「小程序JAVA实战」小程序的组件(23)
开始了解下小程序的组件。源码:https://github.com/limingios/wxProgram.git 中的No.10
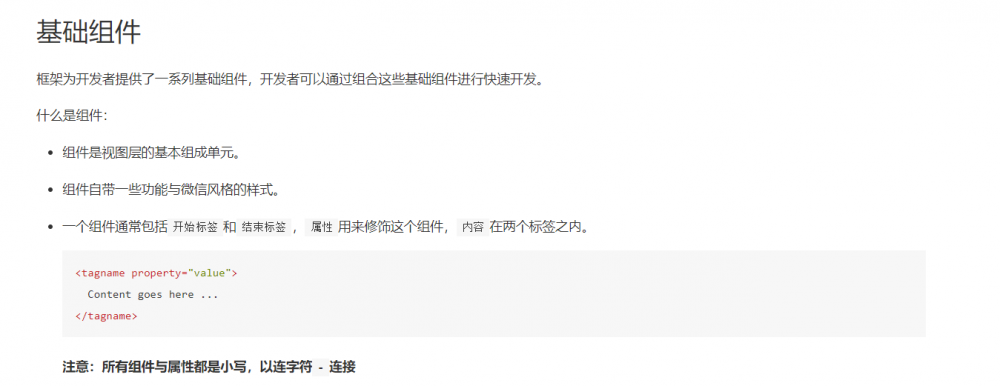
组件
-
多个组件构成一张视图页面
>经过样式和布局,页面其实理解成html
- 组件包含<开始标签></结束标签>
-
每个组件都包含一些公用属性
-
官方的阐述
https://developers.weixin.qq.com/miniprogram/dev/component/

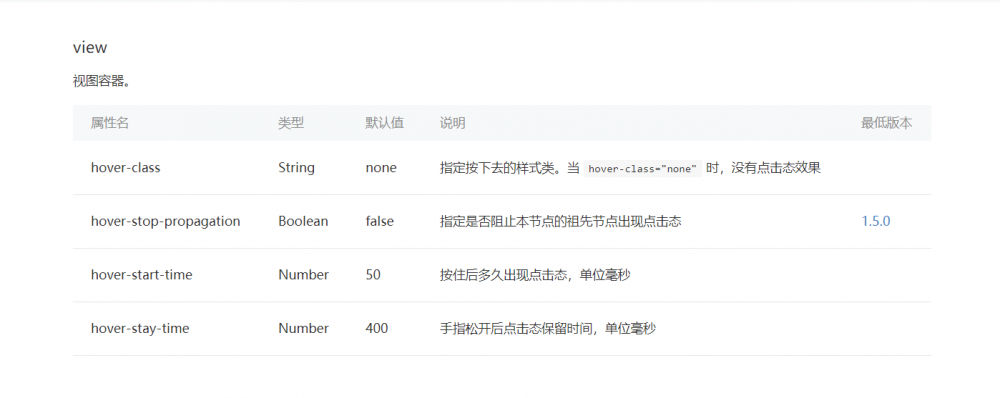
view视图组件
-
view 组件
>用的最多的,也是之前的样例也讲过。https://developers.weixin.qq.com/miniprogram/dev/component/view.html

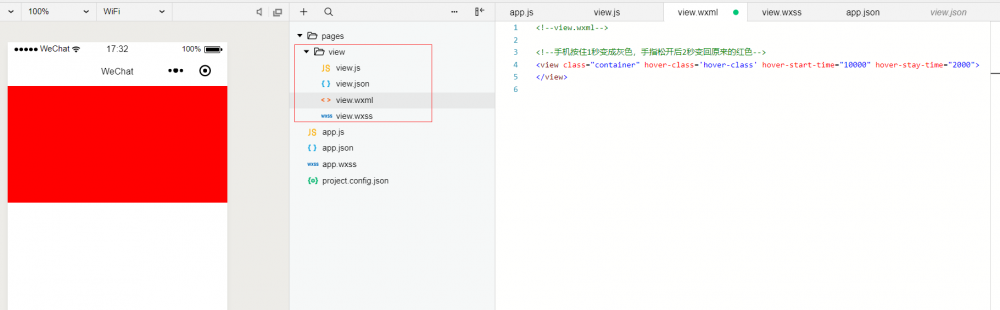
- 演示用例
<!--view.wxml--> <!--手机按住1秒变成灰色,手指松开后2秒变回原来的红色--> <view class="container" hover-class='hover-class' hover-start-time="10000" hover-stay-time="2000"> </view>
.container{
background-color: red;
}
.hover-class{
background-color: gray;
