Jenkins +nginx 搭建前端构建环境
- liunx 基本命令
- git 基本命令
- nginx
- jenkins
工具
- github 账号和项目
- git
- centos 服务器
坐稳啦! 要发车啦!
首先登录你远程服务器地址
输入远程服务器地址
ssh 用户名@远程服务器 ip 地址
首次登录有提示信息 输入 yes 就好了

登录成功!

安装nginx
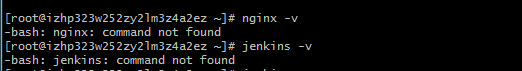
nginx -v //输入查看
说明服务器没有安装 nginx

yum install nginx //输入下载 or yum install epel-release //如果上一步安装失败 yum install nginx //再次下载
y //回车

安装完毕!

nginx -v

nginx 已经安装完毕
修改nginx配置
nginx -t //查看配置文件地址 cd /etc/nginx ls //可以看到 nginx.conf 配置文件

vim nginx.conf or yum install vim //如果没有可以安装vim 再次执行上步
vim 编辑器用法
i //编辑器底部出现 insert 后 你可以编辑配置文件了;

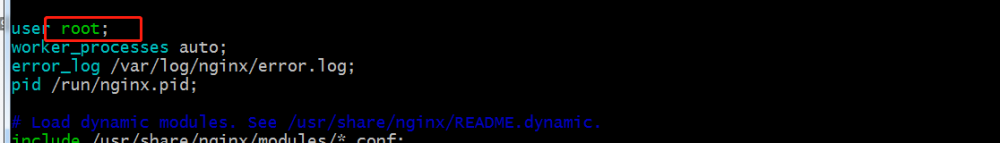
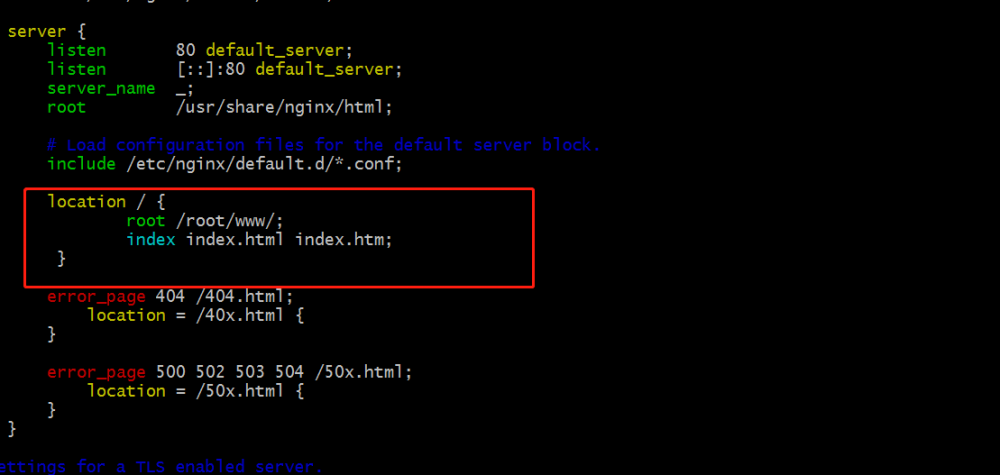
修改配置 user 改成 root (服务器用户名 我的是 root)

这是默认静态资源文件存放的地址

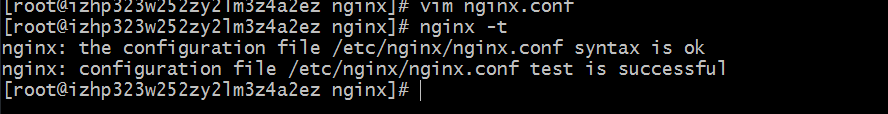
esc //退出编辑模式 :+ wq //保存退出 nginx -t 查看配置文件是否报错
配置显示成功

