【网易严选】iOS持续集成打包(Jenkins+fastlane+nginx)
本文来自网易云社区
作者:孙娇
严选iOS客户端的现有打包方式是通过远程连接打包机执行脚本去打包,打完包会输出相应的ipa的二维码,扫一扫二维码可以安装,但是随着测试队伍的壮大,外包同学越来越多,在打包机输入命令的方式可用度越来越低,手动输入命令的缺陷有:
1、必须手动输入分支名,和buildversion(手动计算自增)
2、远程连接打包机不稳定,经常断线,影响效率
3、切换分支不方便(还经常切换失败)
基于以上的各个问题,我决定改造一下现有的打包方式,让任何一个新来的测试同学都可以直接动手自己打包,最终定下的方案是:底层使用fastlane来执行打包(不要问我选它的原因,毕竟github上有2w的star,好处自然是多到不用说),然后使用Jenkins来执行打包脚本,最终依然生成二维码以供方便的扫码安装。
因此主要步骤分为:
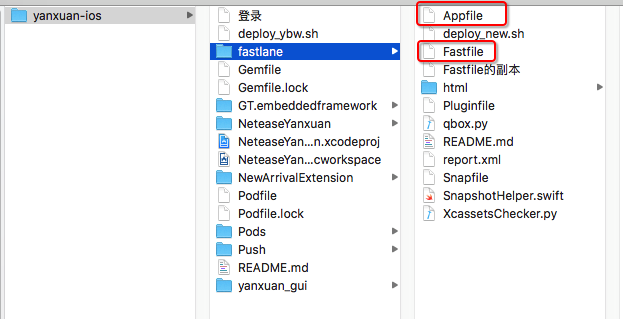
1、安装fastlane,编写打包脚本(网上的教程多到数不过来,请自行搜索),主要的目录结构如下: 
主要的就是Appfile和Fastfile文件,Appfile里主要存写的是app包的bundleID,teamID等内容(内容涉及app机密就不贴出来了),Fastfile里主要是存储打包的脚本,我的脚本参考:
default_platform:ios
PROJECT_FILE_PATH = "./NeteaseYanxuan.xcodeproj"PLIST_FILE_PATH = "NeteaseYanxuan/NeteaseYanxuan.plist"OUTPUT_DIRECTORY = "/usr/local/var/www/Yanxuan"platform :ios do
before_all do |lane, options|
git_switch_branch(branch: options[:branch])
git_pull
end #debug Build
lane :debug do |options|
update_info_plist(
plist_path: "#{PLIST_FILE_PATH}",
display_name: "网易严选push"
)
update_app_identifier(
xcodeproj: PROJECT_FILE_PATH,
plist_path: "#{PLIST_FILE_PATH}",
app_identifier: "com.ntes.yanxuan"
)
branch_dir = options[:branch]
version_number = options[:version]
increment_version_number(
version_number: "#{version_number}"
)
gym(
clean: "true",
scheme: "NeteaseYanxuan",
export_method:"enterprise", export_options: {
provisioningProfiles: {
"com.ntes.yanxuan" => "YanXuan_enterprise", "com.ntes.yanxuan.ServiceExtension" => "yanxuan_pushextension", "com.ntes.yanxuan.todayExtension"=> "yanxuantodayExtension"
}
},
output_directory: "#{OUTPUT_DIRECTORY}/#{branch_dir}",
output_name: "NeteaseYanxuan.ipa"
)
end
end
还有一个非常好用的小工具可以推荐, 关于切换分支的一个fastlane的插件,奉上github地址: fastlane切换分支插件 ,安装方法和使用方法上面有很详细的介绍,但是我在安装中遇到一个坑,就fastlane install_plugins安装之后,显示安装成功,但是使用的过程中一直报错,说找不到git_switch_branch,找了好久的原因最后只能将这个插件加到gemFile里去,然后手动执行安装,具体步骤:
-
将“gem 'fastlane-plugin-git_switch_branch”加到Gemfile里
-
然后执行bundle install
然后再去执行fastlane laneName去打包,就可以正常的使用这个插件了!
