从零开始上线网站的日常(二)— 第一次上线
本章目标:在云服务器上线上一章完成的网站
时间:2019.05.13
零. 步骤
- 项目打包
- 云服务器环境部署(JDK & Nginx)
- 项目部署
- 部署脚本编写
一. 项目打包
1. 前端项目打包
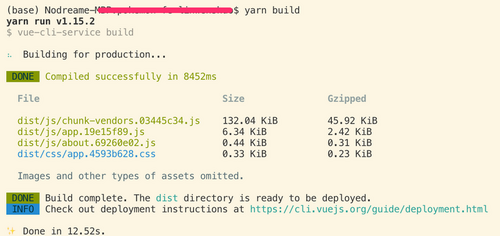
前端项目打包比较简单,进入前端项目目录,运行 yarn build 即可完成打包

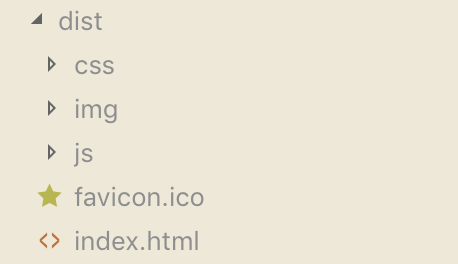
打包结果即当前目录下的 dist 文件夹,其内容如图所示:

将 dist 文件夹压缩为 dist.zip 包即可
2. 后端项目打包
1) 使用 IDEA 打包后端项目
-
A. 配置 IDEA
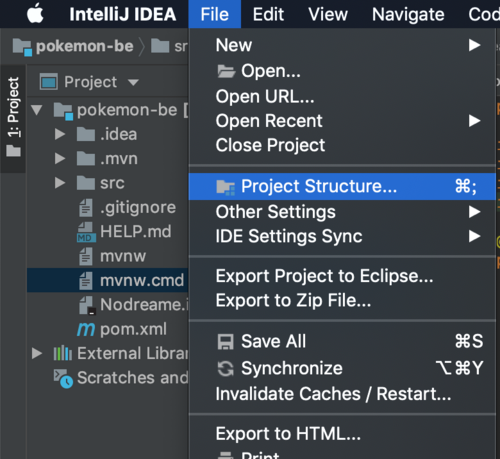
- a. 点击IDEA 顶部栏 File - Project Structure

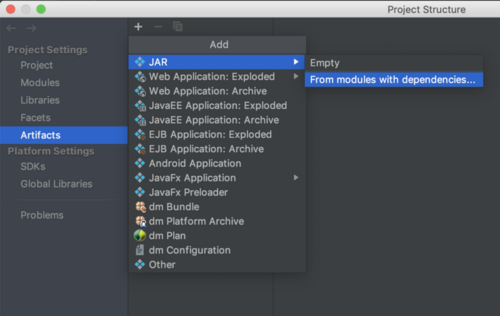
- b. 在 Project Structure 窗口中点击 Artifacts - JAR - From modules with dependencies

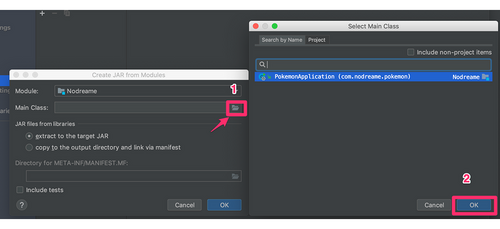
- c. 在 Create JAR from Modules 中点击 Main Class 右边的文件夹图标,在弹出的 Select Main Class 框中选中 SpringBoot 项目的启动文件(一般会自动显示)

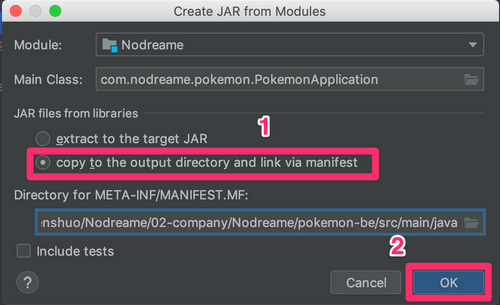
- d. 在 JAR files from libraries 部分选中第二项,下方目录默认即可,点击确认.

