Swagger-UI
| 编辑推荐: |
| 本文来自csdn,文章主要介绍了swagger是什么,怎么搭建swagger-editor,以及一些简单的应用。 |
一、swagger简介
swagger是一个可以编写接口的API文档并且可以调试接口的一个工具,从swagger的官网上可以看到主要有swagger-editor、swagger-ui以及swagger-codegen三个工具。swagger-editor用来编辑swagger格式的文档,swagger-ui用来展示swagger格式的文档而swagger-codegen则可以根据文档来生成不同开发语言的客户端。同时还有个swagger hub则是集成了以上三种工具的一个交由swagger托管的一个网站。
二、swagger-editor
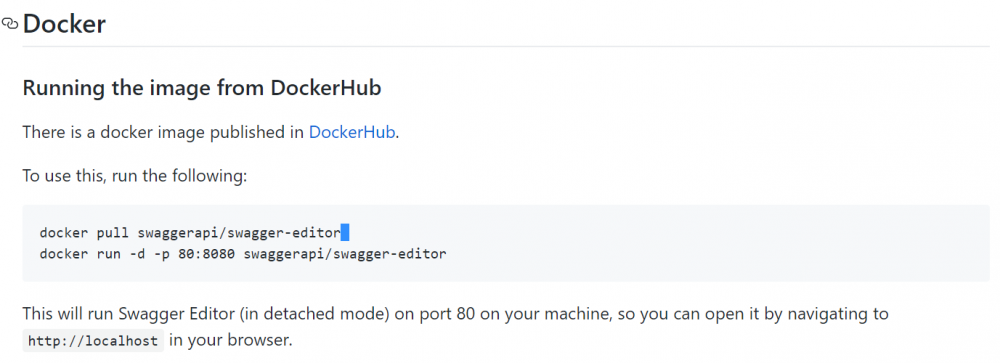
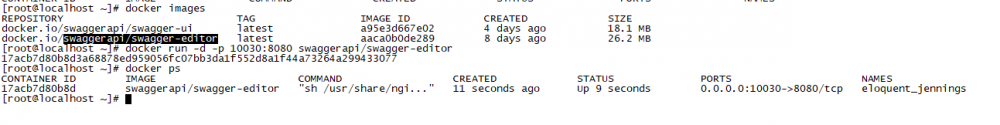
从官网上可以看到,我们可以自行搭建swagger-editor环境,由于swagger已经发布了docker镜像,因此我们只要使用docker运行镜像即可。