创建项目
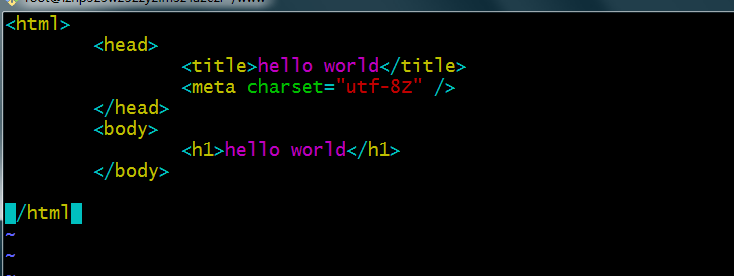
cd /root mkdir www cd www vim index.html //创建 index.html 文件
输入以下内容(hello world)

保存退出
nginx // 启动nginx server
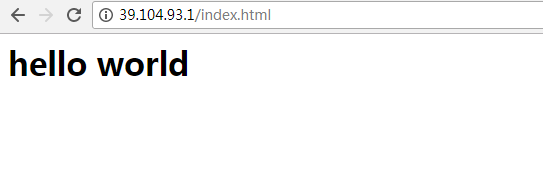
然后在本地浏览器输入你的 ip 地址加/index.html 就能看到大大的 hello world ! 服务器配置 server 结束

配置 Jenkins
安装
首先要先下载 java 依赖包 和 git
yum install java yum install git
首先要先添加 Jenkins 源
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
yum install jenkins //完成之后直接使用 yum 命令安装 Jenkins
配置
Jenkins 修改权限
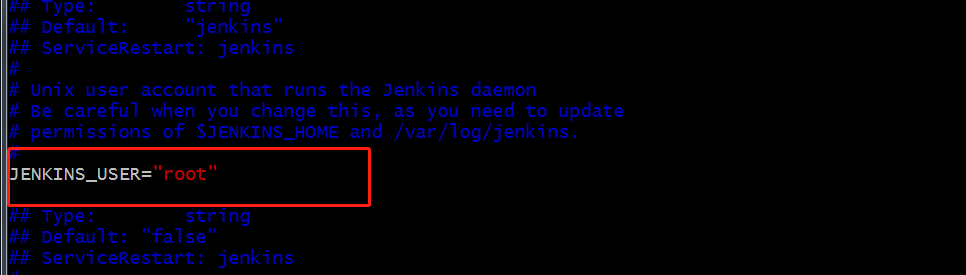
vim /etc/sysconfig/jenkins
找到$JENKINS_USER 改为 “root”:

然后更改执行以下命令 Jenkins home,webroot 和日志的所有权:
chown -R root:root /var/lib/jenkins chown -R root:root /var/cache/jenkins chown -R root:root /var/log/jenkins
service jenkins restart //启动 jenkins
jenkins 启动成功

启动Jenkins
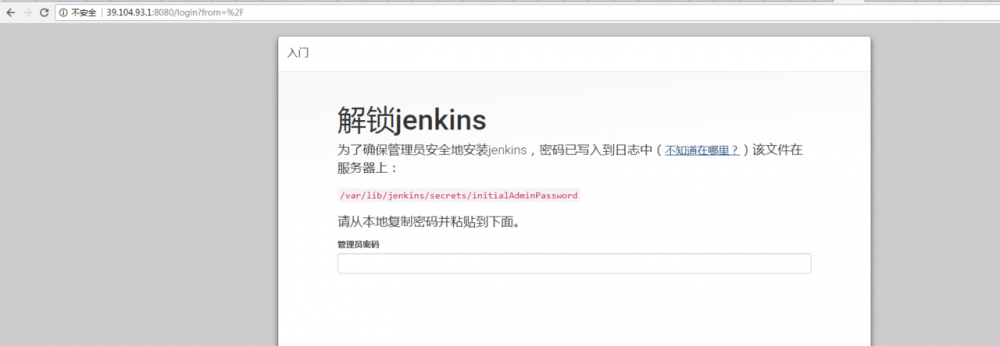
在本地浏览器输入你的 ip 地址加 默认端口 8080 就可以看到 jenkins 解锁页面啦

