微服务前端开发框架React-Admin
React-Admin是基于React16.x、Ant Design3.x的管理系统架构。 采用前后端分离,内置了许多管理系统常用功能,通过一些脚本、封装帮助开发人员快速开发管理系统,集中精力处理业务逻辑。
背景
一般的互联网公司内部或者对外都会有大量的管理系统,传统公司一般有后端开发人员进行管理系统开发,所用技术大多都是jsp、模版语言等。 随着公司的发展,管理系统数量和复杂度不端增加,开发人员耗费大量的精力在开发和维护管理系统上。 由于管理系统大多是公司内部使用,很多公司、团队并不重视,导致可用性差、bug多、页面丑陋。使用者怨声载道,开发者苦不堪言。。。
技术迭代
随着前端的技术发展迭代,传统的基于后端模版语言、jQuery的开发方式已经过时,难以应对复杂的需求、快速的项目迭代。 近几年随着React、Es6等技术的兴起,让前端可以与后端分离、可以组件化模块化,拥有了构建大型复杂项目的能力。
困难
WebPack开发五分钟,配置两小时,各种解决方案要结合:React、组件库、Redux、Router、ajax、国际化、主题、Less、CSS Module。。。 社区上有很多好的工具、组件,但是整合起来形成系统的解决方案的寥寥无几。要自己做一个?基础代码才刚刚写的溜,还要加班改bug,哪儿有时间搞框架~
React-Admin介绍
React-Admin专注于解决管理系统开发过程中涉及到的一些列问题,采用最新的前端技术栈:React、ES6+、组件化、模块化等。针对于管理系统,整合了大量开源社区优秀的组件、工具库;集成了大量管理系统常用功能!
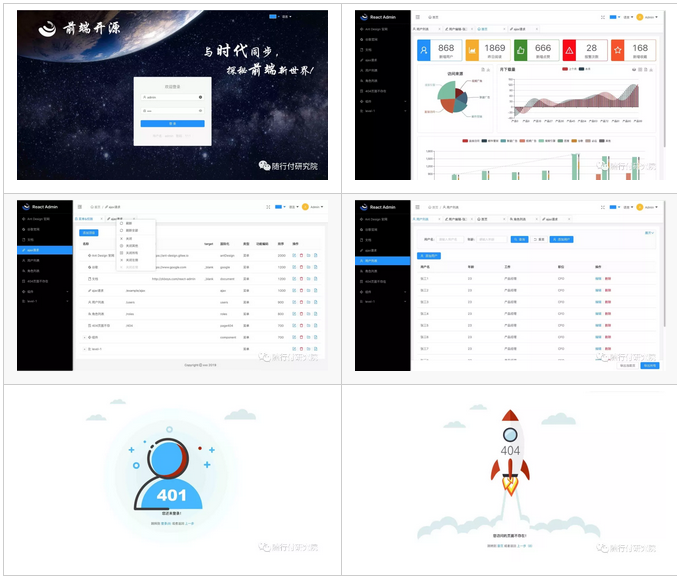
项目截图
这里只提供了部分页面截图,根据文档快速开始进行项目的搭建,浏览项目丰富功能!

项目结构
社区常用标准化目录组织。
. ├── config // 构建配置 ├── nginx-conf // 生产部署nginx配置参考 ├── public // 不参与构建的静态文件 ├── scripts // 构建脚本 ├── src │ ├── commons // 通用js │ ├── components // 通用组件 │ ├── i18n // 国际化 │ ├── layouts // 页面框架布局组件 │ ├── library // 基础组件 │ ├── mock // 模拟数据 │ ├── models // 模块封装,基于redux,提供各组件共享数据、共享逻辑 │ ├── pages // 页面组件 │ ├── router // 路由 │ ├── App.js // 根组件 │ ├── index.css // 全局样式 │ ├── index.js // 项目入口 │ ├── menus.js // 菜单配置 │ ├── setupProxy.js // 后端联调代理配置 │ └── theme.js // 主题变量 ├── package.json ├── README.md └── yarn.lock 复制代码
功能
经过多年的沉淀积累、筛选迭代,系统目前集成功能如下:
-
菜单配置:扁平化数据组织,方便编写、存库;
-
页面配置:提供配置装饰器,页面功能配置化;
-
系统路由:简化路由配置,一个变量搞定;
-
Ajax请求:restful规范,自动错误提示,提示可配置;
-
Mock模拟数据:无需等待后端,自己提供数据,简化mock写法;
-
样式&主题:Less简化css编写,CSS Module防冲突,用户可自定义主题颜色;
-
导航布局:多种导航方式,一键切换;
-
Model(Redux):简化Redux写法,配置化同步LocalStorage;
-
国际化:多种语言支持;
-
权限控制:菜单级别、功能级别权限控制;
-
Nginx配置:内置配置参考;
-
开发代理:开发过程中与后端调试接口;
-
代码生成工具:CRUD基础一键生成,提高开发效率;
系统提供了一些基础的页面: * 登录 * 修改密码 * 菜单编辑 * 用户管理 * 角色管理
部分功能介绍
系统集成了大量功能,简单介绍几个。还有许多的功能,就不一一介绍了,感兴趣可以戳这里;
菜单
菜单往往涉及到了树的操作、状态选中、布局等等问题,系统内置了菜单功能:
-
系统内置菜单权限编辑页面
-
国际化支持
-
权限支持
-
菜单支持头部、左侧、头部+左侧三种布局方式;
-
系统会基于路由path自动选中对应的菜单;
-
无菜单对应的二级页面也可以选中相应父级菜单;
-
左侧菜单会自动滚动到可视范围内;
-
左侧菜单支持展开收起、拖拽改变宽度
-
页面标题、tab标签页标题、面包屑基于菜单状态自动生成,但也提供了对应的修改方式;
-
通过菜单配置,支持内嵌iframe打开页面、a标签方式打开页面;
路由
基于React-Router做系统路由,开发人员也要写配置,随着系统不断壮大,配置文件也越来越大,多人协作各种git冲突
React-Admin内置路由封装,无需写配置,只写一个变量就好~
@config({
path: '/path',})export default class SomePage extends React.Component {
...}
复制代码
导航布局
系统内置多种导航布局方式,一键切换:
-
头部菜单
-
左侧菜单
-
头部+左侧菜单
-
tab页方式
页面保持
列表页经过查询、翻页等操作找到一条记录,点击编辑页面跳转,再跳转回列表页,列表页初始化了,还要重新查找。 如果页面每次切换,都能保持之前的操作状态多好!React-Admin底层封装了,一键开启,无需其他特殊编码。
Model(Redux)
Redux很强大,也很好用,但是写法也忒复杂了吧,大量的样板代码~我就想跨组件共享个数据! React-Admin基于Redux做了封装,用Redux,只写一个函数就好!
// page.model.jsexport default {
initialState: {
title: void 0,
},
setTitle: title => ({title}),}// 使用this.props.action.page.setTitle('my title');
复制代码











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

