「小程序JAVA实战」小程序视频展示页开发(51)
这次说下,小程序的视频组件,图标放置 关联到了之前没有说过的一个组件cover-view。https://github.com/limingios/wxProgram.git 中No.15
覆盖在原生组件之上的文本视图
-
官网介绍
>https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html

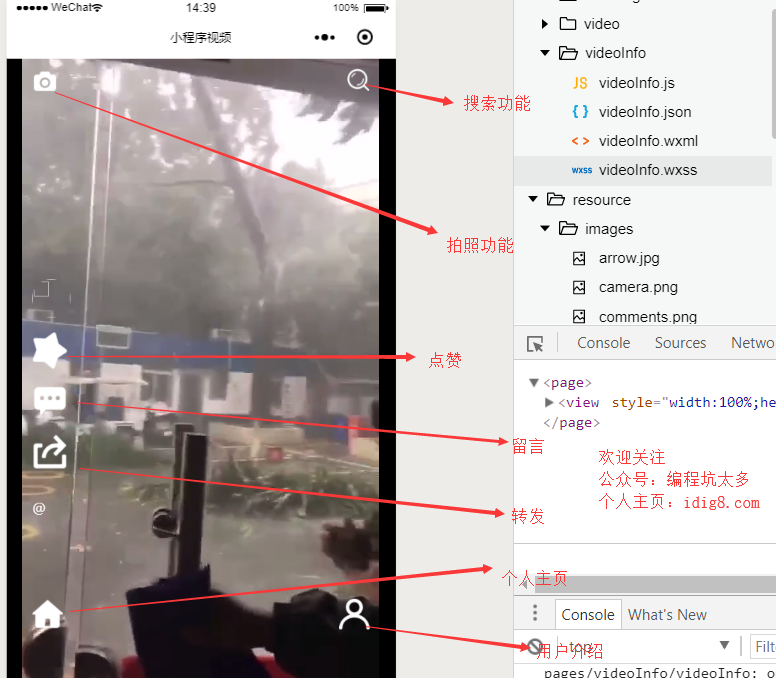
视频上需要添加功能

Page({
data: {
cover:'cover',
}
})
<view style='width:100%;height:100%'>
<video src="https://127.0.0.1:8081/180831CF2TS25MNC/4e0ca373-6520-45b9-a1a6-7ee8429dc5d8.mp4" muted='{{true}}' controls='{{false}}' autoplay='{{true}}' loop='{{true}}' enable-progress-gesture='{{false}}'
style='width:100%;height:100%;'
objectFit='{{cover}}'
>
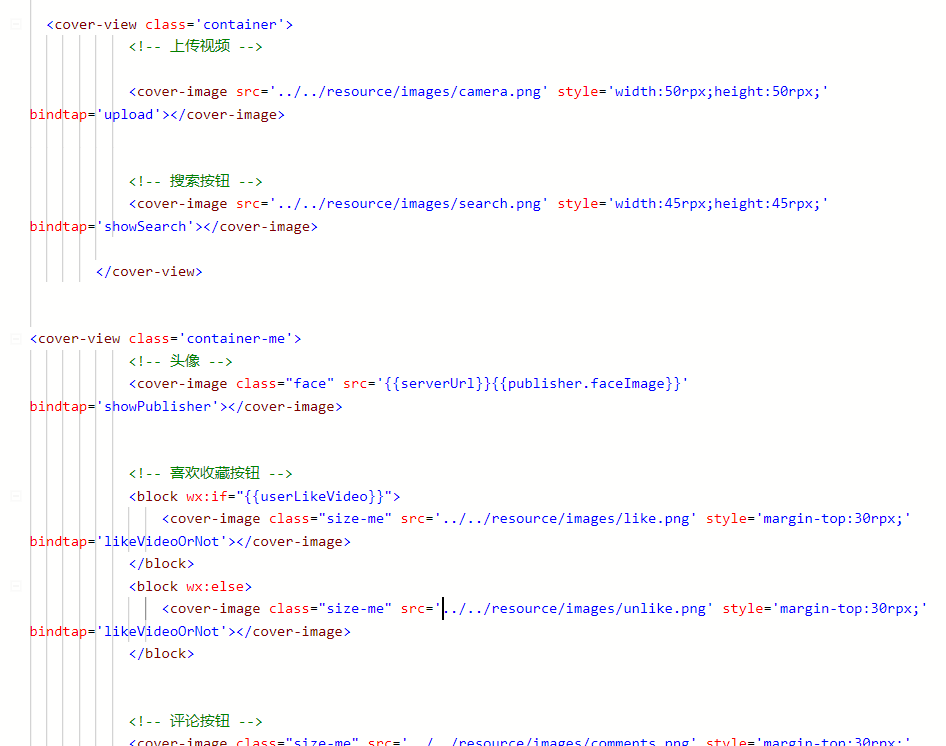
<cover-view class='container'>
<!-- 上传视频 -->
<cover-image src='../../resource/images/camera.png' style='width:50rpx;height:50rpx;' bindtap='upload'></cover-image>
<!-- 搜索按钮 -->
<cover-image src='../../resource/images/search.png' style='width:45rpx;height:45rpx;' bindtap='showSearch'></cover-image>
</cover-view>
<cover-view class='container-me'>
<!-- 头像 -->
<cover-image class="face" src='{{serverUrl}}{{publisher.faceImage}}' bindtap='showPublisher'></cover-image>
<!-- 喜欢收藏按钮 -->
<block wx:if="{{userLikeVideo}}">
<cover-image class="size-me" src='../../resource/images/like.png' style='margin-top:30rpx;' bindtap='likeVideoOrNot'></cover-image>
</block>
<block wx:else>
<cover-image class="size-me" src='../../resource/images/unlike.png' style='margin-top:30rpx;' bindtap='likeVideoOrNot'></cover-image>
</block>
<!-- 评论按钮 -->
<cover-image class="size-me" src='../../resource/images/comments.png' style='margin-top:30rpx;' bindtap='leaveComment'></cover-image>
<!-- 分享按钮 -->
<cover-image class="size-me" src='../../resource/images/share.png' style='margin-top:30rpx;' bindtap='shareMe'></cover-image>
</cover-view>
<cover-view class='container-words'>
<cover-view>@{{publisher.nickname}}</cover-view>
<cover-view class='video-desc'>{{videoInfo.videoDesc}}</cover-view>
</cover-view>
<cover-view class='container-bottom'>
<!-- 首页按钮 -->
<cover-image class='' src='../../resource/images/index.png' class="size-bottom" bindtap='showIndex'></cover-image>
<!-- 我的按钮 -->
<cover-image class='' src='../../resource/images/mine.png' class="size-bottom" bindtap='showMine'></cover-image>