要输入管理员密码 那么刚刚安装的时候忘记保存了也没关系 页面上有提示 那我们就 去指定的目录找吧 vim /var/lib/jenkins/secrets/initialAdminPassword

就得到了密码串 复制到输入框执行一下步吧

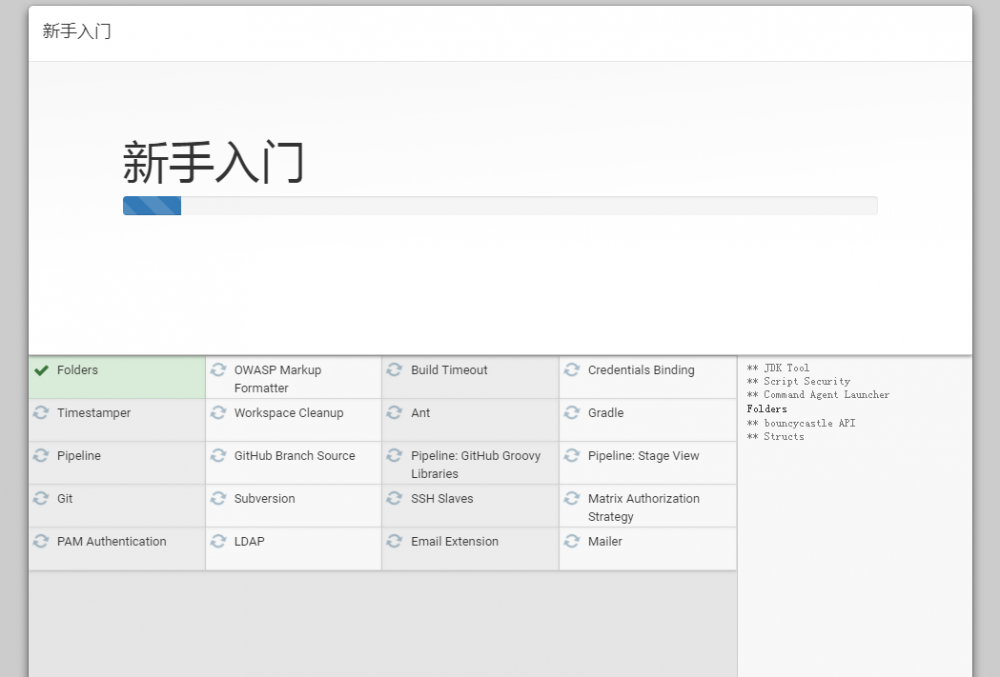
选择安装推荐的插件即可 等待安装

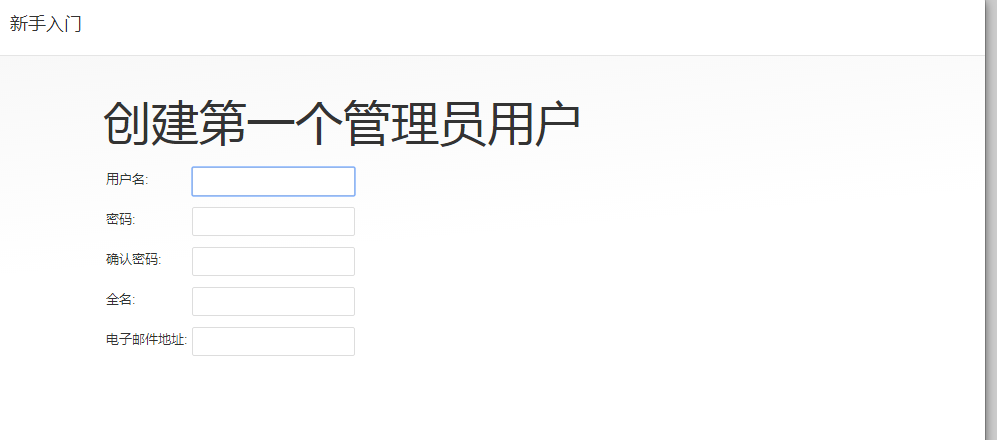
不用多说输入就好了 执行 保存并完成

下一步默认 就好了 开始使用 jenkins

