AY SCICHARTS 教程 4
这节课,直接讲多轴共享的基础
====================www.ayjs.net 杨洋 wpfui.com ayui ay aaronyang=======请不要转载谢谢了。=========
继续之前的demo,添加第二个Y轴
之前只有1个y轴如下,
<s:SciChartSurface.YAxis>
<s:NumericAxis AxisTitle="Value" GrowBy="0.1,0.1" VisibleRange="-1.1, 1.1"/>
</s:SciChartSurface.YAxis>
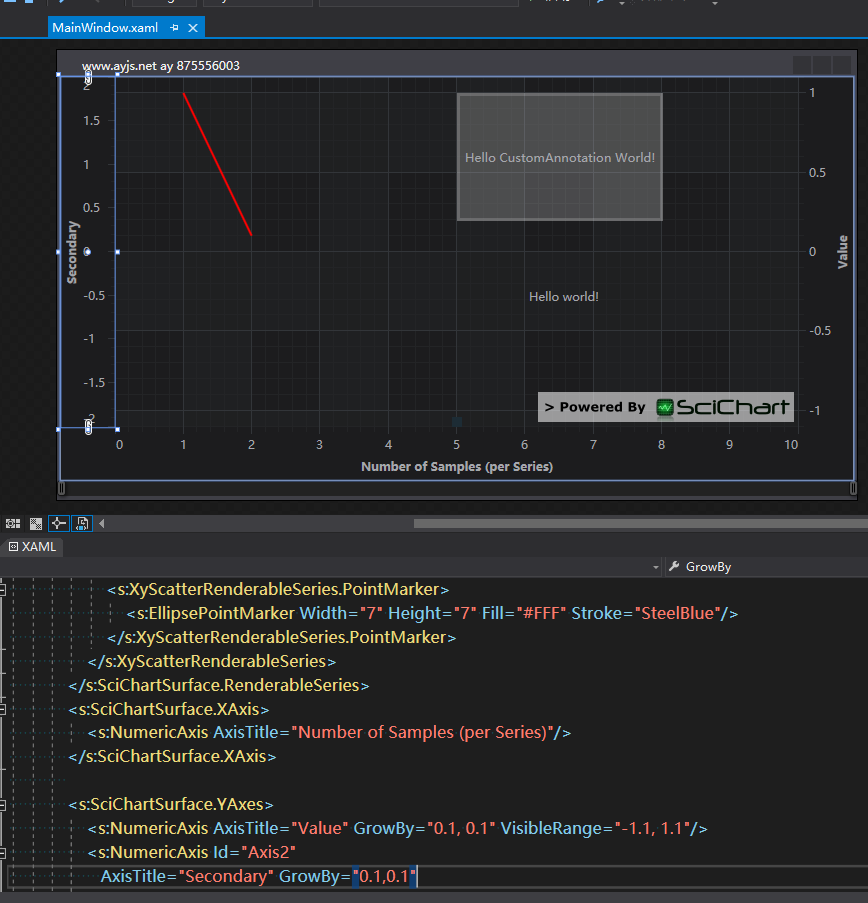
修改如下
<s:SciChartSurface.YAxes>
<s:NumericAxis AxisTitle="Value" GrowBy="0.1, 0.1" VisibleRange="-1.1, 1.1"/>
<s:NumericAxis Id="Axis2"
AxisTitle="Secondary" GrowBy="0.1,0.1"
VisibleRange="-2.0, 2.0"
AxisAlignment="Left"/>
</s:SciChartSurface.YAxes>
这里有个ID了,Axis2,其他的都好理解

