「小程序JAVA实战」小程序视频播放的时候生命周期的控制(55)
当播放单个视频时,点击搜索,视频还在后台继续播放,这是有问题,需要通过生命周期的方式来控制,当跳转页面时,视频暂停播放,视频返回后继续播放。源码https://github.com/limingios/wxProgram.git 中No.15
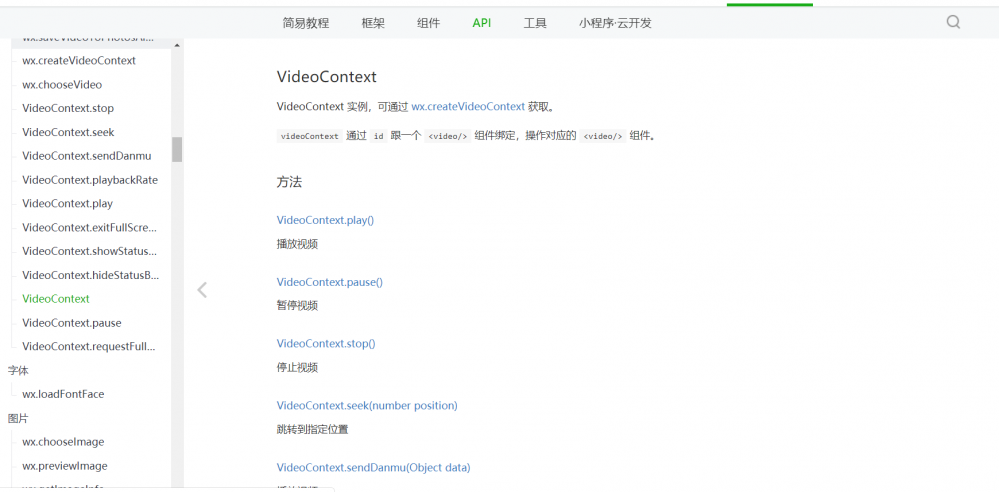
官网js的方式控制视频
-
VideoContext
>https://developers.weixin.qq.com/miniprogram/dev/api/media/video/VideoContext.html

-
代码实现
>给video增加id,然后onload获取VideoContext,onshow进行play,onHide进行pause。
videoInfo.wxml
<view style='width:100%;height:100%'>
<video id="myVideo" src="https://127.0.0.1:8081/180831CF2TS25MNC/4e0ca373-6520-45b9-a1a6-7ee8429dc5d8.mp4" muted='{{false}}' controls='{{false}}' autoplay='{{true}}' loop='{{true}}' enable-progress-gesture='{{false}}'
style='width:100%;height:100%;'
objectFit='{{cover}}'
>
<cover-view class='container'>
<!-- 上传视频 -->
<cover-image src='../../resource/images/camera.png' style='width:50rpx;height:50rpx;' bindtap='upload'></cover-image>
<!-- 搜索按钮 -->
<cover-image src='../../resource/images/search.png' style='width:45rpx;height:45rpx;' bindtap='showSearch'></cover-image>
</cover-view>
<cover-view class='container-me'>
<!-- 头像 -->
<cover-image class="face" src='{{serverUrl}}{{publisher.faceImage}}' bindtap='showPublisher'></cover-image>
<!-- 喜欢收藏按钮 -->
<block wx:if="{{userLikeVideo}}">
<cover-image class="size-me" src='../../resource/images/like.png' style='margin-top:30rpx;' bindtap='likeVideoOrNot'></cover-image>
</block>
<block wx:else>
<cover-image class="size-me" src=' ../../resource/images/unlike.png' style='margin-top:30rpx;' bindtap='likeVideoOrNot'></cover-image>
</block>
<!-- 评论按钮 -->
<cover-image class="size-me" src='../../resource/images/comments.png' style='margin-top:30rpx;' bindtap='leaveComment'></cover-image>
<!-- 分享按钮 -->
<cover-image class="size-me" src='../../resource/images/share.png' style='margin-top:30rpx;' bindtap='shareMe'></cover-image>
</cover-view>
<cover-view class='container-words'>
<cover-view>@{{publisher.nickname}}</cover-view>
<cover-view class='video-desc'>{{videoInfo.videoDesc}}</cover-view>
</cover-view>
<cover-view class='container-bottom'>
<!-- 首页按钮 -->
<cover-image class='' src='../../resource/images/index.png' class="size-bottom" bindtap='showIndex'></cover-image>
<!-- 我的按钮 -->
<cover-image class='' src='../../resource/images/mine.png' class="size-bottom" bindtap='showMine'></cover-image>
</cover-view>
</video>
</view>
videoInfo.js
Page({
data: {
cover:'cover',
videoContext:""
},
showSearch:function(){
wx.navigateTo({
url: '../videoSearch/videoSearch',
})
},
onLoad:function(){
var me = this;
me.videoContext = wx.createVideoContext('myVideo', me);
},
onShow:function(){
var me = this;
me.videoContext.play();
},
onHide:function(){
var me = this;
me.videoContext.pause();
}
})
PS:小程序开发很类似app开发,了解生命周期,可以很方便的完成一些功能的开发。
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

