「小程序JAVA实战」小程序我的个人信息-注销功能(40)
注销的功能,直接写在springboot的controller里面就可以了,通过删除redis的方式来完成用户的注销功能。源码:https://github.com/limingios/wxProgram.git 中No.15
后端代码
后端代码通过用户user的Id,删除redis的方式来完成。编写对应的controller
- springboot -api 项目中。
package com.idig8.controller;
import java.util.UUID;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
import com.idig8.pojo.Users;
import com.idig8.pojo.vo.UsersVO;
import com.idig8.service.UserService;
import com.idig8.utils.JSONResult;
import com.idig8.utils.MD5Utils;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiOperation;
@RestController
@Api(value="用户注册登录的接口",tags={"注册和登录的controller"})
public class RegistLoginController extends BasicController{
@Autowired
private UserService userService;
@ApiOperation(value="用户注册",notes="用户注册的接口")
@PostMapping("/regist")
public JSONResult regist(@RequestBody Users user) {
//1.判断用户名和密码不能为空
if(StringUtils.isBlank(user.getUsername())||StringUtils.isBlank(user.getPassword())) {
return JSONResult.errorMsg("用户名或密码不能为空");
}
//2.判断用户名是否存在
boolean usernameIsExist = userService.queryUsernameIsExist(user.getUsername());
if(!usernameIsExist) {
user.setNickname(user.getUsername());
try {
user.setPassword(MD5Utils.getMD5Str(user.getPassword()));
} catch (Exception e) {
return JSONResult.errorMsg(e.getMessage());
}
user.setFollowCounts(0);