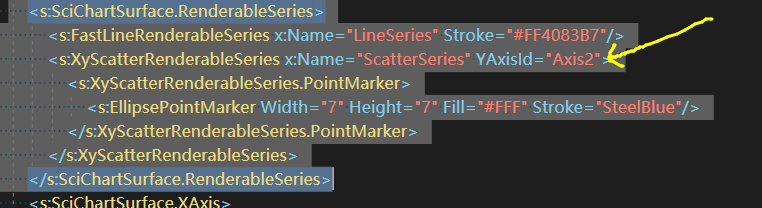
默认所有的线都在 默认轴上,如果需要到指定的轴,就需要声明 ID,然后线指定AxisId了
<s:XyScatterRenderableSeries x:Name="ScatterSeries" YAxisId="Axis2">

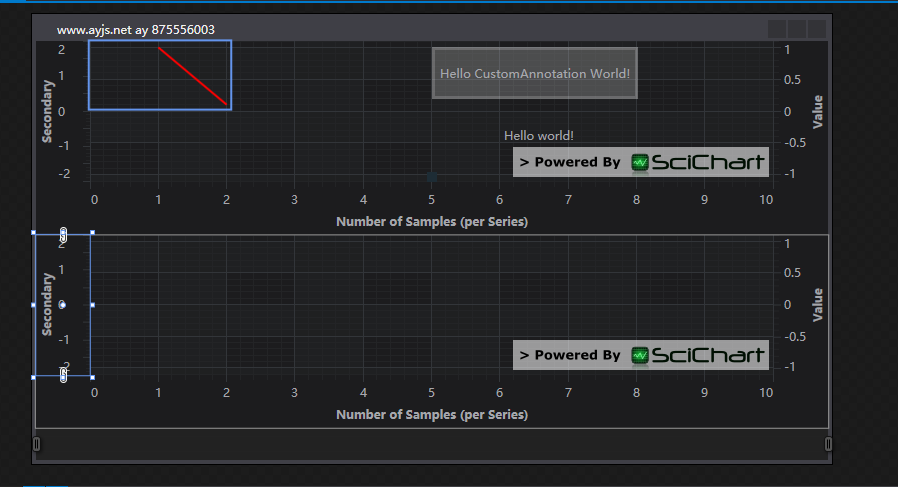
这样轴与呈现的图表就绑定了。效果如下:

接下来把注解 放到第二个y轴上:
默认AnnotationBase.XAxisId和AnnotationBase.YAxisId 匹配 AxisBase.DefaultAxisId.
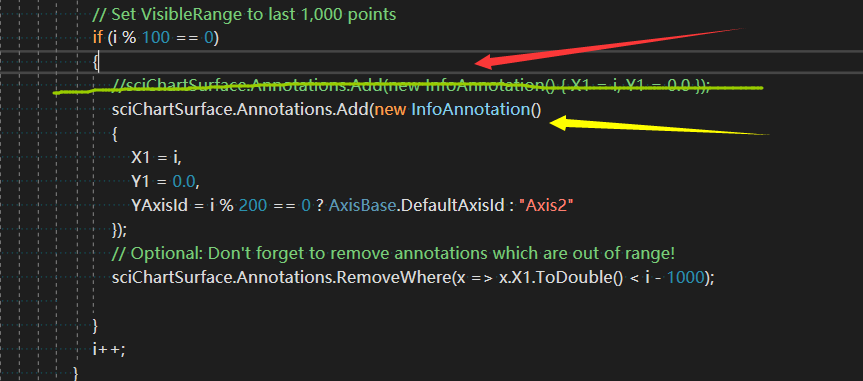
修改后台代码:
sciChartSurface.Annotations.Add(new InfoAnnotation()
{
X1 = i,
Y1 = 0.0,
YAxisId = i % 200 == 0 ? AxisBase.DefaultAxisId : "Axis2"
});

