JFinal-layui v1.3 发布,极速开发企业应用系统
JFinal-layui 极速开发企业应用管理系统,是以 JFinal+layui 为核心的企业应用项目架构,利用 JFinal 的特性与 layui 完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会 layui,也能轻松掌握使用。
v1.3增加了在线表单模块,Dbservice接口,为开发者节省了增删改查的代码量,提高开发效率,只需要专注了复杂业务开发即可。
JFinal-layui v1.3讲大大提升开发效率,欢迎广大开发者下载体验,反馈问题。
JFinal-layui v1.3 更新内容:
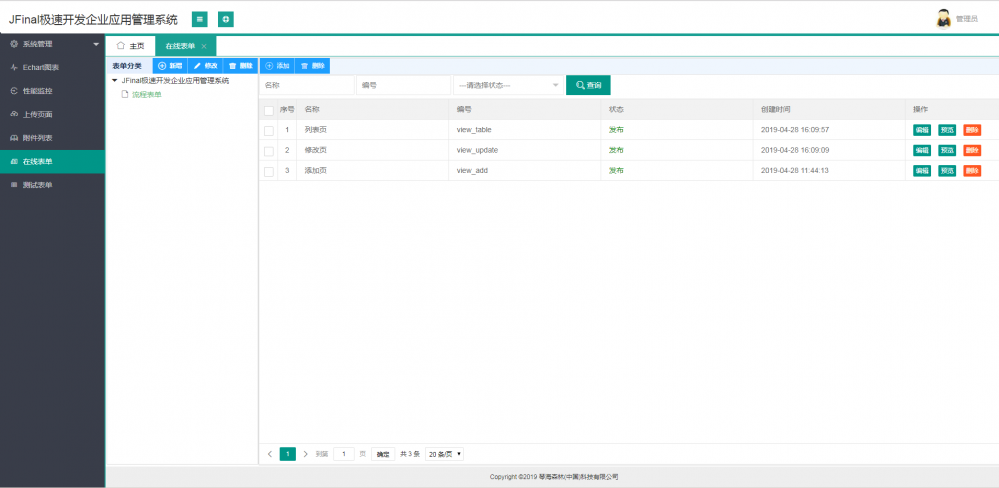
1、首先是添加了在线表单模块,这一模块可以快速完成增删改查页面。在线表单使用的是前后端分离的模式开发,提交完成自动关闭弹窗,满足不同开发者需要。

