漫淡终端技术未来
摘要:闲聊一下未来。
- 原文: 漫淡终端技术未来
- 作者: 流形
Fundebug经授权转载,版权归原作者所有。

前言
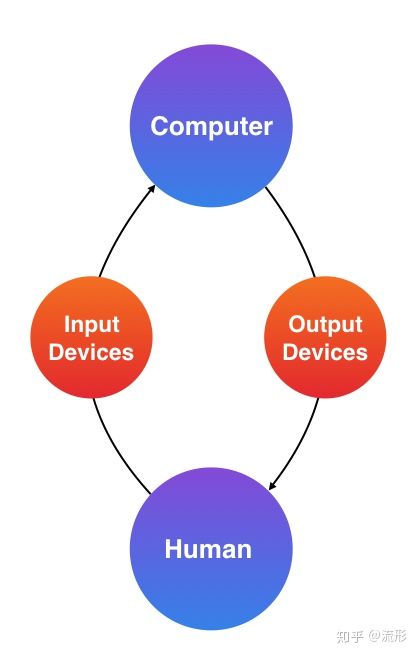
在终端发展的历史看,终端设备早已不再是单一的计算机,交互方式早已不再是单一的键盘鼠标,但无论是怎样变化,归根结底不变的是人与端两个角色的交互。
我在数据领域深根多年,看到数据在幕后不断改变人类的生活,但终将与终端结合到一起。我从最具象的终端入口开始,讲到终端的软件交互,最后讲数据时代的终端变革。讲讲最近的思考和一些浅见。
始于平台之争