2、fastlane的打包脚本只能输出ipa的iOS包,这个包是没有办法直接安装的,需要对生成对ipa包装一下,生成可以扫描的二维码,这样的二维码每个人都可以直接扫描二维码然后下载安装,具体的方法是本地写好一个静态页面,每次将新生成的ipa去替换这个静态页面里的各个参数,安装客户端所需要的plist文件我们是存放在七牛上去管理,放在哪个平台是无所谓的,全凭你的资金决定!
这部分使用shell去做的,在脚本里调用fastlane去打包,然后再去替换各个参数,具体代码参考如下:
#!/bin/bashfunction help()
{ echo "Example: sh deploy.sh --branch=master --version=1.0.0/n"
echo "参数说明:"
echo " --branch 分支,可选,不填默认为master"
echo " --version 大版本号,可选,不填使用代码里指定的版本"
exit 1}if [ $# -eq 0 ] then
helpfi#default configbranch="master"version=""#check argumentsfor var in "$@"do
if [[ $var == --branch=* ]]; then
branch=${var#--branch=}
elif [[ $var == --version=* ]]; then
version=${var#--version=}
fidone#__filePath即为当前脚本存放路径__filePath=$(dirname "$0")
qiniupy=$__filePath/qbox.py
html_folder=$__filePath/html
workspace_name="NeteaseYanxuan"onlineBaseUrl="https://dn-ios-deploy.qbox.me/"testBaseUrl="https://*******" #这个地方主要是你存放数据的路径
function build_app()
{
fastlane debug version:$version branch:$branch
dist_dir="/usr/local/var/www/Yanxuan/$branch"}
function sync_template()
{
mkdir $dist_dir/html
cp $html_folder/app.html $dist_dir/html/$workspace_name.html
cp $html_folder/app.plist $dist_dir/html/$workspace_name.plist
cp $html_folder/appios8.plist $dist_dir/html/$workspace_name-ios8.plist
cp $html_folder/version.json $dist_dir/html/version.json
sed -i '' s/@@version@@/$buildVersion/g $dist_dir/html/*
sed -i '' s/@@name@@/$name/g $dist_dir/html/*
sed -i '' s/@@bundleId@@/$bundleId/g $dist_dir/html/*
local html=$onlineBaseUrl/$workspace_name/$branch/app.html
local plist=$onlineBaseUrl/$workspace_name/$branch/app.plist
local ios8fixplist=$onlineBaseUrl/$workspace_name/$branch/app-ios8.plist
local ipa=$testBaseUrl/$branch/$workspace_name.ipa
sed -i '' s#@@html@@#$html#g $dist_dir/html/*
sed -i '' s#@@plist@@#$plist#g $dist_dir/html/*
sed -i '' s#@@ios8fixplist@@#$ios8fixplist#g $dist_dir/html/*
sed -i '' s#@@ipa@@#$ipa#g $dist_dir/html/*
python $qiniupy $dist_dir/html/$workspace_name.html $workspace_name/$branch/app.html
python $qiniupy $dist_dir/html/$workspace_name.plist $workspace_name/$branch/app.plist
python $qiniupy $dist_dir/html/$workspace_name-ios8.plist $workspace_name/$branch/app-ios8.plist
cp $dist_dir/html/version.json $dist_dir/../version.json
}echo "**** Package Application"build_appechoecho "**** Update html/plist"sync_templateechoecho "**** Complete @ `date +"%Y-%m-%d %T"`!"
脚本里需要用到qiuniupy,所以你的机器还是要安装好python相关的环境,安装的过程中遇到缺啥就直接安装啥,但是这个过程中我也遇到了一个坑,我pip install qiniu系统提示我安装成功,import的时候一直提示没有这个module,最终还是通过系统自带的easy_install qiniu来安装成功的。
到了这一步,所有的脚本都准备完成了,可以先在命令行里执行这个打包脚本,看是否能打包成功,到这步就成功了一半啦~~
3、有了脚本,如何方便的执行脚本,这时候就是Jenkins上场的时候到啦,Jenkins的安装就不多说了,网上的资料一抓一大把,但是!但是!但是!