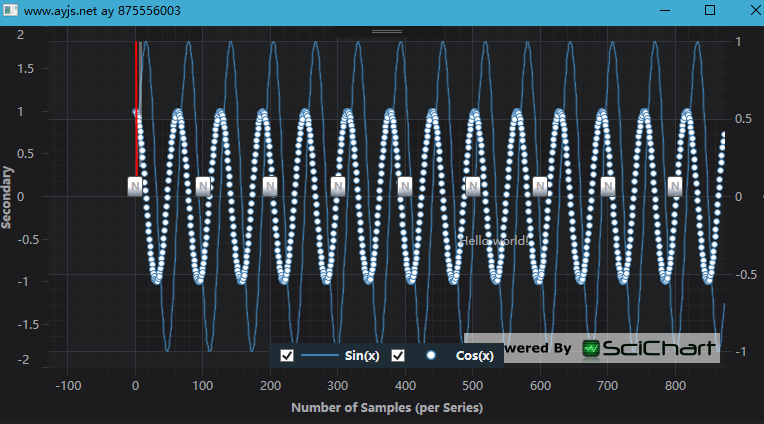
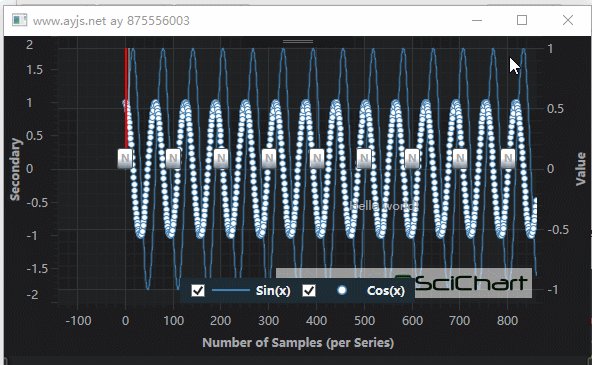
效果就是, 当x轴的值是200的倍数,就是第一个y轴的注解,其他的都是Axis2这个名字的y轴参考 添加注解。
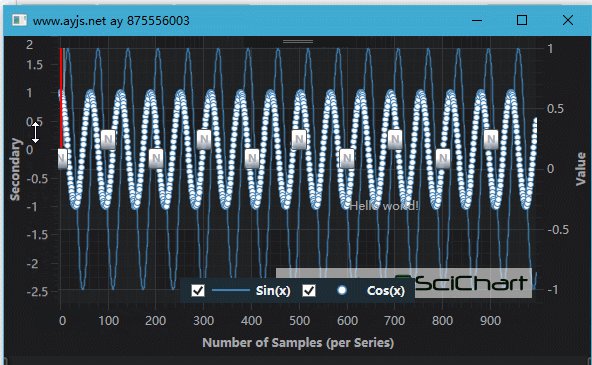
就是调整第二个y轴宽高,会发现点状的会跟着变化,200倍数的是 默认y轴的注解,说明此时绑定的y轴 是有效果的。

