5分钟了解分页的那些事?
写在前面
最近面试,我问了一个非常通用的问题,题目是什么呢? 题目就是,谈谈你对分页里面逻辑的理解以及如何实现的?面试题目不难,但是90%的人讲不清楚分页逻辑,对分页的一些细节问题更是回答的很模糊。不是很清晰。下面借此机会给大家讲讲分页有哪些逻辑。分页的那些事
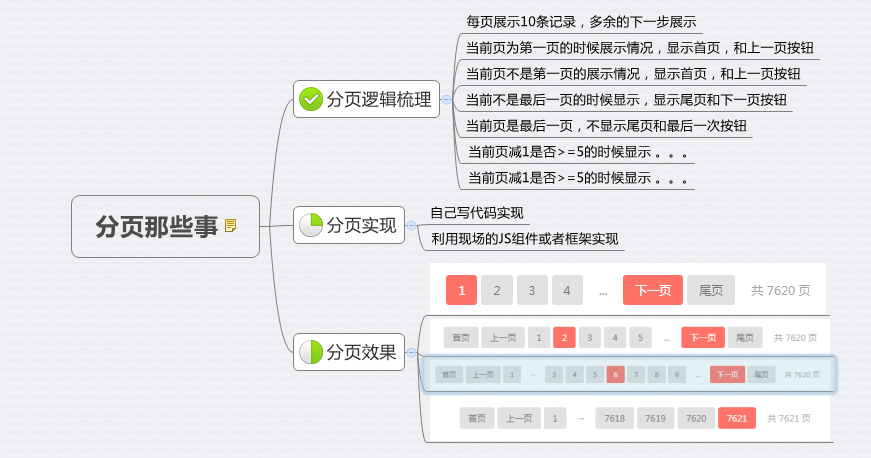
如上图所示: 分页包含很多小细节,
每页展示10条,多余的下一页展示,这里就涉及的知识点有,是否采取逻辑分页还是物理分页,物理分页的实现方式有哪些,各位自行百度,这里主要讲前台页面如何编写分页的逻辑
<#-- 是否上一页-->
<#if page.hasPreviousPage> <li><a class="pointer" data-page="1">首页</i></a></li> <li><a class="pointer" data-page="${page.prePage}">上一页</i></a></li> </#if>
<#--处理开头部分逻辑 开头省略号实现逻辑-->
<#-- 是否下一页--><#if (page.navigateFirstPage = 2)> <li><a class="pointer" data-page="1">1</a></li> <#elseif (page.navigateFirstPage > 2)> <li><a class="pointer" data-page="1">1</a></li> <li>...</li> </#if>
<#if page.hasNextPage> <li><a class="pointer active" data-page="${page.nextPage}">下一页</i></a></li> <li><a class="pointer" data-page="${page.pages}">尾页</i></a></li> </#if><#--处理结果部分显示的逻辑 开头省略号实现逻辑-->
<#if (page.navigateLastPage = page.pages-1)> <li><a class="pointer" data-page="${page.pages}">${page.pages}</a></li> <#elseif (page.navigateLastPage < page.pages-1)> <li>...</li> <li><a class="pointer" data-page="${page.pages}">${page.pages}</a></li> </#if><#-- 中间显示页数-->
<#list page.navigateFirstPage..page.navigateLastPage as item> <li><a ${(page.pageNum == item)?string('class="pointer active"','class="pointer" data-page="${item?c}"')}>${item?c}</a></li> </#list><#-- 显示总页数-->
<li> 共 ${page.pages} 页 </li>
分页的实现
上面分页的逻辑已经讲的比较清晰,逻辑需求理解清楚了,实现起来就简单了,这里要提醒大家的是,一个系统很多地方都有可能用到分页,所以大家最好封装成一个通用的组件,以便项目中实现复用。还有最后啰嗦一句,分页虽然不难,但是做一个通用的且体验感很强的分页组件需要大家去下一翻功夫。正文到此结束
热门推荐
相关文章
Loading...












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