</cover-view>
</video>
</view>
page {
height: 100%;
background-color: #141414;
}
.container {
display: flex;
margin-top: 20rpx;
margin-left: 50rpx;
margin-right: 50rpx;
justify-content: space-between;
}
.container-me {
margin-top: 360rpx;
margin-left: 50rpx;
width: 80rpx;
}
.container-words {
/* display: flex;
flex-direction: column; */
margin-top: 60rpx;
margin-left: 50rpx;
width: 100%;
color: white;
font-size: 14px;
}
.inputText {
background-color: gainsboro;
height: 35px;
}
.video-desc {
width: 600rpx;
height: 100rpx;
white-space: pre-wrap;
}
.container-bottom {
/* bottom: 10px; */
display: flex;
margin-top: 60rpx;
margin-left: 50rpx;
margin-right: 50rpx;
/* margin-bottom: 10rpx; */
justify-content: space-between;
/* position: fixed; */
}
.size-me {
width: 70rpx;
height: 70rpx;
}
.size-me-bgm {
width: 40rpx;
height: 40rpx;
}
.bgm-style {
display: flex;
flex-direction: row;
}
.size-bottom {
width: 60rpx;
height: 60rpx;
}
.face2 {
width: 75rpx;
height: 75rpx;
border: 0 solid #f00;
border-radius: 100rpx;
background-color: #f10b2e;
}
.face {
width: 75rpx;
height: 75rpx;
/* margin: 20rpx; */
border-radius: 50%;
}
.icoBtn {
flex: 1;
width: 80rpx;
height: 100%;
}
.comments-scoll {
height: 1200rpx;
}
.comments-all {
/* margin-top: 10px; */
margin-bottom: 10px;
/* border-bottom: solid 1px gray; */
background-color: #141414;
color: #e8e8e8;
}
.face-comments {
width: 60rpx;
height: 60rpx;
border-radius: 50%;
margin-left: 5px;
}
.container-comments{
display: flex;
/* margin-top: 20rpx;
margin-left: 50rpx;
margin-right: 50rpx;
justify-content: space-between; */
}
.nickname-comments {
margin-left: 10px;
}
.nickname-lbl{
color: #a1a1a1;
}
.date-lbl{
color: #a1a1a1;
}
.comments-content{
margin-left: 5px;
margin-right: 5px;
/* margin-bottom: 10px; */
border-bottom: solid 1px #232323;
background-color: #141414;
}
.saySthView {
padding: 10px;
background-color: #141414;
line-height: 45px;
border-bottom: solid 1px #232323;
color: white;
}
.saySth {
margin-top: 10px;
margin-left: 10px;
font-size: 18px;
}

PS:如果我们把cover-view中的cover去掉的话,我们这个view肯定是无法保存在我们的视频里面的。下面的我们来一起实现里面的功能。
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

