账号被盗?可能不是你的原因!网站跨域要做好!
跨域案例:
案例1:
有一些黑客利用iframe技术将支付宝,银行等真正的登录页面嵌套到黑客自己的页面里面,这样的话,如果你的网站没有同源限制,那么你所输入的用户名密码就被黑客利用JavaScript脚本轻易的获取走了,从而造成不必要的损失。

案例2:
我们都知道http请求没有https安全,因为https是加证书校验过得请求,对于诸多项目升级这个https改造时候也是一个比较关键的问题所在。

以上说的就是跨域策略的问题,跨域涉及到网站以及网站用户数据安全性,如果处理不好,很容易导致数据泄露,给公司带来损失。
跨域解释:
我们都知道在JavaScript当中,存在一个很重要的限制(同源策略),学名:"Same-Origin Policy"。
这个策略对你在系统中能够访问到的页面做了严格的控制,比如js只能访问同域下的内容,不同的域之间禁止访问等。
举个实际的例子就是你在contact.beijingdesigner.com里面不能向app.beijingdesigner.com提交请求。

跨域方案:
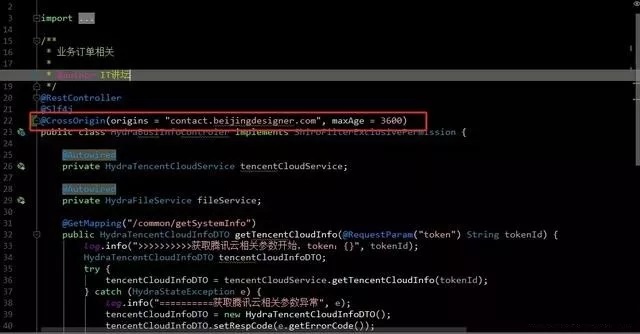
(1) 添加注解解决跨域问题
@CrossOrigin(origins = "contact.beijingdesigner.com", maxAge = 3600)
这就表示允许接受域名contact.beijingdesigner.com发过来的请求。

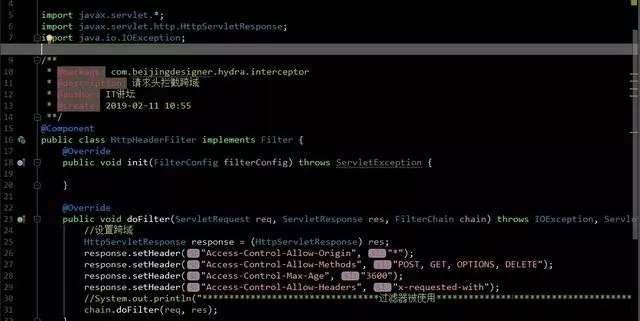
(2) 使用filter允许跨域访问
类实现Filter,重写doFilter方法设置允许跨域

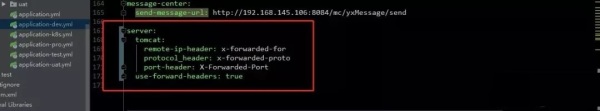
(3) 针对springboot内置tomcat的解决方案
需要在application.yml文件里面添加几行配置:
server.tomcat.remote_ip_header=x-forwarded-for server.tomcat.protocol_header=x-forwarded-proto server.tomcat.port-header=X-Forwarded-Port server.use-forward-headers=true

(4) 外置tomcat解决方案
也有的是将springboot项目打成一个war包放到了tomcat里面进行。
这样要想解决跨域问题,就得在外置tomcat里面进行设置filter(当然了,方案不是固定的,这里只说一种)

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

