Android 之路 (1) - RxJava2+Retrofit实现简单登陆
前言
使用RxJava2+Retrofit实现简单登陆。
正文
1. Hello world
1.1 相关版本
- Android Studio 3.1.3
- Gradle 3.1.3
- targetSdkVersion 26
- support版本 26.0.2
1.2 创建项目
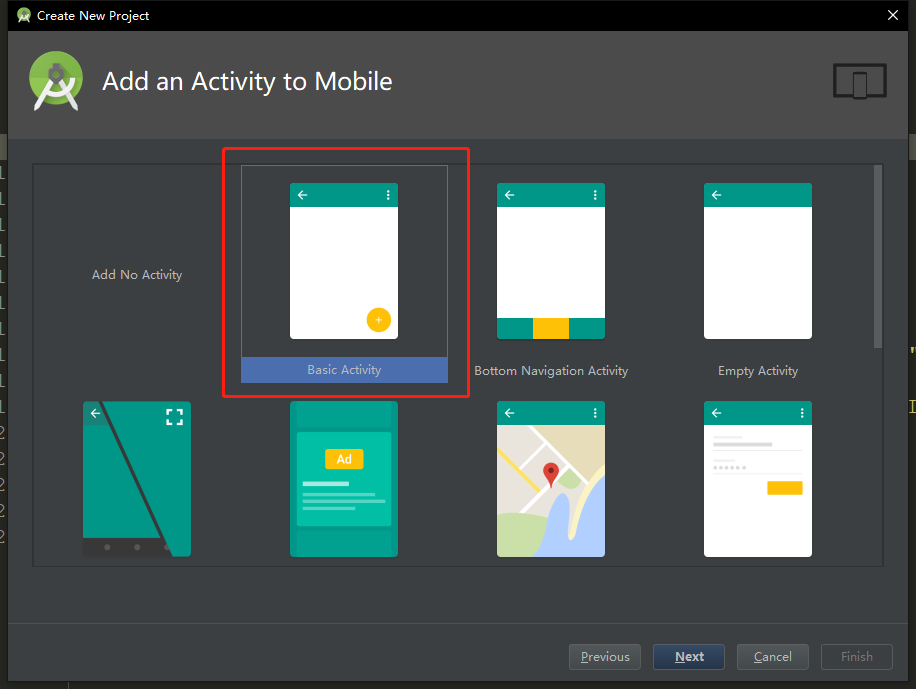
项目的UI方面选用Design和support,所以在创建项目的时候直接选择【Basic Activity】,AS会自动配置好相关的依赖。

