三周学会小程序(三):服务端搭建和免费部署
通过第二讲我们已经知道了怎么快速搭建一个小程序客户端,当然服务端也是必不可少的。登录验证,内容存储等等都离不开服务端。
本章节主要讲解怎么快速搭建一个服务端框架和免费部署。因为好多同学仅仅为了学习小程序,为此购买一个服务器成本还是蛮高的,所以小编特此找了一种免费的服务资源提供给大家,等到你真正要部署小程序的时候再购买也不迟。《 三周学会小程序第一讲:小程序申请和注意事项 》里面已经说了,部署小程序必须需要购买服务器和域名,并且需要备案。
代码准备
和上一讲《 三周学会小程序第二讲:客户端代码准备和基础功能讲解 》一样,我们先克隆小编为大家准备的源码库,然后对源码进行讲解。源码库地址:
https://github.com/codedrinker/jiuask-server.git
本讲的 Tag 为 V3。
工具准备
JDK 1.8 或更高版本
IDEA,如果有条件尽量用付费版本,一些扩展的工具后面可能用到,比如Database。
Maven,这个是比较基础的工具了。
运行项目
下载项目成功以后,打开 IDEA, 使用 Maven方式导入项目,一直下一步即可。导入完成以后等待 Maven 下载依赖,下载依赖完成以后直接找到 Application.java 类右键运营即可启动服务。地址栏访问
http://localhost:8888 即可看到我们的欢迎页面。是不是使用 Spring Boot 运营项目非常简单?再也不用磨磨唧唧配置 Tomcat了。
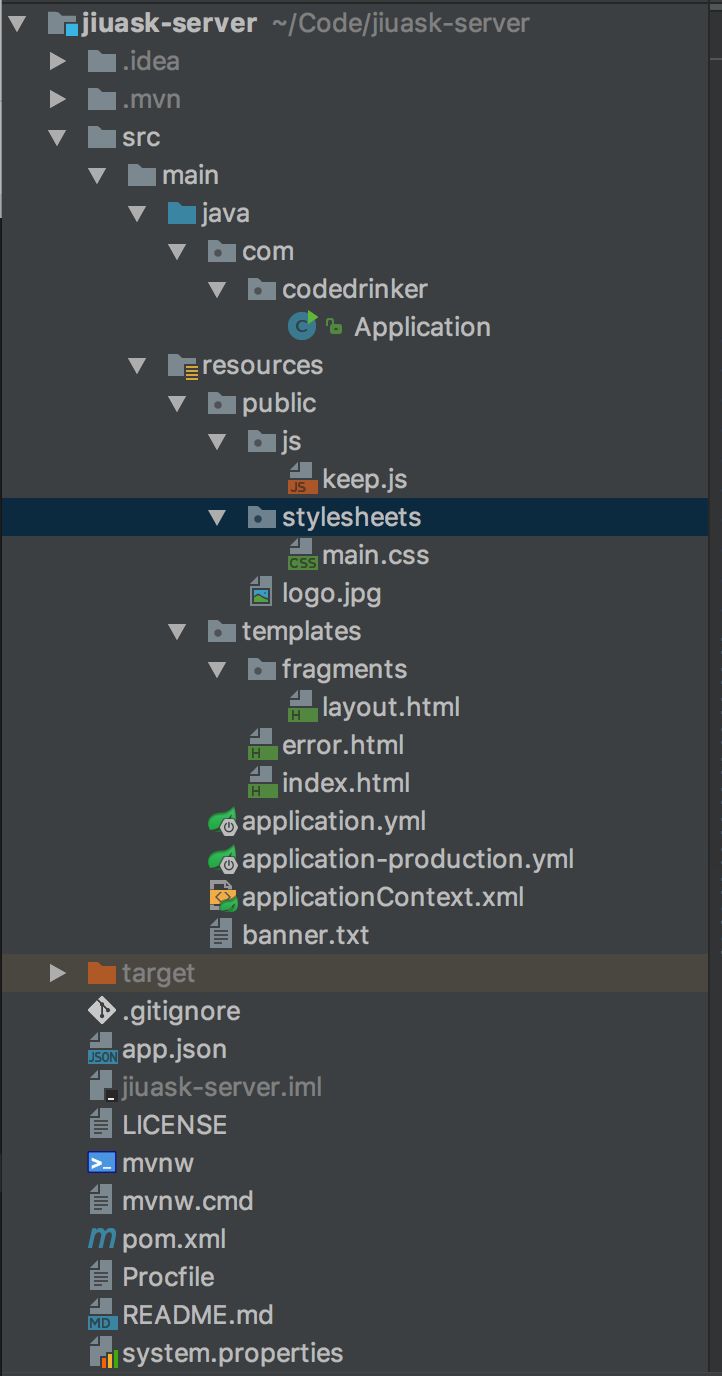
项目结构
如图,

一个非常标准的 Spring Boot项目目录,不了解 Spring Boot 可以直接去官网看一下初步理解就可以,你可以把 Spring Boot 简单的看做让你方便的通过一个类就能运行项目的方式,具体细节等你熟练使用以后自然会明白。
http://spring.io/projects/spring-boot
Application.java,项目的启动类,直接右键运行即可,当然可以使用java命令启动,如
java -jar -Dspring.profiles.active=production target/jiuask-server-1.0.0.jar
resources/public,是web项目的静态资源,比如 js,css,img等都存放到这里,Spring 默认会把 public 配置为根目录,所有使用的时候直接 logo.jpg 即可。