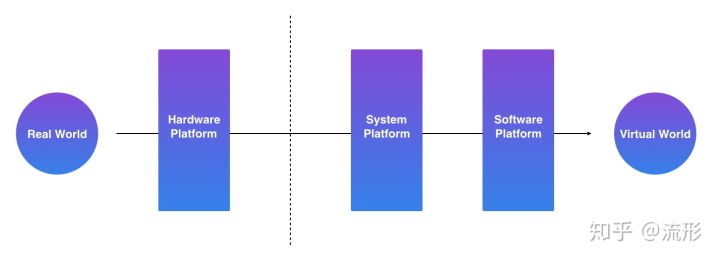
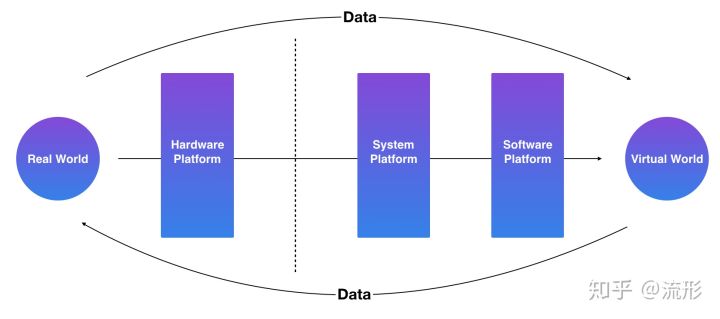
虚拟世界,不存在于现实世界,由人类在设备上构建而成。从人类所在的现实世界会经过终端所在的硬件平台,硬件平台承载的系统平台,系统平台承载的软件平台。
终端技术从广义上说包括了从硬件到软件所涉及到的平台,狭义上只包括软件平台,而硬件与系统的发展直接影响了技术的发展,可以说终端技术始终面向下一代设备。从上世纪 90 年代的桌面端时代,到今天蓬勃发展的物联网时代,商业竞争的背后也是技术必争之地。
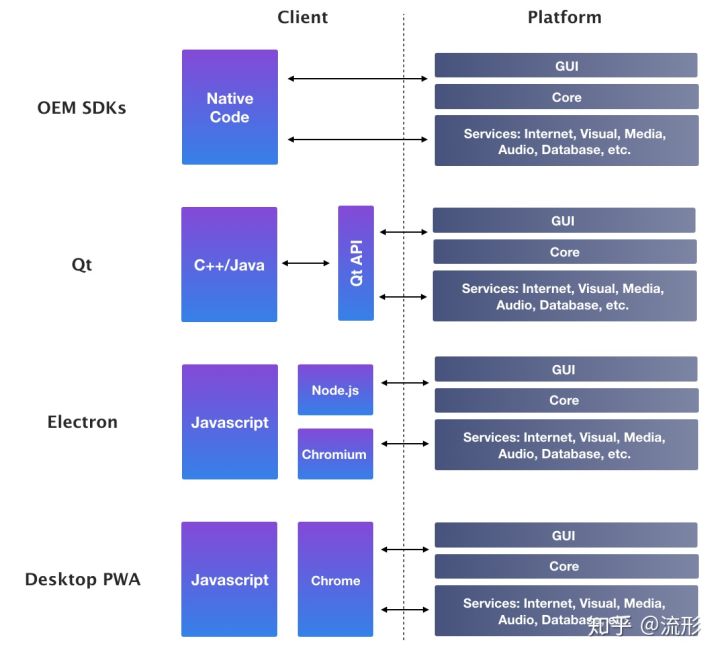
早在上世纪 90 年代,桌面端技术架构为 C/S 架构,GUI 类库在不同平台下各不相同。 在 windows 下,主流的是以 C++ 为基础的 MFC,Mac 下有以 Object-C 为基础的 Cocoa ,很长时间都以体验和效果压过 windows,但市场占有率 windows 平台远超 Mac 平台。之后,window 平台由 MFC 演进到 WPF 和 UWP,效果上已经与 Mac 平台不相上下。真正要考虑兼容各平台这件事,Qt 占据重要的地位,也是 Linux 的主选。在桌面端时代主流的做法还是独占式开发,兼容性一般考虑在嵌入式等专业领域。
进入互联网时代技术架构为 B/S 架构,浏览器成为新战场。早期 windows 没有利用 IE 一统互联网为 Google 崛起埋下伏笔。和桌面端同样,各浏览器竞争下,同样的 Web 标准在不同浏览器下都有差异。 与桌面端时代不同的是,浏览器兼容性一开始就被提到高要求 ,成为早期的前端工程师重要的技能。
在浏览器战场下,另一个版本兼容性问题常被提起。从体验的角度,兼容性随着版本的推进,是向下兼容与研发成本的博弈。今天不论是浏览器还是客户端都有多版本兼容的方式,但根据市场的情况,平台和应用都有权考虑是否降级。

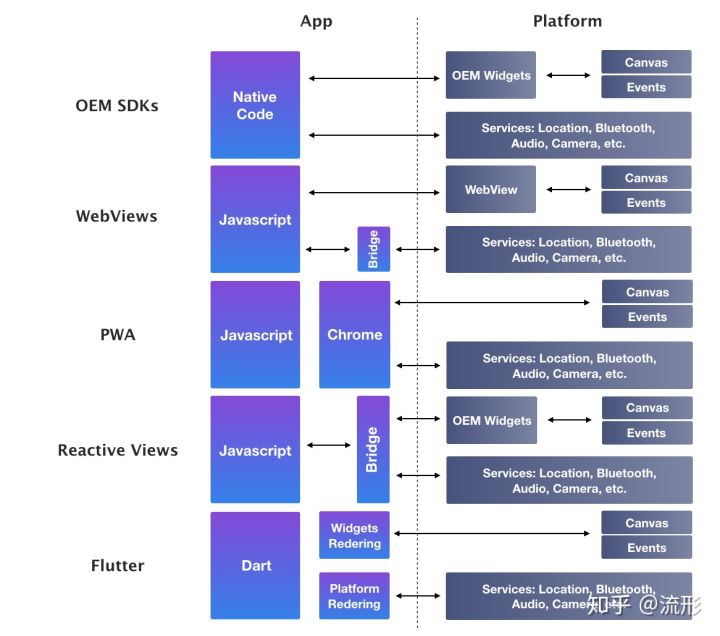
随移动设备普及,硬件和带宽成本降低,进入移动互联网时代,不变的依然是激烈的平台之争。Google 和 Apple 两家已然独霸天下。为解决研发效率问题, 兼容跨平台方案层出不穷,从以 WebView 为容器方案开始,发展今天 Native 自建容器方案诞生,经过了不少的尝试,但没有一种方案占绝对优势 ,高性能和低成本是永恒的技术目标。