同样共享X轴,你也会了。
接下来讲解下表的垂直翻转
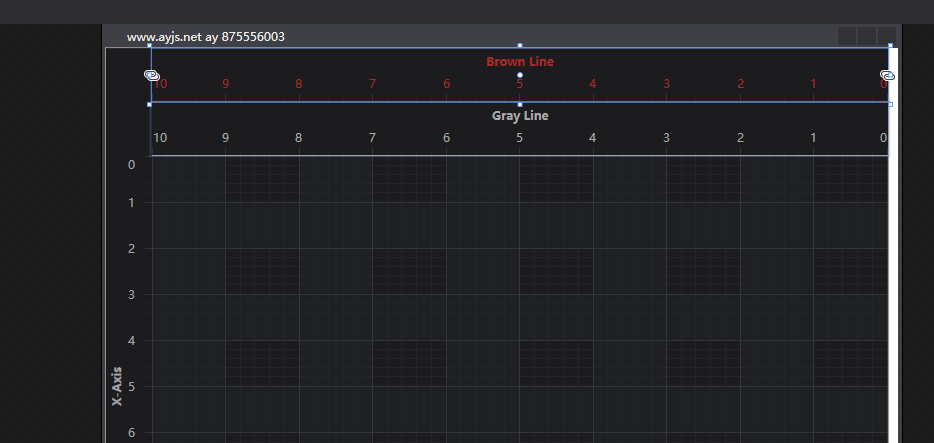
新建空白wpf项目,添加引用,和xmlns:s, 添加如下代码,2个在上方的y轴,一个在左侧的x轴。
<s:SciChartSurface Name="sciChartLeft" Grid.Column="0" Margin="0 0 10 0"
s:HorizontalGroupHelper.HorizontalChartGroup="MyHorizontalGroup">
<!-- Define the XAxis for this chart on the Left -->
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisAlignment="Left" AxisTitle="X-Axis" DrawMajorBands="True"/>
</s:SciChartSurface.XAxis>
<!-- Define multiple YAxis on the top -->
<s:SciChartSurface.YAxes>
<s:NumericAxis AxisAlignment="Top" AxisTitle="Gray Line"
BorderBrush="DarkGray" BorderThickness="0,0,0,1"
Id="Top1" TickTextBrush="DarkGray"/>
<s:NumericAxis AxisAlignment="Top" AxisTitle="Brown Line"
BorderBrush="Brown" BorderThickness="0,0,0,1"
Id="Top2" TickTextBrush="Brown"/>
</s:SciChartSurface.YAxes>
</s:SciChartSurface>

当然你也可以
<s:SciChartSurface.XAxes>
<s:NumericAxis Id="X1" AxisAlignment="Left" AxisTitle="Left XAxis"
TickTextBrush="Orange"/>
<s:NumericAxis Id="X2" AxisAlignment="Bottom" AxisTitle="Bottom XAxis"
TickTextBrush="SteelBlue"/>
</s:SciChartSurface.XAxes>
<s:SciChartSurface.YAxes>
<s:NumericAxis Id="Y1" AxisAlignment="Top" AxisTitle="Top YAxis"
TickTextBrush="Orange"/>
<s:NumericAxis Id="Y2" AxisAlignment="Right" AxisTitle="Right YAxis"
TickTextBrush="SteelBlue"/>
</s:SciChartSurface.YAxes>

接下来我们再添加一个SciChartSurface,把他们动起来
把界面分成3行,第一行是以前的chart,第二个代码如下,第三个是滚动条
<s:SciChartSurface x:Name="sciChartSurface1" Grid.Row="1">
<s:SciChartSurface.XAxis>
<s:NumericAxis AxisTitle="Number of Samples (per Series)"/>
</s:SciChartSurface.XAxis>
<s:SciChartSurface.YAxes>
<s:NumericAxis AxisTitle="Value" GrowBy="0.1,0.1" VisibleRange="-1.1, 1.1"/>
<s:NumericAxis Id="Axis2" AxisTitle="Secondary" GrowBy="0.1,0.1"
VisibleRange="-2.0, 2.0" AxisAlignment="Left"/>
</s:SciChartSurface.YAxes>
</s:SciChartSurface>

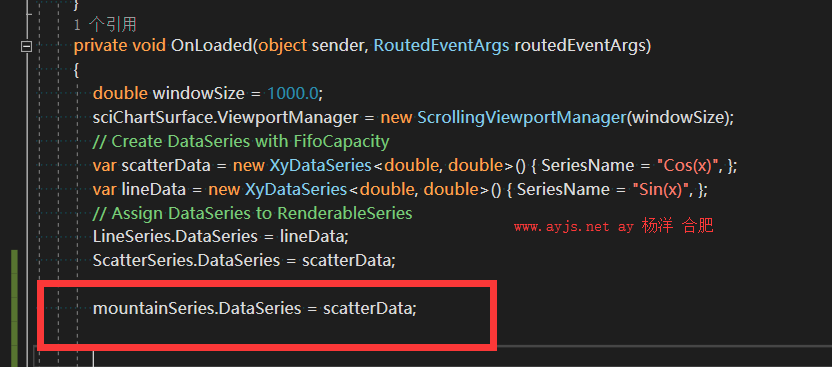
后台代码增加mountainSeries.DataSeries = scatterData; ,我这里为了偷懒,所以数据用 点的数据了。