user.setReceiveLikeCounts(0);
user.setFansCounts(0);
userService.saveUser(user);
}else {
return JSONResult.errorMsg("用户名或已经存在,请更换在试试!");
}
UsersVO userVO = setUserRedisSessionToken(user);
return JSONResult.ok(userVO);
}
@ApiOperation(value="用户登录",notes="用户登录的接口")
@PostMapping("/login")
public JSONResult login(@RequestBody Users user) {
//1.判断用户名和密码不能为空
if(StringUtils.isBlank(user.getUsername())||StringUtils.isBlank(user.getPassword())) {
return JSONResult.errorMsg("用户名或密码不能为空");
}
//2.判断用户名是否存在
Users userObject = userService.queryUserIsExist(user);
if(userObject==null){
return JSONResult.errorMsg("用户名或密码不存在!");
}
UsersVO userVO = setUserRedisSessionToken(userObject);
return JSONResult.ok(userVO);
}
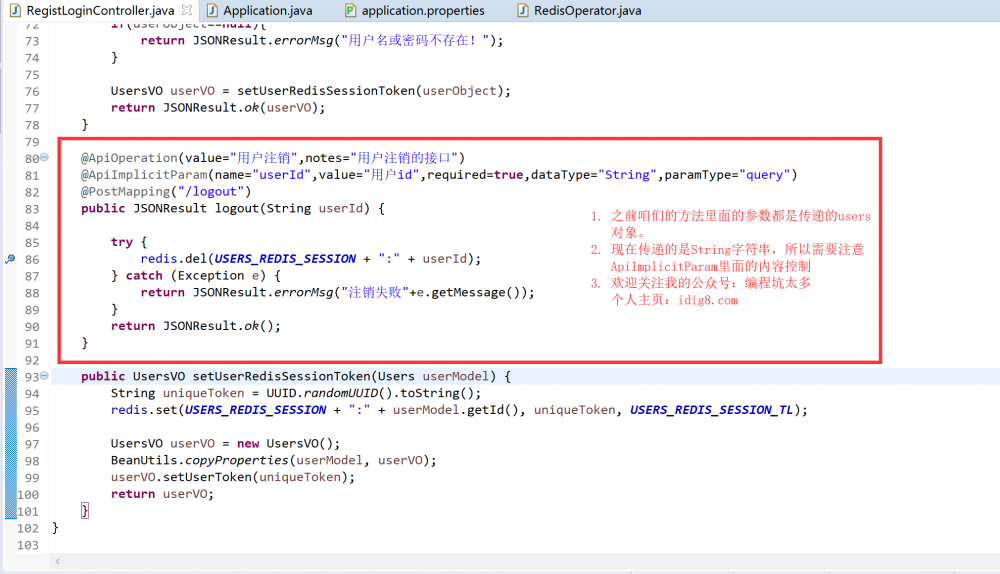
@ApiOperation(value="用户注销",notes="用户注销的接口")
@ApiImplicitParam(name="userId",value="用户id",required=true,dataType="String",paramType="query")
@PostMapping("/logout")
public JSONResult logout(String userId) {
try {
redis.del(USERS_REDIS_SESSION + ":" + userId);
} catch (Exception e) {
return JSONResult.errorMsg("注销失败"+e.getMessage());
}
return JSONResult.ok();
}
public UsersVO setUserRedisSessionToken(Users userModel) {
String uniqueToken = UUID.randomUUID().toString();
redis.set(USERS_REDIS_SESSION + ":" + userModel.getId(), uniqueToken, USERS_REDIS_SESSION_TL);