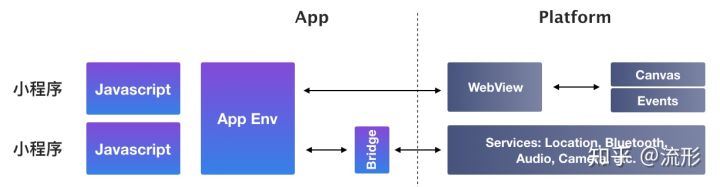
在移动应用下,小程序这种新形态在近两年萌生,它将移动应用作为平台,借应用本身实现了跨平台和沙箱能力,而标准,接口都是由 App 来定义,更能透出 App 本身的服务。小程序作为移动应用平台化的产物,实质是商业模式的旧瓶装新酒,早在桌面端时代这种模式已非常常见。在可期的未来互联网巨头会纷纷收拢移动入口,形成各自特色的生态。总之,商业上平台化带给终端跨平台更高成本的现状。

今天再回头看桌面端,互联网高速发展也改变了桌面端跨平台方案, 如 Electron,它的 GUI 核心来自于 Chromium 并结合了 Node.js 操作文件系统和网络。 再是 Desktop PWA 方案浮出水面,它是更贴近于用浏览器完成桌面端程序的方案。
看到未来,物联网时代春天已来,Google 和 Apple 纷纷拿出了自己的布局。此外,核心业务在硬件和软件的厂商在新浪潮中也纷纷开发了各自系统,历史在重演。掌握了入口即掌握了未来。
跨平台还是独占,是商业策略,产品功能,技术成本共同决定的。互联网产品将跨平台作为基本选项,一套代码到处运行,并接近原生体验和性能是一直以来的目标。

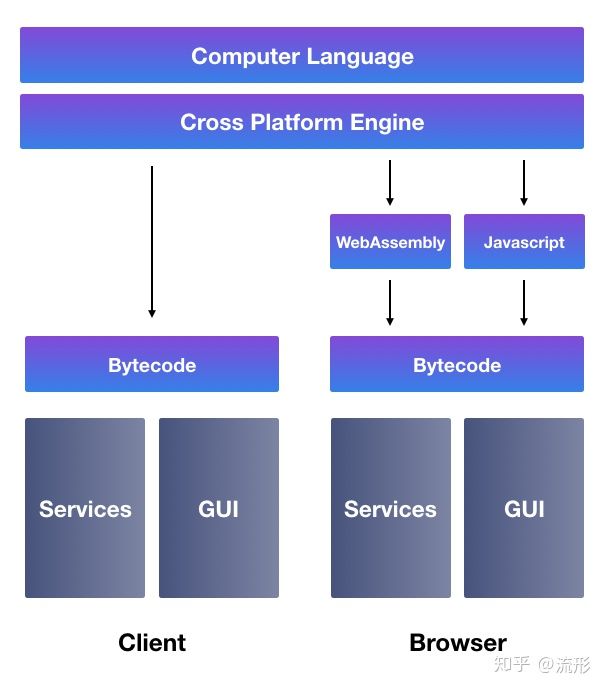
从技术上,可期待有几种静态类型 (Static Typing) 语言流行起来,像 Kotlin,Dart,Reason,TypeScript,Rust 等已经进入开发者世界。它们兼顾着开发和线上体验,并能转译到不同的原生语言适配到多端,背后的巨头们摩拳擦掌着布局着未来语言。
另外,终端语言与服务端语言的越来越趋向。在桌面端过去就是如此,但浏览器端并没有做到,直到 Node 开始流行,近年 WebAssembly 则带来进一步的想象力,像底层用 C,逻辑层设计与语言无关,可以实现混合编程的模式应用在不少桌面端架构。
商业硝烟四起,背后的技术争斗同样激烈,平台渲染引擎以及跨平台语言的设计都是永恒逐鹿之地。
交互革命与应用架构
平台上层即是直面用户的交互界面。平台进化的同时,交互界面也在不断进化。

