手摸手聊聊小程序持续集成Jenkins
试想以下两个场景:
场景一:你在开发新功能的时候,同事A找你要小程序体验二维码,于是你只能:
git stash // 缓存本地修改 git checkout release // 切换到测试分支 yarn test // 打测试包 ... // 预览、切回分支 git stash pop // 还原本地修改 复制代码
然后整理被打断的代码思路,继续coding,暗自吐槽(二维码是有35min过期时间的,一会又得找我了...)
场景二:小程序到了提测日期,恰巧负责开发的你今天请假了,意味着没人可以为测试同学打包,因此耽误了项目进度。
以上两个场景我们发现一个共同的问题,小程序的体验发布太依赖开发者,因为通常只有开发者熟悉微信开发者工具一系列的上传流程,从而导致影响开发进度、发布流程不可控等一系列问题...

如果小程序可以通过Jenkins集成,将大大解放开发者的生产力,将Jenkins权限收回到测试同学手里,每次发布都需要测试同学执行构建,一定程度上解决发布过程不可控的问题。
小程序持续集成的限制
微信开发者工具目前只支持Mac和Windows环境,可以在单独的Mac mini机器上搭一个Jenkins环境,专门用于打包ios app和小程序。
前期知识储备
除了图形化工具,开发者工具还提供了命令行与 HTTP 服务两种接口供外部调用,开发者可以通过命令行或 HTTP 请求指示工具进行登录、预览、上传等操作。官方文档
我们先尝试使用命令行工具启动并登录微信开发者工具:
命令行工具所在位置:
macOS: <安装路径>/Contents/MacOS/cli
Windows: <安装路径>/cli.bat
以下示例皆运行在MacOS 10.13.5环境:
如果微信开发者安装在应用程序里面,其中<安装路径>则为 /Applications/wechatwebdevtools.app
启动微信开发者工具
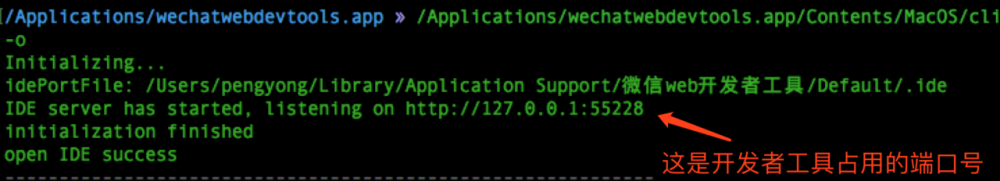
终端执行 /Applications/wechatwebdevtools.app/Contents/MacOS/cli -o ,结果如下:

并且开发者工具已经启动:

ps: mac环境下如果是新安装的开发者工具,一定要先打开并通过安全验证。
登录微信开发者工具
终端执行 /Applications/wechatwebdevtools.app/Contents/MacOS/cli -l ,结果如下:

扫描二维码后,终端打印 login success ,并且此时开发者工具已经登录:

我们尝试使用HTTP 服务预览项目:
在启动和登录开发者工具后,我们需要获取工具运行所在的端口号(端口是不固定的),然后调用http服务预览此项目,执行以下命令获取端口号:
port=$(cat "/Users/pengyong/Library/Application Support/微信web开发者工具/Default/.ide")
echo "微信开发者工具运行在${port}端口"
复制代码
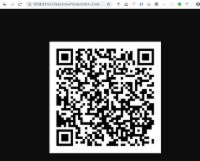
假设我的项目地址在:/User/demo,开发者工具开启在55228端口,在浏览器输入 http://127.0.0.1:55228/preview?projectpath=/User/demo ,可以查看预览二维码

我们知道开发者可以通过命令行或 HTTP 请求指示工具进行启动、登录、预览等操作,接下来就进入正题:安装和部署Jenkins。
配置Jenkins
Jenkins运行依赖java环境,终端输入java -version,看输出是否正确比如:java version "1.8.0_151"
一般Mac安装Jenkins有两种方法:
- Jenkins官网(jenkins.io/ )下载安装包,一路Next。
- Tomcat + War
这里我推荐第二种安装方式,因为第一种方式会生成一个共享的用户Jenkins,接下来所有构建的操作都是基于Jenkins这个用户的,它的权限与你当前登录的系统用户权限不同,导致构建过程中出现很多问题。
安装Tomcat
- 官网下载Tomcat安装包,我下载的是
apache-tomcat-8.5.37.tar.gz这个版本,重命名为Tomcat8,放在/Users/用户/Library这个目录下。 - 将Tomcat的bin路径添加到环境变量中:
sudo vi ~/.bash_profile export PATH=$JAVA_HOME/bin:$PATH:/Users/pengyong/Library/Tomcat8/bin source ~/.bash_profile 复制代码
- 为了避免权限问题,给你的Tomcat/bin/*.sh分配权限
sudo chmod 755 /Users/pengyong/Library/Tomcat8/bin/*.sh
- 查看8080端口是否被占用,使用kill PID解除占用
lsof -i:8080 kill PID 复制代码
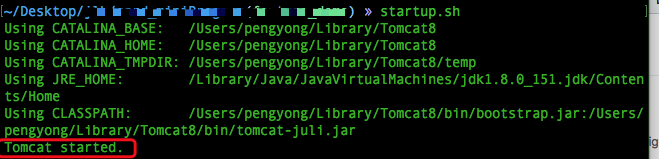
- 终端输入
startup.sh,如果出现下图所示内容,则启动成功

