「小程序JAVA实战」小程序 loading 提示框与页面跳转(37)
登录注册都完成了,有可能会遇到一些问题,服务器繁忙的话,后台接口卡主了,也没任何提示,小程序端的用户比较暴力一直惦记怎么办。
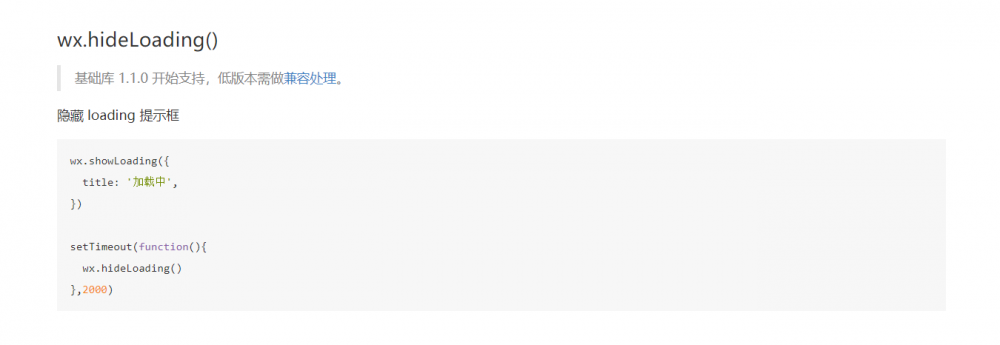
加载提示框,隐藏加载中提示框,页面跳转
https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxshowtoastobject https://developers.weixin.qq.com/miniprogram/dev/api/api-react.html#wxhideloading


跳转实例
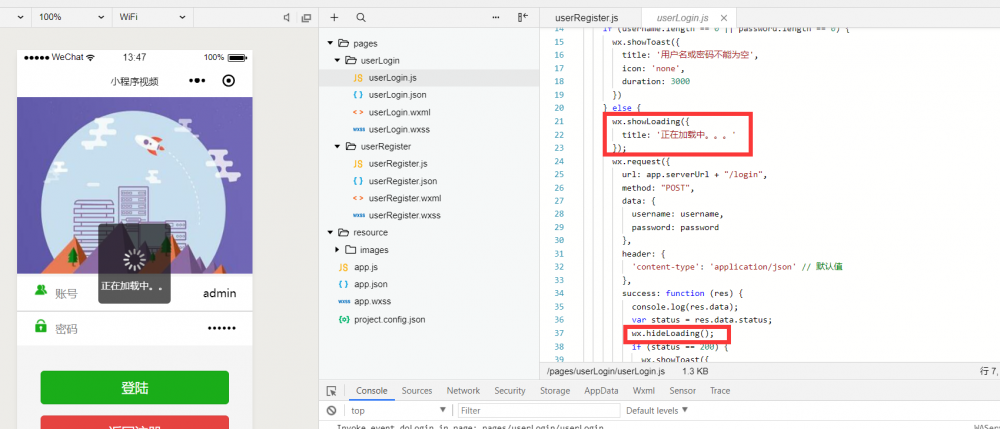
- 用户登录
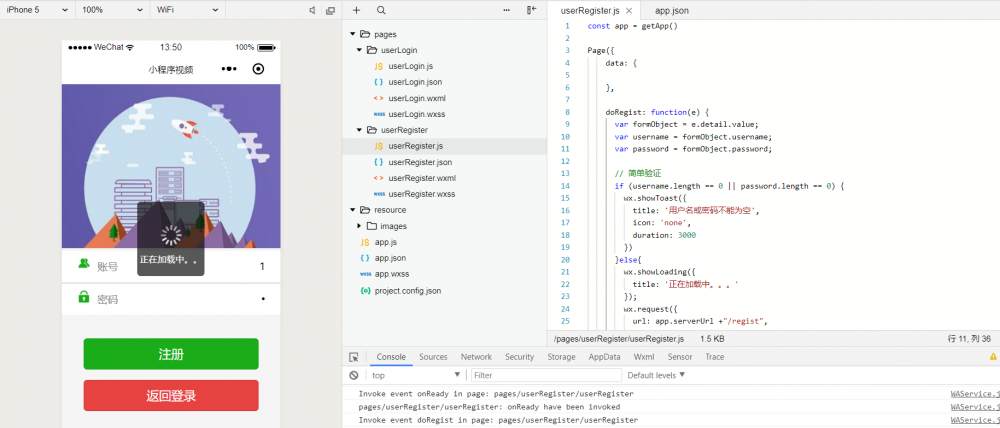
- 用户注册
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户登陆成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage: function (e) {
console.log("跳转到注册");
}
})