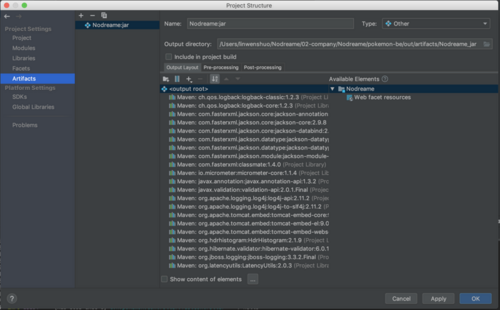
- e. 打包配置已经完成,可以看到 Project Structure-Project Settings-Artifacts 中,已经出现了一个 xx:jar 的配置,在其 Output Layout 部分可以看到项目包含的 Maven 库,点击右下角 OK 确认即可.

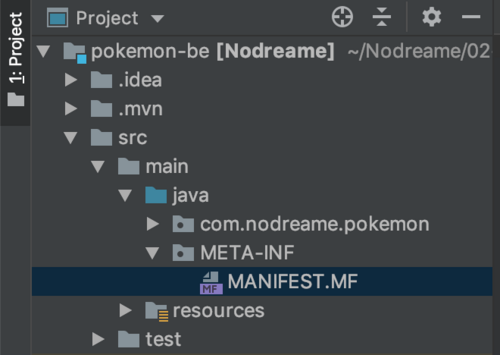
- f. 生成文件如图所示

- a. 点击IDEA 顶部栏 File - Project Structure
-
B. 打包项目
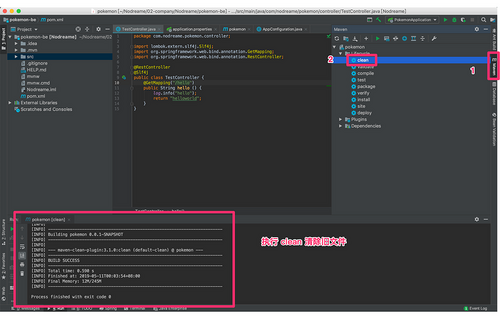
- a. 清除:首先在 IDEA 右侧点击 Maven , 进入 项目名-Lifecycle , 双击 clean 清除旧文件

- b. 打包:完成清除之后双击 package , IDEA 将开始执行打包操作

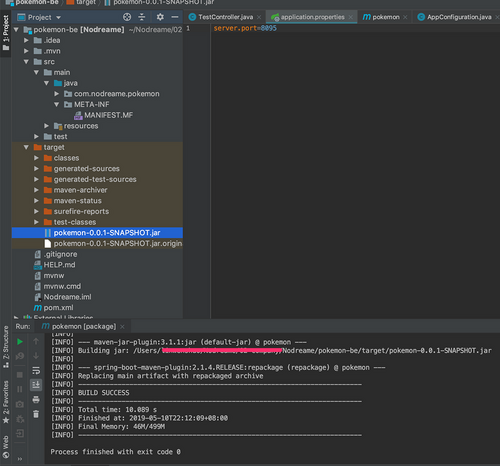
- c. 结果:进入 target 目录检查打包之后的 jar 文件

- a. 清除:首先在 IDEA 右侧点击 Maven , 进入 项目名-Lifecycle , 双击 clean 清除旧文件
3. 本地启动部署包
现在已经完成了前后端项目的打包,在把项目部署到服务器之前,可以在本地尝试运行部署包
1)本地启动后端部署包
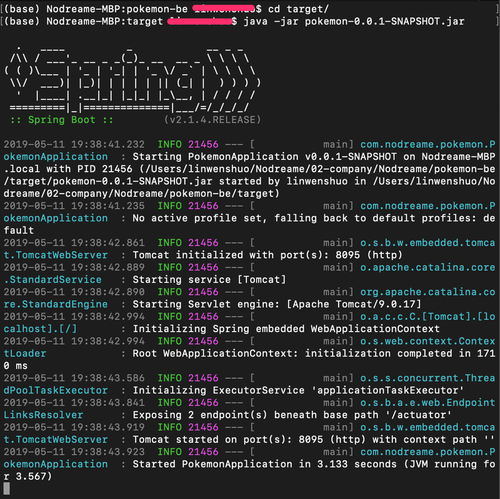
由于本地已经安装了 Java 环境且 SpringBoot 内置 Tomcat,所以只需要使用 Java 启动即可(进入打包结果目录),命令如下
java -jar jar包名.jar
运行效果如下所示:

2)本地启动前端部署包
这里我们选择全局安装 命令行服务器 http-server ,用它在dist 目录开启服务。命令如下:
yarn global add http-server cd dist http-server
操作流程效果如下图所示:

3)联调测试
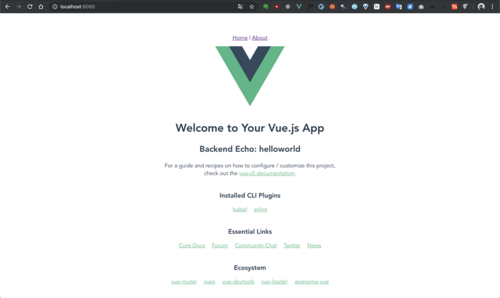
在浏览器输入回显的地址即可访问打包后的前端项目,运行结果如下所示:

前端项目运行成功且后端接口回显正确,说明联调通过,可以准备发布上线了。
二. 云服务器环境部署(JDK & Nginx)
本章目标是完成云服务器的环境部署,为了保证流程准确性,已将原有服务器重装系统,真正从零开始。(Tip:除非是自己的服务器不然不要随便重装)
- 云服务器厂商:腾讯云
- 系统版本:Centos7.4 64位
- JDK 版本:jdk1.8.0_211
1. ssh登录云服务器
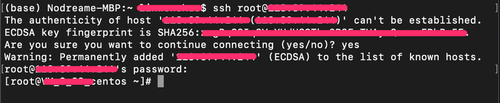
云服务器可以自行选购,最终会获得自己服务器的公网 IP 、用户名(一般默认为 root)和登录密码,这对用密码方式登录的情况已经足够了。开启终端输入 ssh 用户名@公网IP 然后回车,输入登录密码再次回车即可完成登录进入系统终端,演示图如下:

2. JDK环境部署
JDK 环境为 SpringBoot 项目的运行提供了运行环境支持,所以需要先进行 JDK 环境安装, 步骤如下:
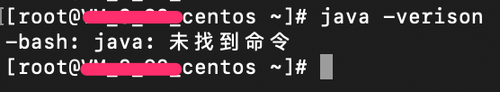
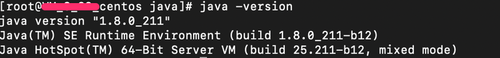
1) 检查系统是否自带 JDK 或者 openJDK,命令如下所示:
java -version
我的运行结果如下图所示,这种情况是系统不自带 JDK 环境:

如果运行结果和我不相同的话可以参考网上教程排查操作.
2) 下载 JDK
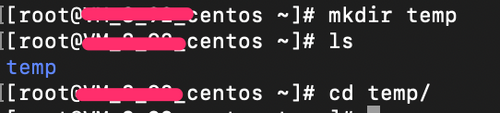
在服务器上新建文件夹用来存储安装包及上传文件,然后进入该文件夹

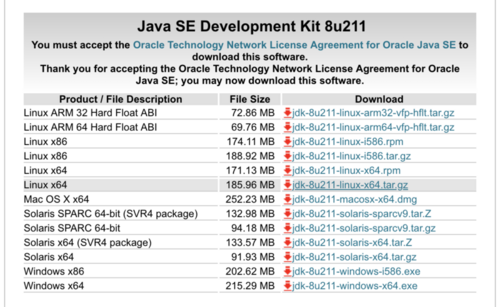
由于现在 Oracle 加了下载限制所以不能通过 wget 下载官网的包,只能在本地电脑先打开 Oracle官网-Java下载 ,注册后登录下载 jdk-8u211-linux-x64.tar.gz 文件

