AY H5笔记5
表单相关
form元素,表单的控件的壳,一种容器
action提交的地址,method提交的谓词,一般get和post
enctype 表单内容进行编码的字符集
application/x-www-form-urlencoded默认编码 multipart/form-data二进制方式处理表单数据,会把文件域指定的文件的内容也封装到请求参数里。当需要表单上传时候使用 text/plain:当表单的action值为mailto:URL的形式时使用这种编码比较方便。一般通过表单发送邮件。
name表单名字,target类似超链接的target
提交表单时候,表单控件有name才会被提交,作为提交参数的键值对的键,值的话就是表单控件值
input元素
有个type属性设置值
密码输入框:password
隐藏域:hidden
单选框:radio
复选框:checkbox
图片域:image,可以指定width和height
文件上传域:file
提交,重设,误动作按钮,submit,reset,button
隐藏域不能获得鼠标焦点。一般都有onfocus,onblur获得鼠标焦点和失去焦点,还有tabIndex,按tab键的索引。
其他属性:checked(当type=checkbox和radio才生效),disabled,maxlength,readonly,size,(src,width,height当type=image才生效,h5新增的)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>标题</title>
</head>
<body>
<form action="http://www.wpfui.com" method="get">
单行文本<input type="text" value="" name="username" />
<br />
单行文本禁用 <input type="text" value="" name="username2" readonly />
<br />
密码 <input type="password" value="" name="upwd" />
<br />
隐藏域 <input type="hidden" value="" name="hid" />
<br />
单选框 <input type="radio" value="男" name="sex" />男 <input type="radio" value="女" name="sex" />女
<br />
单选框2 <input type="radio" value="颜值" name="sss" />颜值 <input type="radio" value="金钱" name="sss" />金钱
<br />
复选框 <input type="checkbox" value="鼠标" name="pcw" />鼠标 <input type="checkbox" value="键盘" name="pcw" />键盘
<br />
文件域 <input type="file" value="颜值" name="fileupload" id="fileupload" />
<br />
图像域 <input type="image" src="http://www.wpfui.com/abl/o_31.jpg" name="imageslt" width="200" />
<br />
按钮<br />
<input type="submit" name="btnOk" id="btnOk" value="提交" /><input type="submit" name="btndisOk" id="btndisOk" value="提交" disabled/><input type="reset" name="btnReset" id="btnReset" value="重置" /><input type="button" name="btnNO" id="btnNO" value="我就是个按钮" />
</form>
</body>
</html>
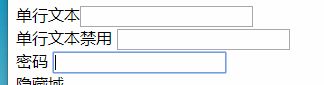
效果

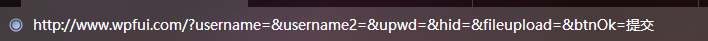
单击图片和submit按钮会提交表单,form的action就是地址
但是重置,恢复输入框初始状态,单击我就是按钮无反应
复选框和单选框通过name代表一组。
单击提交,地址栏如下

label定义个标签
<label for="username">单行文本</label><input type="text" value="" name="username" id="username" />
<br />
单行文本禁用 <input type="text" value="" name="username2" readonly />
<br />
<label>
密码 <input type="password" value="" name="upwd" />
</label>
设置了label,单击内容就会让里面的能获得焦点的input获得焦点。
如果使用for那个属性,后面的值,指定的是input的id,不是name。
建议for的方式使用。
label关联表单元素后,js可以通过label对象的control属性可以获得input元素。
当然input可以通过labels属性获得自己被多少label给for,关联了。(火狐暂时不支持)
button按钮

内部可以嵌入内容,默认是submit类型的。基本上input那些按钮可以替代button,也可以用a标签做button
select和option列表
类似wpf的listbox和combobox
select的属性如下
disabled是否禁用
multiple:是否多选,按住ctrl键盘进行多选
size同时最多显示多少个列表项目,指定了值,就会生成列表框,类似wpf的listbox
select只能包含option和optgroup
option属性如下 disabled,selected是否选中,value
optgroup指定label,disabled
<br />
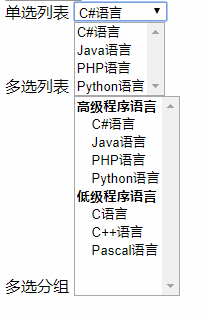
单选列表
<select id="myskill" name="myskill">
<option value="C#语言">C#语言</option>
<option value="Java语言">Java语言</option>
<option value="PHP语言">PHP语言</option>
<option value="Python语言">Python语言</option>
</select>
<br />
多选列表
<select id="ilove" name="ilove" size="4" multiple>
<option value="C#语言">C#语言</option>
<option value="Java语言">Java语言</option>
<option value="PHP语言">PHP语言</option>
<option value="Python语言">Python语言</option>
</select>
<br />
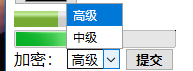
多选分组
<select id="ilov2" name="ilov2" size="6" multiple style="height:200px">
<optgroup label="高级程序语言">
<option value="C#语言">C#语言</option>
<option value="Java语言">Java语言</option>
<option value="PHP语言">PHP语言</option>
<option value="Python语言">Python语言</option>
</optgroup>
<optgroup label="低级程序语言">
<option value="C语言">C语言</option>
<option value="C++语言">C++语言</option>
<option value="Pascal语言">Pascal语言</option>
</optgroup>
</select>

