小技巧:SpringBoot项目如何让前端开发提高效率?
小技巧:SpringBoot项目如何让前端开发提高效率?
社会分工越来越细,对于工程类研发来说,全栈是越来越少了。这是时代的进步,也是个体的悲哀。
今天要分享的小技巧,或许能够大幅提高你的开发效率。你可以用省下来的时间打个盹,浏览个美女写真什么的。
本篇文章涉及的知识点有:
Swagger Nginx
众所周知, java 项目的启动速度就像沙子里走路。要是你的前端模块也很大,有一大堆 node_modules , SpringBoot 会毫不犹豫的给你打包进去。每次修改前端页面,都需要打包才能调试,真是等的媳妇都跑了。可惜的是, vue 、 angular 等当道,每一个都又大又肥,苦也。
Swagger
swagger 除了调试用,还可作为在线文档使用。给前端这个东西,后端基本上就可以闭嘴了。
快速集成
swagger 配置还是有点工作量。所幸已经有了 starter 封装。
首先, pom.xml 里放入
<dependency>
<groupId>com.spring4all</groupId>
<artifactId>swagger-spring-boot-starter</artifactId>
<version>1.7.1.RELEASE</version>
</dependency>
然后, application.yml 里放入
swagger:
title: ${artifactId}
version: @version@
contact:
name: 小姐姐味道
email: xiaojiejie@sayhiai.com
base-package: com.sayhiai.controller
base-path: /**
exclude-path: /error, /ops/**
最后, App.java 中加入注解
@EnableSwagger2Doc
@Slf4j
public class App extends SpringBootServletInitializer {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
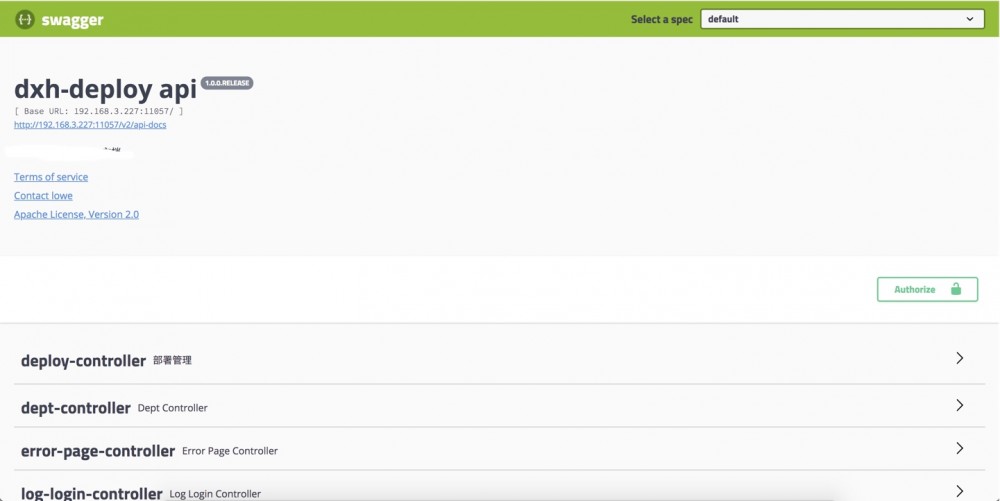
三部曲完成以后,访问 http://{ip}:{port}/{contextPath}/swagger-ui.html ,就可以看到界面啦

好看一点
swagger 改版后,颜值很低。我们尝试来改变它。
这里推荐两个界面。都是引入相应的jar包即可,不需要有任何其他改动。
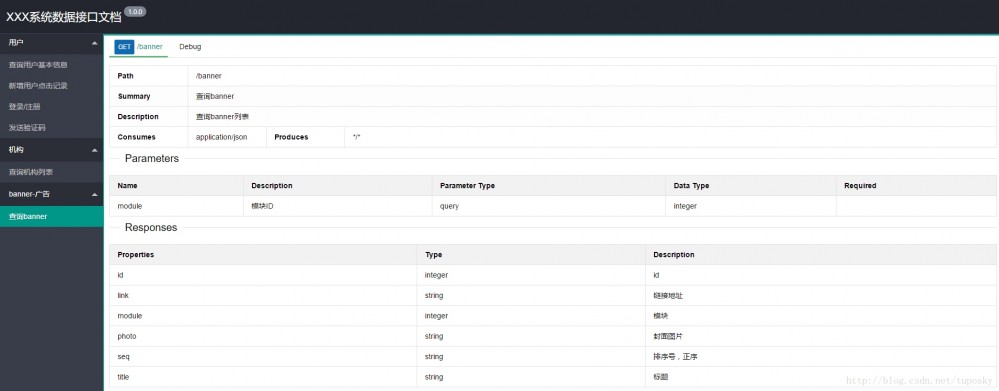
swagger-ui-layer