1.3 更改相关依赖
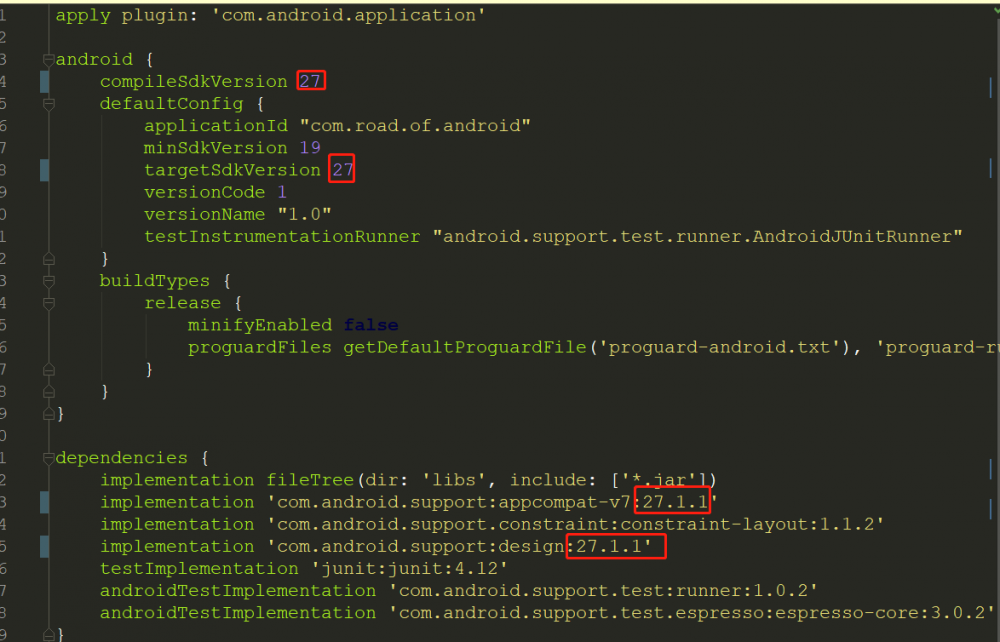
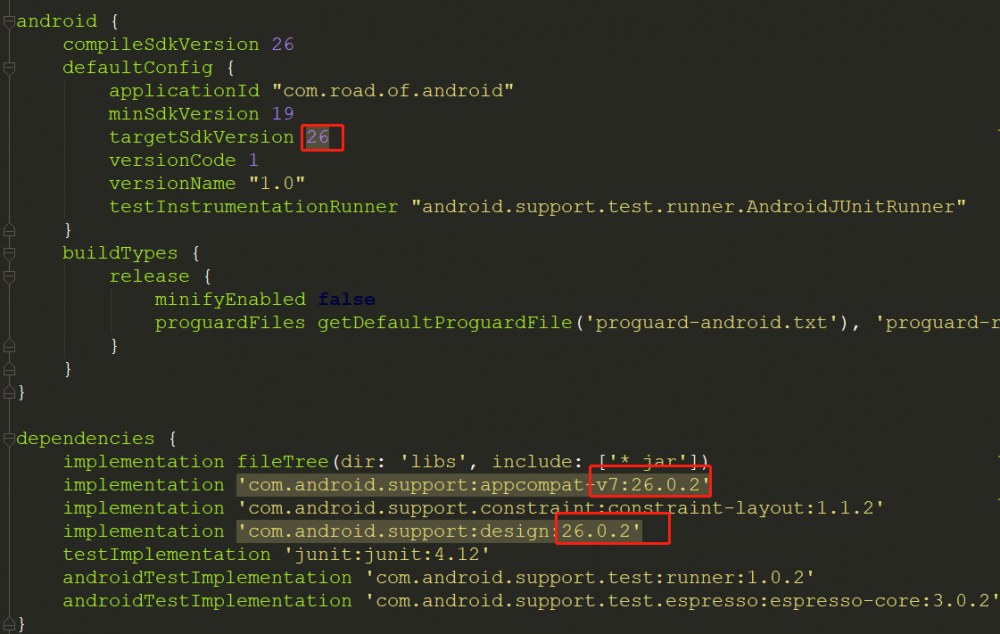
因为当前项目是基于最新版本(3.1.3)创建的,所以一些依赖是比较新的,需要手动更改为26