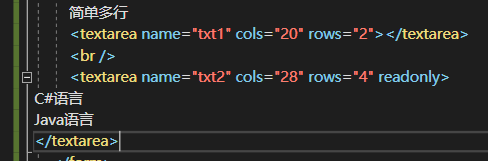
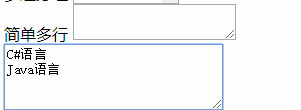
文本域textarea 多行文本
必填:cols域宽,rows域高
通用属性 disabled,readonly
maxlength(H5新增属性),wrap(两个值 soft和hard属性值,如果hard值,必须指定cols属性,如果输入的字符超过了cols指定宽度导致文本换行,那么提交该表单时该多行文本域将会自动在换行处添加换行符)(H5新增属性)



测试换行,输入内容,然后点击提交,看浏览器地址栏,增加了%0D%0的换行

当wrap换成soft时候,是 没有换行的。

测试了,soft是默认值。
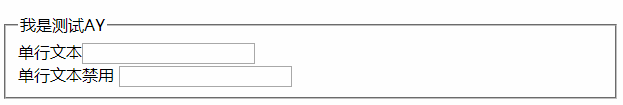
fieldset和legend
类似wpf的groupbox
<fieldset>
<legend>我是测试AY</legend>
<label for="uu1">单行文本</label><input type="text" value="" name="uu1" id="uu1" />
<br />
单行文本禁用 <input type="text" value="" name="uu2" readonly />
<br />
</fieldset>
设置fieldset的disabled,可以禁用 内部所有的input

设置值以后
 效果:
效果:

H5新增的表单属性
input元素新增了form属性,指定form的name
这样input就可以不放在form元素里了,也属于那个form了。

formaction属性
在input type=submit时候可以指定
这样2个提交按钮在一个form里面,就可以跳转到不同的地址处理了。

同类型的,除了设置formaction,还可以设置formmethod,formenctype,formtarget
例子不写了。
autofocus属性
input元素可以设置autofocus,这样页面打开,就可以有个默认的文本框获得焦点了。

刷新页面,第一次进去,密码框就获得焦点了。

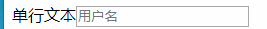
placeholder属性
文本框水印


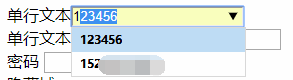
list属性配合datalist
给文本框指定一组下拉值
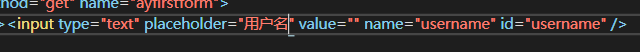
<label for="username">单行文本</label><input type="text" placeholder="用户名" value="" name="username" id="username" list="hellolist"/>
<datalist id="hellolist">
<option value="张三">张*</option>
<option value="王五的五">王五**</option>
<option value="昨天做了个梦">昨天做***</option>
</datalist>
鼠标不移进去,默认就是普通文本框。
鼠标移入后显示三角

由于文本框本来就有历史记录的功能,上面是datalist提供的,下面是文本框历史

单击后,输入的是option的value的值,
上面的图,是在谷歌浏览器显示的。
在火狐中,显示效果如下:

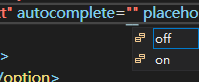
autocomplete属性
表单是否支持自动完成功能,浏览器会根据用户上次提交的数据生成列表框供用户选择,或提示自动完成,默认貌似是on的,如上截图,显示了我的历史

两个值,on或者off
设置值为on,然后输入123456,单击提交表单,然后回来,删掉文本框的内容,输入1的时候,就已经有autocomplete的效果了。

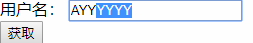
文本框的selectionDirection属性
H5新增 单行多行文本框有selectionDirection属性
用户正向选择文字,返回forward
反向选择,是backward
没有选取则是上次用户选择的方向。如果从未选取,返回forward。
<label id="testname">
用户名:
<input type="text" value="" id="name" name="name" /><br />
<input type="button" value="获取" onclick="alert(document.getElementById('testname').control.selectionDirection);"/>
</label>

从右往左选择文字后,单击获取按钮

复选框的indeterminate属性
类似wpf的checkbox的null值效果,一共三态了。
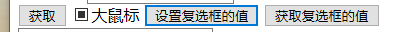
设置了true,在谷歌浏览器,中间有一横线,

