2018 年终总结
引言
庄子云:人生在世,如白驹过隙,忽然而已。
我们没有道家的飘渺,更没有庄子的哲思,陪伴我们的是谷歌、百度,以及一个又一个流行的开源框架。

2018
没赶上辞旧迎新,就在这春节前夕,感慨一下逝去的 2018 吧!
“汶川地震都十年了。”
“是啊!整整十年了。”
那时,我还在上小学,我还写了信,捐了款以支援灾区,为他们加油打气,告诉他们:同胞一直在你们身边,请不要放弃希望!

bilibili、爱奇艺、拼多多也都相继上市。努力,一切皆有可能。

抖音越来越火,已赶超 Facebook 成为全球最火社交 APP 。从最初腾讯提出泛娱乐概念开始,我就在思考,未来可能是泛娱乐时代。但是抖音的成功,我觉得我错了。

在抖音上,我也见识到了令我叹为观止的建筑——腾讯大厦。假想着,我们何时也会如何辉煌?拥有一座自己的大厦呢?

寒冬季,互联网停止社招,并且大规模裁员。为我们敲响了警钟,如何在互联网时代生存下去?如何提高个人竞争力?

去年目标
还记得年初自己定下的目标:
Spring $q
目标完成情况
年初时,初学 AngularJS 与 SpringBoot ,对什么 IOC 、上下文什么的一点都不懂,但是自从暑假时编写了一个 Hibernate 拦截器时, @Autowired 失效了,自己手动从上下文中获取需要的 Bean ,我觉得我实现了第一条。
第二条就很简单了,这学期学了 Java ,学习了多线程 Thread 类与 Runnable 接口, Spring 中就更简单了, @Async 注解标注该方法为异步方法, SpringBoot 就新建一个线程去运行,无需手动管理。
关于 $q ,自己之前研究了好几次也没研究明白,最后看潘老师的视频教程才明白, $q 是一个简化我们创建 Promise 的一个服务。
第四点没做到,感觉以后也做不到,躺在床上就想看看微博,刷刷知乎。
上面的小 logo 是用 Shields.io 生成的, Github 上特别流行用这个小 logo 放在 README 里。
回首
一年中,经历了两个学期,两次大实验。
理解了面向对象,学会了切面对面向对象的补充,学会了 Spring 的核心, IOC 与 AOP 。
学会了 AngularJS ,入门了 Angular ,学会了与之类似的微信小程序。
最大的收获就是讲解的能力有所提升,同时也更稳了。
第一次大实验,采用 ThinkPHP 开发,比较着急的,心里没底,一组六人,我一个人写,他们五个写文档,画图,最终统一审核一下,得到了满意的成绩。但这是一次失败的实验,他们什么都没学到。
第二次大实验,采用 SpringBoot 与 AngularJS 进行开发,此系统比上一个复杂得多,但心里有数,特别的稳,四个人,八个上午肯定能完成。
一步步从头给他们讲解怎么设计 ER 图? Git 怎么用?如何使用 Spring Data JPA 替代课上学的 select 语句? grunt 怎么用,模板怎么抄? nginx 是啥,为啥要用 nginx ?怎么启动后台,为什么他们都用 Servlet + Tomcat ,而我们只需要一行命令就起来了?收获巨大,这是非常成功的一次实验。
展望
新年了,一起来展望一下 2019 吧!
下学期有移动开发的实验,感觉以后实际开发也会用到这门技术,下学期好好学学,但是架构要重新设计。
同学写过参赛的 Android 应用,我下下来用,卡得不行。鉴于我对我手机还有些自信,至少玩个 QQ 、微信、支付宝啥的都不卡,我觉得是编码的问题。
看了几篇关于移动 APP 性能的文章,移动端的技术选型与架构设计十分主要。
移动端技术主要有三类:
-
Web跨平台(React Native、Vue Native、Apache Cordova),一套代码,所有平台(包括手机web端)都出来了,但性能略次于原生。

-
Flutter跨平台,采用Dart语言构建布局,没有React Native等强大,相当于用Dart进行布局,逻辑还是Java代码,性能很好(Dart的引擎是用C++实现的)。Made By Google