创建任务
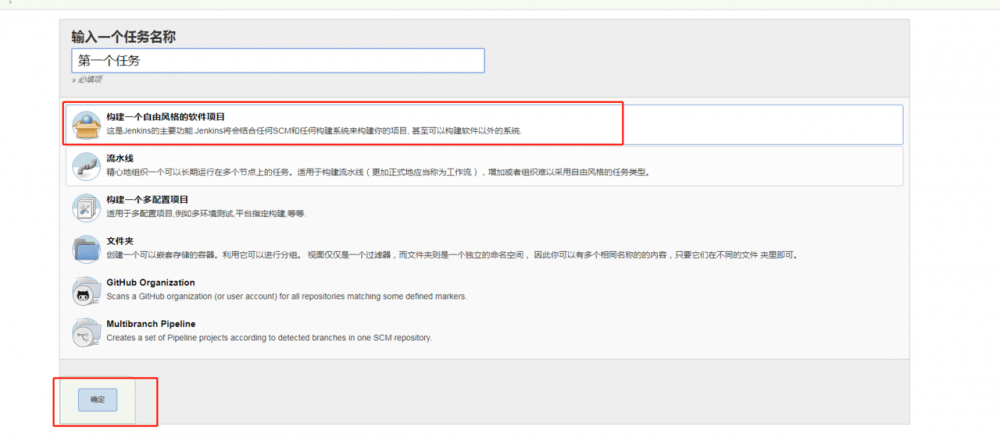
开始配置第一个 jenkins 任务

创建一个自由风格的 输入名称 点击确定就好了

项目结构
admin
html
home.html
js
home_page.js
css
home.css

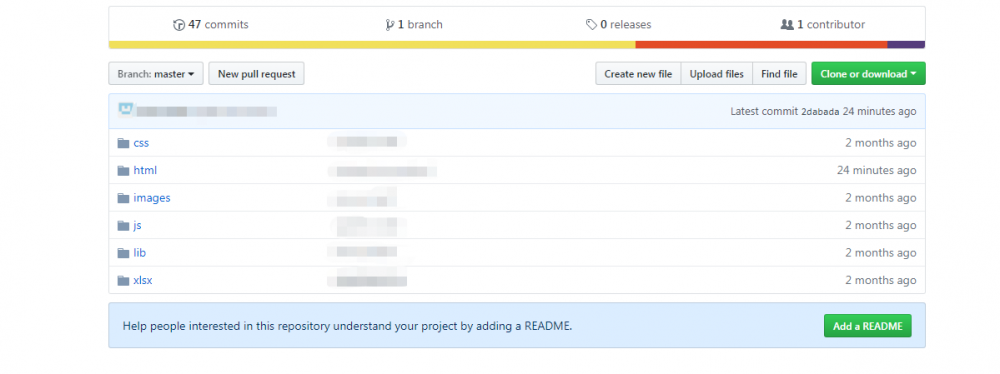
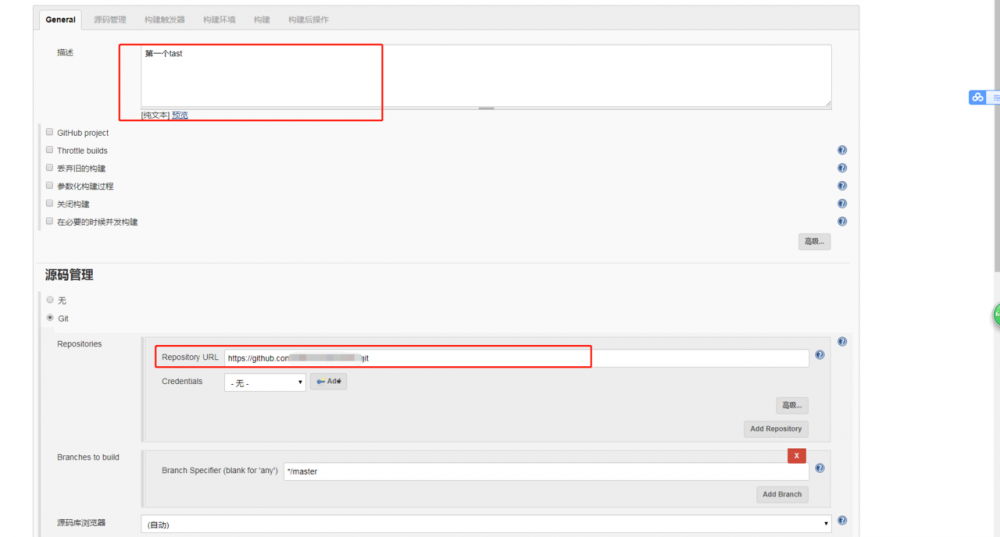
填写描述、填写你的 git URL 地址