templates,是存放Spring的web模板,类比的话就是我们熟知的 jsp 页面,这里用的thymeleaf模板语言,更强大,现在你理解它就是 HTML里面有很多占位符,可以赋值即可。
application-*.yml,这个是替代了我们之前使用的application.properties,因为 yml 的语法更强大,同时application.yml 是默认配置,所以你直接运行 Application.java 文件会启动 8888 端口就是因为里面配置的是 port: ${port:8888}。
applicationContext.xml,便使我们熟知的 Spring 的配置文件,后面有什么需要来这里配置就好了。咦?没有 web.xml 文件 Spring 是怎么知道这个文件的呢?那因为我在 Application.java 文件中添加了一个注解:@ImportResource({"classpath*:applicationContext.xml"})
pom.xml,就不用细说了,如果你不了解 Maven 那么你需要百度几个文章了解下。
还剩下几个文件,不要着急,我们后面会讲到。
代码讲解
为了让初步接触 Spring Boot 的同学更好的理解项目,小编这里简单的对项目的代码进行讲解。
Application.java
开始:
@SpringBootApplication
表示这个类是
Spring
项目的启动类。
@Controller
表示把当前类定义为一个
Controller
。
@ComponentScan
表示
Spring
加载
Bean
的方式是扫描目录,不需要每次都通过
xml
配置。
@RequestMapping("/")
则是定义访问路径和方法的映射。
return "index";
表示返回 templates/index.html 这个模板。
好,既然说到了模板,我们就简单说一下模板里面的逻辑。如图:

我做了一个简单的封装,为了避免写重复的代码,我把头部和底部封装到了 layout.html 在 index.html 和 error.html 直接引用这个布局,替换它的 body 。所以你这个时候在 8888/ 后面随便输入内容访问的便是 error 页面,头部和底部都是源自于 layout.html 。
这样一来你就掌握了项目和本地部署的技能,那么微信小程序需要访问远端的地址才能工作,怎么部署到远端呢?
免费部署
