Spring Boot 入门(六):集成 treetable 和 zTree 实现树形图
本篇文章是接着 Spring Boot 入门(五):集成 AOP 进行日志管理 写的,主要集成了树形图,在部门列表或者权限列表中,树形图经常被用上。主要是根据相应的 API 凭借 html 字符串
1.treetable
页面代码如下:
<link href="/plugins/treeTable/themes/default/treeTable.css" rel="stylesheet" type="text/css" />
<script src="/plugins/treeTable/jquery.treeTable.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {});
</script>
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header with-border">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h3 class="box-title">选择部门</h3>
</div>
<div class="box-body">
<table id="tcXzqh_tab" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>部门编号</th>
<th>部门名称</th>
<th>上级部门编号</th>
<th>上级部门名称</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
</div>
<script>
var tcXzqh_tab;
function loadTcXzqhTable(){
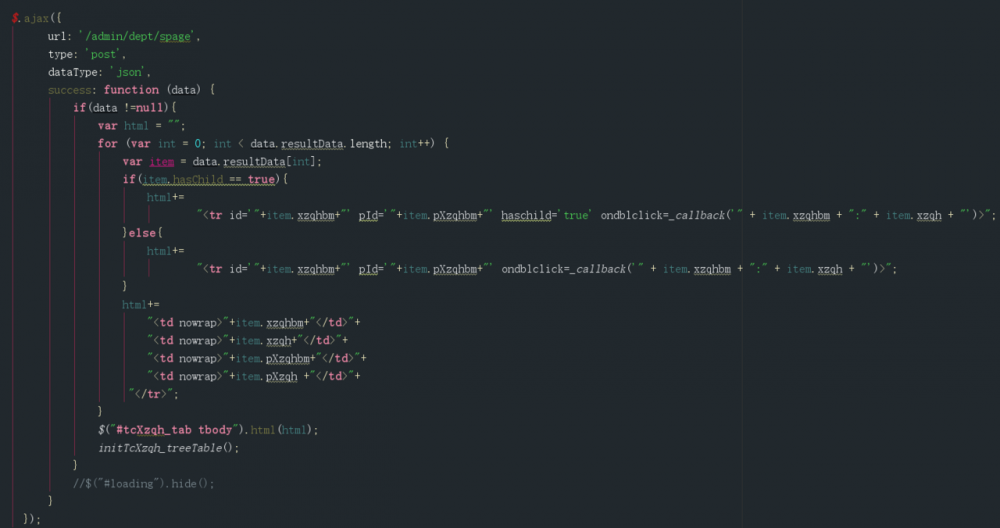
$.ajax({
url: '/admin/dept/spage',
type: 'post',
dataType: 'json',
success: function (data) {
if(data !=null){
var html = "";
for (var int = 0; int < data.resultData.length; int++) {
var item = data.resultData[int];
if(item.hasChild == true){
html+=
"<tr id='"+item.xzqhbm+"' pId='"+item.pXzqhbm+"' haschild='true' ondblclick=_callback('" + item.xzqhbm + ":" + item.xzqh + "')>";
}else{
html+=
"<tr id='"+item.xzqhbm+"' pId='"+item.pXzqhbm+"' ondblclick=_callback('" + item.xzqhbm + ":" + item.xzqh + "')>";
}
html+=
"<td nowrap>"+item.xzqhbm+"</td>"+
"<td nowrap>"+item.xzqh+"</td>"+
"<td nowrap>"+item.pXzqhbm+"</td>"+
"<td nowrap>"+item.pXzqh +"</td>"+
"</tr>";
}
$("#tcXzqh_tab tbody").html(html);
initTcXzqh_treeTable();