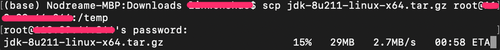
再通过 scp 上传到远程服务器上刚刚创建的 temp 文件夹, 命令如下:
scp jdk-8u211-linux-x64.tar.gz root@远程服务器的 IP 地址:/temp

3) 安装 JDK
说是安装,其实是将下载下来的压缩包解压到指定位置,然后配置一下环境路径就搞定了。现在创建 java 目录并解压:
mkdir /usr/local/java tar -zxvf /temp/jdk-8u211-linux-x64.tar.gz /usr/local/java/
然后使用命令 vim /etc/profile 打开配置文件,在文件末尾加上下面的内容后保存退出
export JAVA_HOME=/usr/local/java/jdk1.8.0_211
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
最后使用命令 source /etc/profile 使配置生效,再次输入 java -version 查看 JDK 版本即可

3. Nginx环境手动部署
不同于直接访问某个 html 文件的前端项目,Vue这一类单页应用项目的正常运作需要将全部路由指向 index.html 文件,再由其路由机制处理跳转到对应的显示组件,所以这里我们需要借助 Nginx 来协助转发。
安装 Nginx 的两种方法可以看我之前的这篇文章 Nginx笔记-0-Centos环境下安装 ,这里我们选择 从源代码安装 的方式, 安装完成之后尝试启动 Nginx, 并在本地浏览器通过服务器 IP 地址访问,如果 Nginx 配置成功并完成启动将能够访问到 Welcome to Nginx界面 即开启成功.
三. 项目部署
1. scp 上传项目到服务器
现在继续将前后端的部署包传输到服务器的temp文件夹
# 进入前端项目文件夹,进行前端部署包上传 scp dist.zip root@远程服务器的 IP 地址:/temp # 进入后端项目文件夹的 target 目录,进行前端部署包上传 scp pokemon-0.0.1-SNAPSHOT.jar root@远程服务器的 IP 地址:/temp
2. 后端项目部署 & 测试
1). 项目部署准备
用下面的命令创建新文件夹并将项目部署包移动到文件夹中
mkdir /usr/local/pokemon cp /temp/pokemon-0.0.1-SNAPSHOT.jar /usr/local/pokemon cd /usr/local/pokemon/
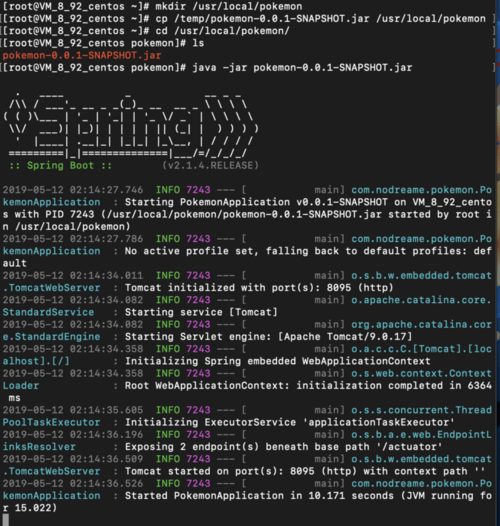
2). 直接执行
java -jar pokemon-0.0.1-SNAPSHOT.jar

由于 SpringBoot内部自带 Tomcat,所以后台程序已经在服务器上的端口上打开了,我们可以在本地用浏览器访问 远程服务器IP地址:8095/hello , 效果如下所示:

后端程序在服务器上运行成功了!
3). 后台执行
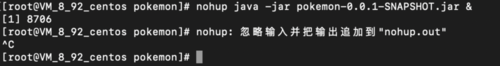
我们上面通过命令直接运行了后端程序,但是关闭终端或者 Ctrl+C 之后程序便会结束,这对需要长时间工作的后端程序来说是不科学的,我们需要通过某种方式让后端程序一直在服务器上运行,它的实现很简单,只需要在原本的直接运行命令上稍作修改(结尾不要漏掉):
nohup java -jar pokemon-0.0.1-SNAPSHOT.jar &
运行过程图如下所示:

运行之后显示了一个数字,然后 Ctrl+C 关掉再访问接口,发现依旧可以访问到接口数据,至此后端程序已经成功部署到服务器上了!
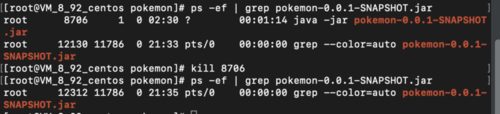
如果想要关闭应用, ps -ef | grep pokemon-0.0.1-SNAPSHOT.jar 查询到后端程序运行的 PID 号,然后使用 kill 后端程序PID号 来关闭程序, 操作过程如下所示:

当然本章节目的是把后端程序运行起来,这样接下来才能与线上的前端配合完成部署。
3. 前端项目部署 & 测试
1) 项目部署准备
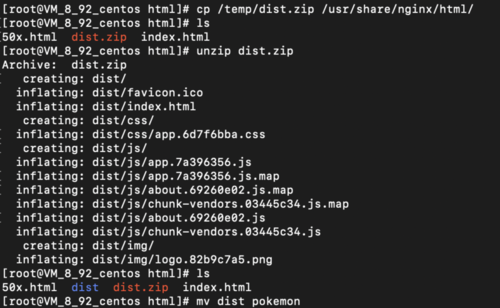
前端打包文件现在正以 zip 格式静静躺在/temp 等待部署,现在我们将它移动到 /usr/share/nginx/html 目录(这是 Nginx 默认配置的前端目录,Nginx 的访问成功页面就是这里面的 index.html),然后将文件名字修改为 pokemon, 过程如下所示:

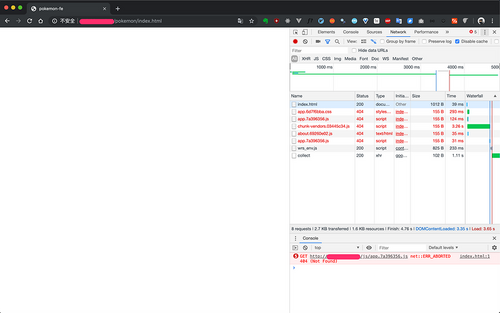
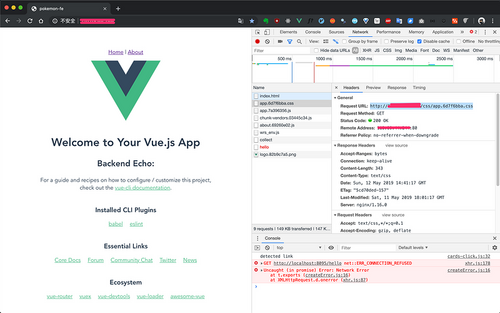
前端项目不需要像后端项目一样运行,所以我们尝试用链接 远程服务器IP/pokemon/index.html 来访问前端项目了,效果如下:

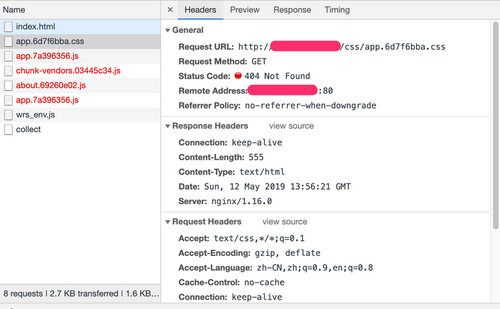
在浏览器上看到页面一片空白,但是标题写着 pokemon-fe,说明已经访问到了 index.html 文件,之所以不能显示可能跟右侧的失败请求有关,鼠标点击一条失败的请求看看原因:

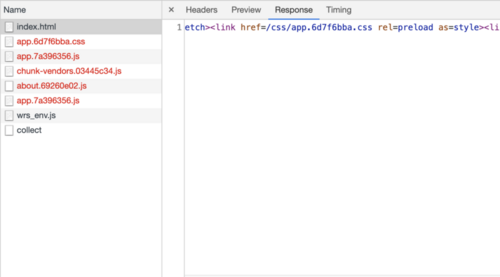
可以看到,同在一个 pokemon 文件夹下的 css/app.6d7f6bba.css 文件,访问路径上却比浏览器地址栏的 index.html 文件缺少了 /pokemon 的路径,导致了资源访问的失败,这是为什么呢,我们来看看 index.html 中是如何引用该css文件的:

index.html 对于该 css 文件直接通过 /css/app.6d7f6bba.css 引用, 而 Nginx 的前端相关地址指向默认是 html 文件夹(/usr/share/nginx/html), 请求 IP 地址/css/app.6d7f6bba.css 指向的实际文件地址自然是 /usr/share/nginx/html/css/app.6d7f6bba.css 了,所以 css 和 js 都不能被正确访问到。
想要解决这个问题, 思路有两种。一种是改项目配置的思路,在代码中通过配置文件为项目的资源添加路径,也就是使 index.html 中的引用改为 /pokemon/css/app.6d7f6bba.css , 这样就能够正确访问到资源了,不过再改一次代码并上线稍显繁琐,这次我们可以先尝试借助 Nginx 的力量,在不改代码的情况下修复这个问题。
2) Nginx 导航
Tip:本小节内容仅为入门学习引导使用,正式环境部署项目的 Nginx 配置请参考之后章节
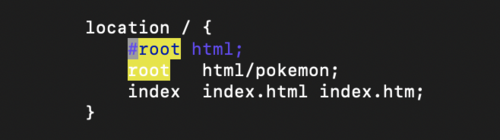
之后进入 /usr/share/nginx 目录, 运行 vim nginx.conf , 修改 location / 配置如下:

然后运行 Nginx 操作命令测试配置并使配置生效:

将根目录的 root html 改为 root html/pokemon , 这样就能完成将所有请求转发到 pokemon 目录下了, 现在我们访问前端项目也无需输入 /pokemon 了,于是我们尝试访问 远程服务器 IP 地址/index.html ,结果如下:

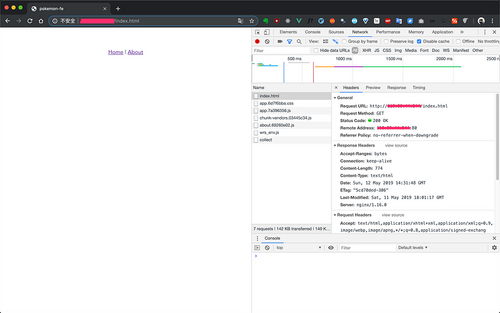
发现页面还是一片空白,只出现了 Home | About,而且右侧的请求全部成功,那么问题出在哪呢?尝试点击一下页面上的 Home 和 About 发现居然能够回到正常的工程页面,浏览器地址栏的路径非别是 远程服务器 IP 地址 及 远程服务器 IP 地址/about

那么...

当我们只是通过 远程服务器 IP 地址 访问的时候,请求进入 /pokemon 目录并被 Vue-Router 所处理到,接着依照前端项目中的 router.js 文件导航到组件 Home 并渲染,于是我们看到了显示着 Vue Logo 的界面,使用 远程服务器 IP 地址/about 访问亦是此原理。
那么为什么访问 远程服务器 IP 地址/index.html 只能看到只有 Home|About 的界面呢?答案就是路由找不到 index.html 这个路径,然后只能将其作为一个静态资源来解析渲染,等同于现在访问 远程服务器 IP 地址/css/app.6d7f6bba.css 只会渲染文字,,然而 html 文件不同于 CSS 和 JS 文件,它会被浏览器解析并显示,于是就出现了只包含 Home| About 的白屏界面了!以上(古美门脸
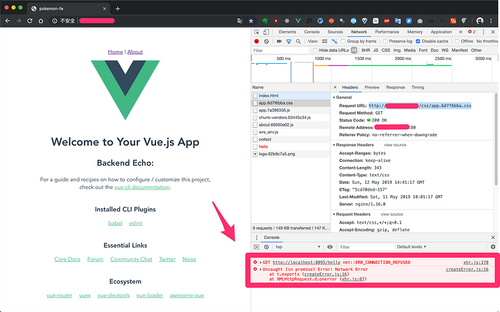
现在我们已经部署成...等等,这是什么