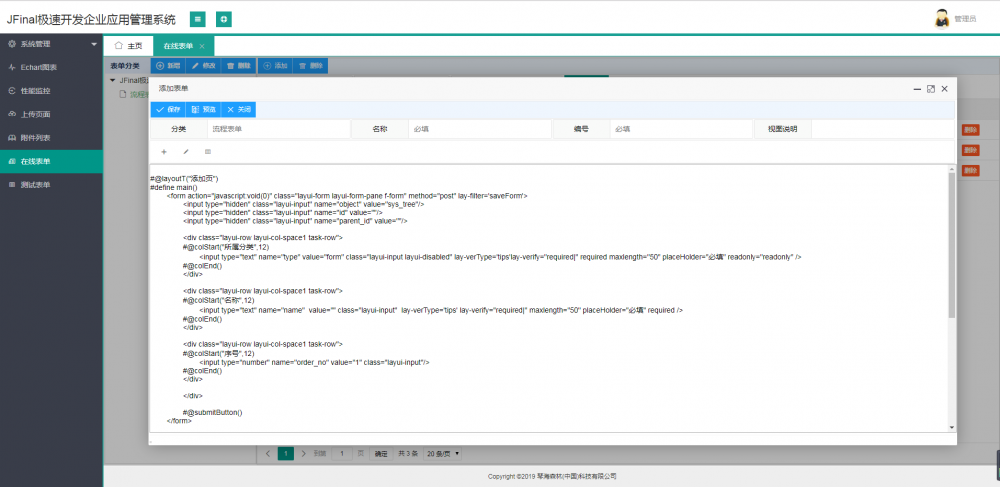
新建在线表单,可以快速插入模板代码,根据自己需要完成一个页面布局。

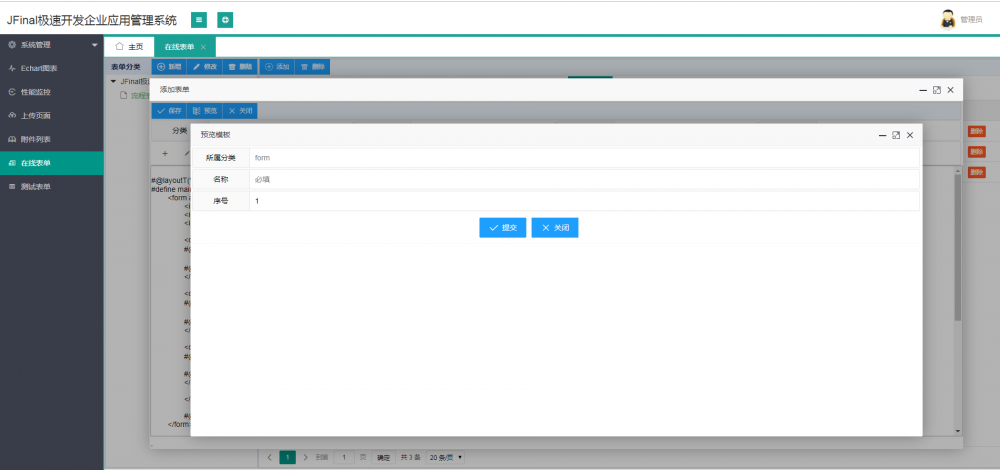
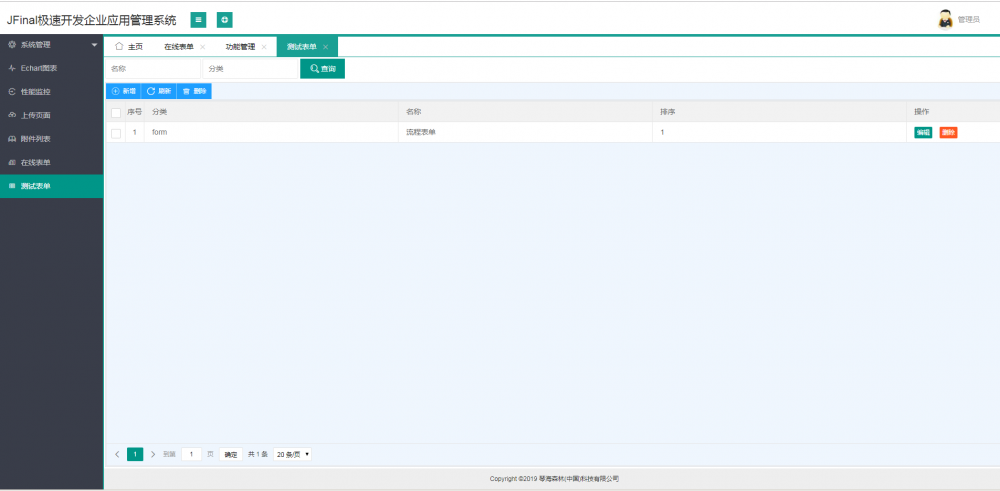
预览表单:

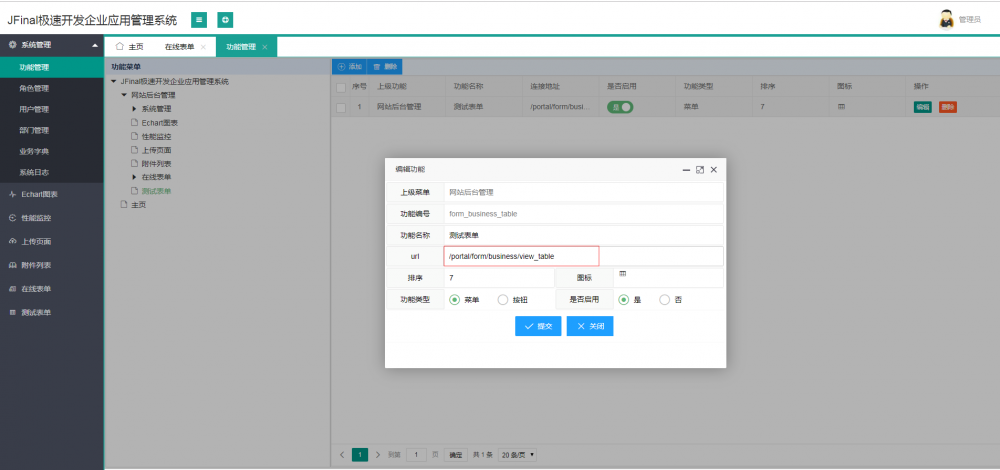
在菜单中配置在线表单开发的页面:/portal/form/business/表单编号