- 浏览器访问http://localhost:8080/

- 关闭Tomcat使用
shutdown.sh
至此,Tomcat的安装基本上完成了,接下来安装Jenkins
安装Jenkins
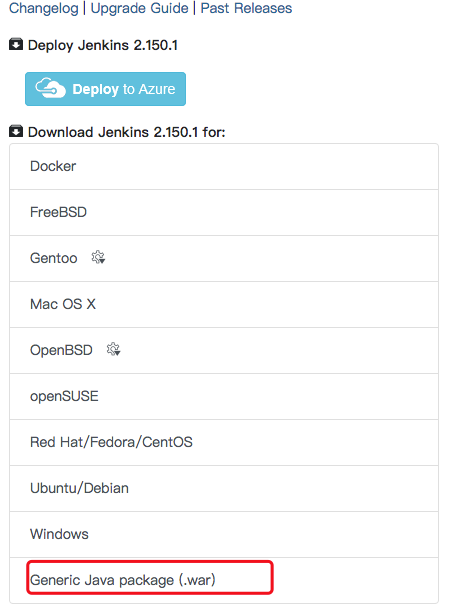
1.官网下载Jenkins war包,放入你的Tomcat/webapps目录下

-
浏览器访问http://localhost:8080/jenkins
-
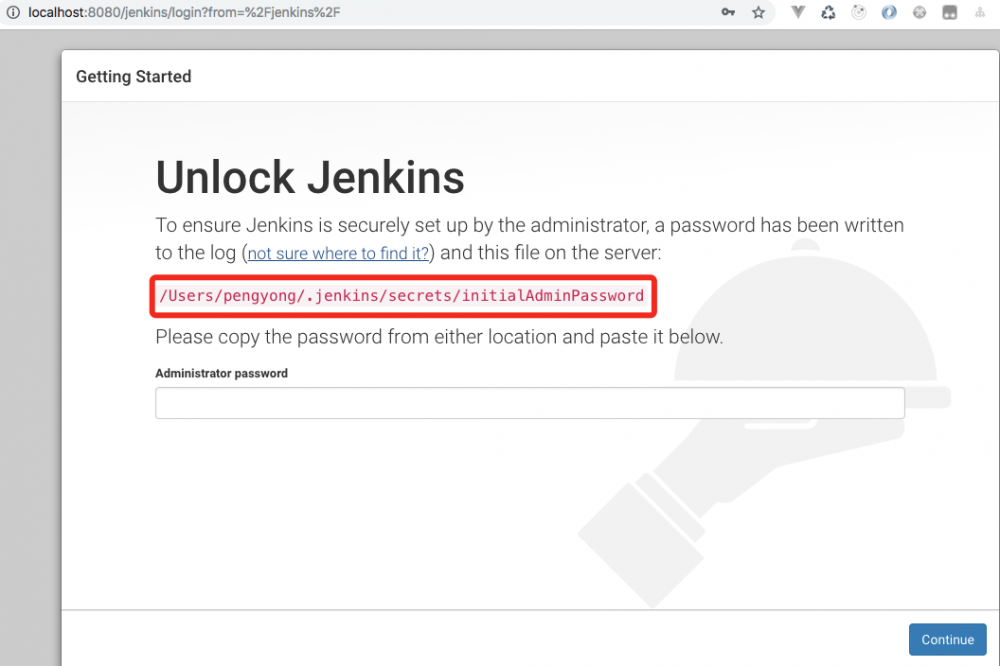
初次访问会让你输入密码,可以根据路径提示获取密码

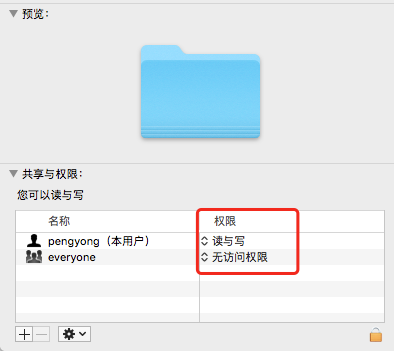
如果文件提示没有权限无法打开,需要先修改权限,如下:

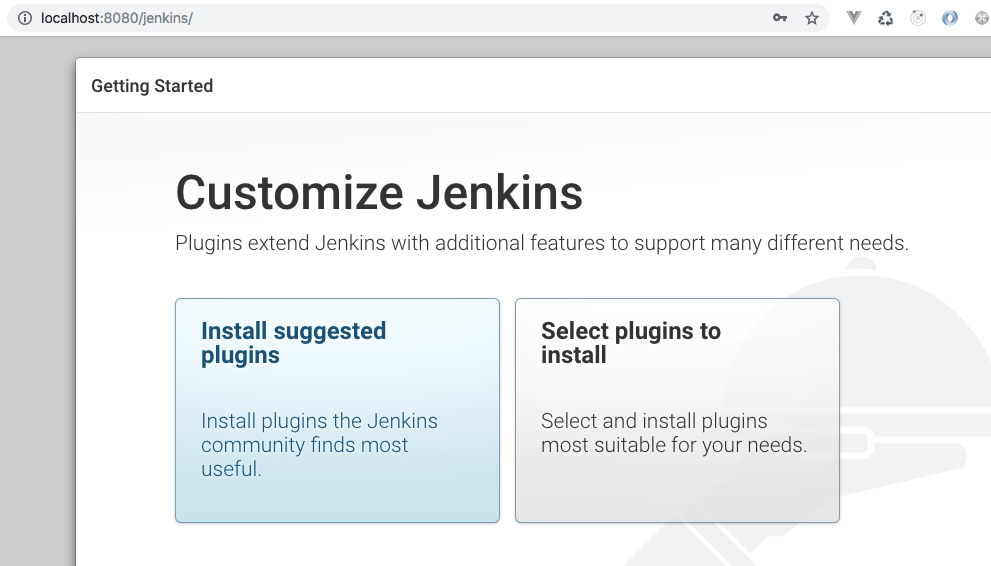
- 输入密码,点击continue,进入插件安装页面

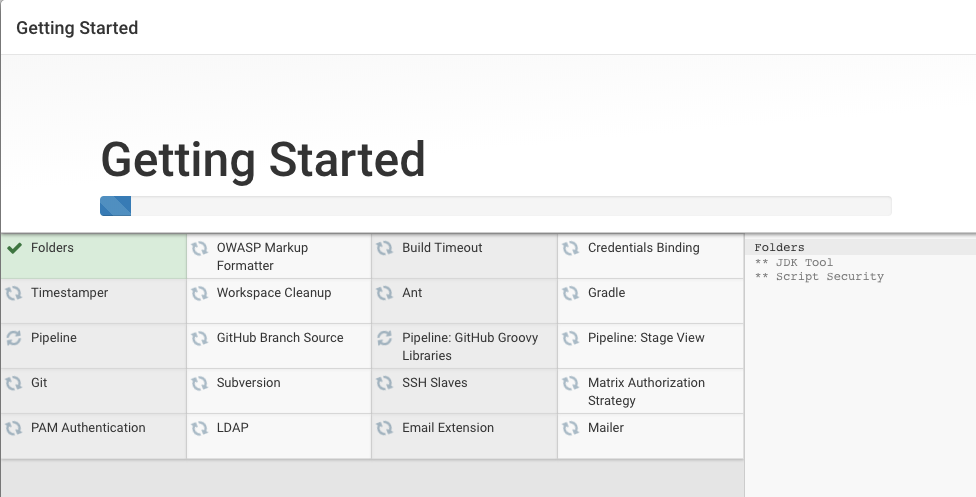
- 点击推荐安装,等待安装完成

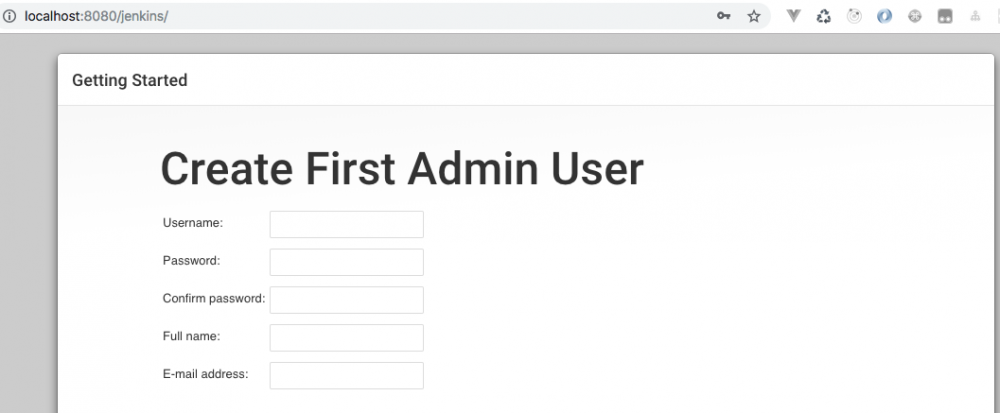
- 安装成功后,进入创建Jenkins用户界面,填写完成点击
Save and Continue