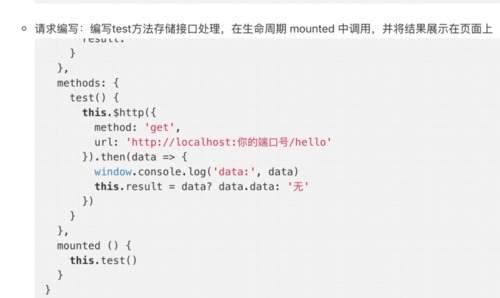
后端接口数据请求出错?这个接口有点奇怪呀,现在到了服务器上了,地址应该是 ip:8095/hello 而不是 localhost:8095/hello 吧. 我们回到上一篇文章 从零开始上线网站的日常(一)— 前后端分离网站本地调通 的 基于 axios 编写请求 部分,能够看到代码中是这样写的:

这里通过硬编码的形式把请求固定为了 localhost:8095 开头... 果然什么配置都不修改直接打包是不行的呀(捂胸口

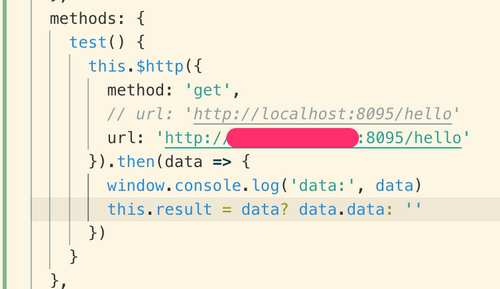
还能咋办?删除服务器上的前端项目(pokemon文件夹),然后回去改代码呗,把原来url配置改为 以服务器地址开头 的配置:

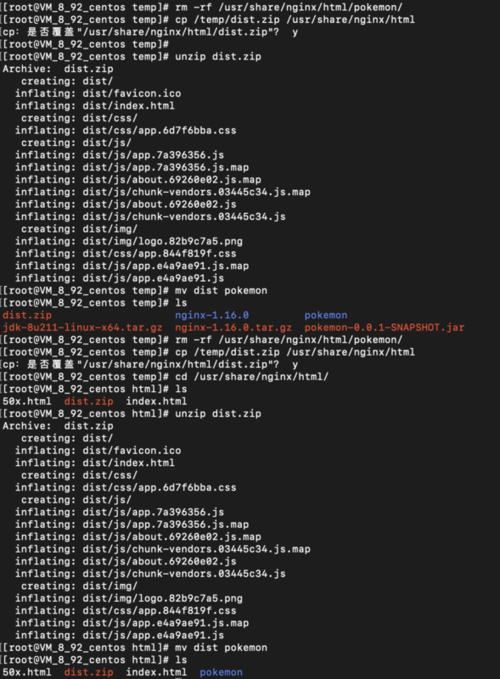
然后按照之前的流程在本地项目通过 yarn build 打包并 scp 传输到服务器,复制解压文件, 流程如下所示:

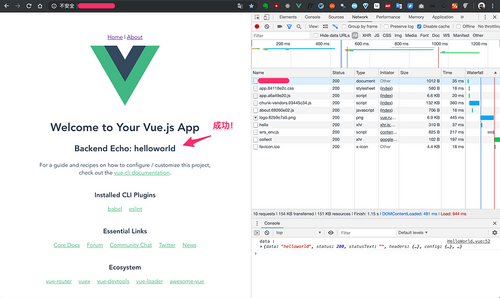
再次刷新网页查看部署结果:

完结撒花~ 现在我们已经成功完成了一次完整前后端分离网站的上线了!虽然还有许多问题存在,但是在接下来会的系列文章中一一解决的~
To be continue...
- 本文标签: IO spring 测试 js centos 时间 lib IOS 目录 服务器 https 标题 代码 dist 下载 云 Nginx struct 网站 CSS build 文章 2019 logo root ip cat IDE dependencies 部署 linux wget tomcat Oracle 数据 Select 删除 springboot zip maven grep UI 解析 http id ssh 端口 tar 配置 HTML 公网IP MQ java classpath 安装 App src
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

