm.loadArticle()}"
android:text="load article"/>
<TextView
<!--省略-->
android:text="@{vm.articleDetail}"
tools:text="点击按钮,调用ViewModel中的loadArticle方法,通过DataBinding更新UI"/>
</layout>
要做的和上一篇差不多,只是现在多了网络请求。
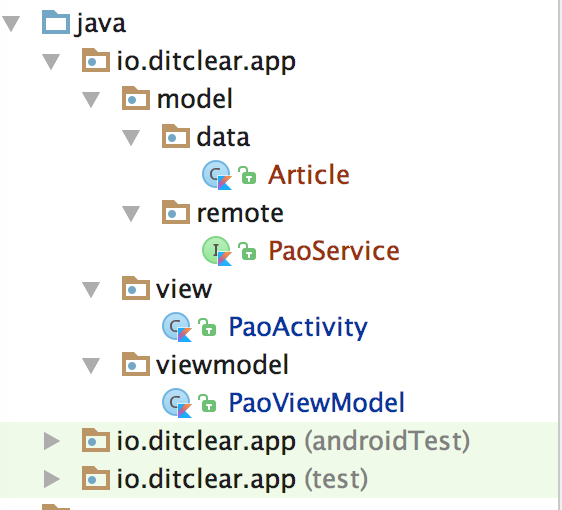
看看现在的项目结构:

结构
相比上一篇,多了一个 PaoService.kt
interface PaoService{
//文章详情
@GET("article_detail.php")
fun getArticleDetail(@Query("id") id: Int): Single<Article>
}
为了简单起见,就只有一个加载文章详情的接口 getArticleDetail
简单示例
我们现在使用 PaoService 作为我们的数据源(Model层),提供数据给我们的 PaoViewModel (ViewModel层)
class PaoViewModel(val remote: PaoService) {
//////////////////data//////////////
val articleDetail = ObservableField<String>()
//////////////////binding//////////////
fun loadArticle() {
//为了简单起见这里先写个默认的id
remote.getArticleDetail(8773)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe({ t: Article? ->
articleDetail.set(t?.toString())
}, { t: Throwable? ->
articleDetail.set(t?.message ?: "error")
})
}
}
和上一篇对比来看相差也不大,只是现在我们的数据来自网络。
再来看看 PaoActivity.kt (View层)
class PaoActivity : AppCompatActivity() {
lateinit var mBinding : PaoActivityBinding
lateinit var mViewMode : PaoViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
mBinding=DataBindingUtil.setContentView(this,R.layout.pao_activity)
//////model
val remote=Retrofit.Builder()
.baseUrl("http://api.jcodecraeer.com/")
.addCallAdapterFactory(RxJava2CallAdapterFactory.create())
.addConverterFactory(GsonConverterFactory.create())
.build().create(PaoService::class.java)
/////ViewModel
mViewMode= PaoViewModel(remote)
////binding
mBinding.vm=mViewMode
}
}
基本一模一样,只是改变了数据源而已。
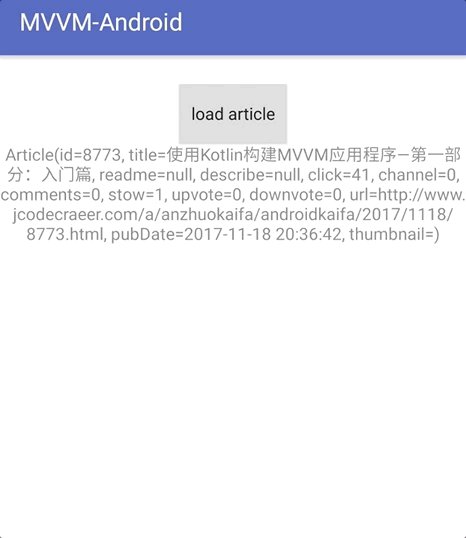
看一下效果:

好的,目的达到了。你可以在这里查看变更
https://github.com/ditclear/MVVM-Android/commit/efd77a850069803d53b5128e62f9ff4f259641fa
优化
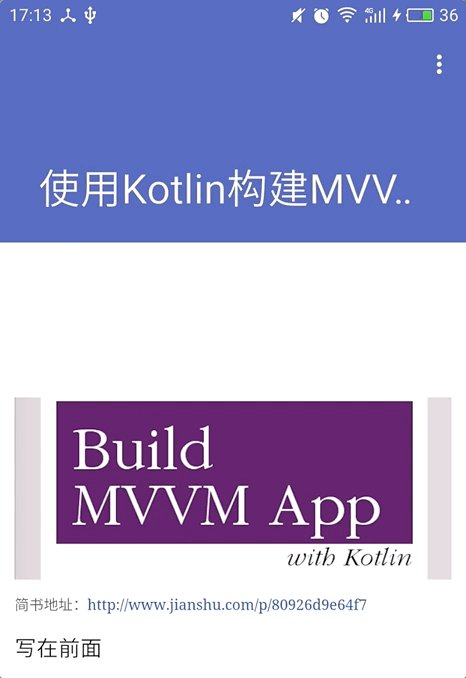
为了更有说服力,我优化了一下UI,并加入loading的效果。

image
还算有点模样,那么现在就到了本篇的重点了, 怎么像这样处理返回的网络数据? 。
再来看看xml布局文件,由于篇幅原因,所以这里只截取主要部分,详细请查看 pao_activity.xml
<!--省略-->
<us.feras.mdv.MarkdownView
android:id="@+id/web_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:markdown="@{vm.content}"
android:visibility="@{vm.loading?View.GONE:View.VISIBLE}"/>
<!--省略-->
这里使用到了一个第三方库 MarkdownView ,使用方法是这样的
markdownView.loadMarkdown("## Hello Markdown");
并没有提供 setMarkDown(markdown:String) 方法,相信这种情况很常见,经常需要我们改动第三方库达到项目的需求。所以这里需要自定义一下 BindingAdapter ,具体见 NormalBinds.kt
@BindingAdapter(value = "markdown")
fun bindMarkDown(v: MarkdownView, markdown: String?) {
markdown?.let {
v.setMarkdown(it)
}
}
眼尖的同学就发现了,这不是有 setMarkdown 方法吗?
别急,其实这只是使用 kotlin 给 MarkdownView 添加的扩展函数,具体见 NormalExtens.kt
fun MarkdownView.setMarkdown(markdown : String?){
loadMarkdown(markdown)
}
再来瞧瞧我们的 PaoActivity.kt ,依然捡重点
override fun onCreateOptionsMenu(menu: Menu?): Boolean {
menu?.let {
menuInflater.inflate(R.menu.detail_menu,it)
}
return super.onCreateOptionsMenu(menu)
}
override fun onOptionsItemSelected(item: MenuItem?): Boolean {
item?.let {
when(it.itemId){
R.id.action_refresh -> mViewMode.loadArticle()
}
}
return super.onOptionsItemSelected(item)
}











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

