「小程序JAVA实战」小程序的基础组件(24)
来说下 ,小程序的基础组件。源码:https://github.com/limingios/wxProgram.git 中的No.11
基础组件
- icon图标组件
- rich-text 富文本组件
- text 文本组件
- progress 进度条组件
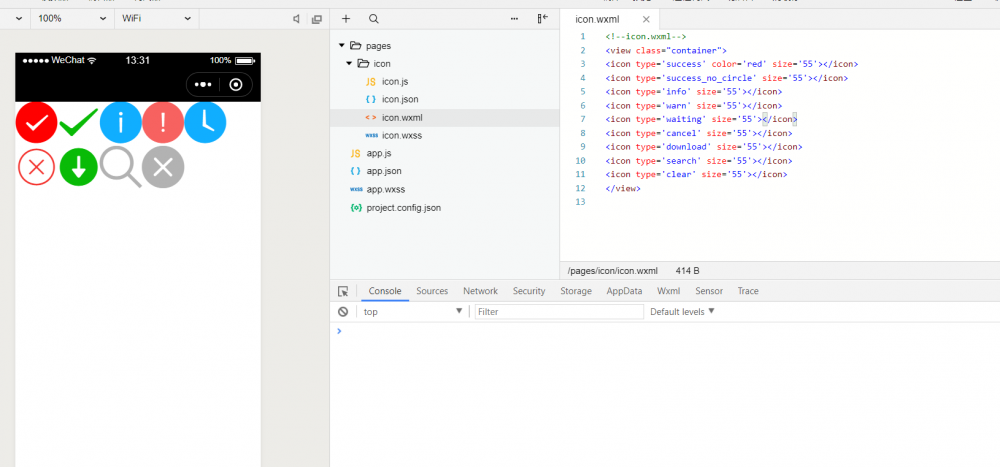
icon图标组件
-
官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/icon.html

- 演示用例
<!--icon.wxml--> <view class="container"> <icon type='success' color='red' size='55'></icon> <icon type='success_no_circle' size='55'></icon> <icon type='info' size='55'></icon> <icon type='warn' size='55'></icon> <icon type='waiting' size='55'></icon> <icon type='cancel' size='55'></icon> <icon type='download' size='55'></icon> <icon type='search' size='55'></icon> <icon type='clear' size='55'></icon> </view>

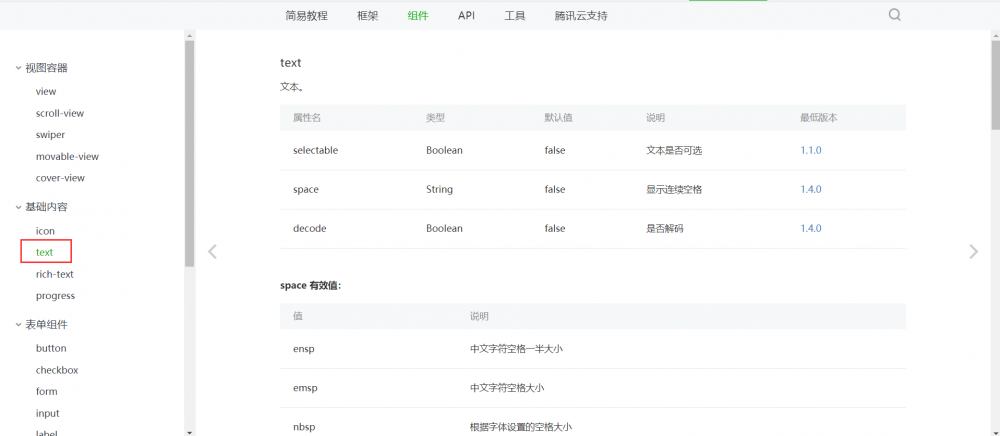
text组件
-
官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/text.html