}
//$("#loading").hide();
}
});
}
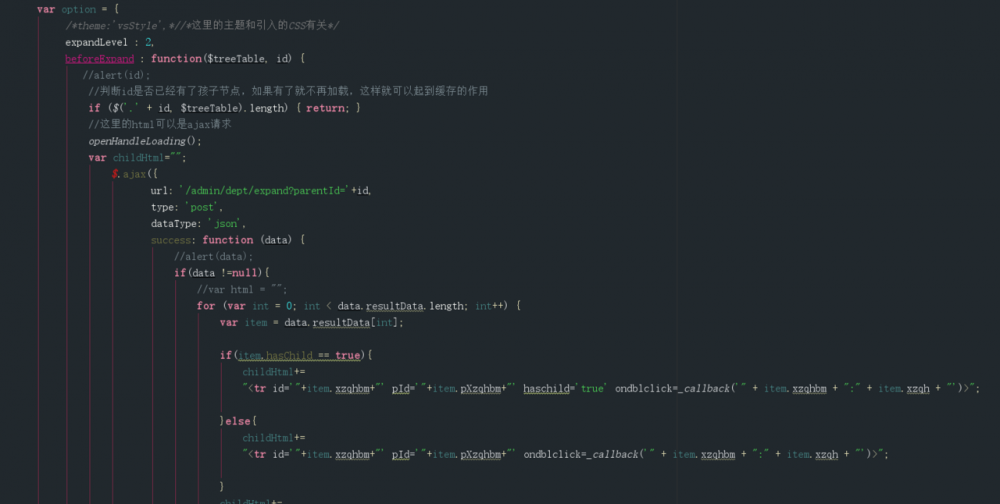
function initTcXzqh_treeTable(){
var option = {
/*theme:'vsStyle',*//*这里的主题和引入的CSS有关*/
expandLevel : 2,
beforeExpand : function($treeTable, id) {
//alert(id);
//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用
if ($('.' + id, $treeTable).length) { return; }
//这里的html可以是ajax请求
openHandleLoading();
var childHtml="";
$.ajax({
url: '/admin/dept/expand?parentId='+id,
type: 'post',
dataType: 'json',
success: function (data) {
//alert(data);
if(data !=null){
//var html = "";
for (var int = 0; int < data.resultData.length; int++) {
var item = data.resultData[int];
if(item.hasChild == true){
childHtml+=
"<tr id='"+item.xzqhbm+"' pId='"+item.pXzqhbm+"' haschild='true' ondblclick=_callback('" + item.xzqhbm + ":" + item.xzqh + "')>";
}else{
childHtml+=
"<tr id='"+item.xzqhbm+"' pId='"+item.pXzqhbm+"' ondblclick=_callback('" + item.xzqhbm + ":" + item.xzqh + "')>";
}
childHtml+=
"<td nowrap>"+item.xzqhbm+"</td>"+
"<td nowrap>"+item.xzqh+"</td>"+
"<td nowrap>"+item.pXzqhbm+"</td>"+
"<td nowrap>"+item.pXzqh+"</td>"+
"</tr>";
}
}
$treeTable.addChilds(childHtml);
closeHandleLoading();
}
});
},
onSelect : function($treeTable, id) {
//console.log('onSelect:' + id);
}
};
$("#tcXzqh_tab").treeTable(option).show();
//$("#tcXzqh_tab").treeTable({expandLevel : 2,column:0}).show();
}
function _callback(chooseValue) {
/*alert(chooseValue);*/
$("#${inputId!}").val(chooseValue);
$("#lgModal2").modal("hide");
}
$(function () {
loadTcXzqhTable();
});
</script>
复制代码
首先引入相应的 JS 文件和样式文件