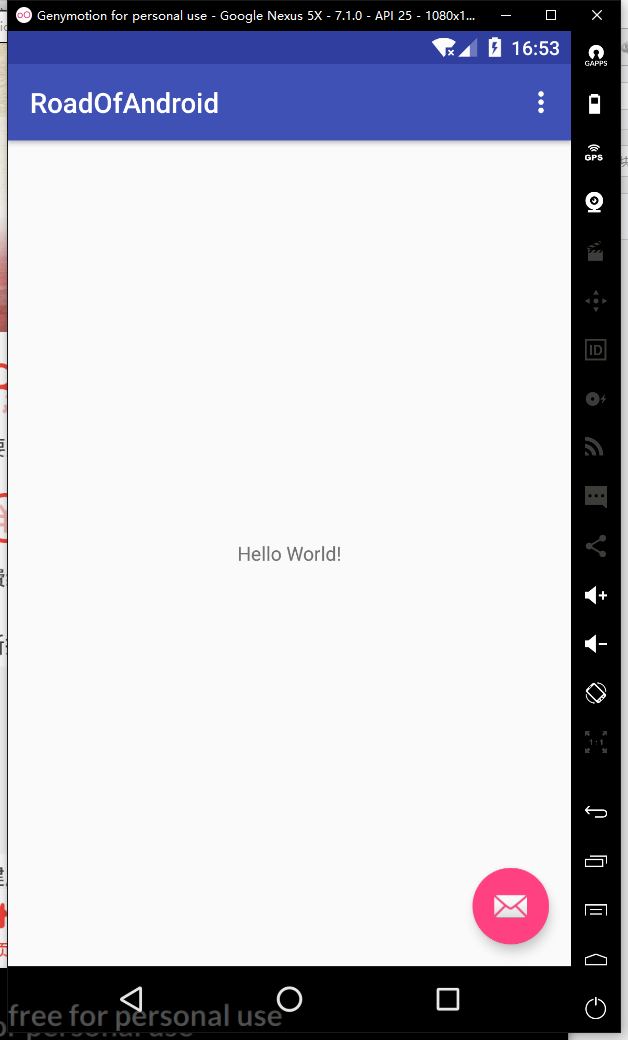
1.4 运行项目

2. APP之始—登录
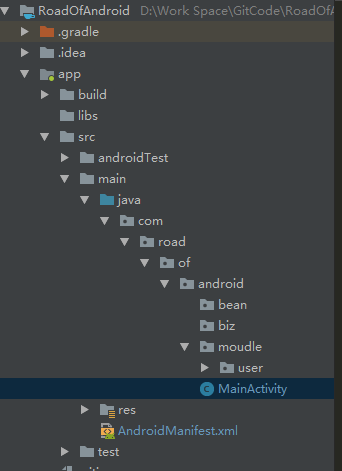
创建包

bean——————-存放实体类
biz ——————-网络层
moudle—————模块层
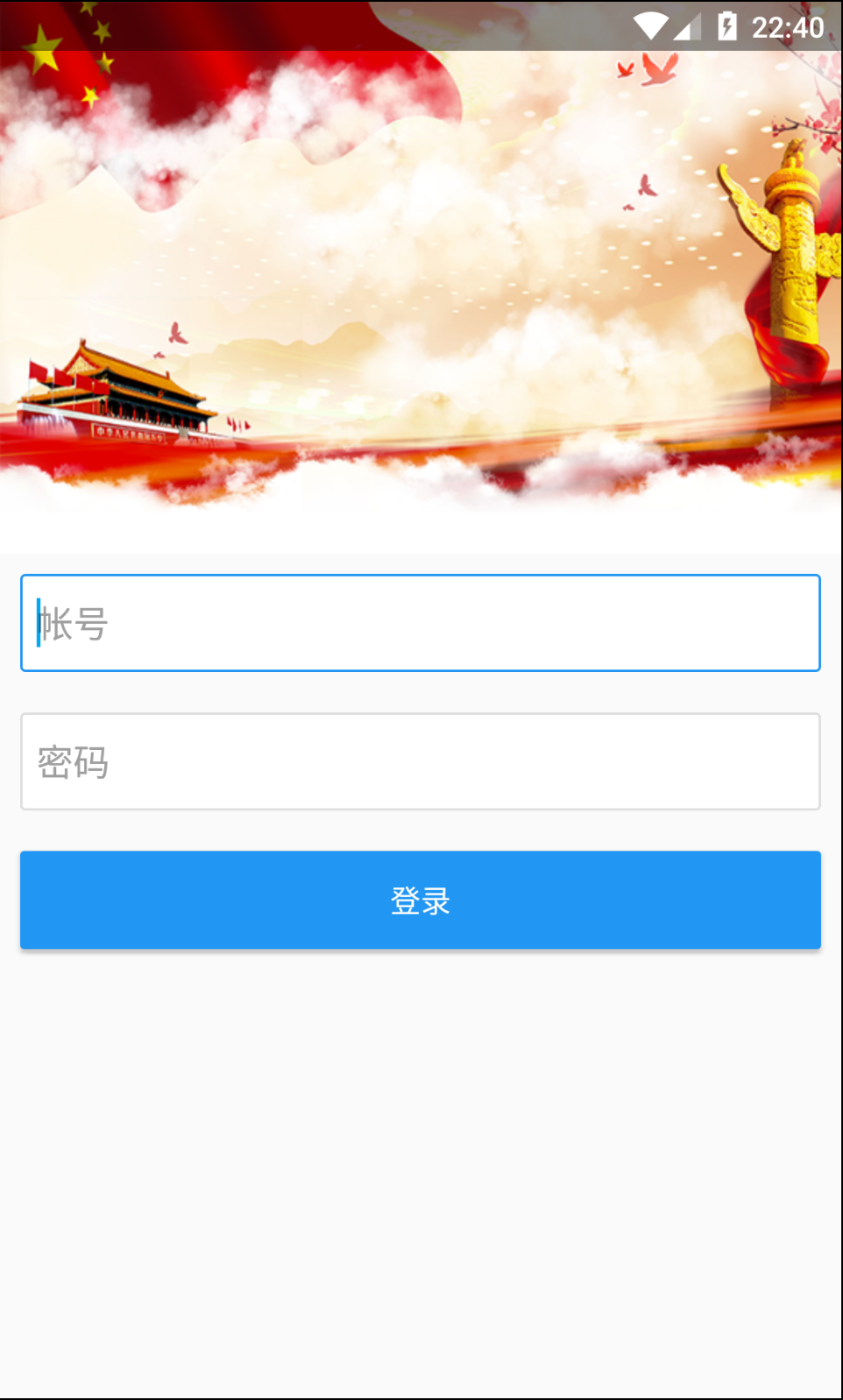
2.1 登录界面适配
实现一个以下效果的登录页面