-
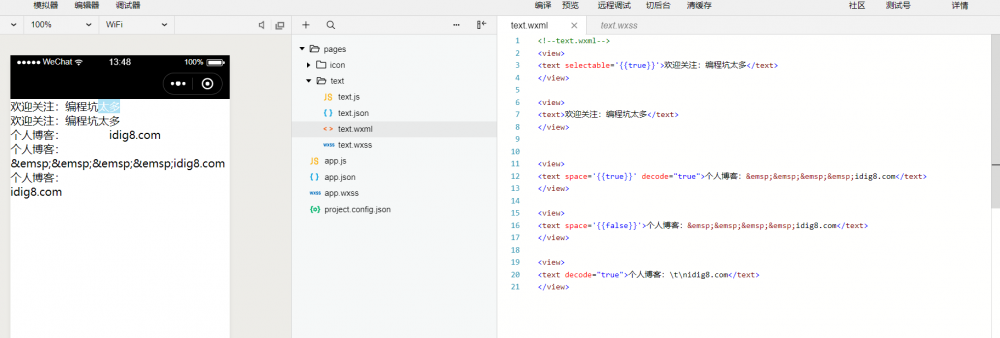
演示用例
text.html
<!--text.wxml-->
<view>
<text selectable='{{true}}'>欢迎关注:编程坑太多</text>
</view>
<view>
<text>欢迎关注:编程坑太多</text>
</view>
<view>
<text space='{{true}}' decode="true">个人博客: idig8.com</text>
</view>
<view>
<text space='{{false}}'>个人博客: idig8.com</text>
</view>
<view>
<text decode="true">个人博客:/t/nidig8.com</text>
</view>

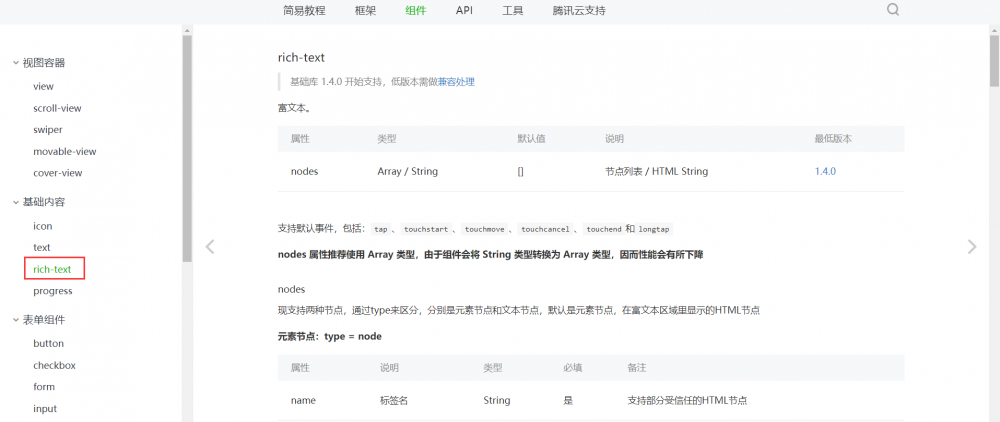
rich-text 富文本
-
官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html

-
演示用例
rich-text.html
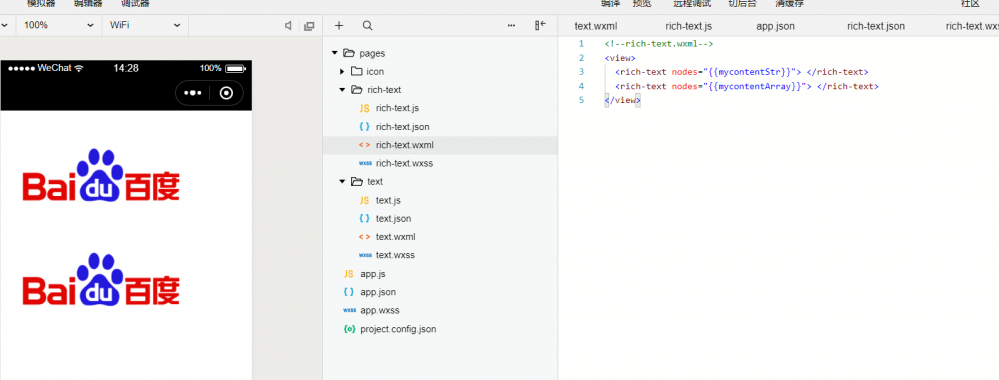
<!--rich-text.wxml-->
<view>
<rich-text nodes="{{mycontentStr}}"> </rich-text>
<rich-text nodes="{{mycontentArray}}"> </rich-text>
</view>
rich-text.js
//rich-text.js
//获取应用实例
const app = getApp()
Page({
data:{
mycontentStr: '<img class="s_lg_img_gold_show" src="//www.baidu.com/img/bd_logo1.png" width="270" height="129" >',
mycontentArray:[
{
name:"img",
attrs:{
class:"s_lg_img_gold_show",
src:"//www.baidu.com/img/bd_logo1.png",
width:"270",
height:"129"
}
}
]
}
})
rich-text.wxss
/**icon.wxss**/
.s_lg_img_gold_show{
width:600rpx;
}