UsersVO userVO = new UsersVO();
BeanUtils.copyProperties(userModel, userVO);
userVO.setUserToken(uniqueToken);
return userVO;
}
}

前端代码
-
用户登录跳转到个人信息页面
> 修改对应的js跳转,用户登录后保存对应的token到redis中
const app = getApp()
Page({
data: {
},
doLogin: function (e) {
var formObject = e.detail.value;
var username = formObject.username;
var password = formObject.password;
// 简单验证
if (username.length == 0 || password.length == 0) {
wx.showToast({
title: '用户名或密码不能为空',
icon: 'none',
duration: 3000
})
} else {
wx.showLoading({
title: '正在加载中。。。'
});
wx.request({
url: app.serverUrl + "/login",
method: "POST",
data: {
username: username,
password: password
},
header: {
'content-type': 'application/json' // 默认值
},
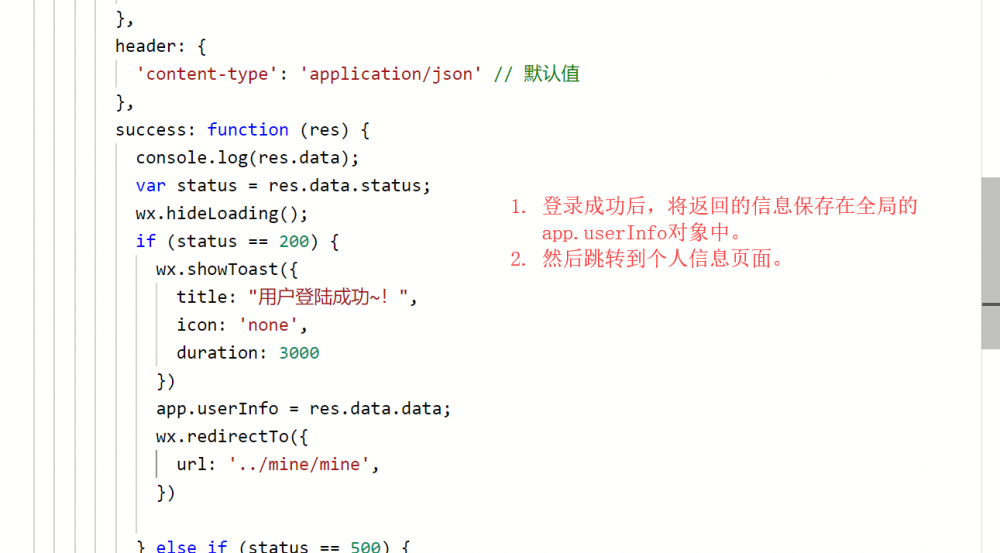
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户登陆成功~!",
icon: 'none',
duration: 3000
})
app.userInfo = res.data.data;
wx.redirectTo({
url: '../mine/mine',
})
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
},
goRegisterPage: function (e) {
wx.redirectTo({
url: '../userRegister/userRegister',
})
}
})

-
个人信息页面注销
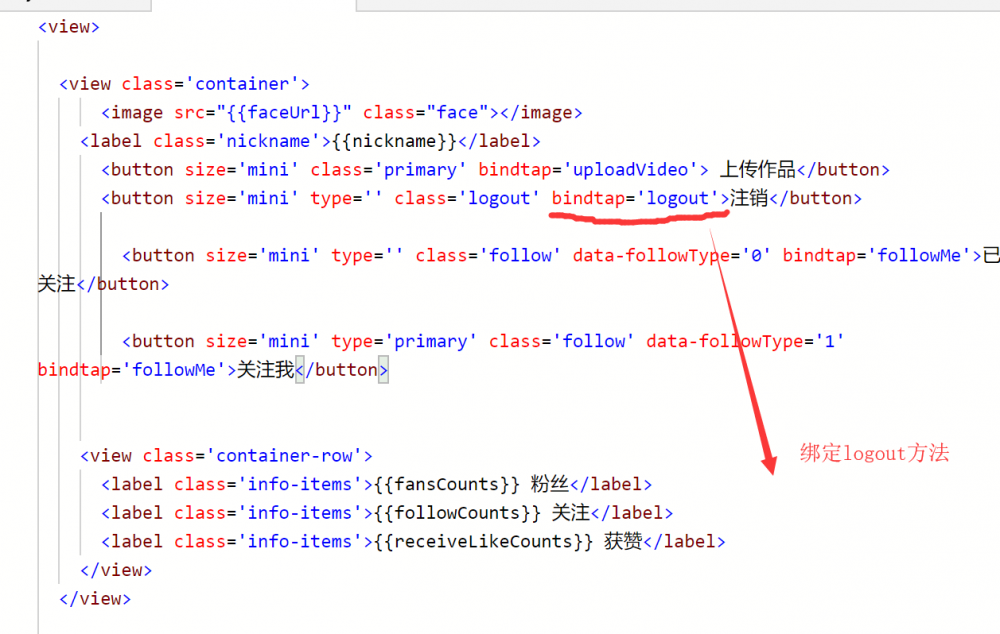
> 在注销按钮中绑定事件方法,然后从app的全局变量app.userInfo中获得用户的id,发送请求,完成redis中用户的id的删除,完成注销并跳转到注册页面。
<view>
<view class='container'>
<image src="{{faceUrl}}" class="face"></image>
<label class='nickname'>{{nickname}}</label>