如下图:就可以配置完成sys_tree的增删改查功能

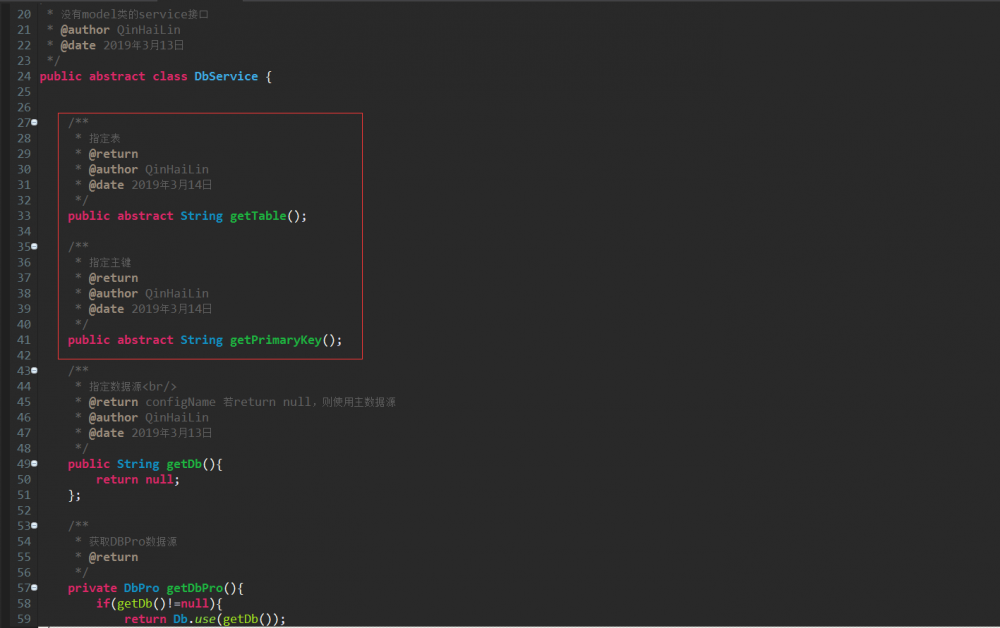
2、新增DbService基础接口,这个接口专门为无model的业务准备的,业务service继承DbService,实现两个抽象方法:getTable()和getPrimaryKey()方法,DbService也封装了许多常用的数据库操作的接口,基本满足业务开发需要。

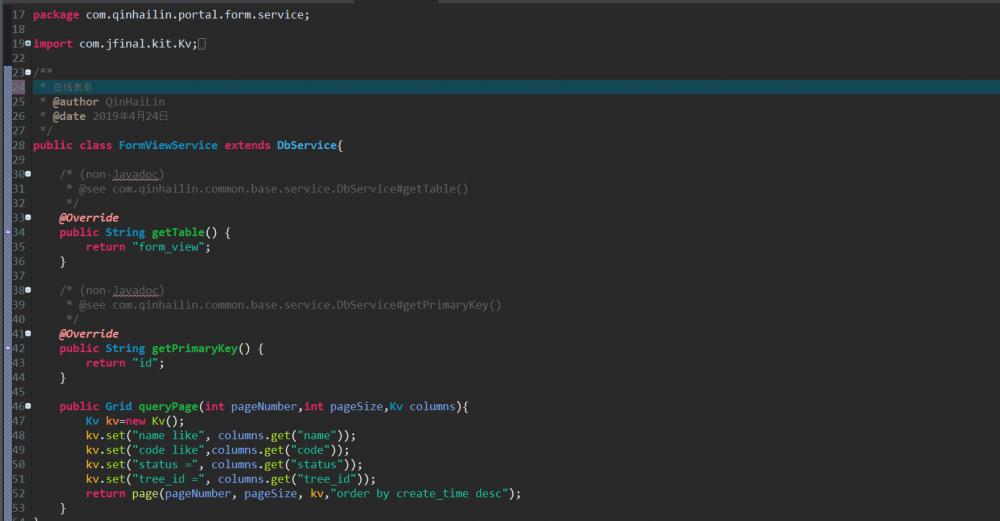
在线表单service引用示例:

3、优化列表查询不能按回车键查询数据问题
//回车键查询
$('#' + tableOptions.searchForm).off('bind');
$('#' + tableOptions.searchForm).bind('keydown', function(event) {
if (event.keyCode == 13) {
$('#' + tableOptions.searchForm).submit();
}
});
4、新增前后端分离开发模式,表单提交完成后自动关闭弹窗。看在线表单模块代码
添加表单页面代码:
#@layoutT('添加表单')
#define main()
#include("_form.html")
#end
<!-- 保存数据 -->
#define layuiFunc()
var saveUrl="#(path)/portal/form/view/save";
#end
_layout.html扩展方法:
//layui相关语法函数
#@layuiFunc?()
//表单提交监听
form.on('submit(saveForm)', function(data) {
var data = jQuery(data.elem).formToArray();
var params = {};
for ( var k in data) {
if (data[k]) {
params[data[k].name] = data[k].value;
} else {
params[data[k].name] = null;
delete params[data[k].name];
}
}
//发送请求
$.post(saveUrl, param(params), function(ret) {
if (ret.state=='ok') {
parent.success(ret.msg);
$('#closeWinBtn').click();
} else {
warn(ret.msg);
}
});
});
5、优化登录问题,解决360浏览器记住密码登录时,登录密码未加密,导致登录失败问题。
<script type="text/javascript">
var vc="#(vc??)";
//解决360浏览器记住密码登录失败问题
$(function(){
changeType('text');
setTimeout("changeType('password')",100);
});
function changeType(type){
$("#signup_password").attr("type",type);
}
</script>
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