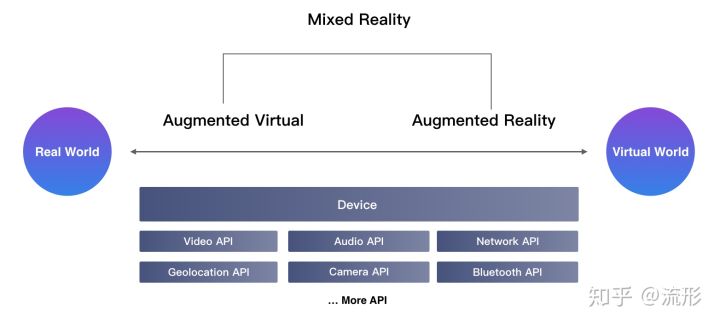
过去,桌面端存在于 PC 这种专用设备上,人与之交互的方式主要通过键盘,鼠标和屏幕。到互联网时代,PC 设备轻量化到手持设备,它弱化了鼠标和键盘,增强了与屏幕的直接接触,人与之交互的方式更贴近了现实。 到未来,物联网时代,已不拘泥于专用设备,我们生活着的物品背后都有虚拟接口连接虚拟世界,我们坐在车里,走在路上,看到的,碰到的都是数字媒介,真正地与世界万物交流。

这样变化的过程,即是真实的感官感受与虚拟世界的连接感受的契合程度,也是终端始终在追求的目标。因此,不论是用户型产品还是专业型产品,第一是视觉呈现的真实性,对图形渲染技术要求越来越高,第二是对硬件交互接口的标准化诉求越来越高。不论是图形还是硬件,都会真正混入到语言,框架中运用。但交互始终还是人类与机器之间的交互。我们程序所面对的永远是人触发动作,程序作出反馈,最后机器反馈到界面的过程。
我们以界面交互为例,谈论下界面架构的抽象。无论什么界面,展现的是视图元素,运行状态像进程一样控制着视图元素的变化。这里的运行状态,可能是应用配置,服务端请求,缓存,视图事件等。在程序系统架构上,对于状态是否内聚到界面中,分为面向组件模型和面向领域模型两种。

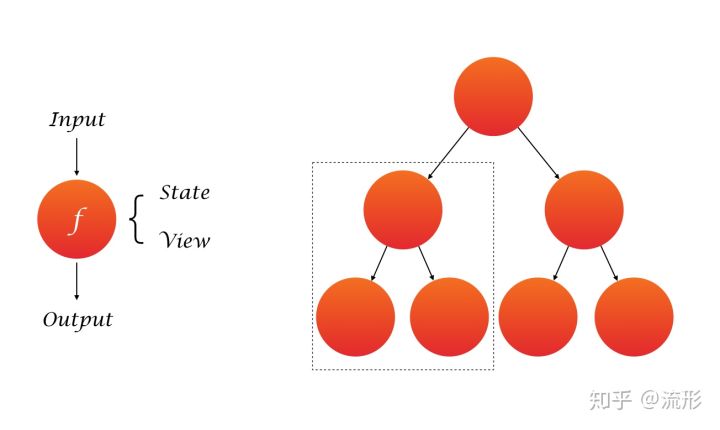
面向组件模型表现为状态内聚到组件中,整个架构为组件构成的树。组件必须保持输入和输出的稳定,逻辑上副作用同样内聚在组件中。任何一个组件关联子组件都可以独立运行。以此,整体架构体系呈现分形态。
到底是不是有多少状态的操作,不同应用差距是非常大的,但任何应用的基本组成就是组件化,因此,组件本身与外部交互的接口一定需要保持稳定态,对于组件来说,状态是内聚的,需要外部响应会提供接口。