<label id="dsblabel"><input type="checkbox" value="大鼠标" />大鼠标</label>
<input type="button" value="设置复选框的值" onclick="document.getElementById('dsblabel').control.indeterminate=true;" />
<input type="button" value="获取复选框的值" onclick="alert(document.getElementById('dsblabel').control.indeterminate);" />
在火狐的效果,中间1个方形

只有当indeterminate值为false时候,checked的值才有效。
====================www.ayjs.net 杨洋 wpfui.com ayui ay aaronyang=======请不要转载谢谢了。=========
H5还新增了很多新的表单元素
type=color的时候 一个颜色选择器
date时候
time
dateime-local
week
month
为了获取日期,时间,颜色,支持属性 min最小日期时间,max最大日期时间,step指定时间步长。valueAsDate主要js脚本用,从1970年1月1日0点0分0秒到该时间经过了多少毫秒。
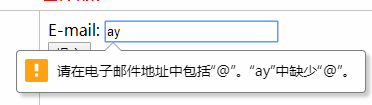
email让input生成一个email输入框。是否符合email格式。可以指定multiple,允许输入多个邮箱地址,用逗号隔开。
tel只能输入一个电话号码。
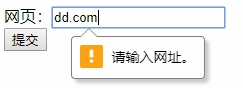
url输入一个地址
以上内容,输入的不符合要求,submit无法生效。
Opera浏览器,输入的url没有http前缀,他会自动加上 http://
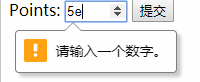
number只能输入树只的文本框,min最小值,max最大值,step值步长。valueAsDate获取输入的数值。
range生成一个拖动条。
min最小值,max最大值。step步长。
search输入搜索关键字的文本框。这种类型对手持设备有特殊作用
比如email类型的,点击提交

如果是number

URL

效果就不演示了。一般来说,都有第三方控件去解决,这外观你也不想要的。
output元素
<form action="ay.html">
<input type="color" name="colorpicker" onchange="a.value=this.value" />
<output name="a" for="colorpicker"></output>
<input type="range" min="0" max="100" step="10" name="r" onchange="b.value=this.value" />
<output name="b" for="r"></output>
</form>


meter元素
用于表示一个已知最大值和最小值的计数仪表
min,value,max,low,high,optimum有效范围的最佳值。大于high值越大越好,小于low,越小越好。
<meter name="speed" value="120" min="0" max="220" low="0" high="160">120</meter>

progress元素-进度条
<progress value="120" max="220" ></progress>

keygen元素
生成公钥和密钥对
私钥在本地,公钥在服务器。
name指定表单名称
keytype指定生成公钥和密钥的算法,目前只支持rsa
disabled:是否禁用
在火狐浏览器下:

点击提交了,因为我写的假地址,但是参数已经给出了 密钥的字符串了。公钥

在360浏览器 谷歌63内核下,不支持keygen,我测试了没效果。
校验表单
h5为表单控件新增了几个校验的属性
required为必填
pattern 正则表达式验证
min,max,step,对数值,日期有效
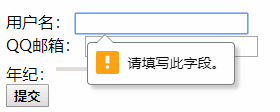
<form action="ay1.html">
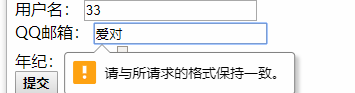
用户名: <input type="text" name="un" value="" required /><br />
QQ邮箱: <input type="text" name="uQQ" value="" pattern="[1-9][0-9]{4,}@qq.com" /><br />
年纪:<input type="range" name="uage" value="" min="18" max="100" step="1" /><br />
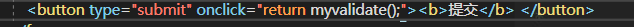
<button type="submit"><b>提交</b> </button>
</form>

邮箱输入错误的,

checkValidity方法校验
执行js,表单对象.checkValidate()手动验证。true就是验证通过,false就是失败
自己写个js方法,例如我的叫 myvalidate()

那么默认按钮单击,不会提交默认地址了。直接我的方法,如果我方法返回false,则不submit。
手动验证错误,就可以自定义错误了,比如自己弹窗提示,右下角提示。
自定义错误提示
还是手动验证
在上面的checkValidity基础上,设置 表单对象的 setCustomValidity(错误内容提示) 就可以替换掉默认的错误提示了。
关闭校验
当然有的不需要校验,
给表单控件加一个属性 formnovalidate即可忽略
或者 给 type=submit按钮的input或者button,加一个全局的 formnovalidate特性
虽然支持bool类型的,但如果页面中将他们设置为false,并不能重新启用输入校验
====================www.ayjs.net 杨洋 wpfui.com ayui ay aaronyang=======请不要转载谢谢了。=========
下节课,学绘图
推荐您阅读更多有关于“web前端,”的文章











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