<dependency>
<groupId>com.github.caspar-chen</groupId>
<artifactId>swagger-ui-layer</artifactId>
<version>${last-version}</version>
</dependency>
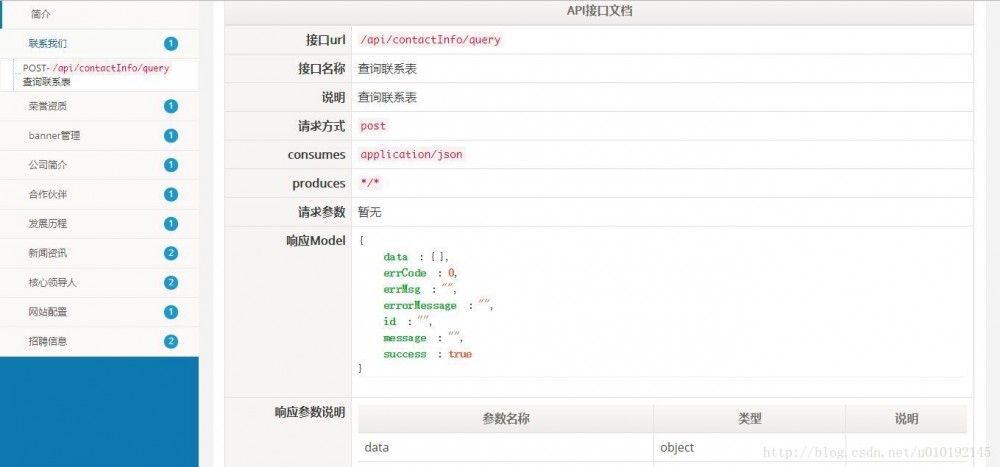
swagger-bootstrap-ui

<dependency> <groupId>com.github.xiaoymin</groupId> <artifactId>swagger-bootstrap-ui</artifactId> <version>1.7</version> </dependency>
至于种草哪一个,看你喽。
Nginx
nginx 才是本文的重点。主要是去做路由,方便你在 本地调试 。哪怕服务端部署在其他环境。
本地启动一个 nginx ,加几行配置就OK了
server {
listen 80;
location / {
proxy_pass http://192.168.3.227:11057/;
}
location /static/ {
alias /codes/devops-publish-webapp/src/main/resources/static/;
}
稍微解释一下。
/
是不是想大呼一声:卧槽,这么简单。对,就是这么简单!在后端解决跨域问题前,你甚至能将后端多个项目揉在一起。
其他
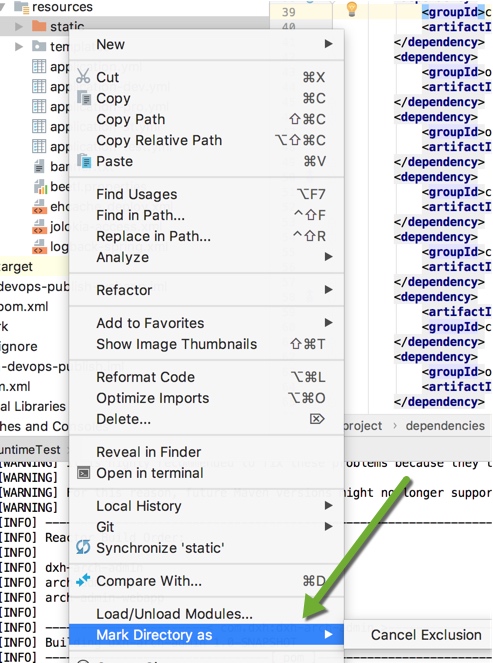
有同学反映有大量js在项目里的时候。打开Idea,会非常的慢。原因就是你的Idea在索引你的js文件。只要把静态目录排除掉就可以了。
这里这里:


订阅微信公众号,小姐姐,教你玩架构~











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