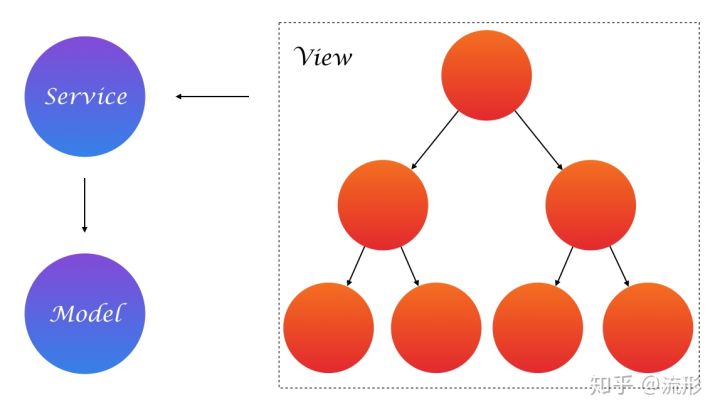
面向领域模型表现为分层架构,一般需要区分视图层,服务层和模型层,视图层处理视图更新的逻辑,服务层处理状态变更的逻辑,到模型层变更相应的状态到视图层。这里有许多经典的架构,如 MVP,MVVM 等,广泛用于客户端或前端应用研发。
视图层与模型层之间有两种通知更新的方式,命令式与响应式,前者视图需要程序指令来更新,后者状态源更新就会触发对应的视图更新。其中,响应式更贴近人机交互触发与反馈过程。一直以来,Event 模型就是一种响应式的表达,但 Event 模型并未处理状态之间可能的操作,比如互相合并,竞态,延迟等。现在 Stream 方案则结合了响应式与函数式来处理各种状态在时间序列上的更新。
面向领域模型与服务端架构领域模型非常相似,但服务端的视图层只是静态模板,业务与业务之间通过远程服务调用去耦合,达到服务复用能力。终端应用架构关注的重点主要在视图的复用的矛盾上。分形架构显然比非分形的更具备复用性。对于一个界面程序来说,把每一层 (View, Service, State) 都转换成观察源,定义结合在一起,架构是分形的。完善的复用设计不论是哪种架构都是框架实现的重点,理论上,符合代数系统的架构是理想的复用态。