2.2 使用Retrofit
关于Retrofit的教程,请看 这里 ,别人写得比我好多了,看他就好,我这里主要是讲使用
2.2.1 引入依赖
在app.gradle中添加依赖并进行同步
implementation 'com.squareup.retrofit2:retrofit:2.4.0'//retrofit implementation 'com.squareup.retrofit2:converter-gson:2.3.0'//gson转换,直接将Json转换为实体
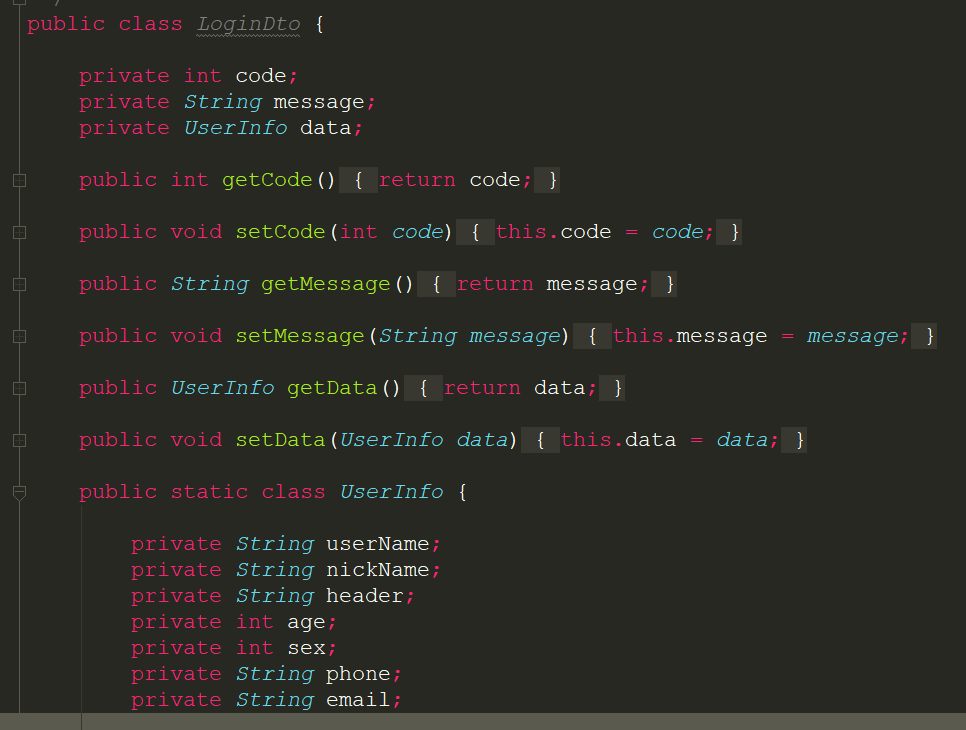
2.2.2 生成实体类
使用GsonFormat插件直接将Json字符串生成实体类
{
"code": 200,
"message": "登录成功",
"data": {
"userName": "aohanyao",
"nickName": "禁言",
"header": "",
"age": 20,
"sex": 1,
"phone": "13813801380",
"email": "aohanyao@gmail.com"
}
}