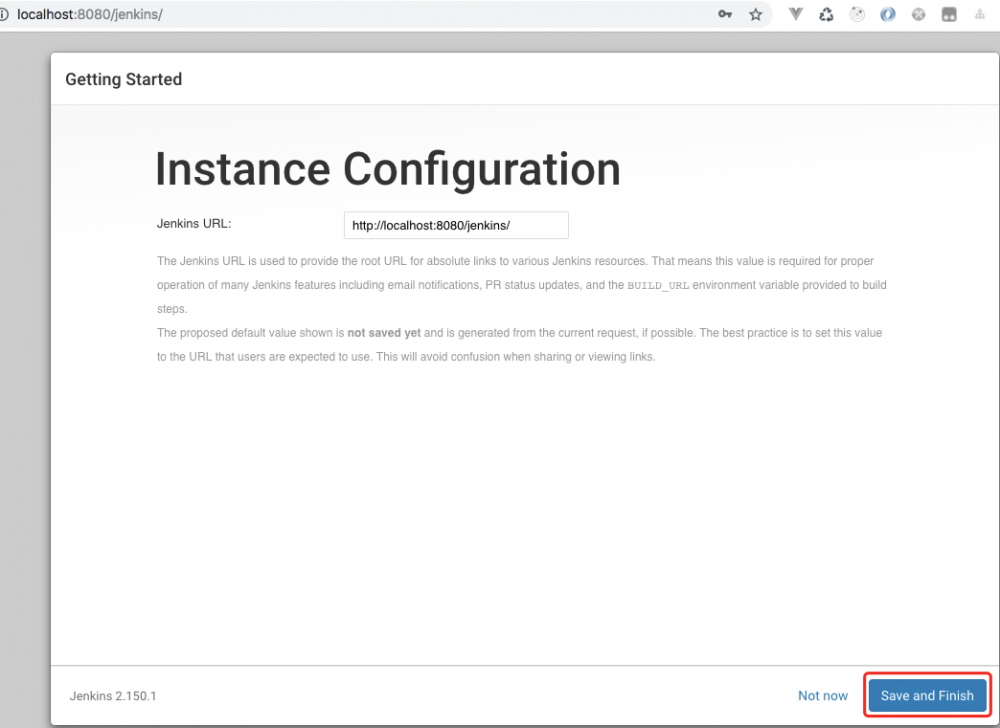
- 用户创建完成后进入配置Jenkins URL界面,你可以将其修改成你期望的地址,然后点
Save and Finish

- 到了这个界面,恭喜你设置Jenkins成功,但是我们还差最后一步:重启Jenkins

- 浏览器访问http://localhost:8080/jenkins/restart(你的jenkins地址+restart),点击Yes重启

有可能页面一直展示loading,你可以尝试直接访问Jenkins主页,如果出现这个页面,Jenkins的安装过程到此结束,你可以创建任务了。

- 插件安装:系统管理 - 插件管理 - 可选插件(Available)
Git parameter: 能够实现选择指定分支进行构建的功能 description setter: 用于生成预览二维码
至此准备工作已完成,让我们开始构建小程序吧。
任务构建-配置
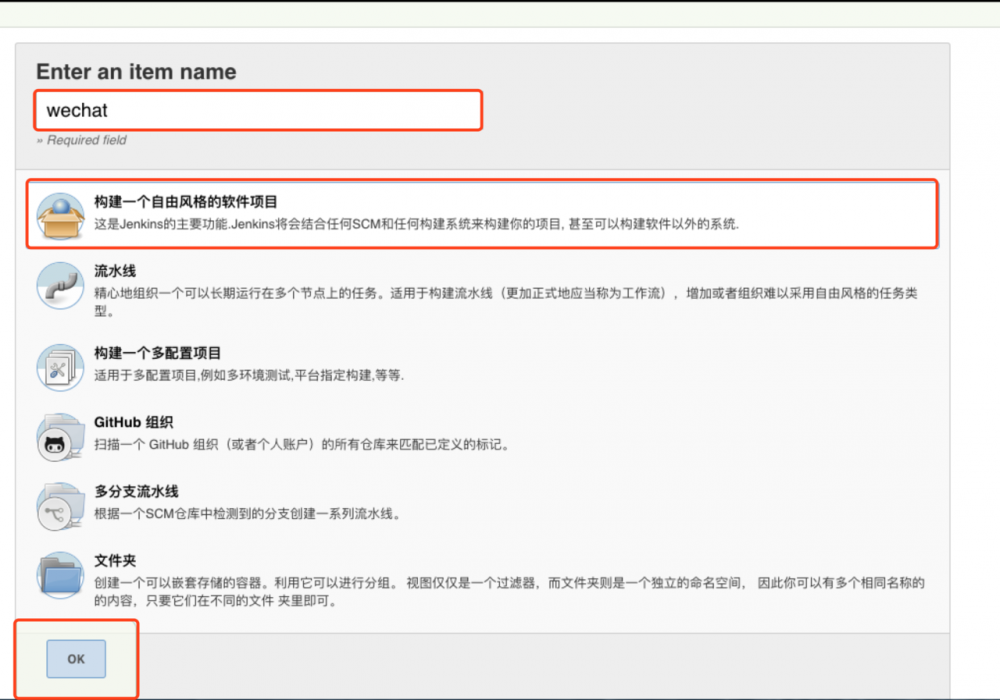
- 我们新建一个名为wechat的任务,选择
构建一个自由风格的软件项目,点击ok进入到配置界面