- 用户注册
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "用户注册成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
console.log("跳转到登录");
}
})

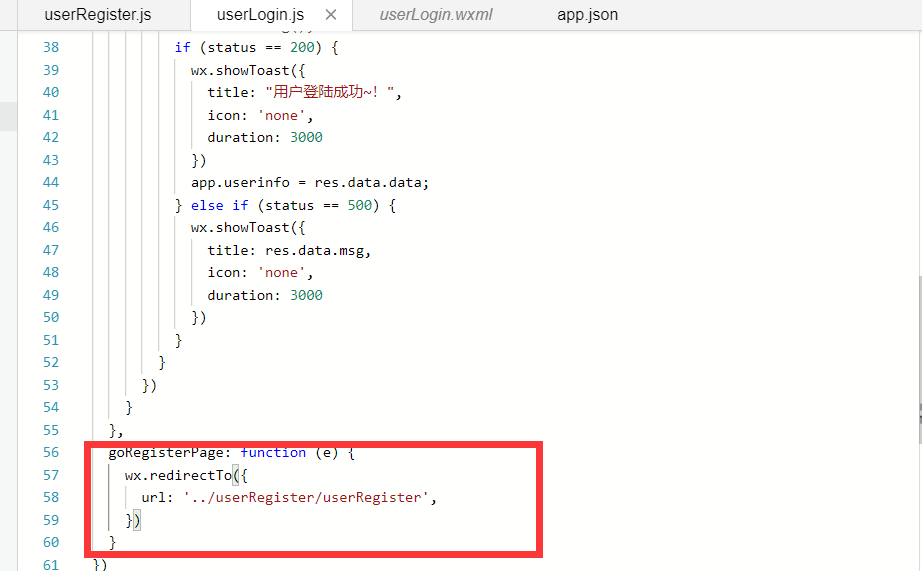
- 用户登录跳转
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户登陆成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goRegisterPage: function (e) {
wx.redirectTo({
url: '../userRegister/userRegister',
})
}
})

-
用户注册跳转
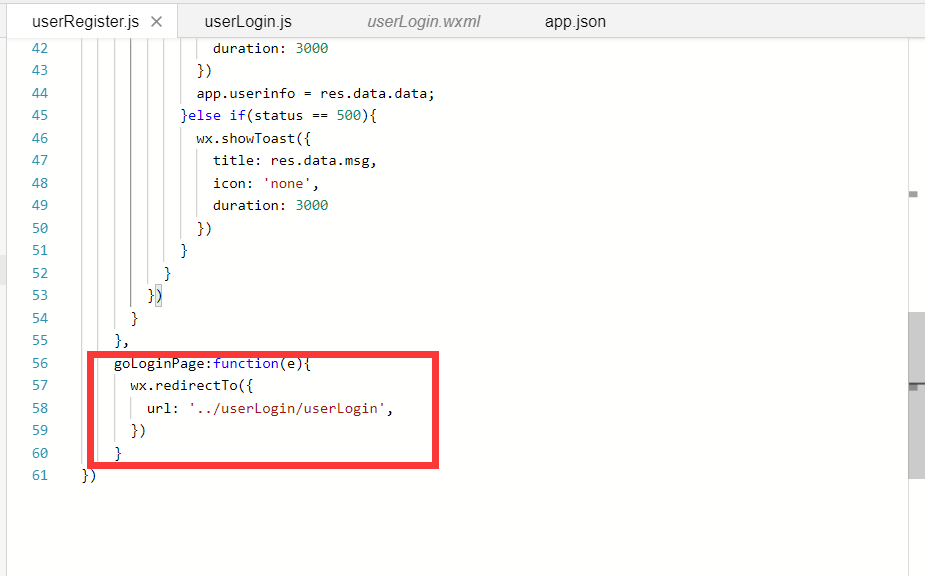
userRegister.js
const app = getApp()
Page({
data: {
},
doRegist: function(e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
}else{
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl +"/regist",
method:"POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if(status == 200){
wx.showToast({
title: "用户注册成功~!",
icon: 'none',
duration: 3000
})
app.userinfo = res.data.data;
}else if(status == 500){
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goLoginPage:function(e){
wx.redirectTo({
url: '../userLogin/userLogin',
})
}
})

PS:这次就是我们的跳转和loading的介绍。
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