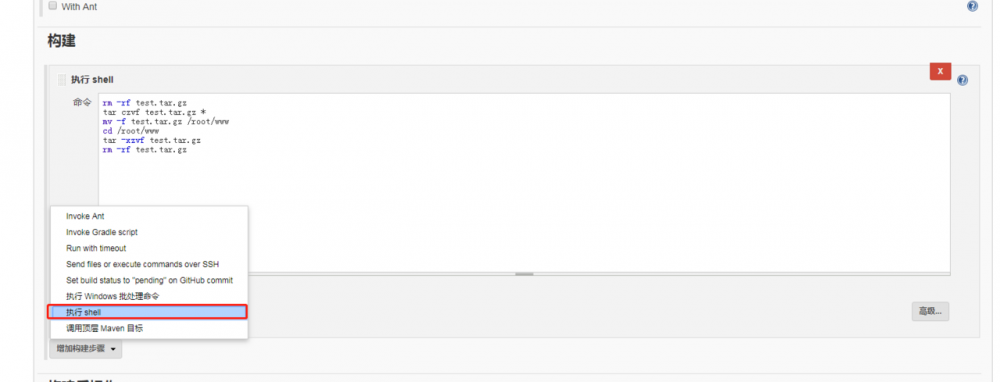
在构建中选择“执行 shell” 输入以下命令
rm -rf test.tar.gz tar czvf test.tar.gz * mv -f test.tar.gz /root/www cd /root/www tar -xzvf test.tar.gz rm -rf test.tar.gz

点击保存、回到工程项目下 点击立即构建 等待执行完成(成功)

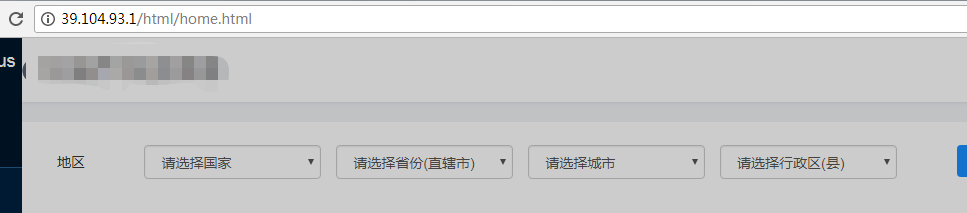
在本地浏览器输入你的 ip 地址加/html/home.html 就能看到构建的项目了

尝试在 git 上修改文件保存后 执行立即构建 成功后, 然后在本地浏览器刷新 发现代码已经修改











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