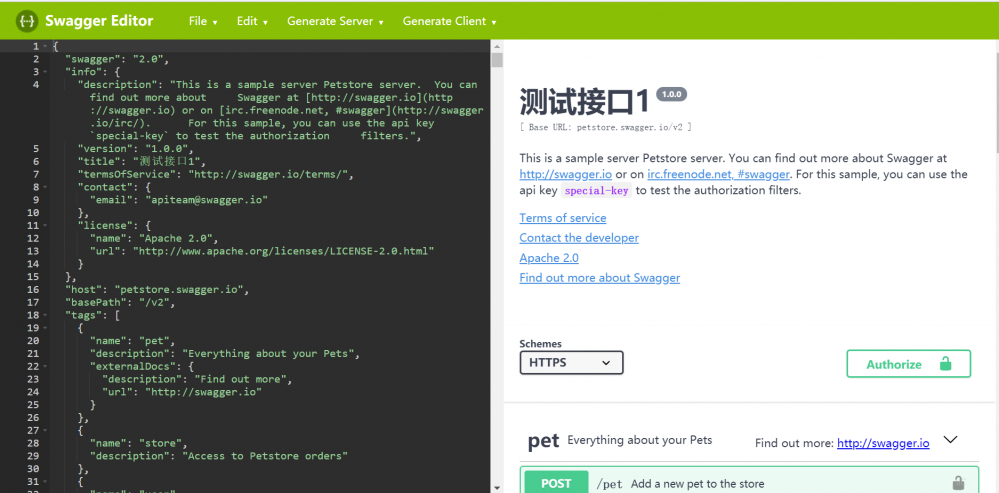
我访问下10030端口,即可以看到swagger-editor的页面,如下

三、swagger-ui
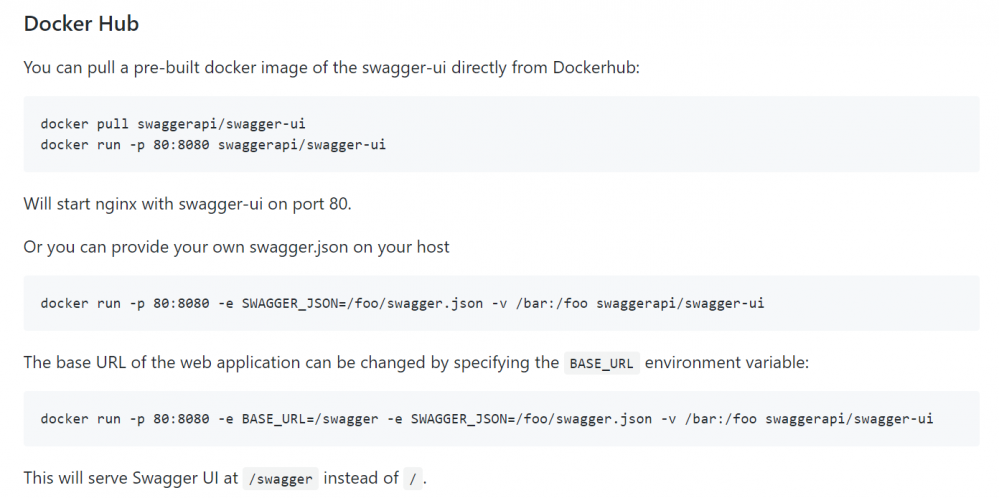
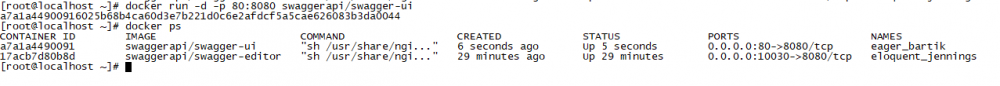
swagger-editor编辑后的swagger接口文档需要使用swagger-ui来查看,swagger-ui在官网上也可以找到运行方式,也是做成了docker镜像。


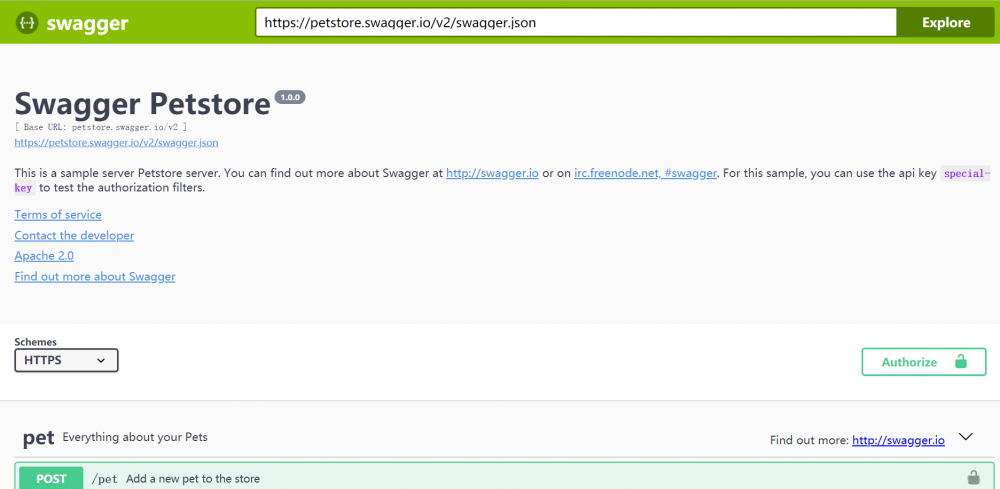
访问虚拟机80端口,就可以访问到swagger-ui界面了

但是有问题,就是swagger.json如何才能变成自己有swagger-editor编写的文档呢,使用了官网的方法好像都无法修改上面的swagger内容,看了下swagger-ui在github上面的用于构建镜像的Dockerfile文件,如下

