Spring Boot(九)Swagger2自动生成接口文档和Mock模拟数据
在当下这个前后端分离的技术趋势下,前端工程师过度依赖后端工程师的接口和数据,给开发带来了两大问题:
- 问题一、后端接口查看难:要怎么调用?参数怎么传递?有几个参数?参数都代表什么含义?
- 问题二、返回数据操作难:数据返回不对或者不够怎么办?怎么才能灵活的操作数据?
这是很多公司前后端分离之后带来的困扰,那怎么来解决这些问题?
问题一的一般解决方案:后端团队共同维护一个在线文档,每次改接口再去改对应的文档,但难免会遗漏,花的大力气但却效果平平。
问题二的一般解决方案:自己搭建一个Mock服务器,然后一个接口一个接口手动去录规则,还是一个费力的体力活。
那有没有最优的解决方案,来解决以上两个问题呢?答案是肯定的,那就是将要登场的“Swagger”和“Easy Mock”。
1.1 Swagger介绍
Swagger是全球最流行的接口文档自动生成和测试的框架,几乎支持所有的开发语言。
Swagger官网地址: https://swagger.io/
1.2 Easy Mock介绍
Easy Mock是一个可视化,并且能快速生成 模拟数据 的持久化服务。
Easy Mock能一键导入Swagger所有接口,省去了手动录制接口的麻烦,而且能够完美的适配Swagger中的代码注释,可谓开发利器。
Easy Mock数据是保存在云端的,而且可以创建团队项目,可以真正的实现前端脱离后端进行项目开发。
接下来一起来看看怎么在项目中集成Swagger和Easy Mock吧。
1.3 开发环境
- JDK 8
- Spring Boot 2.0.4
- Swagger 2.9.2
- IDEA 2018.2
二、Swagger集成
本文介绍的Swagger是基于Spring Boot框架的,一起来看具体的实现步骤。
2.1 添加依赖
配置pom.xml,添加如下代码:
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.9.2</version>
</dependency>
其中:
- springfox-swagger2 用于JSON API文档的生成;
- springfox-swagger-ui 用于文档界面展示。
更多版本请访问:
springfox-swagger2: http://mvnrepository.com/artifact/io.springfox/springfox-swagger2
springfox-swagger-ui: http://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui
2.2 注册Swagger
在源码的根目录也就是Appliction.java的同级目录,创建Java类“SwaggerConfig.java”(命名无所谓),代码如下:
import org.springframework.boot.autoconfigure.condition.ConditionalOnExpression;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import static springfox.documentation.builders.PathSelectors.regex;
@Configuration
@EnableSwagger2
@ConditionalOnExpression("${swagger.enable:true}")
public class SwaggerConfig {
@Bean
public Docket swaggerSpringMvcPlugin() {
ApiInfo apiInfo = new ApiInfo(
"Spring Boot APIs",
"Spring Boot + Swagger2",
"1.0.0",
null,
"王磊的博客",
"作者:王磊",
"http://www.apigo.cn/");
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.select()
.paths(regex("/api/.*"))
.build()
.apiInfo(apiInfo)
.useDefaultResponseMessages(false);
return docket;
}
}
其中“@ConditionalOnExpression”为Spring的注解,用户是否实例化本类,用于是否启用Swagger的判断(生产环境需要屏蔽Swagger)。
2.3 生产环境禁用Swagger
是否启用Swagger是在application.properties文件里配置的,配置如下:
swagger.enable=true
生产环境禁用,设置为false即可。
2.4 添加文档注释
完成以上三个步骤,已经完成了Spring Boot对Swagger的集成,但是文档不够友好,比如类、接口的中文说明、参数的说明,是没有的,需要在代码中完成。
如下代码:
@RestController
@RequestMapping("/api/user")
@Api(tags = "用户控制器")
public class UserController {
@ApiOperation(value = "打招呼", notes = "测试方法")
@ApiImplicitParam(name = "name", value = "姓名")
@RequestMapping(value = "/sayhi", method = RequestMethod.POST)
public String sayHi(String name) {
return "Hello," + name;
}
@ApiOperation(value = "获取所有用户", notes = "查询分页数据")
@RequestMapping(value = "/getall", method = RequestMethod.POST)
public String getAll() {
return "所有用户";
}
}
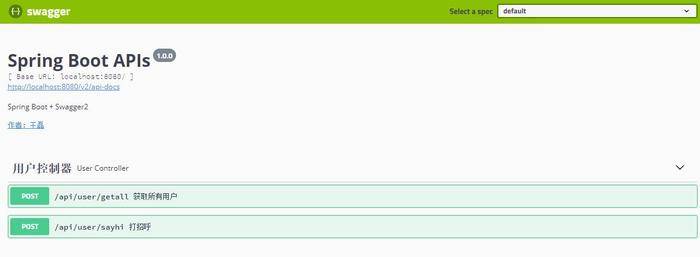
写完代码运行项目,在浏览器输入: http://localhost:8080/swagger-ui.html 查看添加注释的效果,如下图:

其中@Api是用来描述类的,@ApiOperation是用来描述方法的,@ApiImplicitParam是用来描述参数的,更多注解说明请看下文。
三、Swagger文档注解
我们现在已经对Swagger有了初步的认识,本节重点来看Swagger注解的使用。
Swagger注解的作用是给接口添加注释的。
3.1 @Api 类注释
@Api:用来描述类的,属性如下:
- tags 描述类的用途
- value 对显示而言没有任何用途可以不用设置
代码示例:
@Api(tags = “文章接口”)
3.2 @ApiOperation 方法注释
@ApiOperation:用来描述方法的,属性如下:
- value 方法的描述
- notes 方法备注说明
代码示例:
@ApiOperation(value = “获取所有文章”, notes = “查询分页数据”)
效果如下图:

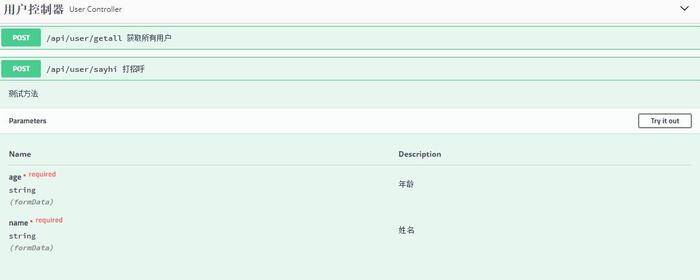
3.3 @ApiImplicitParams 参数注释
@ApiImplicitParams:描述多参数
@ApiImplicitParam:描述单参数
属性如下:
- name 参数
- value 参数的描述
- required 是否必传
- paramType 参数存放位置:header、query、path(resuful接口)、body、form
- dataType 参数类型
- defaultValue 参数默认值
代码示例:
@ApiImplicitParams({
@ApiImplicitParam(name = “name”, value = “姓名”, required = true, paramType = “form”),
@ApiImplicitParam(name = “age”, value = “年龄”, required = true, paramType = “form”),
})
效果如下图:

3.4 @ApiModel 实体对象描述
@ApiModel:实体类名描述,属性如下:
- description 类描述
@ApiModelProperty:字段描述,属性如下:
- value 字段描述
示例如下:
@ApiModel(description= "返回响应数据")
public class RestMessage implements Serializable{
@ApiModelProperty(value = "是否成功")
private boolean success=true;
@ApiModelProperty(value = "返回对象")
private Object data;
@ApiModelProperty(value = "错误编号")
private Integer errCode;
@ApiModelProperty(value = "错误信息")
private String message;
/* getter/setter */
}
四、Easy Mock使用
Easy Mock是在线的Mock(模拟)服务器,注册账号即可使用,数据存储云端,使用简单不需要在本地进行任何配置,具体操作步骤如下文。
4.1 注册账号
浏览器输入: https://easy-mock.com/login 注册账号
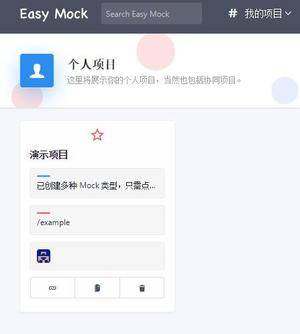
4.2 配置Easy Mock项目
进入管理页面之后,点击演示个人演示项目(默认创建的可以直接拿来用),如下图:

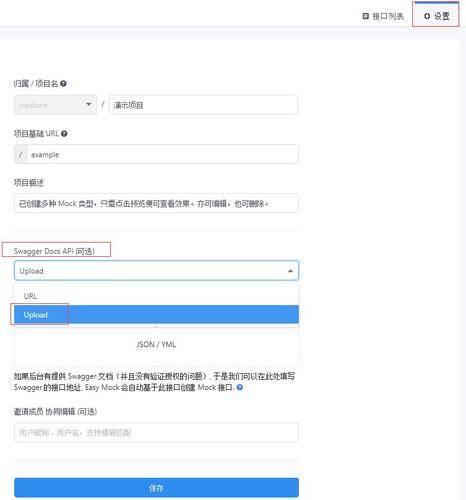
进入接口列表,点击设置=>点击Swagger Docs API选择Upload(本地文件上传),如下图:

4.3 导出Swagger接口
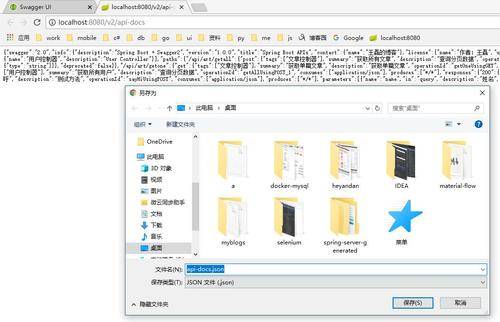
浏览器访问: http://localhost:8080/v2/api-docs 就看到项目的所有接口JSON格式的,右键另存为文件,如下图:

继续4.2的操作,上传刚刚保存的JSON文件到Easy Mock。
4.4 更新接口
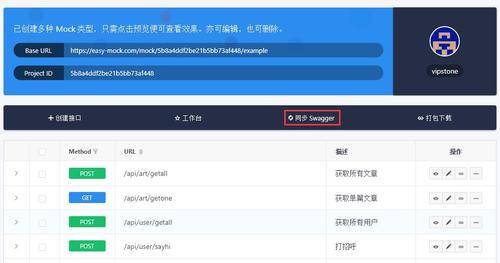
保存完JSON数据之后就返回到项目的设置页了,这个时候点击“同步Swagger”就看到所有接口了。如下图:

到此为所有的接口已经导入了,可以点击接口列表右侧的复制按钮,进行愉快的调用了。
这个时候就可以完全脱离后端了,点击接口详情,可以看出Easy Mock完美识别了Swagger注释也有了,如下图:

4.5 修改数据
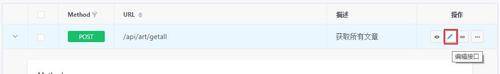
接口的调用没问题,接下来就是修改操作数据了,点击右侧的相应接口的修改按钮,如下图:

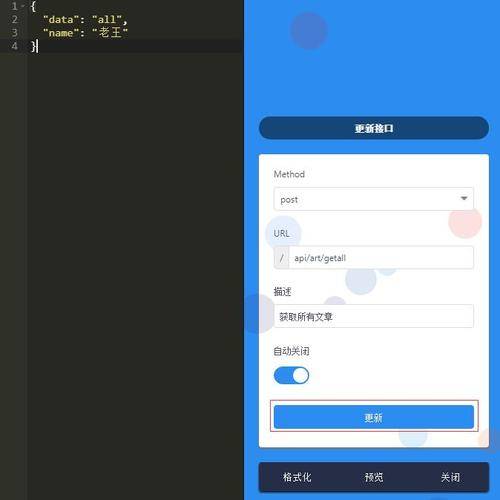
进入编辑页面,你现在编辑的数据就是接口要返回的数据,数据是JSON格式的,并且是在线保存云端,无须担心数据丢失,如下图:

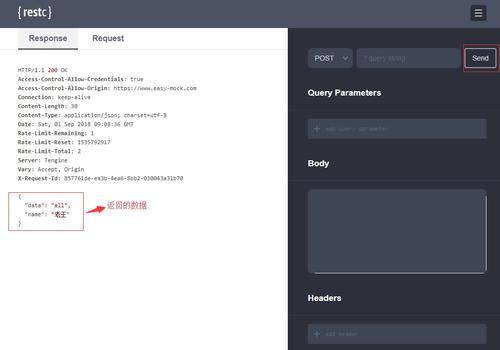
编辑完直接点击更新接口即可,注意编辑页面还有一个预览按钮,点入可以模拟请求,这下连Postman都省了,效果如下:

五、总结
到此为止所有内容已经演示完了,我们解决前后端分离带来接口管理难、数据操作难的问题。自动生成接口文档、一键模拟数据,让我们不再依赖后端,只专注前端的业务,等后端把接口写完之后,再进行联合调试就可以了,这样我们就不费吹灰之力搞定了所有难题,并且灵活的配置让我们可以不影响和污染生产环境,生产环境设置禁用Swagger即可,并且有了预览功能之后我们甚至连Postman都省了。
- 本文标签: Java类 Property id java https 数据 HTML SpringMVC 总结 message MQ spring ip 调试 App value 开发 文章 IO 目录 UI CTO XML 参数 博客 自动生成 tag 云 pom 配置 注释 json 分页 http plugin zab 源码 map 代码 实例 快的 src ORM 工程师 测试 cat API Select REST build bean 专注 服务器 description 管理 Document 文件上传 同步 Service Spring Boot web js IDE 代码注释
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

