「小程序JAVA实战」小程序的flex布局(22)
之前已经把小程序的框架说完了,接下来说说小程序的组件,在说组件之前,先说说布局吧。源码:https://github.com/limingios/wxProgram.git 中的No.9

小程序的flex布局
- 小程序建议使用flex布局进行排版
>其实div+css的方式也可以,只是官方建议使用flex布局的方式 - flex 就是一个盒装弹性布局
- flex是一个容器,所有的子元素都是它的成员。
整个是一个大盒子,大盒子里面有很多的小块a,b,c,d,e,f都是他的成员,针对其中的成员可以增加对应的样式,可以看出来a,b,d是比较大的,c是最小的,我们可以通过样式控制它们的大小,我们也可以通过order的方式控制他们的位置顺序,一般正常的咱们的页面都有顺序的,可以通过布局的order属性,把顺序给展示出来。
- 定义布局display:flex
- flex 容器的属性
flex-direction:排列方向
flex-wrap:换行规则
justify-content:对齐方式
flex-direction
容器内的方向,方向可以从上到下,从左到右。
- row[flex-direction 默认布局方式]
从左到右
- row-reverse
从右到左
- column
从上到下
- column-reverse
从下到上
- 演示
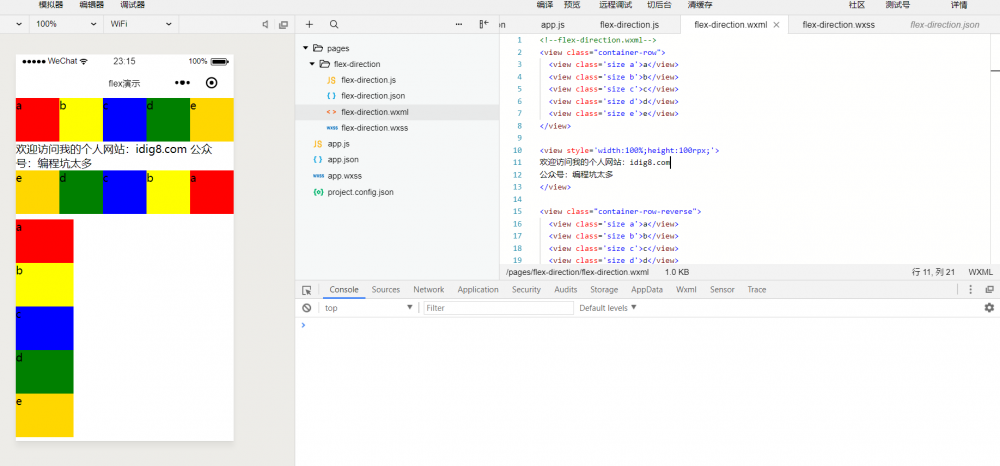
flex-direction.wxml
<!--flex-direction.wxml--> <view class="container-row"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:20rpx;'> </view> <view class="container-row-reverse"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:20rpx;'> </view> <view class="container-column"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:20rpx;'> </view> <view class="container-column-reverse"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view>
flex-direction.wxss
.container-row{
display: flex;
flex-direction: row;
}
.container-row-reverse{
display: flex;
flex-direction: row-reverse;
}
.container-column{
display: flex;
flex-direction: column;
}
.container-column-reverse{
display: flex;
flex-direction: column-reverse;
}
.size{
width: 200rpx;
height: 150rpx;
}
.a {
background: red;
}
.b {
background: yellow;
}
.c {
background: blue;
}
.d {
background: green;
}
.e {
background: gold;
}

flex-wrap
容器换行的属性,分别是不换行,换行,逆向换行
- nowrap[flex-nowwrap 默认不换行]
不换行
- wrap
换行
- wrap-reverse
逆向换行
- 演示
container-wrap.wxml
<!--container-wrap.wxml--> <view class="container-nowrap"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-wrap"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-wrap-reverse"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view>
flex-wrap.wxss
.container-nowrap{
display: flex;
flex-wrap: nowrap;
}
.container-wrap{
display: flex;
flex-wrap: wrap;
}
.container-wrap-reverse{
display: flex;
flex-wrap: wrap-reverse;
}
.size{
width: 200rpx;
height: 150rpx;
}
.a {
background: red;
}
.b {
background: yellow;
}
.c {
background: blue;
}
.d {
background: green;
}
.e {
background: gold;
}

