「小程序JAVA实战」小程序查看视频发布者信息(63)
当我们点击右下角白色的小人,查看的是当前登录者的信息,如果我们点击右上角视频发布者,应该可以跳转到视频发布者的信息详情上,查看视频发布者的信息。其实也没必要登录者和视频发布者页面不同,应该在同一个页面,如果来做呢。开始行动把。源码:https://github.com/limingios/wxProgram.git 中No.15

小程序修改
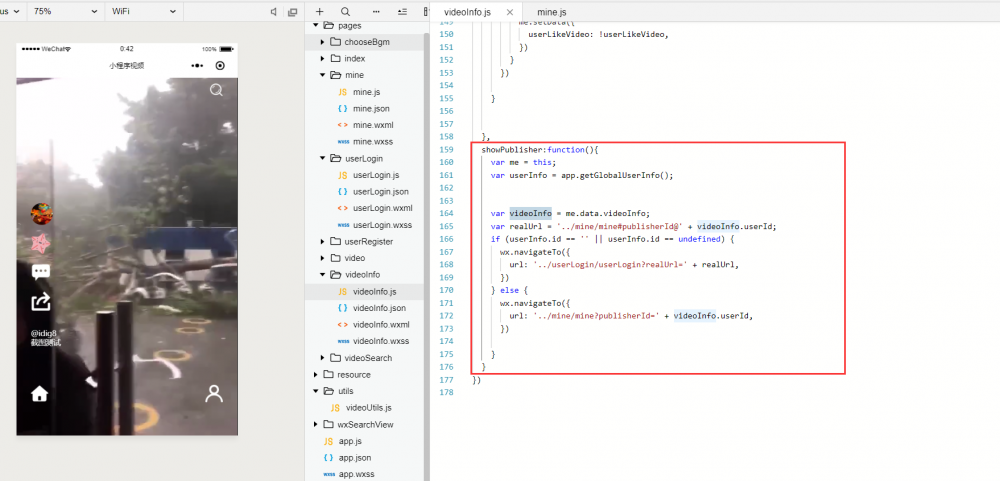
- videoInfo.js
var videoUtils = require('../../utils/videoUtils.js')
const app = getApp()
Page({
data: {
cover:'cover',
videoContext:"",
videoInfo:{},
videId:'',
src:'',
userLikeVideo:false,
serverUrl:'',
publisher:[]
},
showSearch:function(){
wx.navigateTo({
url: '../videoSearch/videoSearch',
})
},
onLoad:function(params){
var me = this;
me.videoContext = wx.createVideoContext('myVideo', me);
var videoInfo = JSON.parse(params.videoInfo);
var videoWidth = videoInfo.videoWidth;
var videoHeight = videoInfo.videoHeight;
var cover = 'cover';
if (videoWidth > videoHeight){
cover = '';
}
me.setData({
videId: videoInfo.id,
src: app.serverUrl + videoInfo.videoPath,
videoInfo: videoInfo,
cover: cover
})
var serverUrl = app.serverUrl;
var user = app.getGlobalUserInfo();
var loginUserId = "";
if (user != null && user != undefined && user != '') {
loginUserId = user.id;
}
wx.request({
url: serverUrl + '/user/queryPublisher?loginUserId=' + loginUserId + "&videoId=" + videoInfo.id + "&publishUserId=" + videoInfo.userId,
method: 'POST',
success: function (res) {
console.log(res.data);
var publisher = res.data.data.publisher;
var userLikeVideo = res.data.data.userLikeVideo;
me.setData({
serverUrl: serverUrl,
publisher: publisher,
userLikeVideo: userLikeVideo
});
}
})
},
showIndex:function(){
wx.redirectTo({
url: '../index/index',
})
},
onShow:function(){
var me = this;
me.videoContext.play();
},
onHide:function(){
var me = this;
me.videoContext.pause();
},
upload:function(){
var me = this;
var userInfo = app.getGlobalUserInfo();
var videoInfo = JSON.stringify(me.data.videoInfo);
var realUrl = '../videoInfo/videoInfo#videoInfo@' + videoInfo;
if (userInfo.id == '' || userInfo.id == undefined) {
wx.navigateTo({
url: '../userLogin/userLogin?realUrl=' + realUrl,
})
} else {
videoUtils.uploadVideo();
}
},
showMine: function () {
var me = this;
var userInfo = app.getGlobalUserInfo();
var videoInfo = JSON.parse
if (userInfo.id == '' || userInfo.id == undefined){
wx.navigateTo({
url: '../userLogin/userLogin',
})
}else{
wx.navigateTo({
url: '../mine/mine',
})
}
},
likeVideoOrNot: function () {
var me = this;
var userInfo = app.getGlobalUserInfo();
var videoInfoStr = JSON.stringify(me.data.videoInfo);
var realUrl = '../videoInfo/videoInfo#videoInfo@' + videoInfoStr;
if (userInfo.id == '' || userInfo.id == undefined) {
wx.navigateTo({
url: '../userLogin/userLogin?realUrl=' + realUrl,
})
} else {
var videoInfo = me.data.videoInfo;
var userLikeVideo = me.data.userLikeVideo;
var url = "/video/userLike?userId=" + userInfo.id + "&videoId=" + videoInfo.id + "&videoCreaterId=" + userLikeVideo.userId;
if (userLikeVideo){
var url = "/video/userUnLike?userId=" + userInfo.id + "&videoId=" + videoInfo.id + "&videoCreaterId=" + userLikeVideo.userId;
}
wx.showLoading({
title: '....',
})
wx.request({
url: app.serverUrl + url,
method: "POST",
header: {
'content-type': 'application/json', // 默认值
'headerUserId': userInfo.id,
'headerUserToken': userInfo.userToken
},
success: function (res) {
wx.hideLoading();
me.setData({
userLikeVideo: !userLikeVideo,
})
}
})
}
},
showPublisher:function(){
var me = this;
var userInfo = app.getGlobalUserInfo();
var videoInfo = me.data.videoInfo;
var realUrl = '../mine/mine#publisherId@' + videoInfo.userId;
if (userInfo.id == '' || userInfo.id == undefined) {
wx.navigateTo({
url: '../userLogin/userLogin?realUrl=' + realUrl,
})
} else {
wx.navigateTo({
url: '../mine/mine?publisherId=' + videoInfo.userId,
})
}
}
})