<button size='mini' class='primary' bindtap='uploadVideo'> 上传作品</button>
<button size='mini' type='' class='logout' bindtap='logout'>注销</button>
<button size='mini' type='' class='follow' data-followType='0' bindtap='followMe'>已关注</button>
<button size='mini' type='primary' class='follow' data-followType='1' bindtap='followMe'>关注我</button>
<view class='container-row'>
<label class='info-items'>{{fansCounts}} 粉丝</label>
<label class='info-items'>{{followCounts}} 关注</label>
<label class='info-items'>{{receiveLikeCounts}} 获赞</label>
</view>
</view>
</view>
<view class="line"></view>

// pages/mine/mine.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
faceUrl: "../../resource/images/noneface.png",
nickname: "昵称",
fansCounts: 0,
followCounts: 0,
receiveLikeCounts: 0,
},
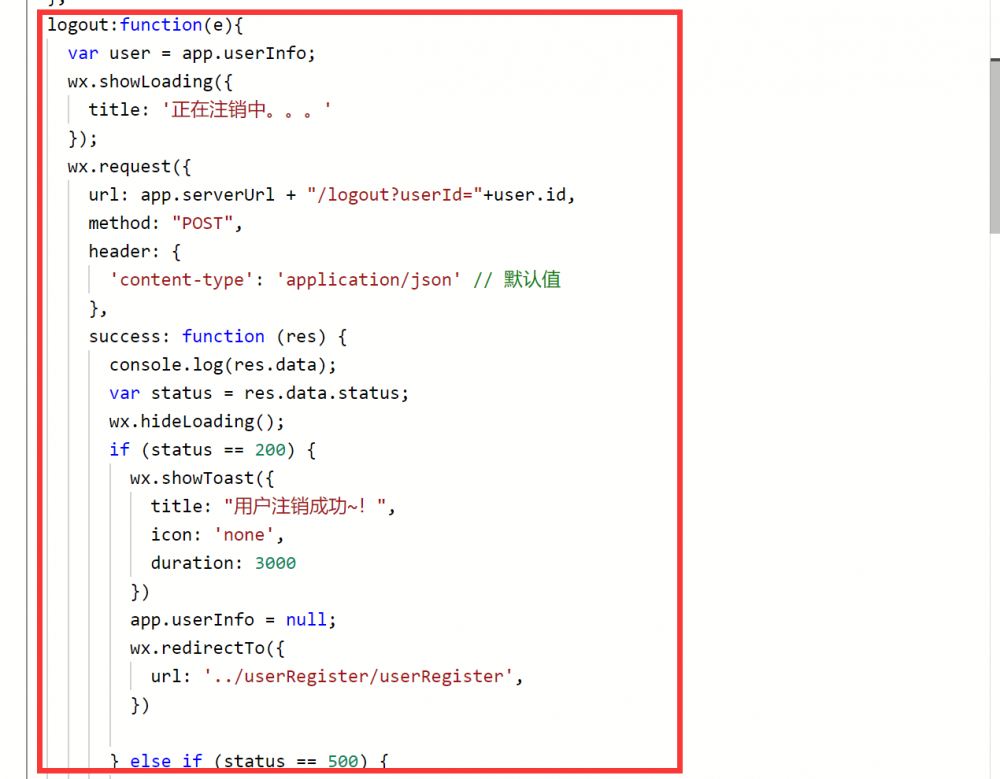
logout:function(e){
var user = app.userInfo;
wx.showLoading({
title: '正在注销中。。。'
});
wx.request({
url: app.serverUrl + "/logout?userId="+user.id,
method: "POST",
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户注销成功~!",
icon: 'none',
duration: 3000
})
app.userInfo = null;
wx.redirectTo({
url: '../userRegister/userRegister',
})
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})

流程演示
-
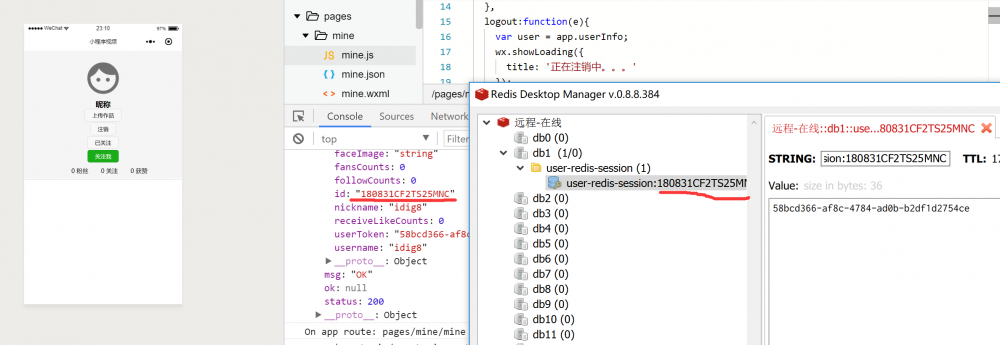
用户登录,redis内增加
>用户登录保存user的id到redis中

-
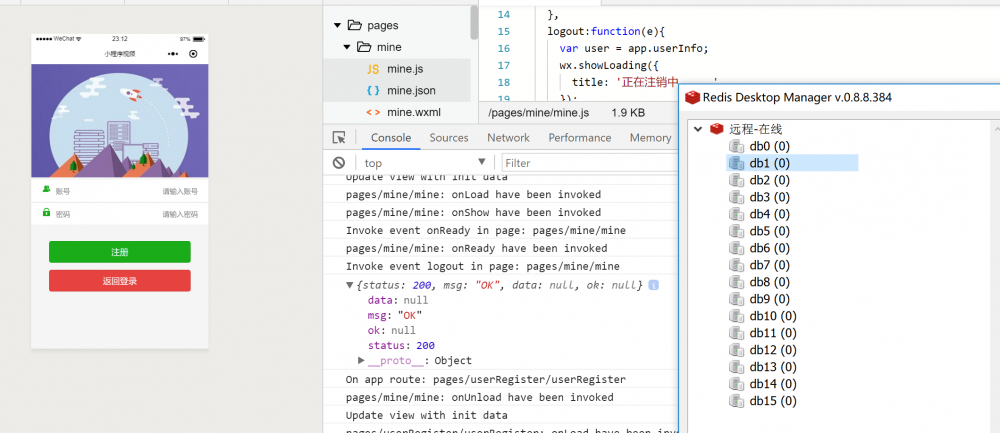
