基于 CSE 的微服务架构实践:基础架构
“动手” 开始做对于项目的推动作用,远大于 “思考” 如何做。在 单体应用微服务改造实践 中,分析了一种“持续迭代演进”进行微服务改造的方法学,这个方法学同样适用于从头开始进行微服务开发。
CSE提供了非常多场景的开发支持,对于开发者,应该尽可能选择统一的技术栈,这样技术积累会比较快,不同微服务开发者之间也能够更好的进行交流和共享经验。CSE推荐的技术栈有三种:
-
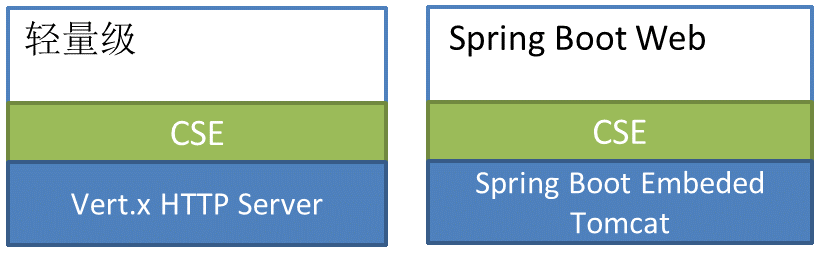
基于CSE的轻量级微服务架构
-
基于Spring Boot + CSE轻量级微服务架构
-
基于Spring Boot的Web技术栈微服务架构

上述架构均采用 CSE运行时 这种处理流程,只是底层依赖的HTTP服务器不同,以及上层依赖的组件不同。轻量级架构的HTTP服务器和上层组件都相对简单,更加节省资源,运行也更加高效;Spring Boot架构下,则能够使用更多的组件,满足更多场景的需要。两种技术栈的微服务是可以并存和相互访问的。
对于Web应用,建议采用静态页面技术(html+js+css等)设计UI,而不要采用动态页面技术(比如jsp等)。因为静态页面部署方式更加灵活,更能够适配不同的微服务部署架构。
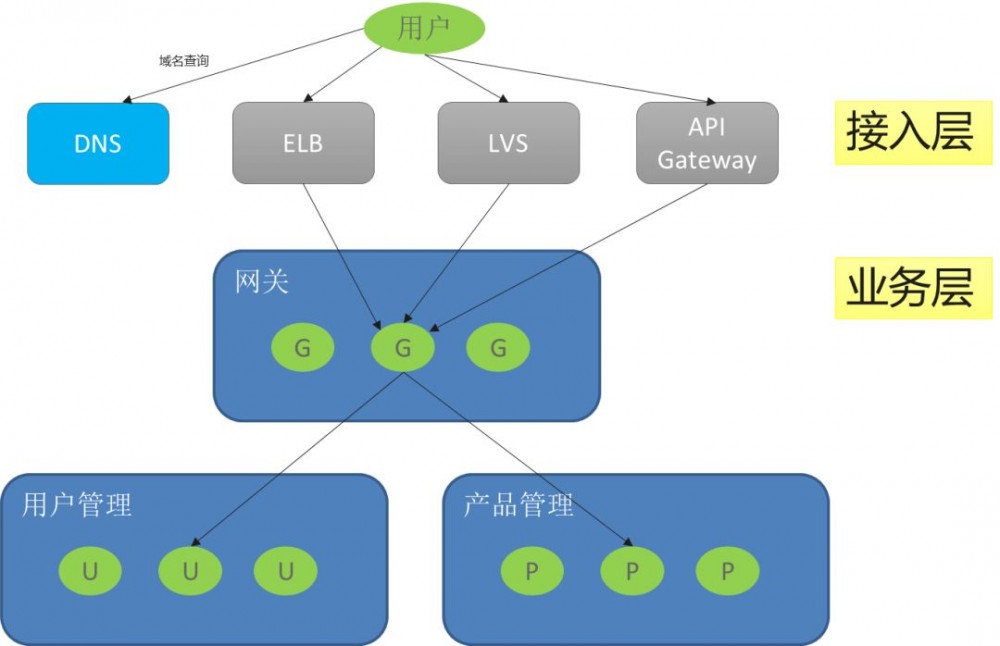
基础的微服务弹性架构

基础弹性架构包括接入层和业务层。接入层负责进行域名解析、路由转发,常用的技术包括DNS,ELB、LVS等。业务层的所有服务均采用多实例部署,解决性能问题和防止单点故障。
静态页面部署到边缘服务
静态页面可以部署到网关里面。CSE的Edge Service可以直接挂载静态页面。
静态页面部署到系统外部
静态页面可以部署业务层外部。比如有些产品,页面是第三方开发的,业务层对于第三方是一个黑盒,只公布了REST接口供第三方调用。有些产品静态页面不是第三方开发的,他们有自己的nginx服务器做为ELB,把静态页面部署到nginx里面。
静态页面部署到系统内部
还可以将静态页面作为一个微服务,部署到业务层。网关负责转发静态页面请求。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

