TP5集成Swagger编写API文档(一)
前后端分离的开发方式,需要一份API文档,供前端同学阅读,最好是还有测试功能,就更完美了。
使用wold或者markdown 手动编辑,发满、不宜维护、界面丑爆。。。。
所以推荐使用专业的API文档编写工具,首先推荐的是Swagger。
swagger 的功能非常强大,组件非常多,这里介绍 swagger ui 和 swagger editor。
先来演示实现步骤,看到结果就更好理解 swagger 的作用了
这里演示的是在本机上测试使用,而不是部署到服务器上
创建TP项目
在任意目录下创建新的TP项目,名字为tpswagger
可以使用 composer 的方式创建
composer create-project topthink/think=5.0.* tpswagger --prefer-dist
或者拷贝下载的TP5文件到此目录下
获取swagger ui
可以使用git 获取swagger ui,也可以去github上下载压缩包
如果是使用 git 克隆 swagger ui,可以在当前项目的public目录下执行如下命令
git clone https://github.com/swagger-api/swagger-ui.git
也可以在其github官网上下载
https://github.com/swagger-api/swagger-ui.git
因为包比较大,再加上众所周知的原因,所以无论哪种方式,速度都不会很快,建议搭梯子,搭梯子之后,速度会快很多
其实,这里面真正用到的是dist目录,所以如果下载过一次之后,再用时,只需要将 dist 目录拷贝到项目的 public 目录下,改名为swaggerui

编写api说明文档
这个swagger ui 组件的作用是以比较良好的界面展示所有的api,也就是说她负责界面的样式,其中并不包含api的相关数据
另外此组件还能够实现api测试功能
swagger ui 需要读取存储着api说明的文件,然后再展示出来,那么这个存储着api说明的文件怎么生成呢?
这里有两种方式
- 在api文件中添加注释,也就是说在控制器以及控制器的方法中添加注释,这个注释要按照swagger 要求的格式编写,然后调用 swagger php 组件,读取这些个注释,生成一个api说明文件
- 手动编写api说明文档
对比上面两种方式
第一种方式的优点在于,编写方法时顺便就将注释修改,然后重新生成api说明文件;缺点在于代码侵入,可能方法只需要两三行代码,注释却编写了很多行,最后导致一个控制器中充斥着大量的注释,非常不利于程序的阅读
所以我更推荐第二种方式,就是不需要在控制器和方法中添加注释,而是手动编写api说明文件
可以使用任何文本编辑器编辑api说明文档,这里推荐 swagger editor,这个工具可以使用在线版本的,也可以安装到本地再运行程序
我这里使用在线版本的
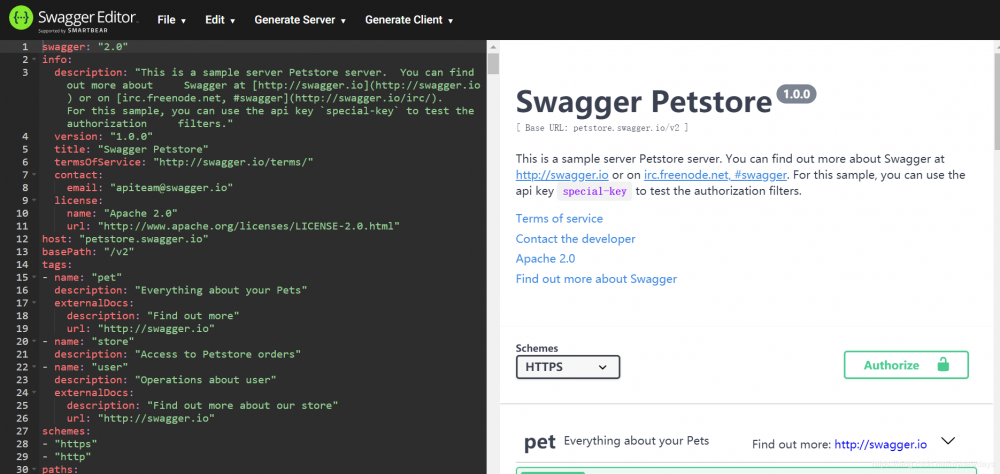
swagger editor

这是使用angular 编写的工具,左侧是编辑区,右侧是预览区域;如果左侧语法有错误,右侧会实时给出提示
这篇博客先写道这里,下篇博客介绍如何编写这个文档











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