flex-wrap
靠那个方向对齐的一个属性
- flex-start[flex-start 默认左对齐]
左对齐
- flex-end
向右对齐
- center【使用最多的方式】
居中对齐
- space-around
在成员元素周围包裹空格
- space-between
在成员元素之前留空白
- 演示
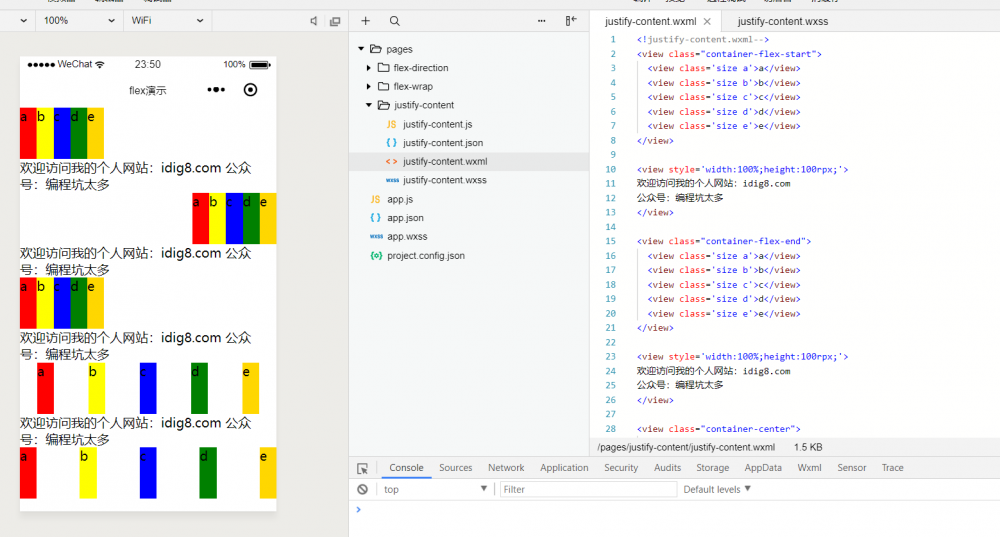
justify-content.wxml
<!justify-content.wxml--> <view class="container-flex-start"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-flex-end"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-center"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-space-around"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view> <view class="container-space-between"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view>
justify-content.wxss
.container-flex-start{
display: flex;
justify-content: flex-start;
}
.container-flex-end{
display: flex;
justify-content: flex-end;
}
.container-center{
display: flex;
justify-content: flex-center;
}
.container-space-around{
display: flex;
justify-content: space-around;
}
.container-space-between{
display: flex;
justify-content: space-between;
}
.size{
width: 50rpx;
height: 150rpx;
}
.a {
background: red;
}
.b {
background: yellow;
}
.c {
background: blue;
}
.d {
background: green;
}
.e {
background: gold;
}

flex成员元素的样式设置
顺序和比例分配
- order
通过数字对flex容器内部的成员设置显示的顺序
- flex
设置每个成员所占行级的显示比例
- 演示
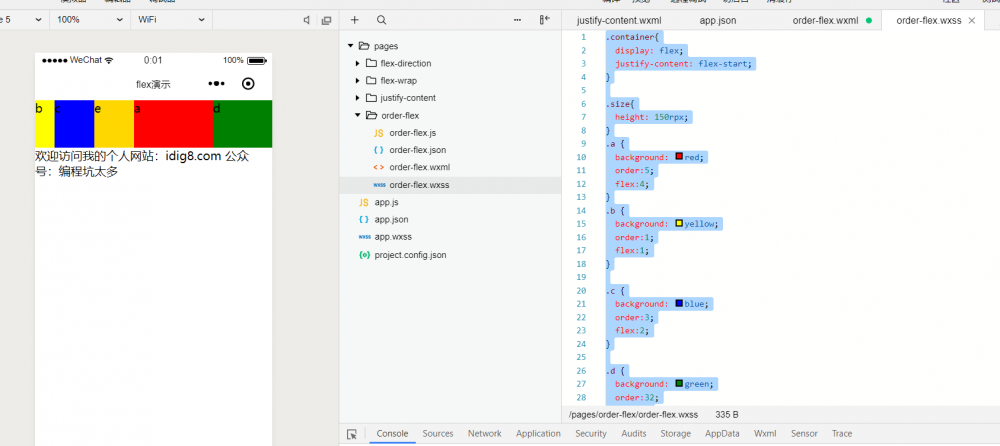
order-flex.wxml
<!--order-flex.wxml--> <view class="container"> <view class='size a'>a</view> <view class='size b'>b</view> <view class='size c'>c</view> <view class='size d'>d</view> <view class='size e'>e</view> </view> <view style='width:100%;height:100rpx;'> 欢迎访问我的个人网站:idig8.com 公众号:编程坑太多 </view>
order-flex.wxss
.container{
display: flex;
justify-content: flex-start;
}
.size{
height: 150rpx;
}
.a {
background: red;
order:5;
flex:4;
}
.b {
background: yellow;
order:1;
flex:1;
}
.c {
background: blue;
order:3;
flex:2;
}
.d {
background: green;
order:32;
flex:3;
}
.e {
background: gold;
order:4;
flex:2;
}

PS:flex布局基本说完了,基本也给各种场景下的属性含义直观的方式进行了演示,但是老铁虽然我搞完了,但是你们如果想学小程序还是勤加练习的,好脑子不如烂笔头对吧!
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址: 「小程序JAVA实战」小程序的flex布局(22)正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