然后初始化列表界面

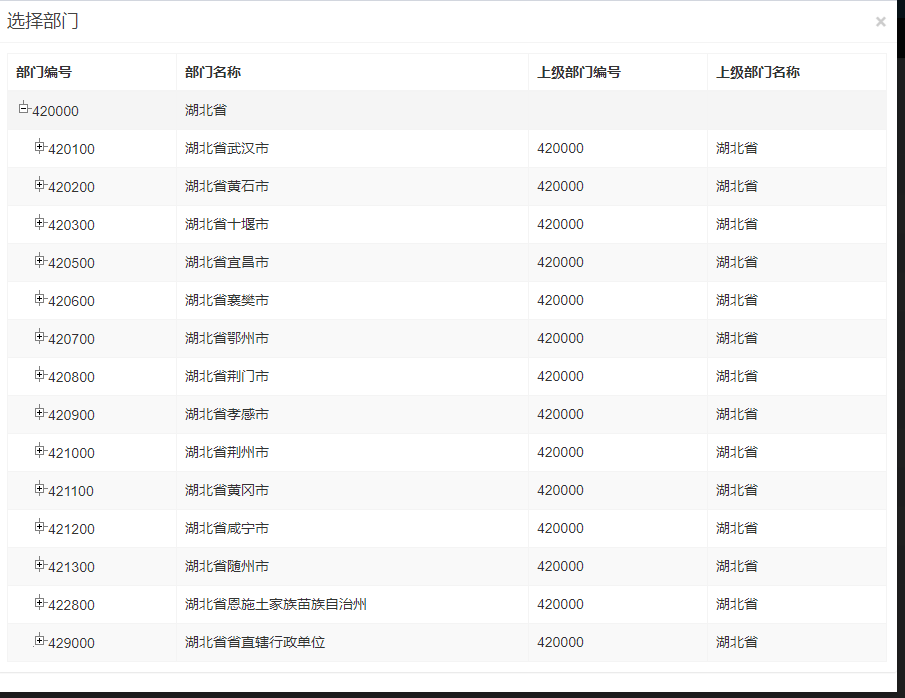
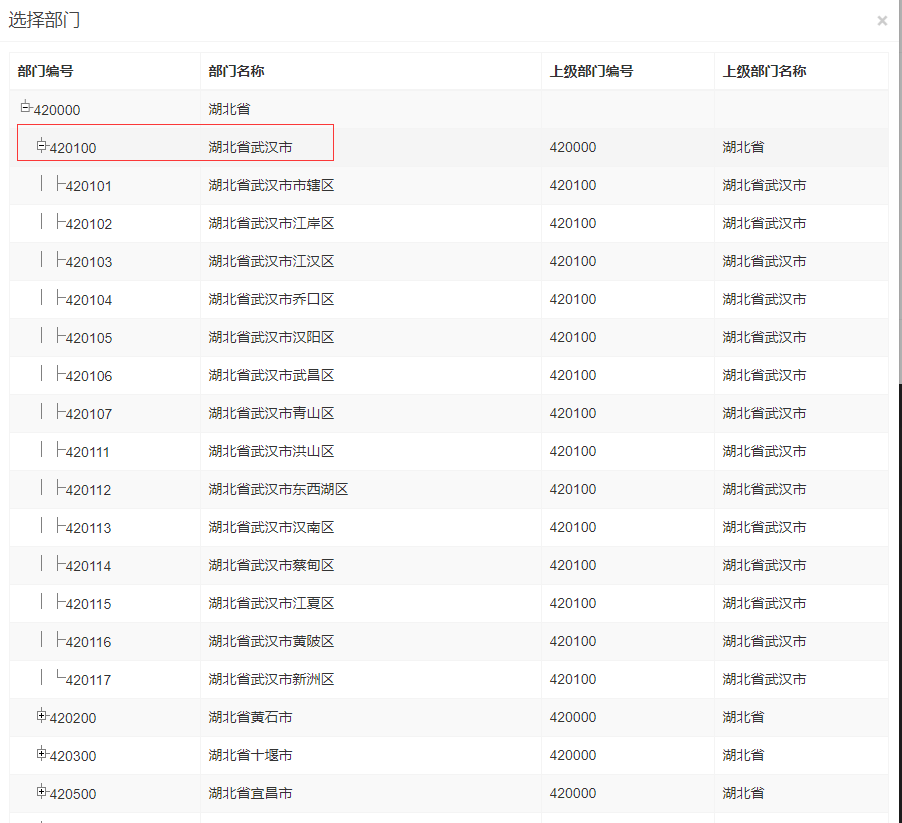
此部分对应的后台只需要返回一个 List 集合即可,用于初始化界面,其效果如下:

由于需要在展开节点的时候需要动态加载,所以需要实现 expend 方法

在展开节点的时候,需要根据父节点去查找其下级几点的信息,并返回给页面,实现动态加载树形图,其效果如下:

2.ztree
引入 JS 和 CSS 样式
<link rel="stylesheet" href="/plugins/ztree/css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="/plugins/ztree/js/jquery.ztree.core.js"></script> <script type="text/javascript" src="/plugins/ztree/js/jquery.ztree.excheck.js"></script> 复制代码
编写一个div,用于存放树形图
<div class="form-group clearfix">
<label id="parentdmLabel" class="col-sm-2 control-label" style="text-align:right">菜单权限</label>
<div class="col-sm-10">
<div id="treeDemoUpdate" class="ztree"></div>
</div>
</div>
复制代码
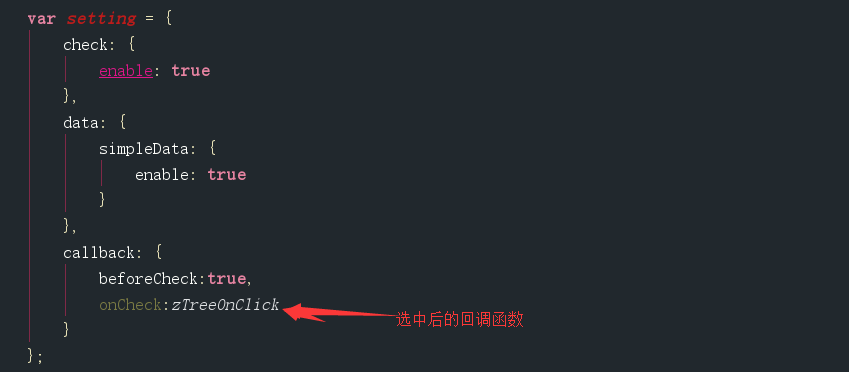
JS部分代码
<SCRIPT type="text/javascript">
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeCheck:true,
onCheck:zTreeOnClick
}
};
var zNodes ;
var code;
function setCheck() {
var zTree = $.fn.zTree.getZTreeObj("treeDemoUpdate"),
type = {"Y": "ps", "N": "ps"};
zTree.setting.check.chkboxType = type;
showCode('setting.check.chkboxType = { "Y" : "' + type.Y + '", "N" : "' + type.N + '" };');
}
function showCode(str) {
if (!code) code = $("#code");
code.empty();
code.append("<li>" + str + "</li>");
}
$(document).ready(function () {
$.ajax({
url: '/admin/role/roleUpdateTree?roleId='+${tRole.roleId},
type: 'post',
async: false ,
dataType: 'json',
success: function (data) {
zNodes=data;
}
});
$.fn.zTree.init($("#treeDemoUpdate"), setting, zNodes);
setCheck();
/* $("#py").bind("change", setCheck);
$("#sy").bind("change", setCheck);
$("#pn").bind("change", setCheck);
$("#sn").bind("change", setCheck);*/
});
function zTreeOnClick(event, treeId, treeNode) {
var treeObj = $.fn.zTree.getZTreeObj("treeDemoUpdate");
var nodes = treeObj.getCheckedNodes(true);
var ids="";
for (var i = 0; i < nodes.length; i++) {
ids+=nodes[i].id+",";
}
//console.log(ids.substring(0,ids.length-1));
$("#permissionIds").val(ids.substring(0,ids.length-1));
}
</SCRIPT>
复制代码

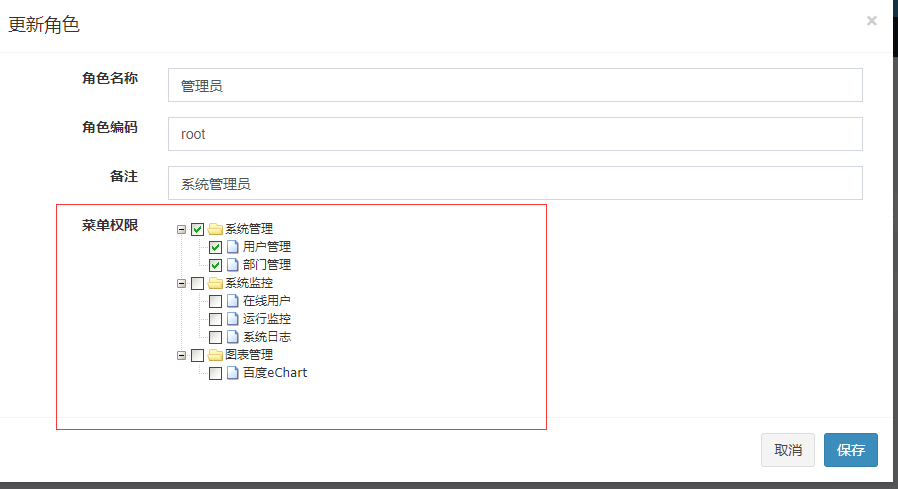
效果如下:

正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

