springboot集成freemarker【JWordPress前台项目实战】
写在前面
通过前面几篇文章,我么已经可以搭建后台通用一个增删改查框架,这节课我们主要讲如何如前端页面交互。通常的做法一般分为2种:- 后端提供restfull接口,前端页面由专业的前端开发人员去做,这样子适合前后端分离
- 后台开发包圆前端页面的开发任务,通过cotroller 实现于视图层的交互
代码
引入xml<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>freemarker配置类
/**
* MIT License
* Copyright (c) 2018 haihua.liu
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
* The above copyright notice and this permission notice shall be included in all
* copies or substantial portions of the Software.
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
* SOFTWARE.
*/
package cn.liuhaihua.web.config;
import javax.annotation.PostConstruct;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import cn.liuhaihua.web.tag.CustomTagDirective;
/**
* @ClassName: FreemarkerConfig
* @Description: freemarker模板配置类
* @author Liuhaihua
* @date 2018年7月10日
*
*/
@Configuration
public class FreemarkerConfig {
@Autowired
private CustomTagDirective customTagDirective;
@Autowired
protected freemarker.template.Configuration configuration;
@Autowired
protected org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver resolver;
@Autowired
protected org.springframework.web.servlet.view.InternalResourceViewResolver springResolver;
@PostConstruct
public void setSharedVariable(){
resolver.setSuffix(".ftl");
resolver.setCache(false);
resolver.setRequestContextAttribute("request"); //为模板调用时,调用request对象的变量名</span>
resolver.setOrder(0);
resolver.setExposeRequestAttributes(true);
resolver.setExposeSessionAttributes(true);
try {
//自定义标签
configuration.setSharedVariable("customTag", customTagDirective);
} catch (Exception e) {
e.printStackTrace();
}
}
}
controller代码
@SuppressWarnings("unchecked")
@RequestMapping("/")
public ModelAndView home(Model model) {
WebConfig config = new WebConfig();
Map<String,String> map =(Map<String, String>) redisTemplate.opsForValue().get(RedisConstant.autoloadConfig);
config.setHomeDesc(map.get("homeDesc"));
config.setHomeKeywords(map.get("homeKeywords"));
config.setSiteName(map.get("blogname"));
config.setSiteUrl(map.get("siteurl"));
model.addAttribute("config", config);
SeoVO seoVO = new SeoVO();
seoVO.setTitle("HARRIES BLOG™-追心中的海,逐世界的梦");
seoVO.setKeywords("IT教程,互联网资讯,创业资讯,知识问答,生活感悟,编程技术,运维管理,分布式缓存,开发框架,数据库,集成工具,投资资讯,自动化,操作系统, 虚拟化,监控软件");
seoVO.setDescription("HARRIES BLOG™是国内领先的IT技术博客,分布式缓存博客,编程技术博客,创业指导博客,IT投资资讯博客,IT运维博客,IT教程博客,互联网资讯博客,,云");
model.addAttribute("seoVO", seoVO);
return new ModelAndView(TemplateConstant.INDEX_URL);
}
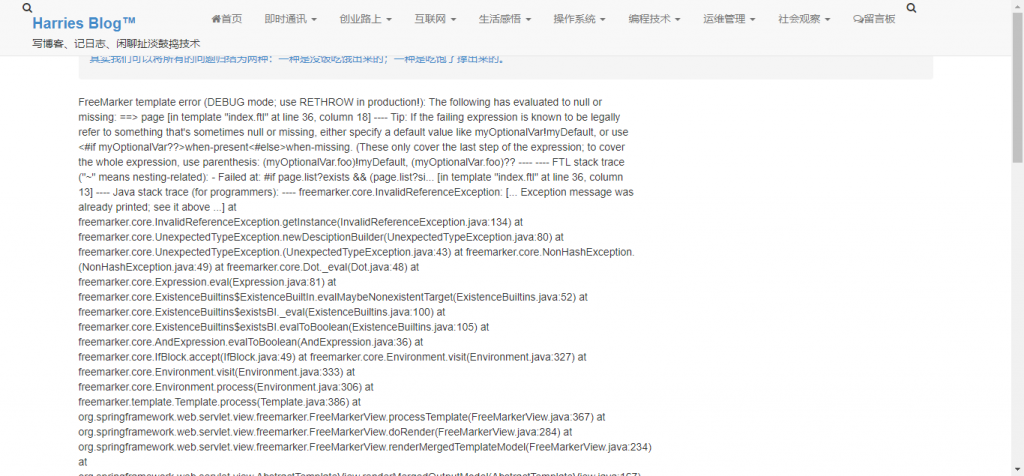
效果

正文到此结束
- 本文标签: Freemarker
- 版权声明: 本文由HARRIES原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