Mac的同学请注意!注意!意!在Mac上安装Jenkins要额外关注权限的问题,我曾经就因为这个问题耗费了好几个美妙的夜晚,抓耳挠腮的解决权限的问题,各种不能访问,各种不能执行。发生这种问题的前提是下载和安装的从jenkins官网下载的pkg安装包,安装后会直接启动jenkins的web容器,然后你会发现jenkins的目录是默认安装在/Users/Shared/jenkins的(就是共享文件夹),也就是在你的用户目录之外,好像这时候Jenkins各种权限都没有,就各种执行失败了。解决办法就是尽量使用命令行安装,然后自己创建Jenkins的配置文件去启动Jenkins,那么一切都是受你的控制啦~~
配置文件的路径:/Library/LaunchDaemons,在这个路径下创建:org.jenkins-ci.plist,配置内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>StandardOutPath</key>
<string>/var/log/jenkins/jenkins.log</string>
<key>StandardErrorPath</key>
<string>/var/log/jenkins/jenkins.log</string>
<key>EnvironmentVariables</key>
<dict>
<key>JENKINS_HOME</key>
<string>/Users/leon/Documents/IOSJenkins/Jenkins/Home</string>
</dict>
<key>GroupName</key>
<string>daemon</string>
<key>KeepAlive</key>
<true/>
<key>Label</key>
<string>org.jenkins-ci</string>
<key>ProgramArguments</key>
<array>
<string>/bin/bash</string>
<string>/Library/Application Support/Jenkins/jenkins-runner.sh</string>
</array>
<key>RunAtLoad</key>
<true/>
<key>UserName</key>
<string>jenkins</string>
<key>SessionCreate</key>
<true/>
</dict>
</plist>
其中的JENKINS_HOME 就是你的路径,我这里放在了文稿下,因为我的其他脚本也放在文稿下,避免出现其他权限问题一了百了,放在同一文件夹下,解决所有问题。