小编讲解的免费部署的方式是使用 Heroku ,免费必定有限制,比如15分钟不访问会自动宕机,下次访问会自动启动,每个账号有550个小时的免费使用时长,不过虽然有这些限制,对于我们做测试使用已经足够了,而且它还会提供一个 **.herokuapp.com 的域名,正好给我们使用。
Heroku
官网注册一个账号,国外的网站访问有点慢,自行解决。
https://id.heroku.com/login
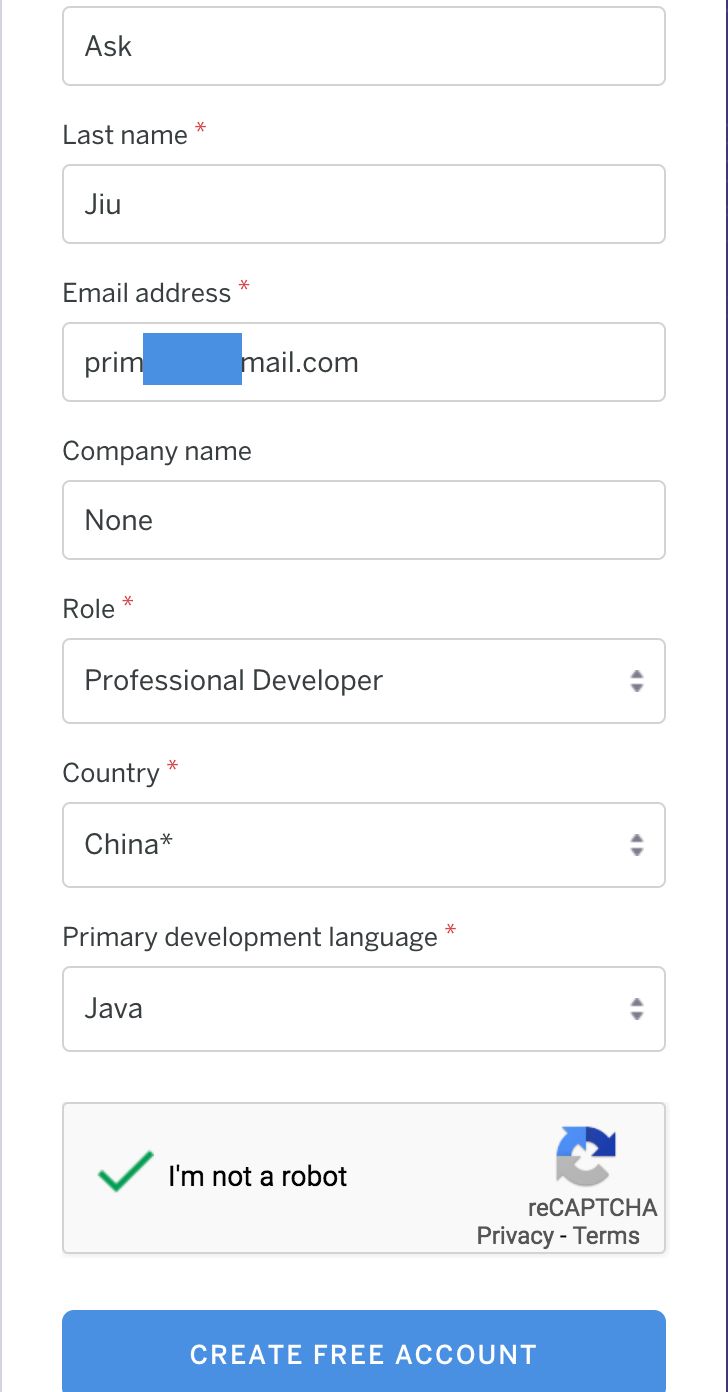
不过有一个非常不好的消息,
Heroku
不支持
126
邮箱,不过你不需要注册多个,所以小编使用的自己的
QQ
邮箱。全部填写完信息以后,点击
Create Free Account
。然后去邮箱验证,设置密码即可。

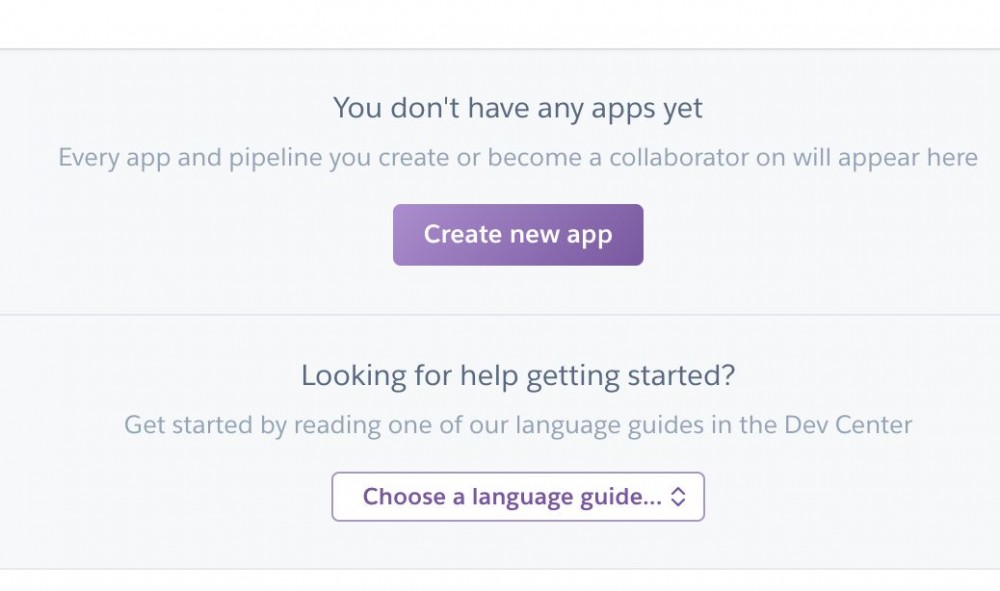
下面我们需要创建一个 app ,可以简单理解为创建一个 服务器 ,可以用于部署我们的代码。


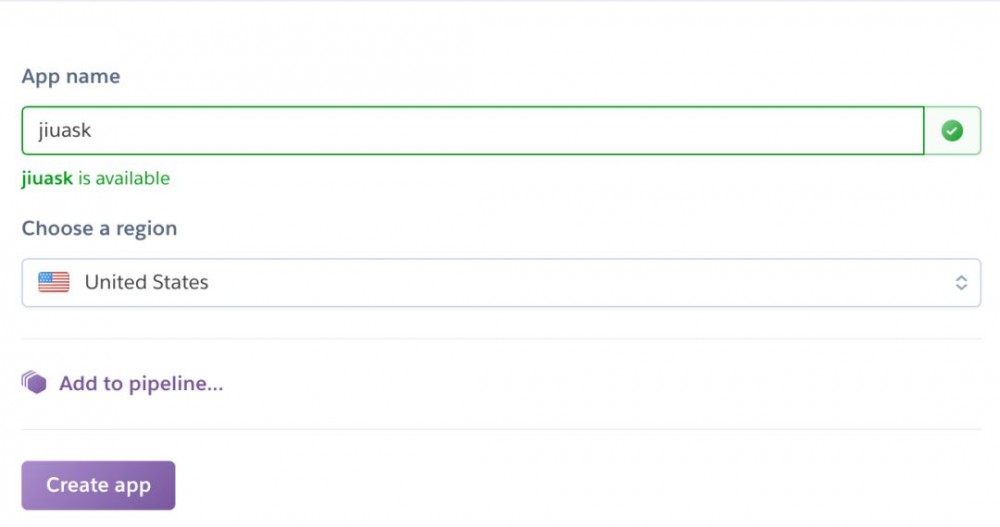
按照如图步骤填写名称,找到一个不被占用的英文,然后点击 create 。我填写的是 jiuask , 这样我就会得到一个免费的域名 jiuask.herokuapp.com 。这样我们就拥有一个免费的服务器了,是不是很简单?那接下来我们部署服务吧?
其实自动跳转的页面有提示,如果你英文好,直接按照提示来也可以,大致的步骤如下:
1,打开你的终端,进入刚才准备好的项目目录。
2,运行
heroku login
命令,会提示你输入用户名和密码,刚才你注册的邮箱和密码。
3,输入如下命令,当然后面的
jiuask
应该是你的名称:
heroku git:remote -a jiuask
这个步骤就是在添加一个
Heroku
的 Git 仓库,当你提交代码到
Heroku
的 Git 残酷的时候会自动部署。
4,运行如下命名部署:
git push heroku master
5,等待命令行命令结束,浏览器输入如下网址看下效果,记住把
jiuask
换成你自己的名字:
jiuask.herokuapp.com
是不是出现了神奇的一幕?这样你就拥有一个自己免费的服务器了,以后怎么部署呢?每次
commit
代码以后,运行
4
步骤的部署就可以更新成功了。
别着急激动,我们还是简单说一下为什么能部署成功:
1,小编的
pom.xml
里面配置项目名称是
jiuask-server
所以编译打包以后会有一个
jiuask-server-1.0.0.jar
的
jar
包。
2,
Heroku
会默认识别