点击注销,查看redis内容
>redis清空了对应user的id信息,跳转到注册页面。

swagger2的讲解
之前写的内容有老铁反应,swagger能详细讲讲参数不,我说这个坑我一定填。
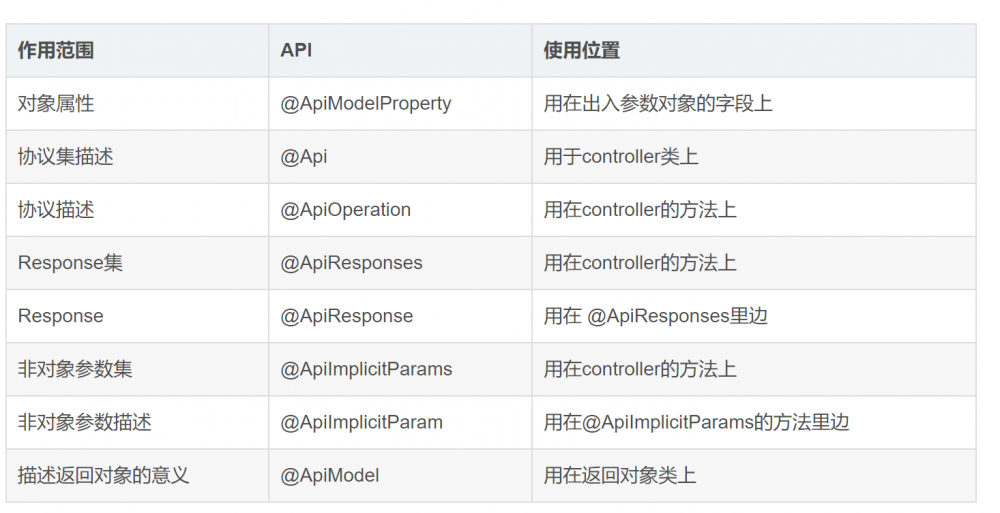
####注释关键字详解

- @ApiOperation
@ApiOperation(value = “接口说明”, httpMethod = “接口请求方式”, response = “接口返回参数类型”, notes = “接口发布说明”
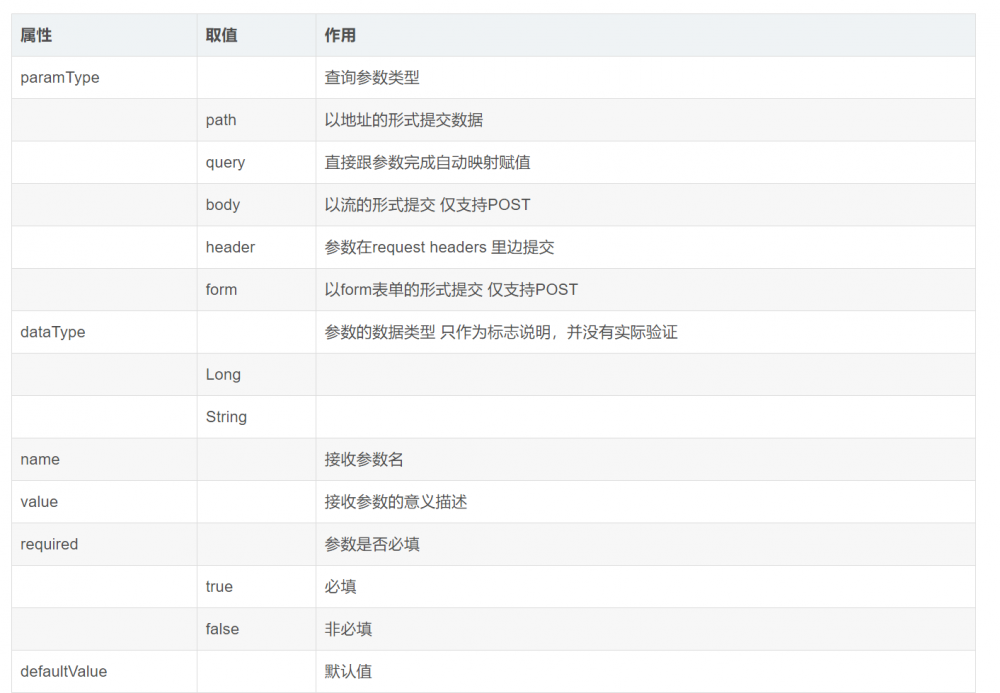
- @ApiImplicitParam

-
@ApiModel
@ApiModelProperty()用于方法,字段; 表示对model属性的说明或者数据操作更改
value–字段说明
name–重写属性名字
dataType–重写属性类型
required–是否必填
example–举例说明
hidden–隐藏
@ApiModel(value="user对象",description="用户对象user")
public class Users implements Serializable{
private static final long serialVersionUID = 1L;
@ApiModelProperty(value="用户名",name="username",example="idig8")
private String username;
@ApiModelProperty(value="状态",name="state",required=true)
private Integer state;
private String password;
@ApiModelProperty(value="id数组",hidden=true)
private String[] ids;
}
PS:OK,这就是咱们个人信息中的注销功能,也可以好好熟悉下swagger api的使用其实真的很有用!
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
- 本文标签: ip UI 注释 REST 生命 bean zab 源码 map 代码 copyProperties 删除 Service session web cat IT人 BeanUtils http Property token apache description GitHub value src message springboot java API json example IOS id spring js IDE DOM 百度 文章 IO logo https redis App final ACE 个人信息 git 数据 CTO 参数 Word ORM tag
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