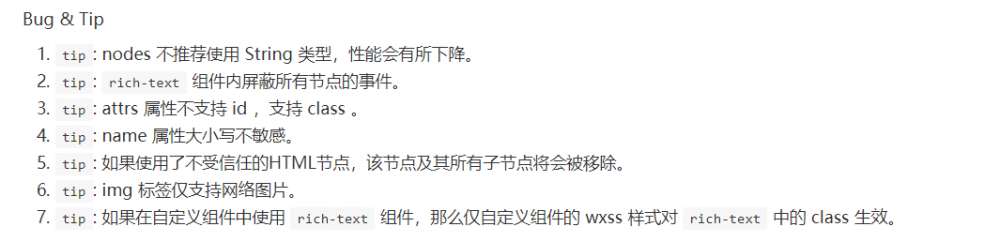
使用富文本需要特别注意

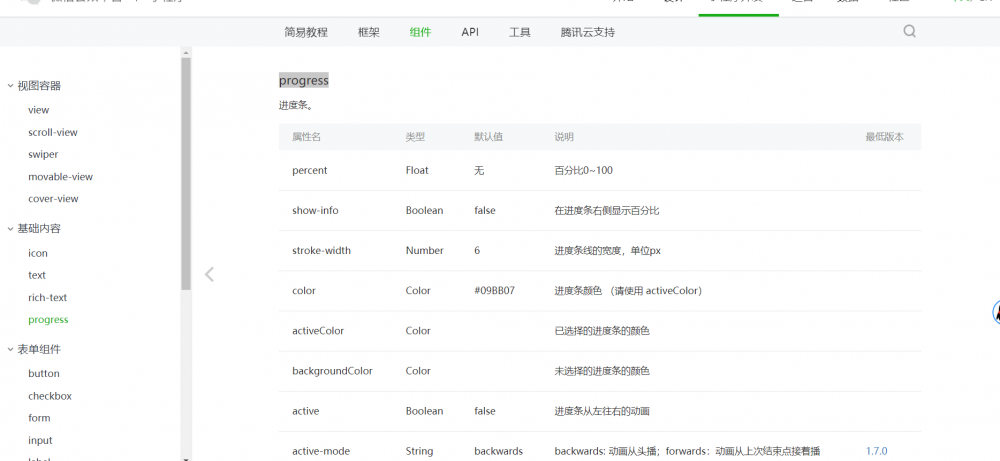
progress 进度条
-
官方介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/progress.html

-
演示用例
rich-text.html
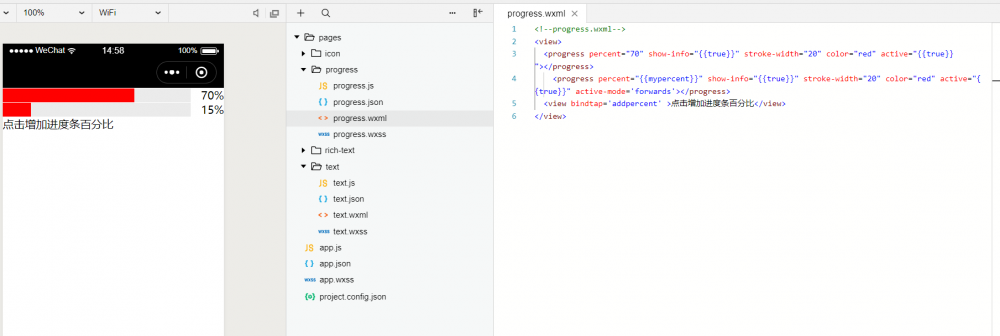
<!--progress.wxml-->
<view>
<progress percent="70" show-info="{{true}}" stroke-width="20" color="red" active="{{true}}"></progress>
<progress percent="{{mypercent}}" show-info="{{true}}" stroke-width="20" color="red" active="{{true}}" active-mode='forwards'></progress>
<view bindtap='addpercent' >增加进度条百分比</view>
</view>
//progress.js
//获取应用实例
const app = getApp()
Page({
data:{
mypercent:15
},
addpercent:function(){
var newpercent = this.data.mypercent+20;
this.setData({
mypercent: newpercent
})
}
})

PS:关于基础组件部分就是这4块,从下次开始咱们一起了解下表单组件
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址: 「小程序JAVA实战」小程序的基础组件(24)正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