Procfile
文件里面的命令作为部署命令:
web: java -jar
-Dspring.profiles.active=production
target/jiuask-server-1.0.0.jar
所以每当我运行部署的时候, Heroku 帮我们执行了一下 Procfile 文件,所以如果你的没有部署成功,仔细检查一下自己的配置是否正确。这样今天的讲解就进入了尾声,是不是小程序的服务器不用愁了?如果觉得有用记得给小编点小骨头哦。[:)阴险脸]
作业
好,下面是作业时间,看懂了,马上就自己动起手来。
Tab
上面有一个 “久问” 的
logo
,你现在需要把他换成你的
logo
。
2,修改
Controller
里面的
index
方式,使得访问
http://localhost:8888/?user=jiuask
index
页面。user等于其他情况均跳转
error
页面并显示登
**
用户登录失败。
3,新添加一个地址
http://localhost:8888/api/login
访问是,返回 JSON 内容
{'success':true} 。
4,修改项目名称,包括
pom.xml , package , Procfile 和 Readme 。
Heroku
创建自己的账号,并部署成功。
如果你做好了,可以发到群里向小伙伴儿炫耀一下哦。[:)鬼脸]
6,使用 Heroku 命令查看一下最新的日志。小编提示: heroku help 命令是一个百科全书哦。
我是浪漫的分割线
问答
如果您对本系列文章有兴趣,欢迎置顶本订阅号,第一时间获取更新。
如果有任何问题,欢迎留言,小编很热衷和大家一起讨论技术问题。
另外小编创建了一个技术交流群,请添加小编微信,切记备注“小程序”,小编拉你进去。【只讨论技术,非诚勿扰】

最好的赞赏是关注和分享

- 本文标签: java 端口 js CSS json 下载 springboot spring tab https IDE HTML 文章 Spring Boot 目录 源码 git UI App http id logo classpath tomcat 配置 域名 ask 服务端 测试 map 时间 运营 Master 编译 pom 网站 代码 src IO 服务器 maven cat GitHub 百度 bean web remote tar API XML 免费 tag
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