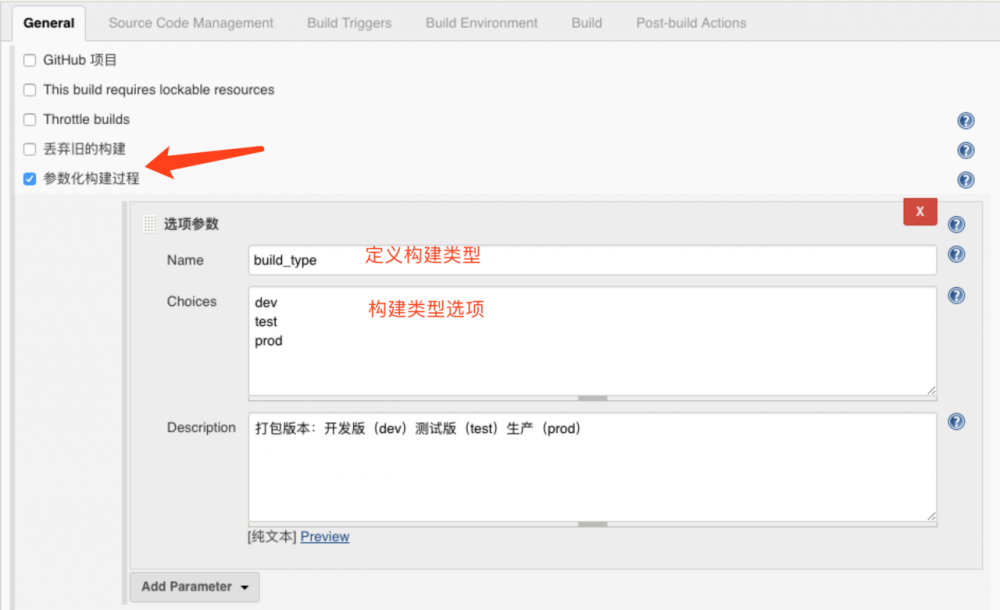
- General配置选择
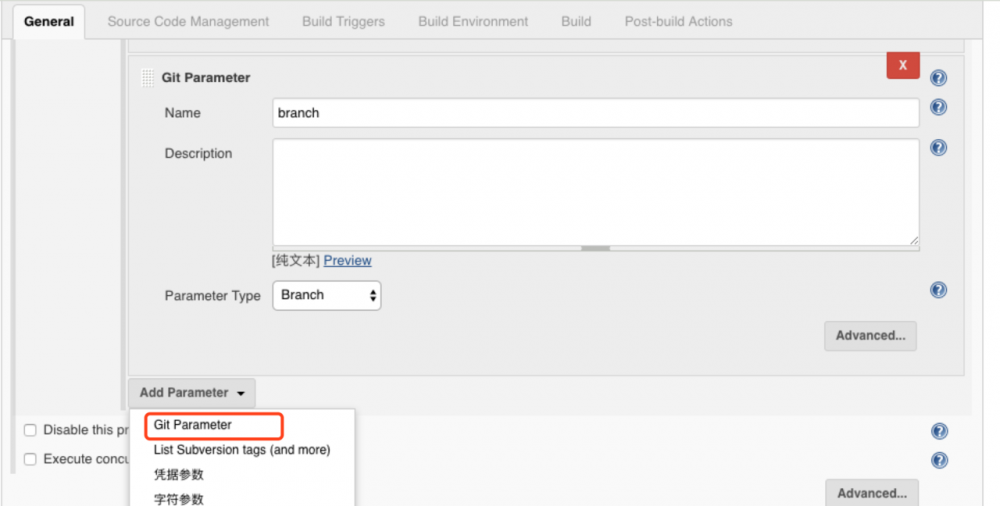
参数化构建过程
build_type 用于选择构建的是开发版、测试版还是生产版的小程序

branch 用于选择构建的分支(如果没有这个选项,检查Git parameter这个插件有没有安装)