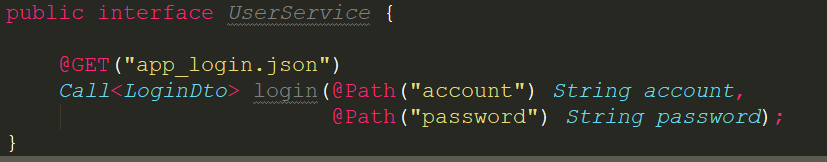
2.2.3 创建Service接口

@GET("app_login.json")
Call<LoginDto> login(@Path("account") String account,
@Path("password") String password);
2.2.4 初始化Retrofit
private void initRetrofit() {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://olrt5mymy.bkt.clouddn.com/")//请求url
//增加转换器,这一步能直接Json字符串转换为实体对象
.addConverterFactory(GsonConverterFactory.create())
.build();
mUserService = retrofit.create(UserService.class);
}
2.2.5 发起请求
private void initEvent() {
//获取帐号输入框
final EditText etAccount = findViewById(R.id.et_account);
//获取密码输入框
final EditText etPassword = findViewById(R.id.et_pass);
//获取登录按钮 设置点击事件
findViewById(R.id.btn_login).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//获取帐号
String account = etAccount.getText().toString();
//获取密码
String password = etPassword.getText().toString();
//调用登录
mUserService.login(account, password)
//执行请求
.enqueue(new Callback<LoginDto>() {
@Override
public void onResponse(Call<LoginDto> call, Response<LoginDto> response) {
//打印登录信息
Log.e(TAG, "onResponse: " + response.body());
//结果
//LoginDto{code=200, message='登录成功',
// data=UserInfo{userName='aohanyao',
// nickName='禁言', header='', age=20,
// sex=1, phone='13813801380',
// email='aohanyao@gmail.com'}}
}
@Override
public void onFailure(Call<LoginDto> call, Throwable t) {
}
});
}
});
}
2.3 加入RxJava2
2.3.1 引入相关依赖
// RxJava implementation 'io.reactivex.rxjava2:rxjava:2.1.5' // RxAndroid implementation 'io.reactivex.rxjava2:rxandroid:2.0.1' // adapter implementation 'com.squareup.retrofit2:adapter-rxjava2:2.3.0'
2.3.2 更改service代码
将Call转换为Flowable
public interface UserService {
@GET("app_login.json")
Flowable<LoginDto> login(@Query("account") String account,
@Query("password") String password);
}
2.3.3 加入RxJava适配
加入 RxJava转换器
private void initRetrofit() {
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("http://olrt5mymy.bkt.clouddn.com/")//请求url
//增加转换器,这一步能直接Json字符串转换为实体对象
.addConverterFactory(GsonConverterFactory.create())
//加入 RxJava转换器
.addCallAdapterFactory(RxJava2CallAdapterFactory.create())
.build();
mUserService = retrofit.create(UserService.class);
}
2.3.4 开始请求
//获取登录按钮 设置点击事件
findViewById(R.id.btn_login).setOnClickListener(new View.OnClickListener() {
@SuppressLint("CheckResult")
@Override
public void onClick(View v) {
//获取帐号
String account = etAccount.getText().toString();
//获取密码
String password = etPassword.getText().toString();
//登录
mUserService.login(account, password)
.subscribeOn(Schedulers.io())//运行在io线程
.observeOn(AndroidSchedulers.mainThread())//回调在主线程
.subscribeWith(new ResourceSubscriber<LoginDto>() {
@Override
public void onNext(LoginDto loginDto) {
//结果回调
Log.e(TAG, "onNext: " + loginDto);
}
@Override
public void onError(Throwable t) {
t.printStackTrace();
Log.e(TAG, "onError: ");
}
@Override
public void onComplete() {
Log.e(TAG, "onComplete: ");
}
});
}
});
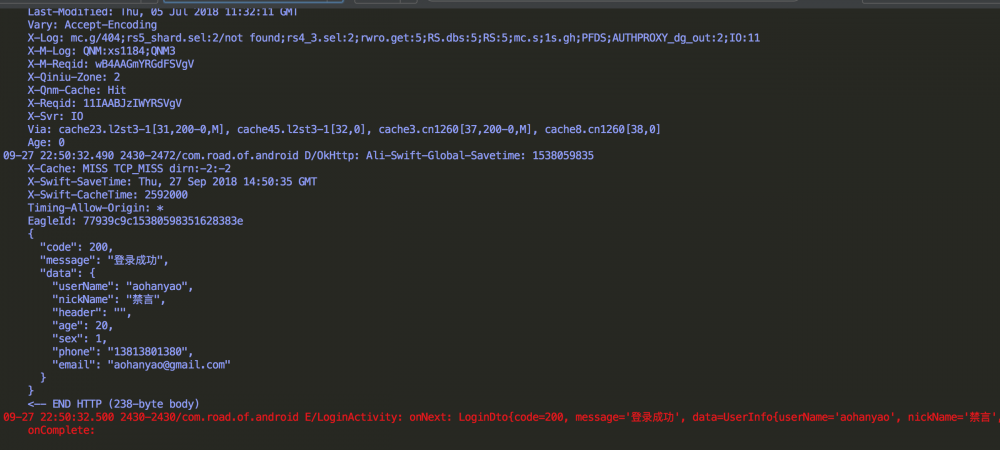
查看结果

最后
暂时初步实现了简单的登陆,下一步需要加入MVP模式,敬请期待!
关于源码问题,没完成一个步骤的演进,都会创建一个tag来标记,每一篇文章对应一个tag。
源码v0.01
另外还有遗留了一个登陆页面的UE效果没有实现,这个效果将遗留到下个版本中进行实现。
软广
一个痴心妄想想成为一个全屏(栈)工程师的程序猿。
来来,关注一下吧!

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