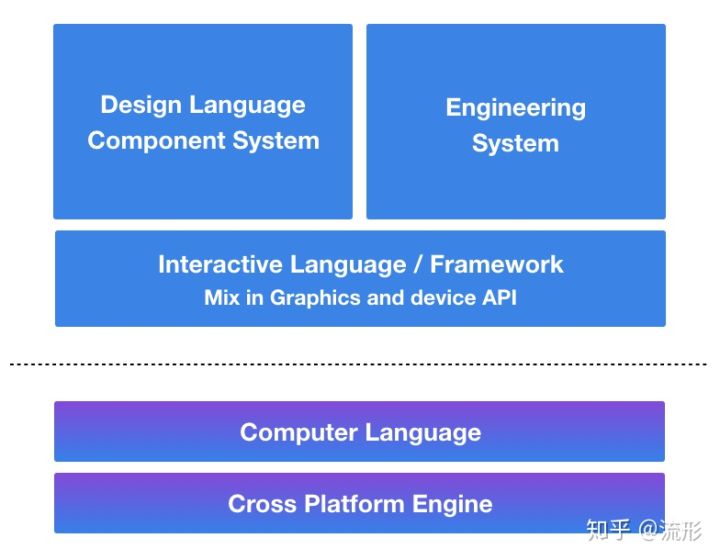
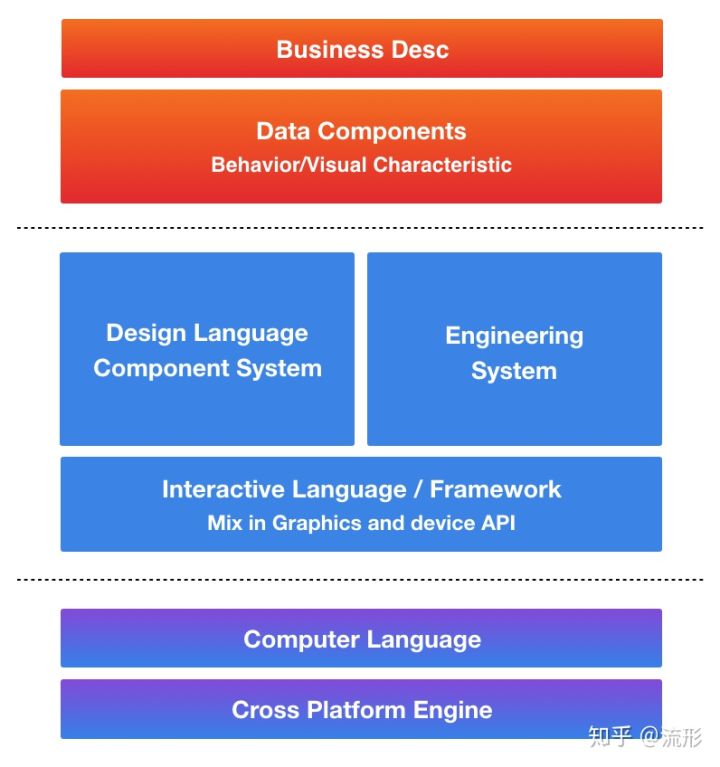
框架之上是真实世界,一套组件系统对应到设计层面是一种设计语言,如 Material Design,Flat Design 等,它是不断发展的美学和对世界的理解。另一套是面向工程师的工程体系,管理了终端工程的全链路研发上线的流程。
数据驱动产品体验

交互的表达的由产品承载,由平台提供能力,产品是今天线上商业的主战场。产品的表现从设备、系统与软件透出的是用户使用的明线,而产品的发展与运营则是由数据驱动的两条暗线,一方面从虚拟世界收集数据,一方面通过数据改变着产品。

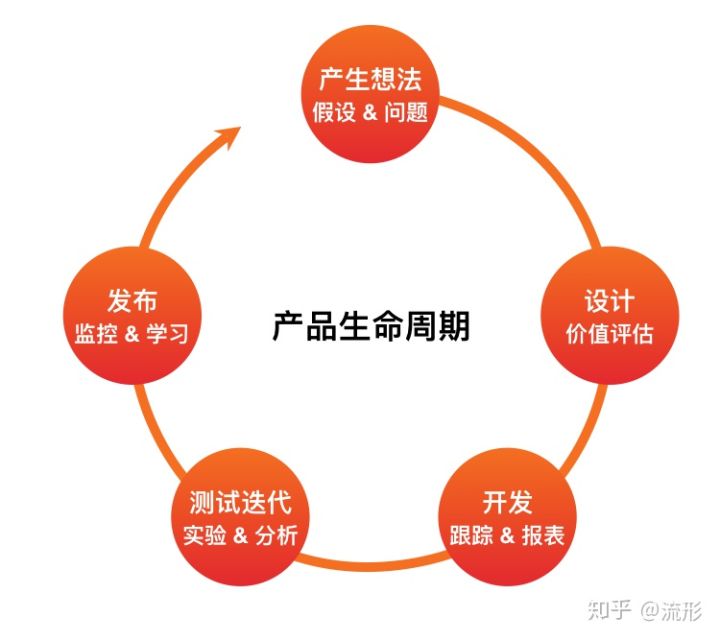
从生到死,产品有它自身的生命周期,中间包括了无数个产品研发周期,今天加数据之后称之为数据驱动的产品生命周期。 从产生想法,设计,开发,测试迭代到发布结束,对于数据来说对应的是提出假设和问题,进行价值评估,跟踪和制作报表,作实验和数据分析,再是数据监控和学习。 每一个阶段都在帮助产品找到产品新的机会来作决策。
以互联网产品为例,产品目标始终是增长和留存,只有持续以及高质量的用户才能带来红利。撬动流量实现用户增长是首要目标,就是要降低流量的获取成本,同时尽可能优化资源的效率。
过去流量为王,流量获取的成本较低,但整体的转化不高。到后流量时代,运营一块红海,发展一块蓝海,非常重要的是定位好用户群体,找到他们,实现用户价值与产品功能的核心匹配,实现高转化和病毒传播。因此,产品与目标人群的定位这件事越来越重要,便于精细化运营来实现高留存。