- 原生开发,性能最佳,但效率最低。
2019 年的计划之一,就是采用 Data-Binding + Fragmentation 框架,在移动应用开发的实验中实现单 Activity +多 Fragment 架构。至少写出来的东西能在我手机上流畅运行。

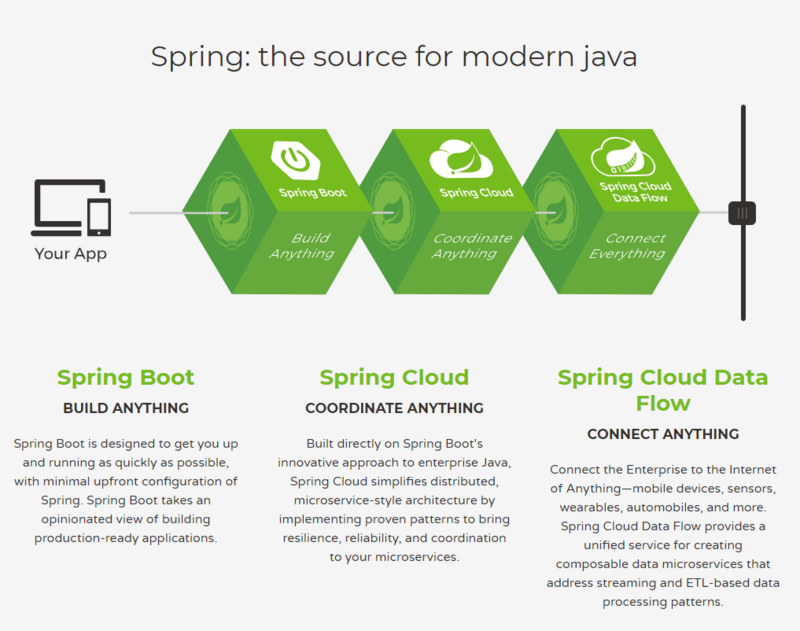
Spring 官网的图,当今时代, Spring 一统天下。
Spring Boot Spring Cloud Spring Cloud Data Flow
2019 年计划之二,就是入门 Spring Cloud 。

之前还没觉得数据结构中那些个时间复杂度、空间复杂度啥的有用,但自从上次给潘佳琦讲解数据去重的时候,考虑了一下时间复杂度,突然觉得算法真的很重要。
最简单的实现,两层 for 循环,但是想到了有 Map ,这可就是线性的时间复杂度。
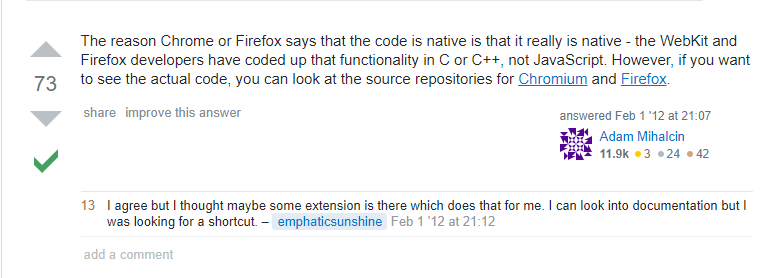
注意,使用自带的数据结构为什么比我们手写要好,我们去打印一下 JavaScript 中的 Map 。

Native Code :是浏览器开发者使用 C 或 C++ 编写的原生代码。想想,同样一个 for 循环,用 JavaScript 写和用 C++ 写性能差多少,能用原生的实现,就不自己写。

2019 年的计划之三,就是学习一下比较流行的算法,以备开发时提高效率。

2019 年的计划之四,锻炼身体!
2019,新年快乐!

- 本文标签: 文章 希望 web js 开发者 时间 百度 ACE 十年 apache https UI 代码 总结 http AOP 2019 java git 支付宝 GitHub 开发 src IO Spring cloud spring ip map Google 谷歌 lib ioc 架构设计 云 tomcat cat 多线程 Select bean springboot logo servlet 互联网 管理 Android AngularJS JavaScript Spring Boot Nginx 线程 Facebook App 微博 JPA id PHP 数据 空间 开源
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