- mine.js
// pages/mine/mine.js
const app = getApp()
var videoUtils = require('../../utils/videoUtils.js')
Page({
/**
* 页面的初始数据
*/
data: {
faceImage: "../../resource/images/noneface.png",
nickname: "昵称",
fansCounts: 0,
followCounts: 0,
receiveLikeCounts: 0,
},
/**
* 用户注销
*/
logout: function(e) {
var user = app.getGlobalUserInfo();
wx.showLoading({
title: '正在注销中。。。'
});
wx.request({
url: app.serverUrl + "/logout?userId=" + user.id,
method: "POST",
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data);
var status = res.data.status;
wx.hideLoading();
if (status == 200) {
wx.showToast({
title: "用户注销成功~!",
icon: 'none',
duration: 3000
})
// app.userInfo = null;
wx.removeStorageSync("userInfo");
wx.redirectTo({
url: '../userRegister/userRegister',
})
} else if (status == 500) {
wx.showToast({
title: res.data.msg,
icon: 'none',
duration: 3000
})
}
}
})
},
/**
* 头像上传
*/
uploadFace: function(e) {
// var user = app.userInfo;
var user = app.getGlobalUserInfo();
var me = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
if (tempFilePaths.length > 0) {
console.log(tempFilePaths[0]);
wx.uploadFile({
url: app.serverUrl + "/user/uploadFace?userId=" + user.id, //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
success: function(res) {
var data = JSON.parse(res.data);
console.log(data);
wx.hideLoading();
if (data.status == 200) {
wx.showToast({
title: "用户上传成功~!",
icon: 'none',
duration: 3000
})
me.setData({
faceUrl: app.serverUrl + data.data
})
} else if (data.status == 500) {
wx.showToast({
title: data.msg,
icon: 'none',
duration: 3000
})
}
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(params) {
var me = this;
var userInfo = app.getGlobalUserInfo();
var publisherId = params.publisherId;
var userId = userInfo.id;
if (publisherId != null && publisherId != '' && publisherId!=undefined){
userId = publisherId;
}
wx.showLoading({
title: '正在获取用户信息。。。'
});
wx.request({
url: app.serverUrl + "/user/queryByUserId?userId=" + userId,
method: "POST",
header: {
'content-type': 'application/json', // 默认值
'headerUserId': userInfo.id,
'headerUserToken': userInfo.userToken
},
success: function(res) {
console.log(res.data);
var status = res.data.status;
if (status == 200) {
var userInfo = res.data.data;
wx.hideLoading();
var faceImage = me.data.faceUrl;
if (userInfo.faceImage != null && userInfo.faceImage != '' && userInfo.faceImage != undefined) {
faceImage = app.serverUrl + userInfo.faceImage;
}
me.setData({
faceImage: faceImage,
fansCounts: userInfo.fansCounts,
followCounts: userInfo.followCounts,
receiveLikeCounts: userInfo.receiveLikeCounts,
nickname: userInfo.nickname
})
} else if (status == 502){
wx.showToast({
title: res.data.msg,
duration:3000,
icon:'none',
complete:function(){
wx.removeStorageSync("userInfo");
wx.navigateTo({
url: '../userLogin/userLogin',
})
}
})
}
}
})
},
uploadVideo: function(e) {
videoUtils.uploadVideo();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function() {
}
})

PS:现在发布人的界面和个人界面是一样的,应该根据判断,发布人的里面只能有关注和视频列表,而个人界面可以进行注销上传视频操作,下次我们继续完成。
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