}

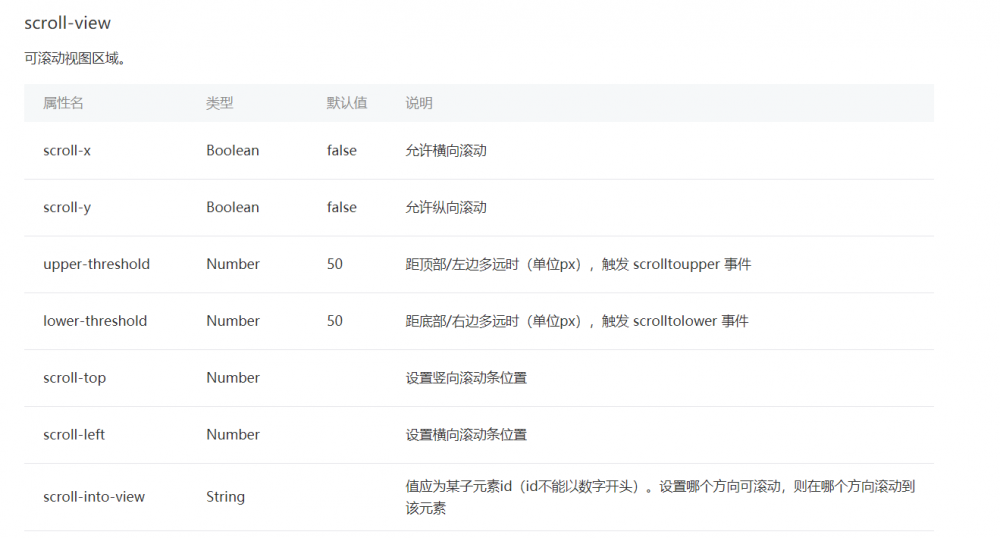
scroll-view 视图组件
-
官网的介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html


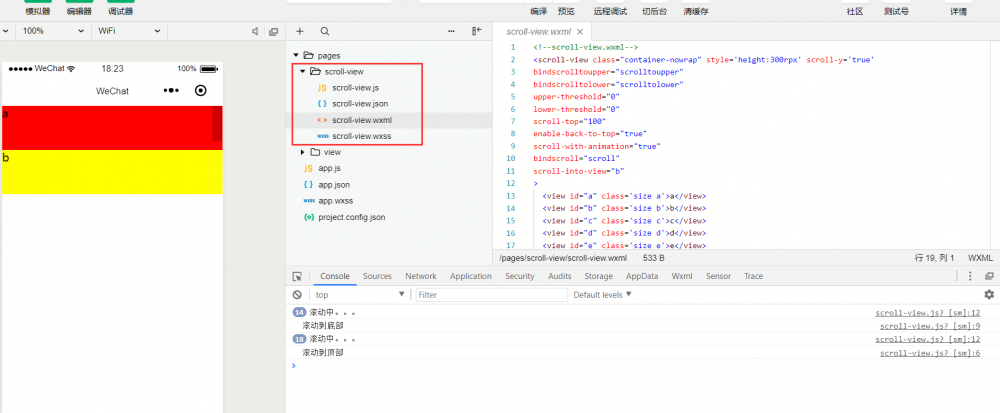
- 演示
<!--scroll-view.wxml--> <scroll-view class="container-wrapp" style='height:300rpx' scroll-y='true' bindscrolltoupper="scrolltoupper" bindscrolltolower="scrolltolower" upper-threshold="0" lower-threshold="0" scroll-top="100" enable-back-to-top="true" scroll-with-animation="true" bindscroll="scroll" scroll-into-view="b" > <view id="a" class='sizeY a'>a</view> <view id="b" class='sizeY b'>b</view> <view id="c" class='sizeY c'>c</view> <view id="d" class='sizeY d'>d</view> <view id="e" class='sizeY