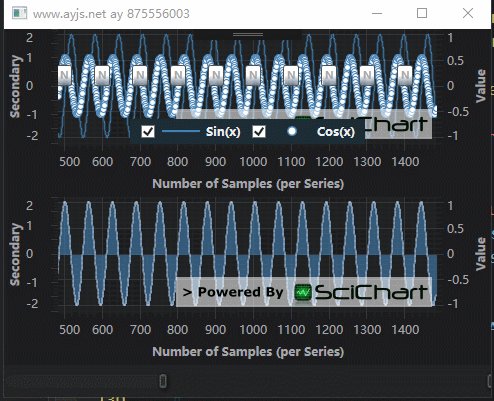
运行后,发现下面的不动

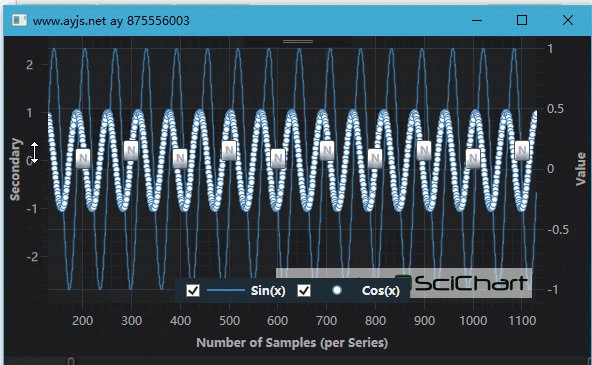
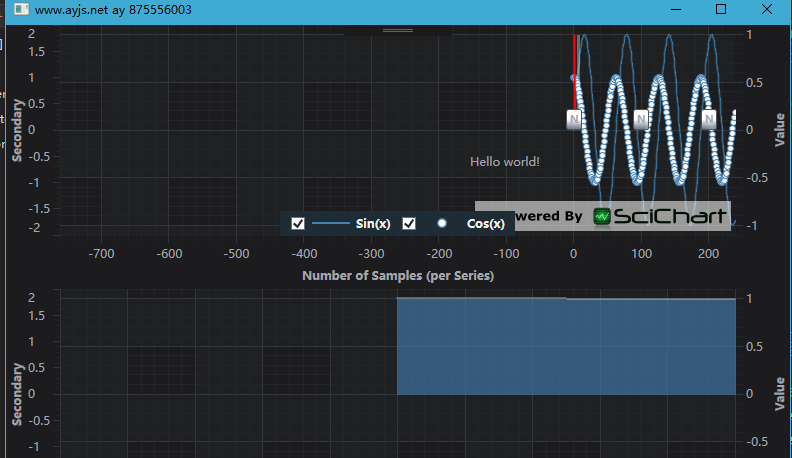
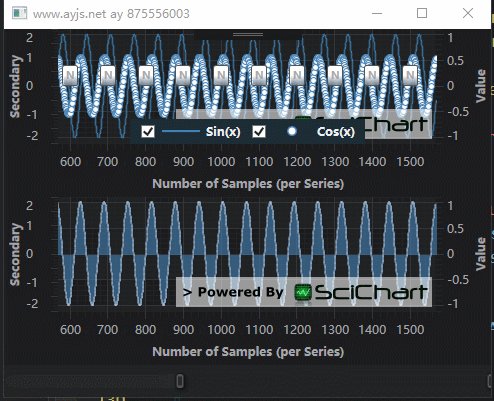
给第下面的图表的 x轴增加 可视范围的绑定,等于上面那个图的x轴,然后运行效果如下
<s:NumericAxis AxisTitle="Number of Samples (per Series)" VisibleRange="{Binding ElementName=sciChartSurface, Path=XAxis.VisibleRange, Mode=TwoWay}"/>

