SpringBoot | 第十七章:web 应用开发之文件上传
前言
上一章节,我们讲解了利用 模版引擎 实现前端页面渲染,从而实现动态网页的功能,同时也提出了兼容 jsp 项目的解决方案。既然开始讲解web开发了,我们就接着继续往 web 这个方向继续吧。通常,我们在做 web 开发时,碰见诸如附件上传、图片头像上传等文件的上传需求也是再正常不过的。那么,我们今天我们就来讲讲 SpringBoot 下 文件上传 的功能的实现。
一点知识
我们知道,前端上传文件时,最常见的就是利用 Form 表单的方式进行文件的上传功能了,上传时设置 enctype 为 multipart/form-data ,或者直接利用 jquery 的一些上传插件实现。而后端,在 jsp+Servlet 时代,最常见的就是利用 smartupload 上传组件。而在 SpringMvc 时代,其提供了 MultipartFile 封装类,它包含了文件的二进制流和文件相关属性(文件名、大小等)。所以在 SpringBoot 中也是使用此封装类进行文件上传的。
文件上传
上面说到, springmvc 中是利用 MultipartFile 进行文件上传的。而 MultipartFile 是个接口类,它的实现类有 CommonsMultipartFile 和 StandardMultipartFile 。这里简单说明下:
StandardMultipartFile:是基于 j2ee 自带的文件上传进行解析,即使用 Servlet3.0 提供的 javax.servlet.http.Part 上传方式。
CommonsMultipartFile:是基于 apache fileupload 的解析。
所以正常我们使用时,也是无需关系底层是以哪种方式进行文件上传处理的, SpringMvc 会给我们做相应的转换的。
这里演示下两种方式。
基于J2EE自带方式
这种方式下,其实无需任何配置。只需按正常的web开发项目集成即可。
0.pom依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
1.配置文件(可选),正常只需要设置上传的文件大小
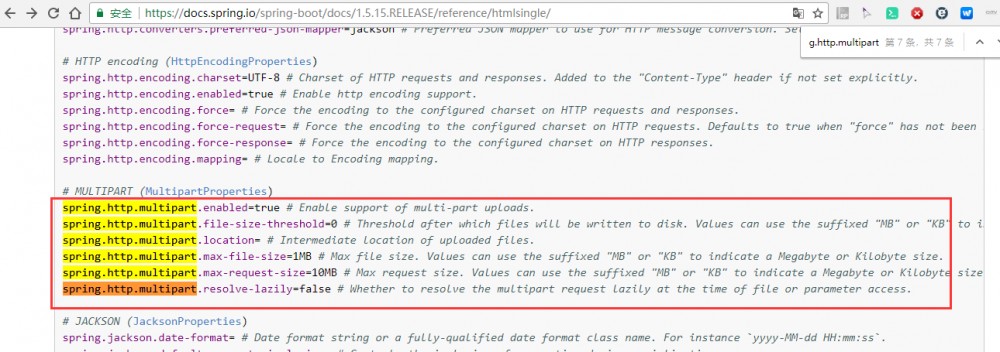
# 最大支持文件大小 即单个文件大小 spring.http.multipart.max-file-size=1Mb # 最大支持请求大小 即一次性上传的总文件大小 spring.http.multipart.max-request-size=10Mb
其他的配置,可直接参考官网的配置信息: https://docs.spring.io/spring-boot/docs/1.5.15.RELEASE/reference/htmlsingle/#common-application-properties

2.编写控制类
FileUploadController.java:
@RestController
@Slf4j
public class FileUploadController {
@PostMapping("/upload")
public String upload(@RequestParam MultipartFile file) throws IllegalStateException, IOException {
// 判断是否为空文件
if (file.isEmpty()) {
return "上传文件不能为空";
}
// 文件类型
String contentType = file.getContentType();
// springmvc处理后的文件名
String fileName = file.getName();
log.info("服务器文件名:" + fileName);
// 原文件名即上传的文件名
String origFileName = file.getOriginalFilename();
// 文件大小
Long fileSize = file.getSize();
// 保存文件
// 可以使用二进制流直接保存
// 这里直接使用transferTo
file.transferTo(new File("d://okong-" + origFileName));
return String.format(file.getClass().getName() + "方式文件上传成功!/n文件名:%s,文件类型:%s,文件大小:%s", origFileName, contentType,fileSize);
}
}
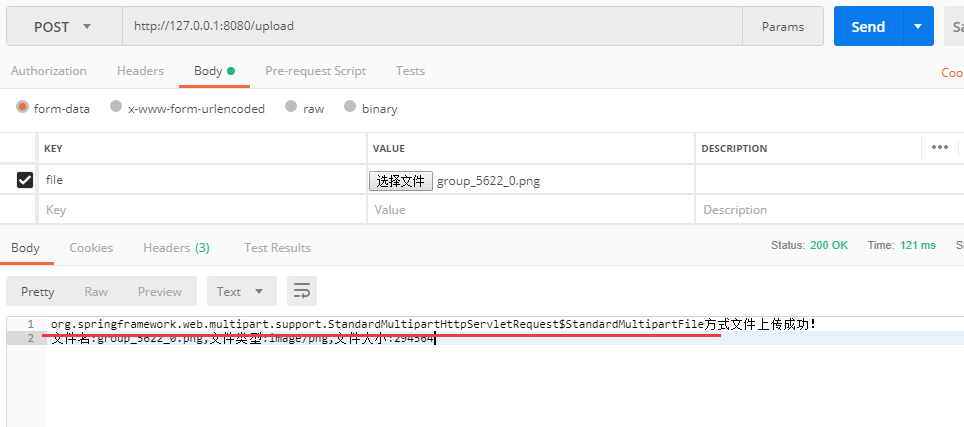
3.启动应用,然后使用 postman 进行api调用即可,当然大家也可以利用上节课学习的模版引擎技术,编写一个文件上传的表单。

基于FileUpload包方式
原来在 Springmvc 时,我们通常都是使用 CommonsMultipartResolver 进行文件上传处理类配置的,比如最大上传文件大小的。而基于在 SpringBoot 下,略微有些不同。
0.pom加入 fileUpload 依赖
<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency>
1.编写一个配置类
FileUploadConfig.java
@Configuration
public class FileUploadConfig {
@Bean
public MultipartResolver custom() {
return new CommonsMultipartResolver();
}
}
2.由于 spring.http.multipart.enabled 默认是 true ,所以加载类 MultipartAutoConfiguration 会自动加载,这样fileUpload就会异常了。 所以正常有两种方式:在启动类下将此配置类不进行自动加载
@EnableAutoConfiguration(exclude = {MultipartAutoConfiguration.class})
另一种就是,直接设置 spring.http.multipart.enabled 为 false 。
本示例为了两种可切换,使用的是第二种。
3.编写控制层:这个和 J2EE 的方式是一样的,这里就不贴了。
4.启动应用,使用postman访问下:

相关资料
- https://docs.spring.io/spring-boot/docs/1.5.15.RELEASE/reference/htmlsingle/
总结
本章节主要是讲解了两种方式来进行文件的上传功能。这里就简单的介绍了两种方式的相关配置和一些注意点,像文件大小过大时进行异常捕获,大家可以使用全局异常类来进行捕获,只需捕获 MultipartException 异常即可,这里就示例了,相对来说比较简单了。
最后
目前互联网上很多大佬都有 SpringBoot 系列教程,如有雷同,请多多包涵了。本文是作者在电脑前一字一句敲的,每一步都是实践的。若文中有所错误之处,还望提出,谢谢。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