配置完成启动Jenkins,接下来创建job的步骤网上的教程很多也很简单,就直接创建一个,我这边就不多说了。
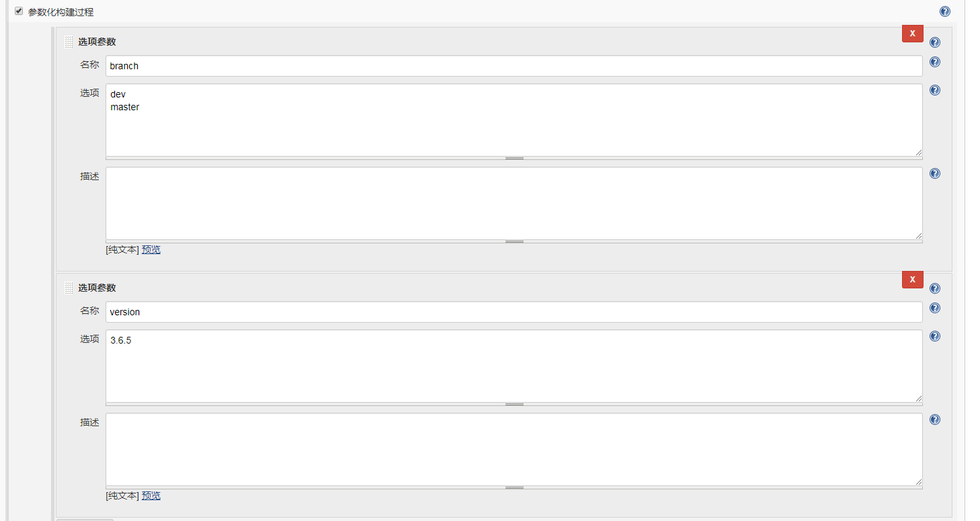
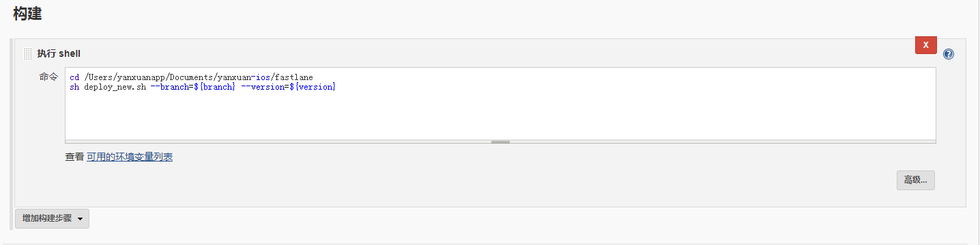
主要是配置可执行的脚本,我的配置内容如下:


到此所有打包的脚本,执行都准备完成了,包生成的文件是存放在你的打包机上的,如何让其他用户能直接通过域名访问你的打包机器来获取包的内容呢,这时候你就需要在你的机器上配置一下Nginx,Nginx的配置教程也很简单,网上的教程也很多,我这边就不赘述了 ,配置完Nginx,其他用户就可以通过域名去访问你的打包文件啦~~
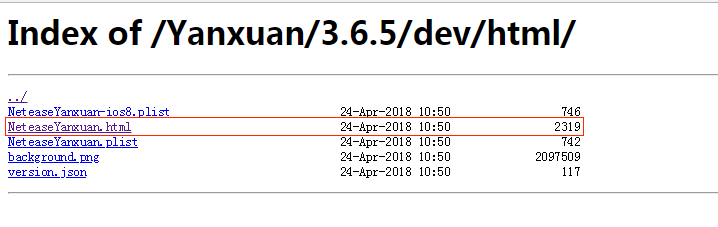
最终打包生成的结构如下所示:

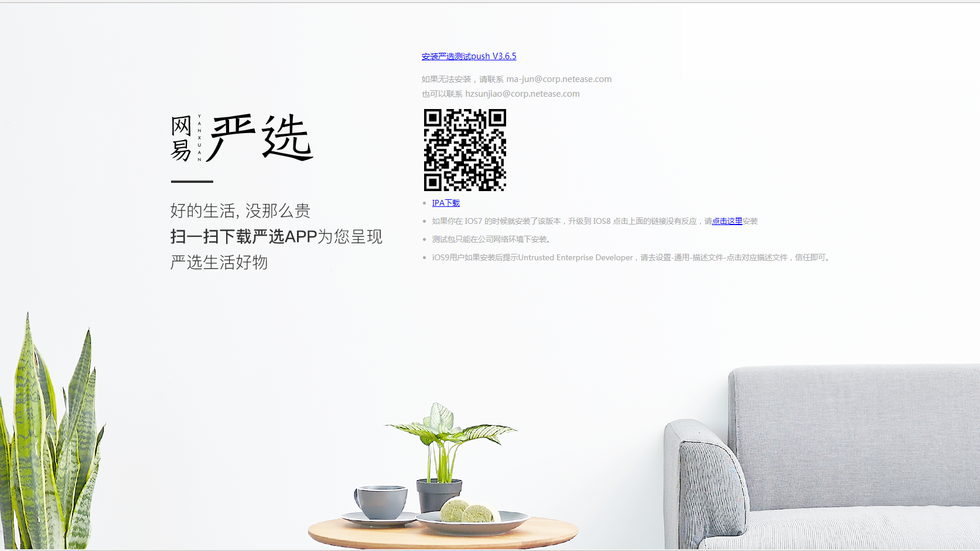
用户打开这个html文件,就可以直接扫码二维码去安装最新的iOS测试包啦,页面效果如下:

哈哈哈哈,页面是不是很美腻啊(已经把我会写的前端代码全都用上去啦)~~~
最终我们的一键打包功能就完成了,任何一个新来的同学都可以在Jenkins上去操作打包了,只要勾选各个参数,然后去点击立即构建,等打包完去收割二维码就可以了,简单方便。。。
网易云 免费体验馆 ,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问 网易云社区 。
相关文章:
【推荐】 Amazon新一代云端关系数据库Aurora(下)
【推荐】 从golang的垃圾回收说起(下篇)
- 本文标签: 管理 Document 参数 http Job id shell 资金 IDE HTML 插件 运营 IOS Master jenkins 数据库 App 二维码 src 免费 垃圾回收 测试 tar 数据 CTO list lib 下载 IO Nginx UI 域名 key dist 文章 plugin web js 配置 Apple XML build python ORM update https 安装 代码 json example Enterprise Service session 目录 git cat GitHub HTML文件 Amazon ACE Property bug 云 ip 产品
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