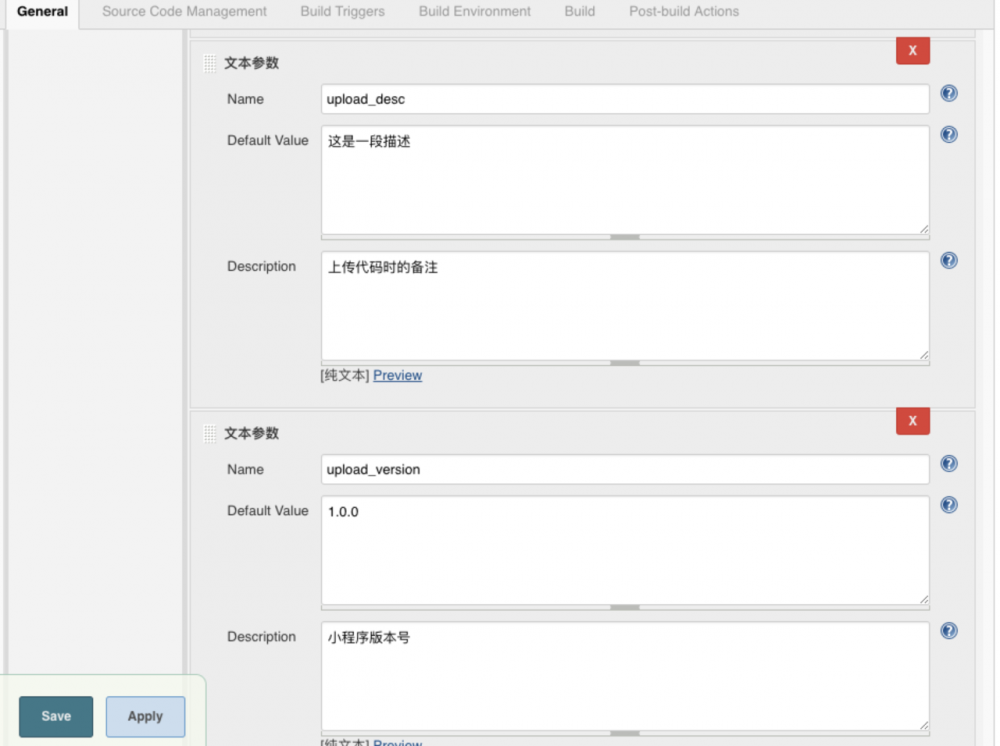
upload_desc 和 upload_version 两个文本参数分别用于在构建时填写小程序的备注和版本

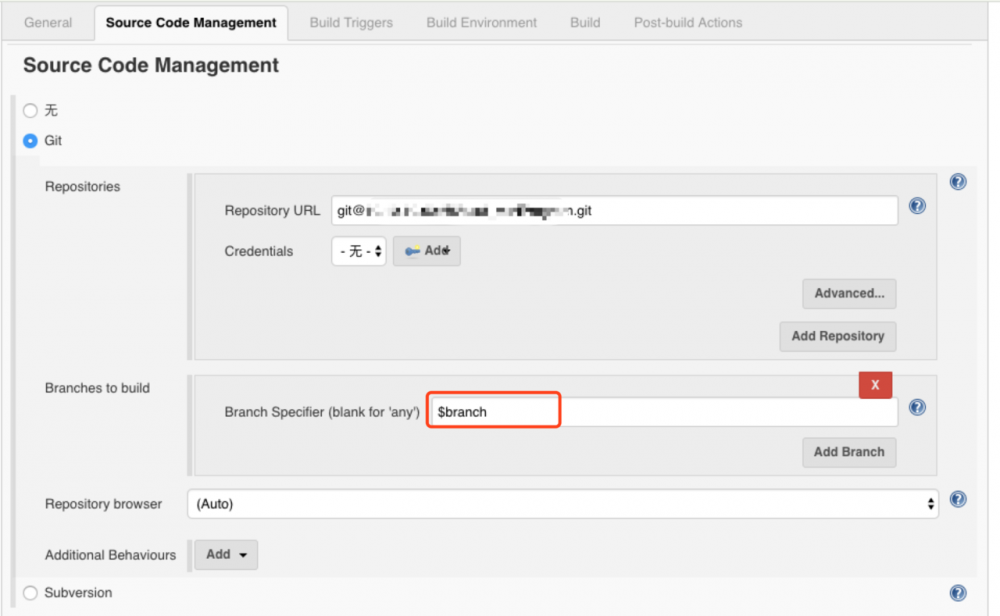
- 源码管理选择Git,填上仓库地址,分支这里默认是master,改成我们构建时选择的分支(注:本地生成的 id_rsa.pub 添加到git仓库的ssh认证,否则jenkins无法连接git)