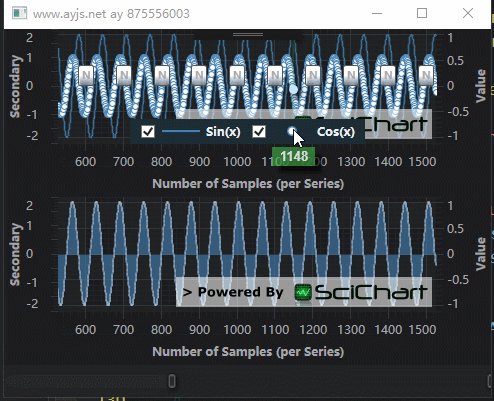
接下来增加鼠标 一致性
我们给下面图表增加 modifier
<s:SciChartSurface.ChartModifier>
<s:ModifierGroup>
<s:RubberBandXyZoomModifier ExecuteOn="MouseLeftButton"
RubberBandFill="#33FFFFFF" RubberBandStroke="#AAFFFFFF"
RubberBandStrokeDashArray="2 2"/>
<s:ZoomPanModifier ExecuteOn="MouseRightButton" ClipModeX="None" />
<s:YAxisDragModifier DragMode="Scale"/>
<s:XAxisDragModifier DragMode="Pan"/>
<s:MouseWheelZoomModifier/>
<s:ZoomExtentsModifier ExecuteOn="MouseDoubleClick" />
<s:RolloverModifier ExecuteOn="MouseMove" ShowTooltipOn="Always"/>
</s:ModifierGroup>
</s:SciChartSurface.ChartModifier>
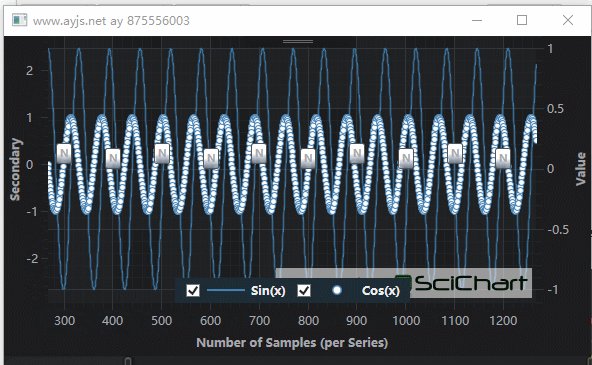
运行后,还是没同步
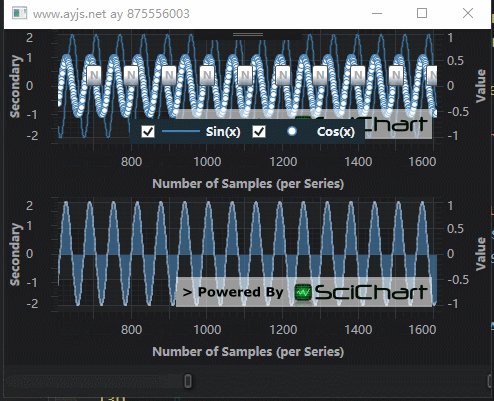
接下来使用MouseManager.MouseEventGroup附加属性
找到第一个图表,找到ModifierGroup增加附加属性
s:MouseManager.MouseEventGroup="aymousegroup"

同样,找到需要同步操作的表,也增加该附加属性, 组名要一致就表示同组。
更复杂的可以看 https://www.scichart.com/documentation/v5.x/Synchronizing%20Multiple%20Charts.html
====================www.ayjs.net 杨洋 wpfui.com ayui ay aaronyang=======请不要转载谢谢了。=========
推荐您阅读更多有关于“SCICHARTS,”的文章











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