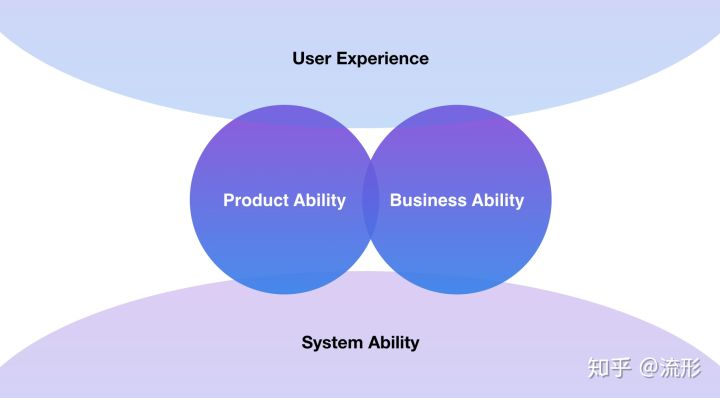
对于产品周期来说,数据衡量的是三个体系的能力:
-
系统能力,它保障了产品稳定可靠,是产品的基石,系统包括了从数据端,服务端到终端,能力包括系统可用性,系统兼容性,系统可扩展性,系统性能,系统可维护性等;
-
产品能力,它是上层核心能力,是呈现给用户的部分,分产品信息架构,产品功能架构,产品视觉设计等;
-
商业能力,它是实现商业化的最后拼图,包括了营销能力,服务能力等商业周期所需要闭环。
三者之间相辅相成缺一不可,核心衡量的所谓『用户体验』价值。用户体验反应用户与产品从认知,使用到传播整个情感的连接和反馈。狭义的用户体验是交互视觉,广义的用户体验从内容、商业目标、交互、用户目标四个方面展开,我在此基础上扩充了基础层系统能力。
比如,初创产品以增长为主要目标,系统能力的评估很重要,并能够达成相应的压力测试上线才有保障。此时,用户交互表示的是信息架构与产品逻辑,产品功能的卖点是最核心的。背后隐含着它们之间重要程度。
数据特征匹配终端模板
对于端上的启发是什么?我们能否以这样的数据与产品匹配起来。