- 构建选择执行shell
脚本如下,可以按需修改:
echo -------------------------------------------------------
echo GIT_BRANCH: ${GIT_BRANCH}
echo -------------------------------------------------------
# 执行项目构建
yarn install
if [ "$build_type" == "dev" ]
then
yarn run test
else
yarn run $build_type
fi
# 打开微信开发者工具
/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli -o
port=$(cat "/Users/pengyong/Library/Application Support/微信web开发者工具/Default/.ide")
echo "微信开发者工具运行在${port}端口"
return_code=$(curl -sL -w %{http_code} http://127.0.0.1:${port}/open)
if [ $return_code == 200 ]
then
echo "返回状态码200,devtool启动成功!"
else
echo "返回状态码${return_code},devtool启动失败"
exit 1
fi
if [ "$build_type" == "dev" ]
then
echo "发布开发版!"
# wget -o下载预览二维码,以build_id命名
/usr/local/bin/wget -O $BUILD_ID.png http://127.0.0.1:${port}/preview?projectpath=/Users/pengyong/.jenkins/workspace/wechat
echo "预览成功!请扫描二维码进入开发版!"
elif [ "$build_type" == 'prod' ] || [ "$build_type" == "test" ] || [ "$build_type" == "test:demo" ]
then
echo "准备上传!"
# 上传到微信平台
/Applications/wechatwebdevtools.app/Contents/Resources/app.nw/bin/cli -u $upload_version@/Users/pengyong/.jenkins/workspace/wechat --upload-desc $upload_desc
echo "上传成功!请到微信小程序后台设置体验版或提交审核!"
fi
复制代码
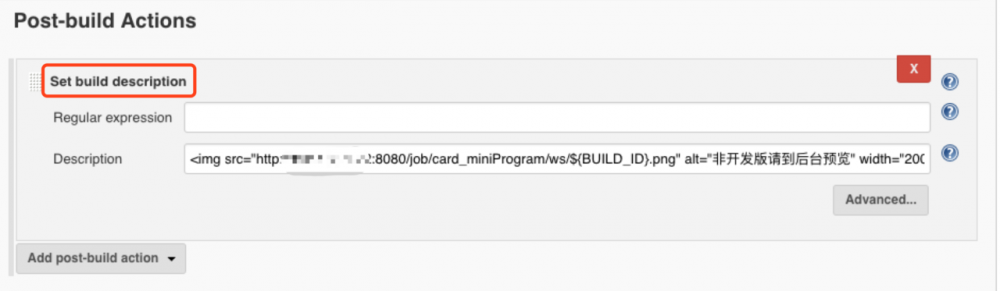
- 构建后操作选择Set build description(没有则检查description setter插件是否安装)