e'>e</view> </scroll-view> <scroll-view class="container-nowrap" style='margin-top:250rpx' scroll-x='true' scroll-left="200"> <view id="a" class='sizeX a'>a</view> <view id="b" class='sizeX b'>b</view> <view id="c" class='sizeX c'>c</view> <view id="d" class='sizeX d'>d</view> <view id="e" class='sizeX e'>e</view> </scroll-view>
//scroll-view.js
//获取应用实例
Page({
scrolltoupper:function(){
console.log("滚动到顶部");
},
scrolltolower:function(){
console.log("滚动到底部");
},
scroll:function(){
console.log("滚动中。。。");
}
})
.container-wrap{
display: flex;
flex-wrap:wrap;
}
.container-nowrap{
display:flex;
white-space: nowrap;
}
.sizeY{
width: 100%;
height: 150rpx;
}
.sizeX{
width: 250rpx;
height: 150px;
display: inline-block;
}
.a {
background: red;
}
.b {
background: yellow;
}
.c {
background: blue;
}
.d {
background: green;
}
.e {
background: gold;
}

注意:enable-back-to-top=”true” 在开发工具没办法演示只能在手机上才能演示出来点击直接到达顶部的效果。关于scrollview 只有横向和纵向,其实这块还是比较重要的多加练习吧。
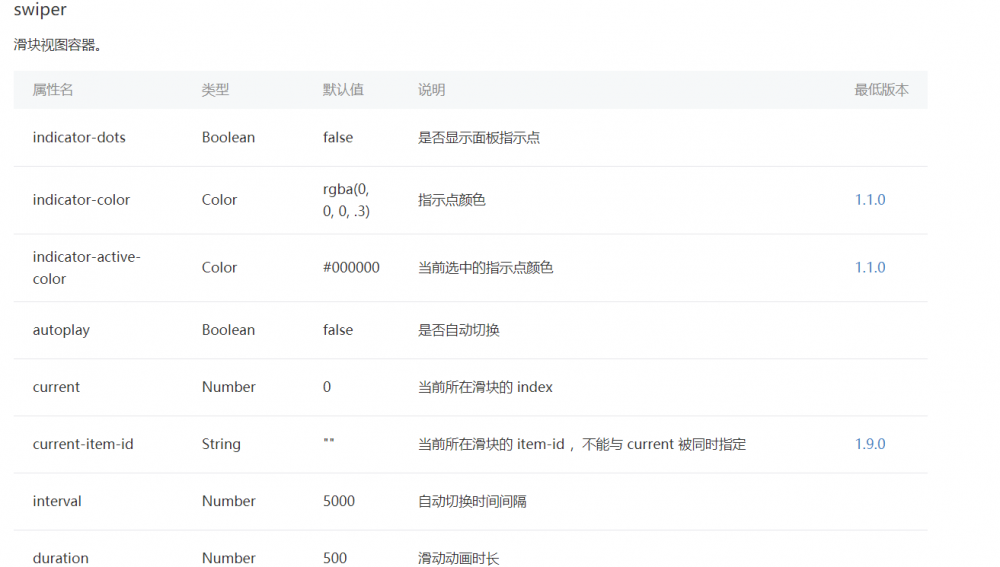
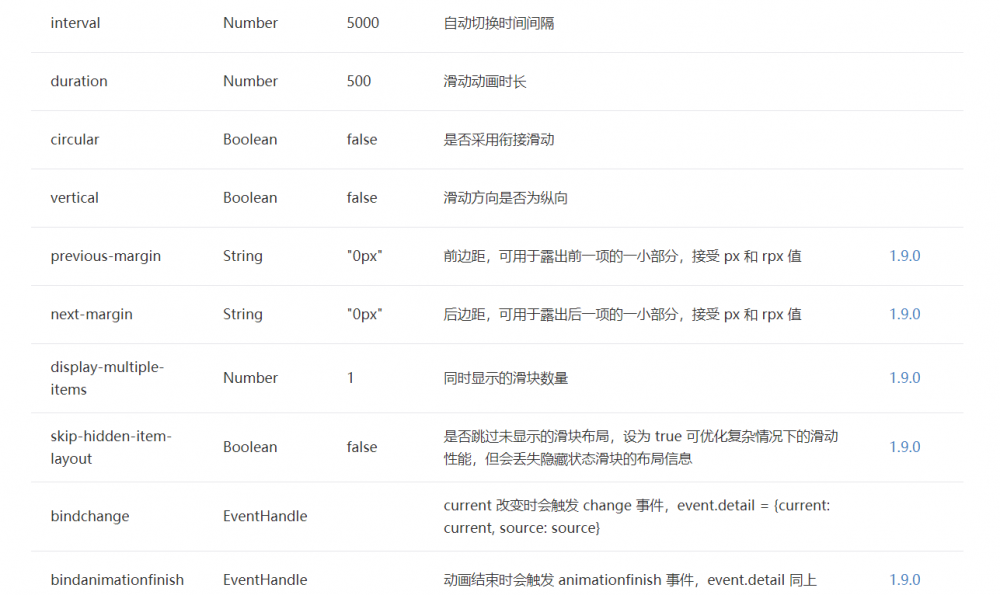
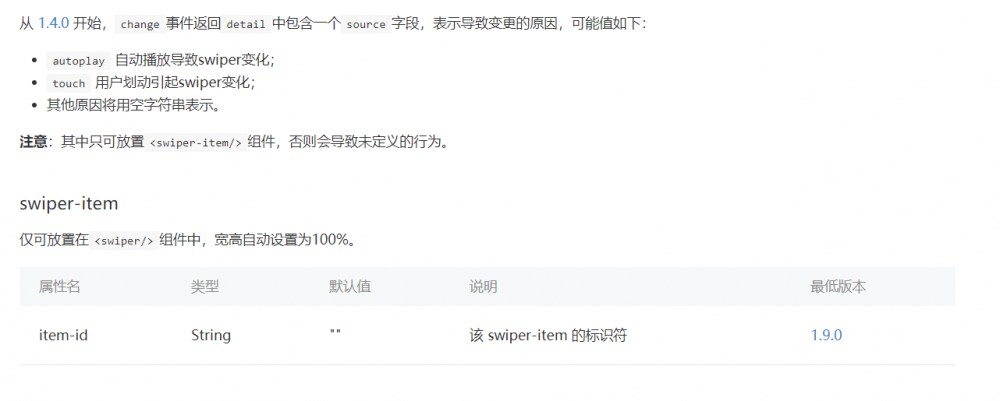
swiper组件
- 俗称 轮播图
- 官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html



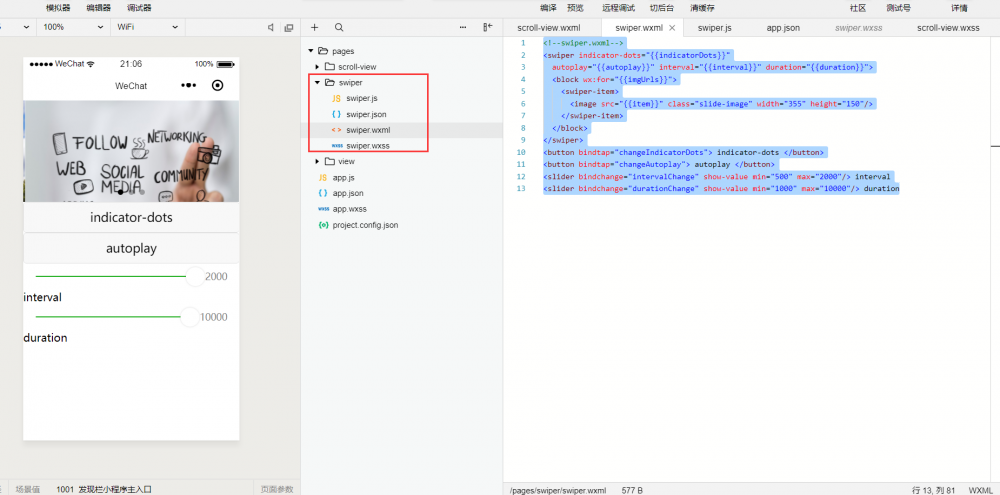
- 演示
<!--swiper.wxml-->
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> duration
//swiper.js
//获取应用实例
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})


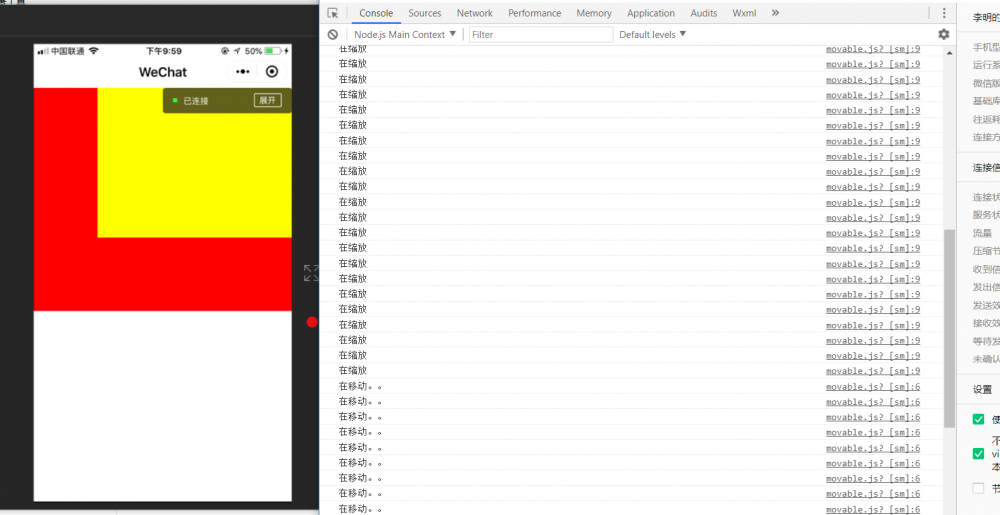
- 演示
<!--movable.wxml--> <movable-area class="container"> <movable-view class='size' direction='all' inertia='true' out-of-bounds='true' x='50' y='50' damping='100' friction='100' bindchange='onchange' bindscale='onscale' scale="true"> </movable-view> </movable-area>
.container{
background-color: red;
width: 100%;
height: 650rpx;
}
.size{
background-color: yellow;
width: 300rpx;
height: 250rpx;
}
//movable.js
//获取应用实例
Page({
onchange:function(){
console.log("在移动。。");
},
onscale:function(){
console.log("在缩放")
}
})

PS:跟老铁一起过了一遍wx小程序关于视图的api,感觉还是组件很丰富,很好用!
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址: 「小程序JAVA实战」小程序的组件(23)正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