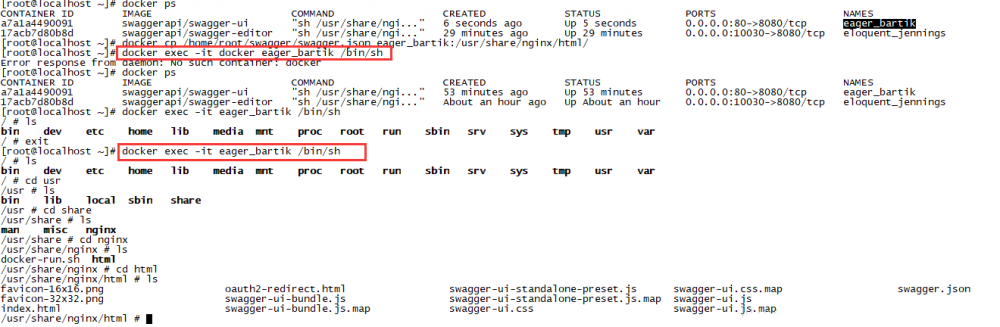
使用了nginx,因此我们需要把自己编辑好的swagger.json放入到和swagger-ui页面相同的目录下,这样我们就可以访问自己的swagger.json了。

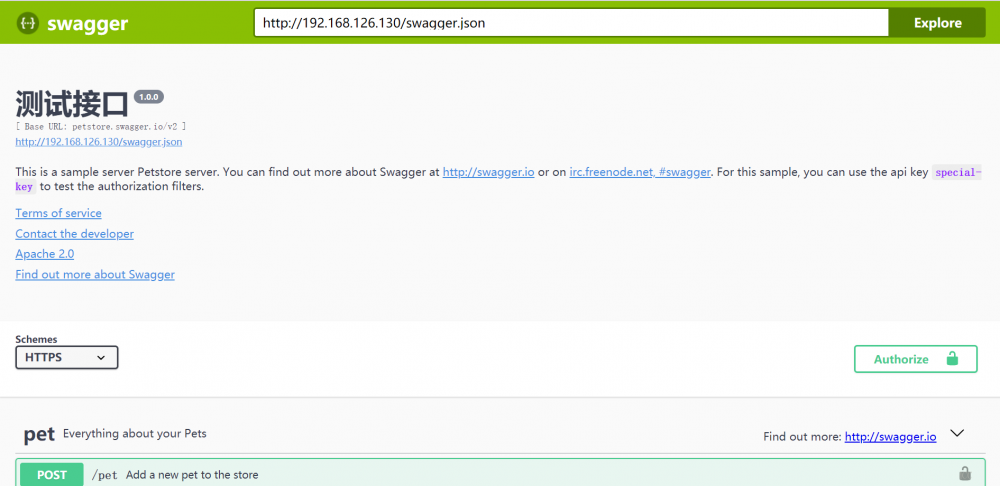
进入到容器里面查看,可以看到我们自己的swagger.json,我们可以访问下

可以看到我们可以访问自己的swagger文档了
四、如果文档不需要存磁盘,我们可以使用代码来生成API文档
1.需要引入的swagger依赖
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.6.1</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
2.swagger配置
@Configuration
@EnableSwagger2
@EnableWebMvc
@Bean
public Docket customImplementation() {
return new Docket(DocumentationType.SWAGGER_2)
.useDefaultResponseMessages(false)
.apiInfo(apiInfo())
.select()
.apis (RequestHandlerSelectors.withClassAnnotation (Api.class))
.apis (RequestHandlerSelectors.withMethodAnnotation (ApiOperation.class))
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("API 文档")
.description("")
.version("1.0")
.build();
}
}
3.需要生成接口文档的controller类和方法上添加@Api和@ApiOperation注解即可











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