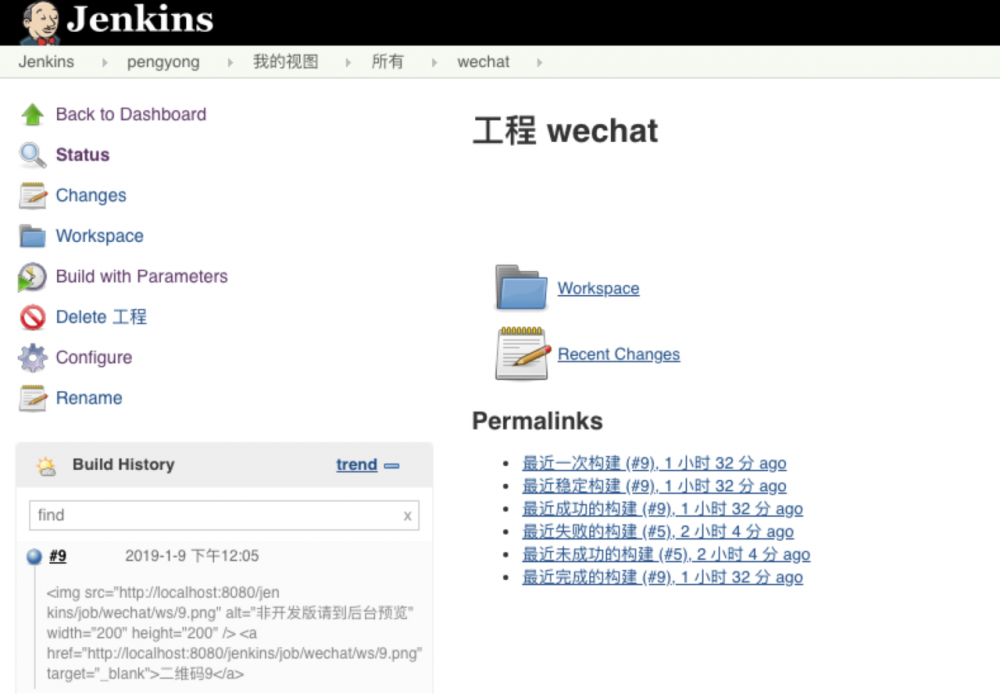
这里使用img标签用于展示构建后的二维码(注:端口号是你jenkins启动的端口,任务名称是我们 任务构建 这一步填写的名称,这里我们是wechat):
<img src="http://本机ip:端口/job/任务名称/ws/${BUILD_ID}.png" alt="非开发版请到后台预览" width="200" height="200" /> <a href="http://本机ip:端口/job/任务名称/ws/${BUILD_ID}.png" target="_blank">二维码${BUILD_ID}</a>
至此我们的任务构建配置基本完成了
任务构建-预览小程序
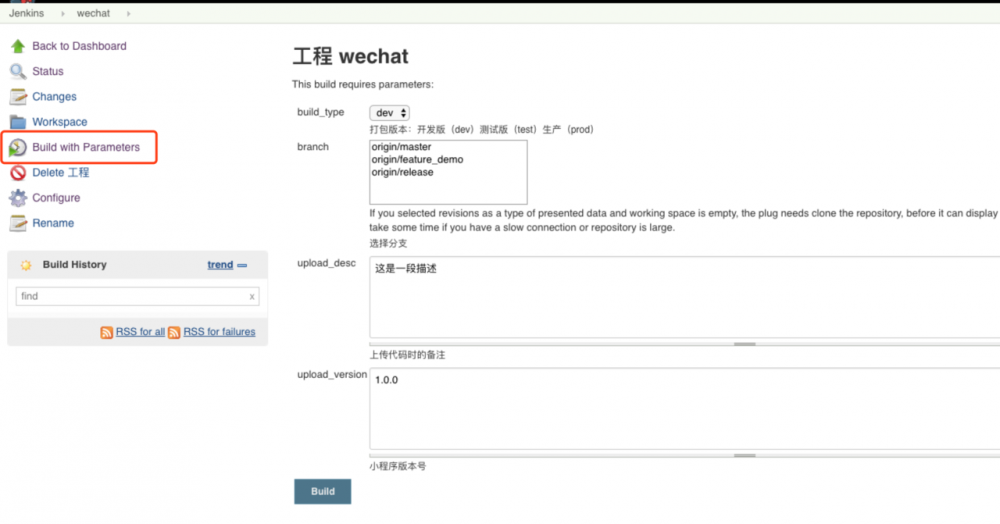
- 选择
Build with parameters,选择你要构建的类型、分支等参数,这里我们选择的是开发版:

- 构建完成后发现二维码以文本的形式展示,没有展示图片

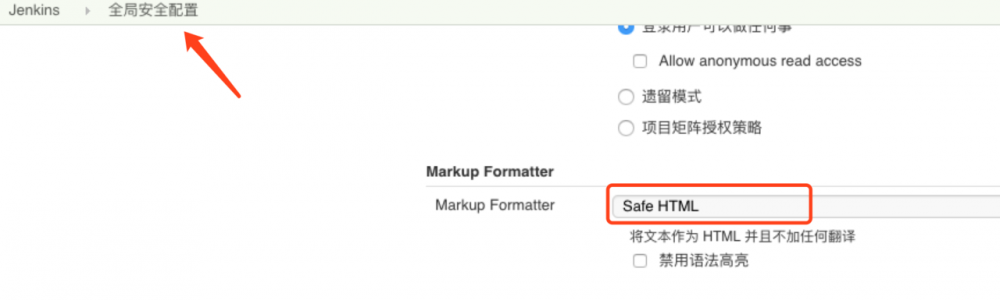
解决的方法是在系统管理 -> 全局安全配置 -> 标记格式器 -> 选择Safe HTML

这时预览二维码就出来了,注意二维码是有过期时间的(35min)

至此预览二维码的构建任务已经完成,我们尝试上传代码到微信平台
- 本文标签: src windows MQ tar 管理 参数 apache Java环境 shell 部署 安装 HTML lib 认证 IO IDE REST wget 下载 tomcat 缓存 安全 App build 源码 图片 https 开发者 软件 ssh ACE jenkins id cat 时间 Webapps 测试 Job git UI 插件 java http 端口 Master description 代码 开发 web IOS ip 配置 二维码 目录
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