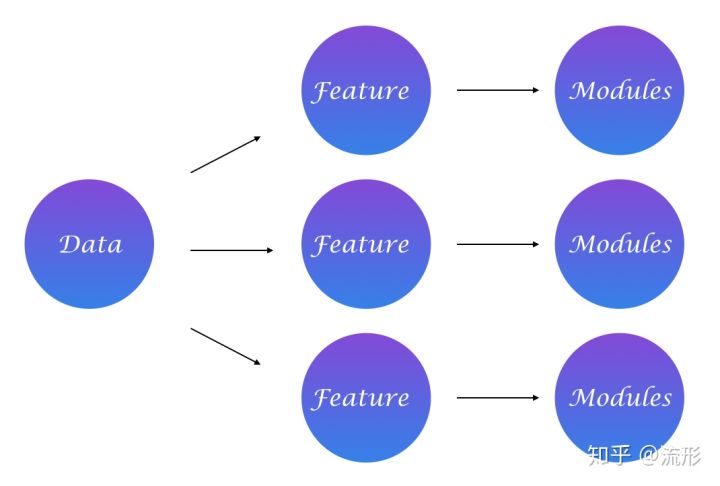
我们可以将人群抽象成特征,包括语言,年龄,行为偏好等,同时将我们的产品分解成逻辑模块,并抽象成特征,包括视觉与交互层次,功能信息层次等。然后,我们定义每一类人对于结构化模块的匹配,这样他们就可以看到想要的产品呈现,同时又满足了一个实验过程。
结构化反映出终端是可复用的组件形态而且是和数据绑定的,这是一种将用户体验发挥到最大的完美假设。产品场景结构化结合了系统能力,产品能力和商业能力的沉淀,最终让每一个人有使用产生最合适的体验的机会。
但我认为人工智能的直接导出更适用于模式化的推荐系统。而这个过程理解为决策智能,因为还是需要人不断的作实验和调整过程。因为商业并不能完全推导出来,结合『人为规则』的适用性是最理想的方式。
终端研发常将技术效能放在搭建产品系统上,搭建系统的确是提效的工具,更进一步,业务抽象的模板系统,加入场景化概念,模板根据产品逻辑提供的快速搭建模板,但并未结合用户和系统数据。
我认为再深一层是生成系统。推荐用户数据与产品结构化的映射关系,给产品经理或研发角色看到针对用户特征的产品界面,再往上加工规则,达到一个数据能力与人为经验的匹配。并通过数据回流不停的调整产品的适应能力。

生成系统并不意味着产品生命周期的减少而是同时缩短其时效上加强商业能力,数据驱动始终辅助人类的工作,可以更好的让我们释放想象力。未来商业的终端架构是商业数据驱动的人机交互界面实现,技术需要面对更高的抽象能力和稳定性。
数据发展生态能力
以上逻辑大都是面向用户型产品。谈到为 B 端市场服务的专业型产品,截然不同。专业型产品的特点有特定人群,定制性强,功能性强,单价高等。
在服务专业产品市场时,会从两方面发展,一方面是自身专业竞争能力,也是核心能力的体现;另一方面是布局生态的能力,因为定制性的问题,B 端产品成功需要更多的合作伙伴进到生态。这里扩展下生态能力不仅在 B 端产品中普遍存在,从用户型产品发展起来的产品平台也是活生生的案例。
整体架构从产品形态考虑,这类产品需要体现的是功能的内聚,分层架构还是最好选择,包括今天大多数移动应用,尽管是面向用户的产品,但本身功能内聚,很少存在几个移动应用之间模块复用。但从生态布局上考虑,如应用内构建小程序将应用形成平台,则需要体现产品功能的可复用能力,模块结合安全地沙箱机制和可复用设计是基本要求。
涉及到终端展现相关的生态能力,比如功能组件,同样可以复用数据特征匹配终端模板。比如现代 BI 工具中就有着智能洞察推荐的功能,就有将数据分析场景化的感觉,它结合算法能力挖掘数据特征,推荐给用户合适的洞察模型,最后从之间的模型选择生成报表。所谓生成系统本身即是我们平台的一部分。
结语
产品终端呈现的就是产品本身,商业已经不是一层不变的商业,它背后是对每一个人的定制,为每一种情况呈现。未来数据与界面的结合会更近,更直接。背后需要技术的变革和想象力。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360、金山软件、百姓网等众多知名用户的认可。欢迎免费试用!

- 本文标签: bug 定制 支付宝 代码 JavaScript 专注 web js 系统架构 Node.js 开发 营销 模型 java https 配置 Google 软件 免费 应用架构 stream linux ip 安全 管理 App 生命 服务端 缓存 质量 产品 移动设备 智能 http 病毒 node 互联网 数据 Apple 运营 文件系统 万物 windows 压力 开发者 响应式 src Service 工程师 测试 进程 UI 时间 TypeScript 物联网
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

