使用Jenkins搭建CI服务器
Jenkins是一个开源的跨平台的CI工具,它可以部署在Windows、Linux等平台上,并且Jenkins提供了非常丰富的插件来帮助完成编译、测试、部署等工作。
本文将介绍在Windows平台上使用Jenkins完成.Net Core应用的持续集成环境搭建,其主要内容有:
- Jenkins下载与安装
- 创建一个.Net Core编译任务
- 实现自动测试
- 实现自动部署
- 小结
Jenkins下载与安装
本例使用Jenkins2.136版本进行演示,Jenkins下载地址:https://jenkins.io/download/
1. 下载Jenkins的Windows安装器:

2. 通过安装向导完成Jenkins安装:

Jenkins的默认端口是8080,当安装完成后可以通过该端口访问Jenkins:

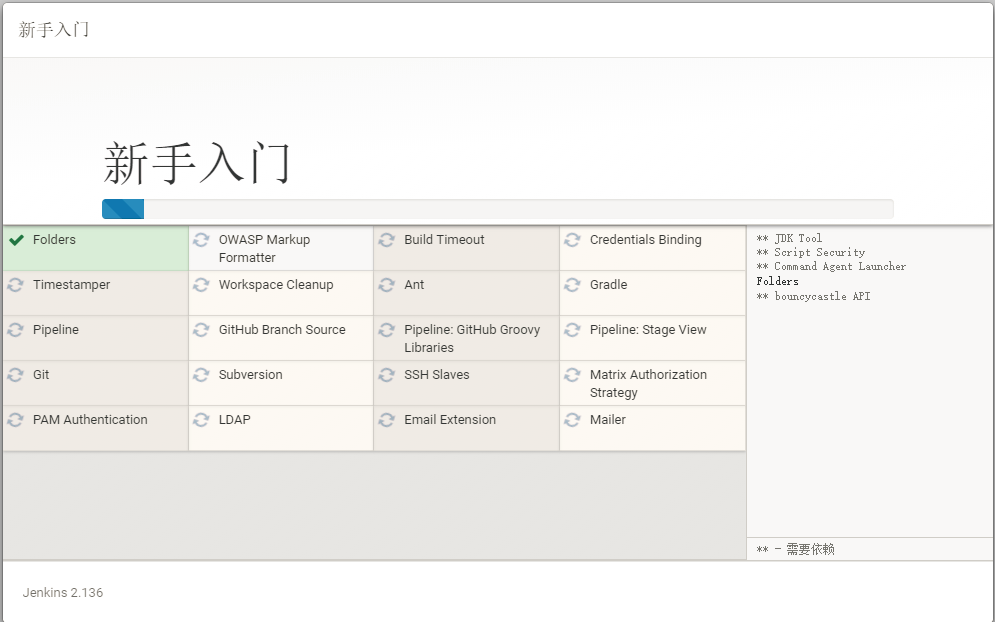
3. 根据Jenkins的配置向导完成相应配置,并进入Jenkins:
选择常用插件,这些插件包含了Git、SVN等常用插件:

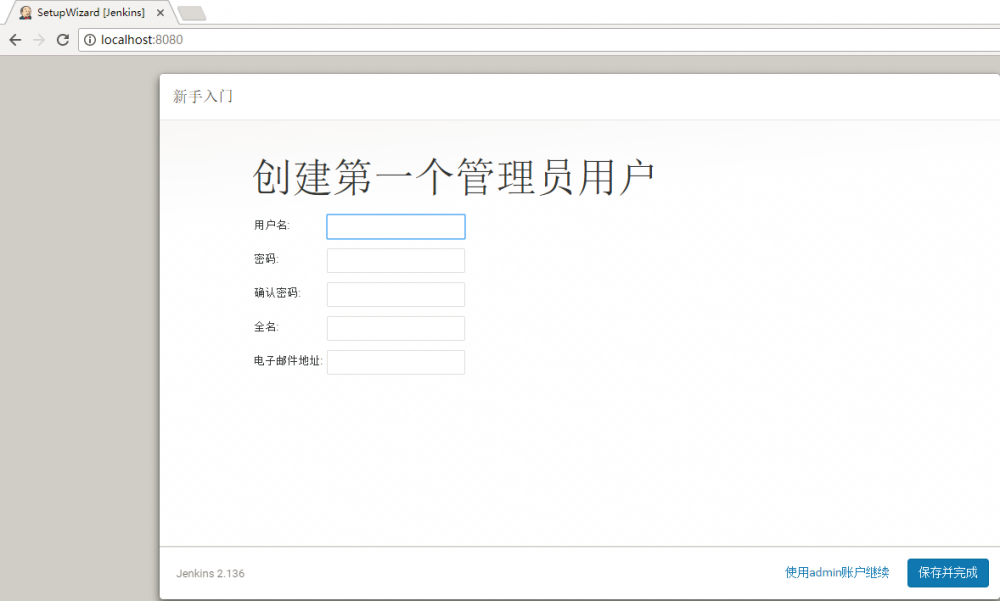
创建用户:

进入Jenkins:

创建一个.Net Core编译任务
1. 创建一个新任务:

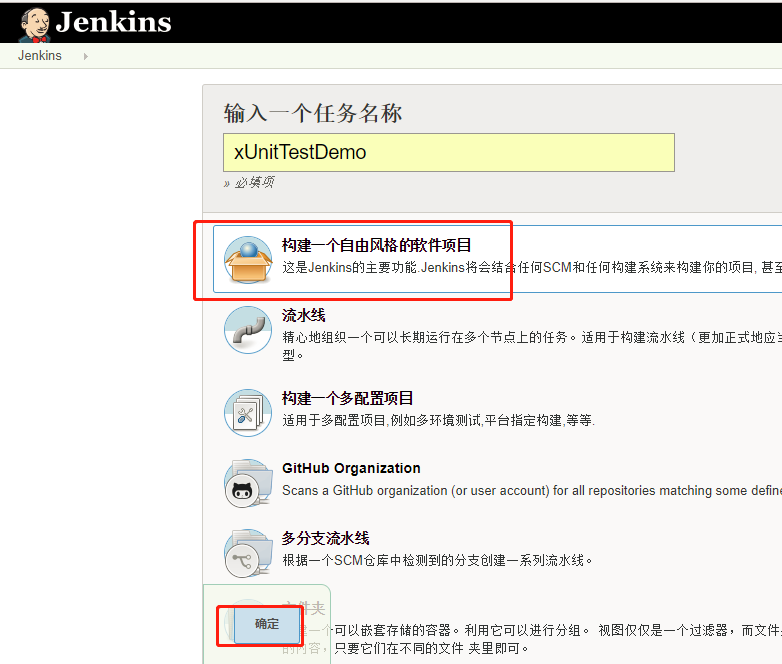
填写任务名称选择自由风格项目:

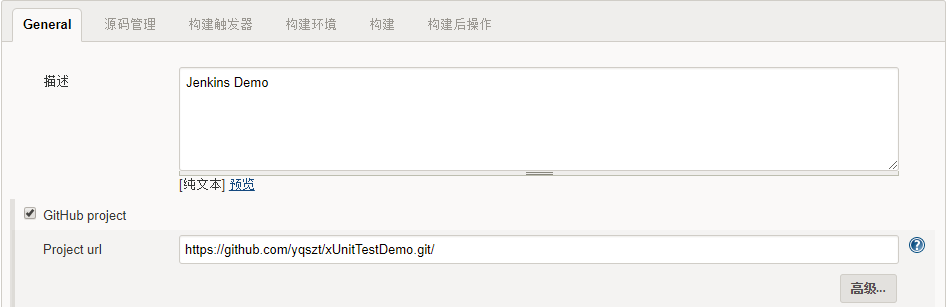
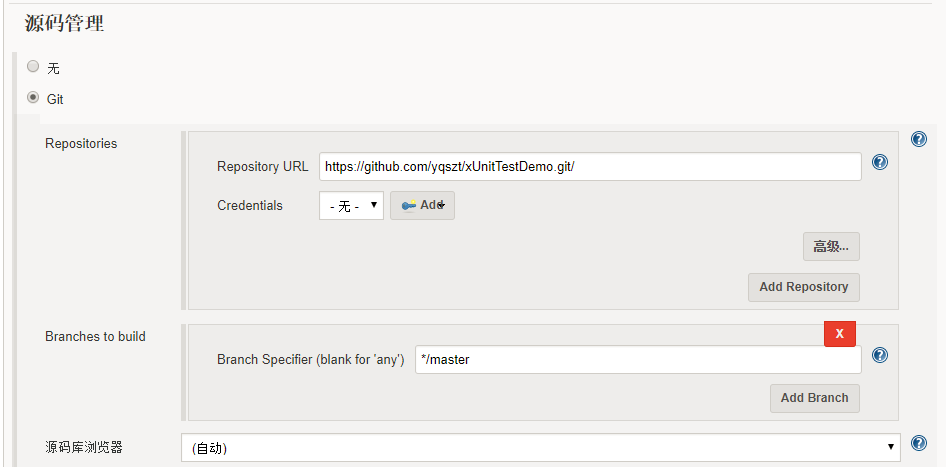
2. 修改任务配置:

代码库:

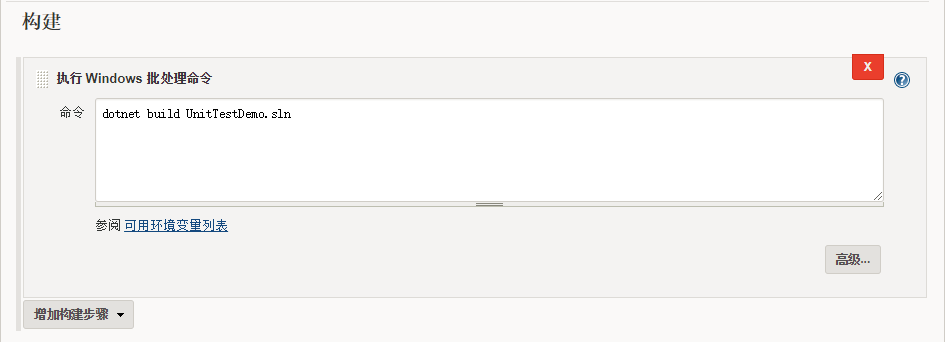
3. 添加构建步骤,此处执行dotnet的编译命令:

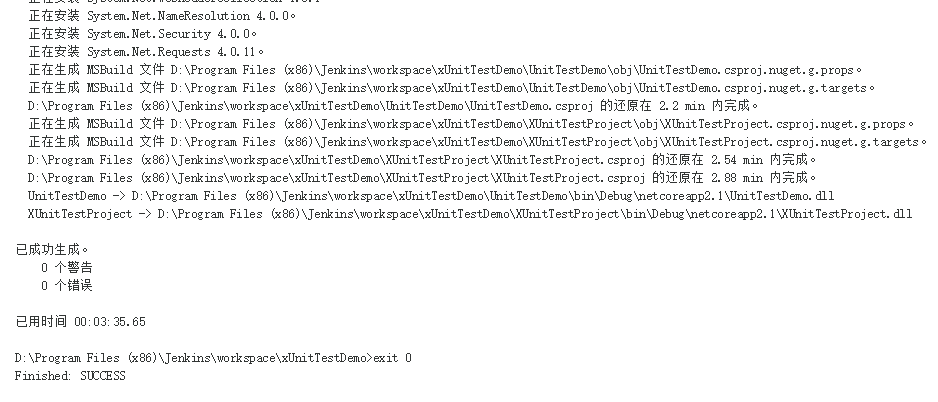
4. 执行任务,结果输出如下:

实现自动测试
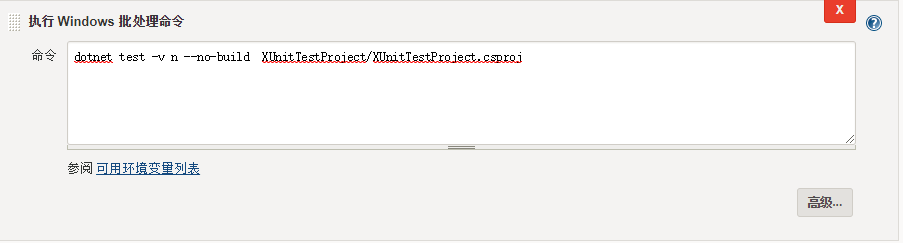
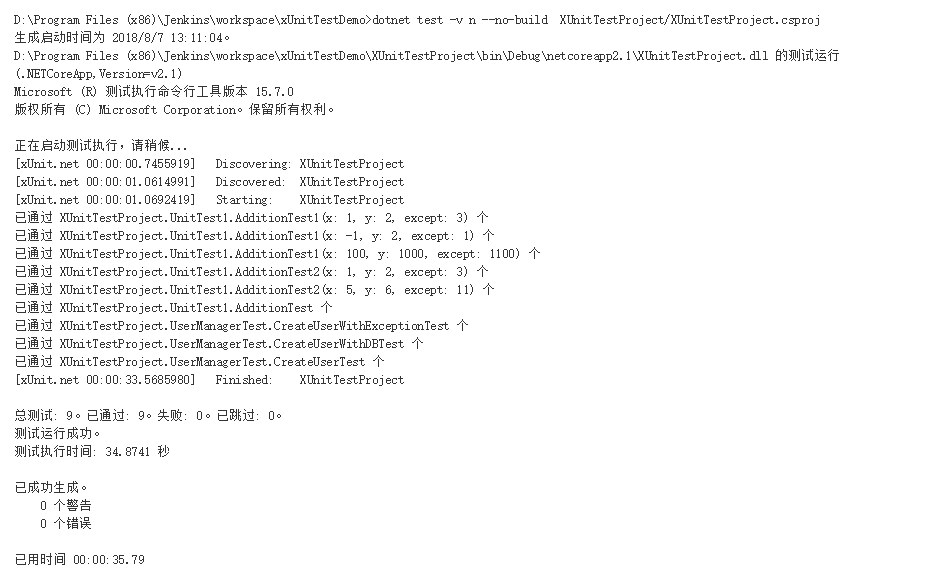
1. 添加测试运行步骤:

dotnet测试命令参考:https://docs.microsoft.com/en-us/dotnet/core/tools/dotnet-test?tabs=netcore21
运行结果:

2. 收集代码覆盖率:
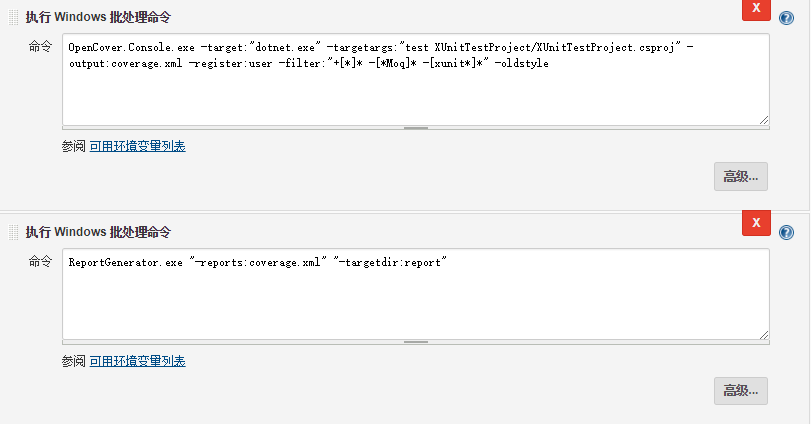
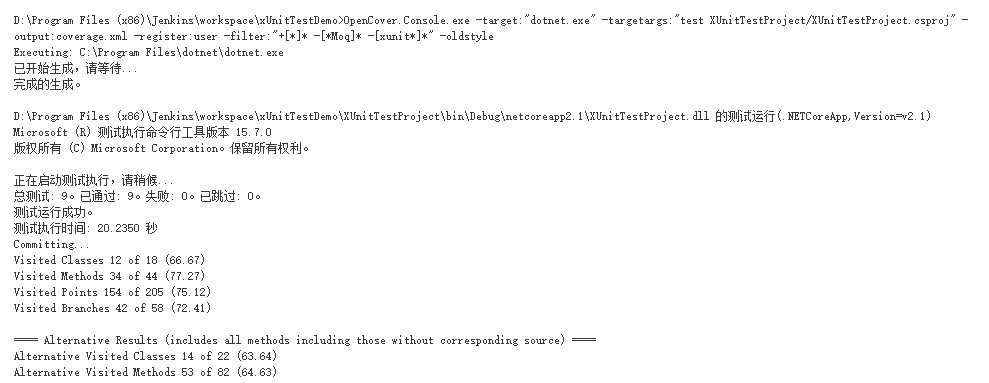
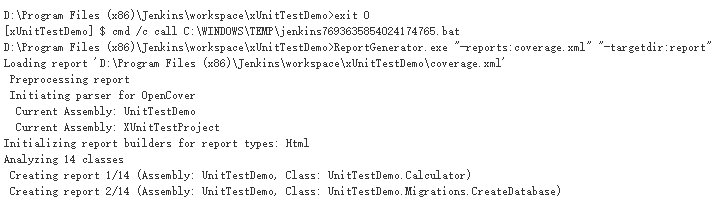
之前介绍了使用OpenCover来分析.net core的单元测试代码覆盖率,然后再通过ReportGenerator来生成Html格式的报告,所以首先需要添加代码覆盖率分析以及报告生成的构建步骤:

OpenCover.Console.exe -target:"dotnet.exe" -targetargs:"test XUnitTestProject/XUnitTestProject.csproj" -output:coverage.xml -filter:"+[*]* -[*Moq]* -[xunit*]*" -oldstyle
ReportGenerator.exe "-reports:coverage.xml" "-targetdir:report"
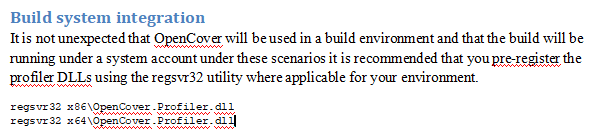
注:在持续集成工具中使用OpenCover可能会无法生成代码覆盖信息,所以需要对OpenCover.Profiler.dll文件进行注册,注册代码如下:

OpenCover.Profiler.dll文件位于OpenCover的安装目录下,更多详情查考OpenCover安装目录下的Usage.rtf文档。
如果要将生成的Html在Jenkins上显示,那么必须添加一个HTML Publisher的插件:

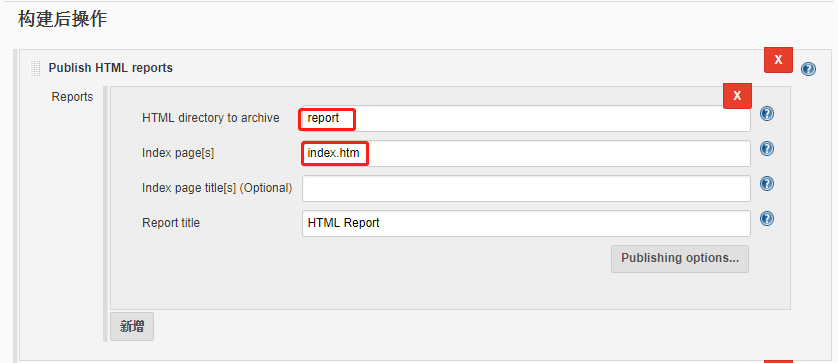
然后在构建后操作中添加HTML发布操作:

需要填写HTML的目录和报告起始页面。
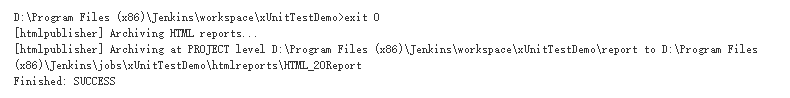
完成后保存配置,并执行构建:



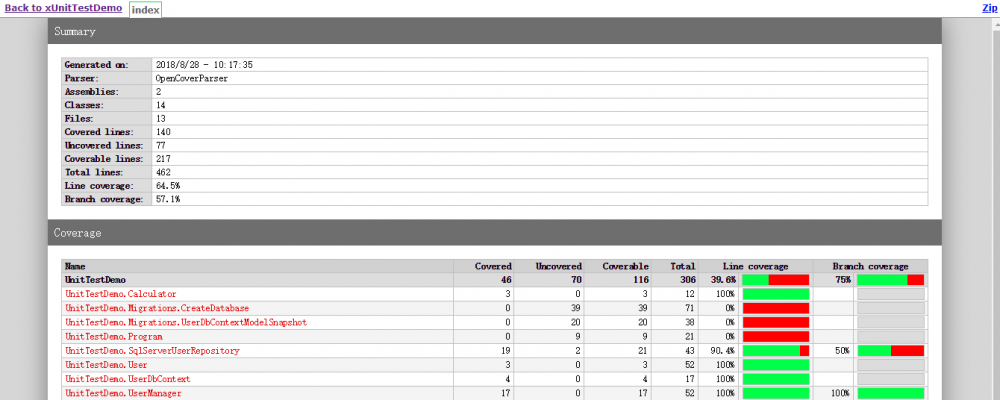
然后在工程面板中即可查看代码覆盖报告:

报告:

实现自动部署
当完成编译工作后,需要把编译的结果发布出来,对于一个Windows的控制台应用程序来说,实际上把编辑的执行程序以及相关程序集发布出来即可,而这个程序文件实际上是在项目的bin目录下。
在Jenkins中可以通过Artifact Deployer Plug-in这个插件来完成文件发布功能:

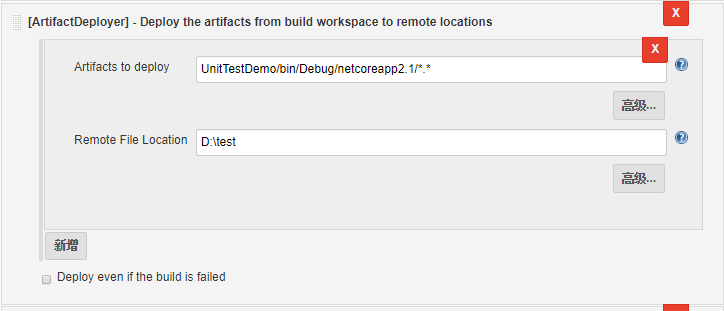
插件安装完成后,在项目的构建后操作中添加部署操作,将生成的文件复制到D:/test目录下:

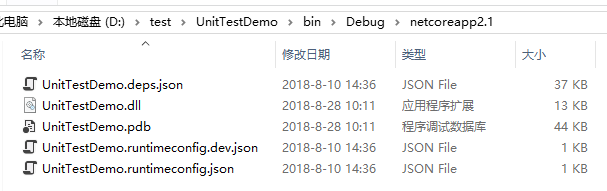
执行构建后将自动把构建结果发布至D:/test目录下。

小结
本文简单的介绍了如何使用Jenkins及相关插件完成.Net Core程序的自动编译、测试和发布功能。无论是前面文章提到的使用各种托管工具还是自己搭建Jenkins其核心步骤都是通过相应工具以执行命令的方式完成的(编译命令、测试命令、代码覆盖率命令、报表生成命令等)。
虽然都是通过相同的工具以及相同的命令,但是不同的CI工具使用上还是存在一些区别,并且还存在大量的手动配置,有没有一种方法来简化并且重用CI/CD流程呢?敬请期待后续内容(*^_^*)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

