Gradle 的使用
gradle 工具类似于maven工具,但是gradle 减少了maven中的那种使用xml 中大量的配置文件来下载依赖的jar包。而gradle大大简化了,能够很快速的添加依赖。具体关于gradle的概念请移步,本文主要在于讲解如何在eclipse中使用Gradle。
首先在eclipse中下载Gradle插件

下载Gradle到本地
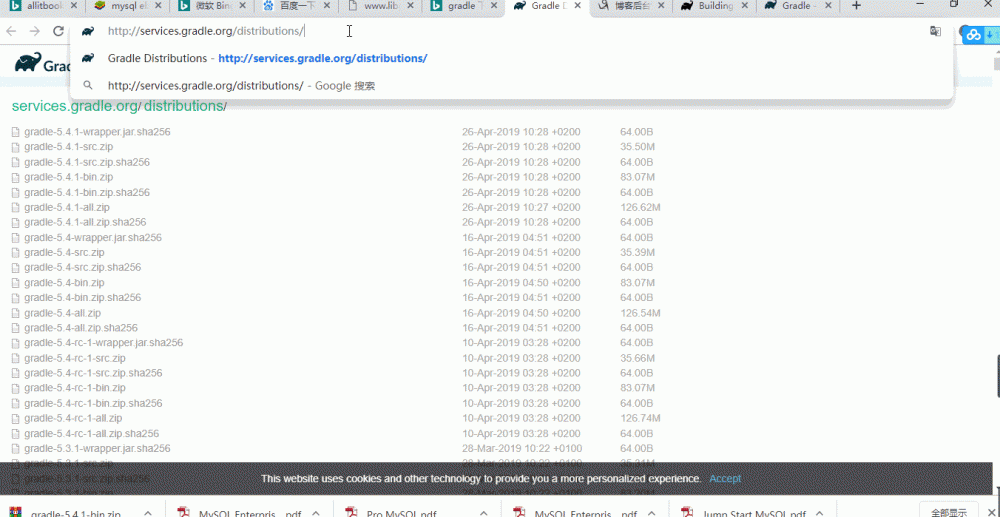
使用该地址下载Gradle, http://services.gradle.org/distributions/

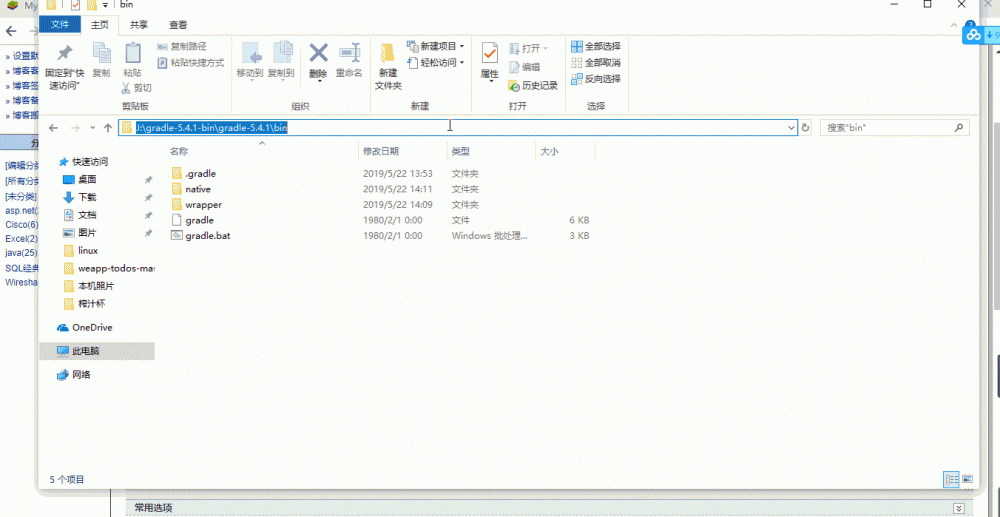
下载Gradle-5.4.1-bin.zip 到本地之后,对该压缩包进行解压。接下来配置环境变量,把Gradle的路径环境变量中的path中。

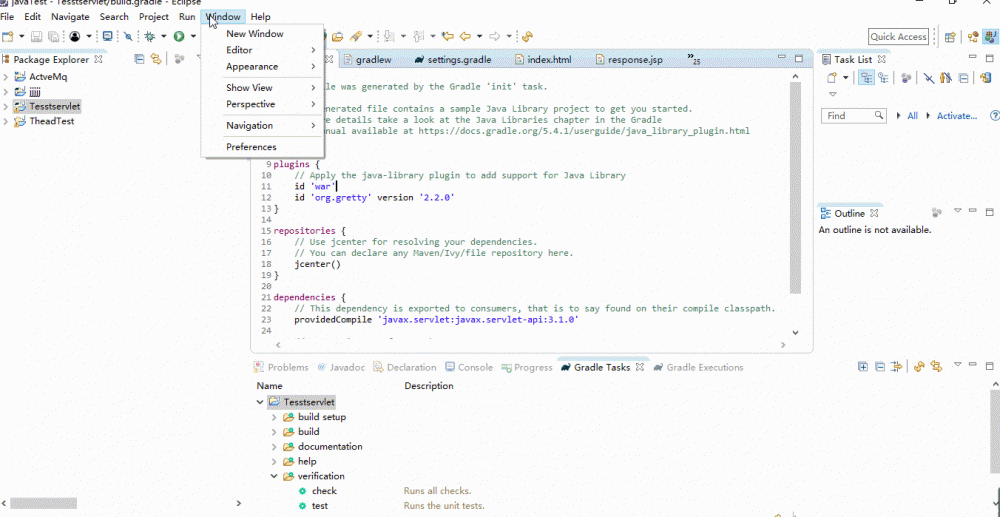
配置好环境变量之后,接下来我们在eclipse中添加本地gradle的路径。

完成以上步骤,基本的环境已经搭建成功,那么接下来我们来测试一下如何使用Gradle来创建项目。

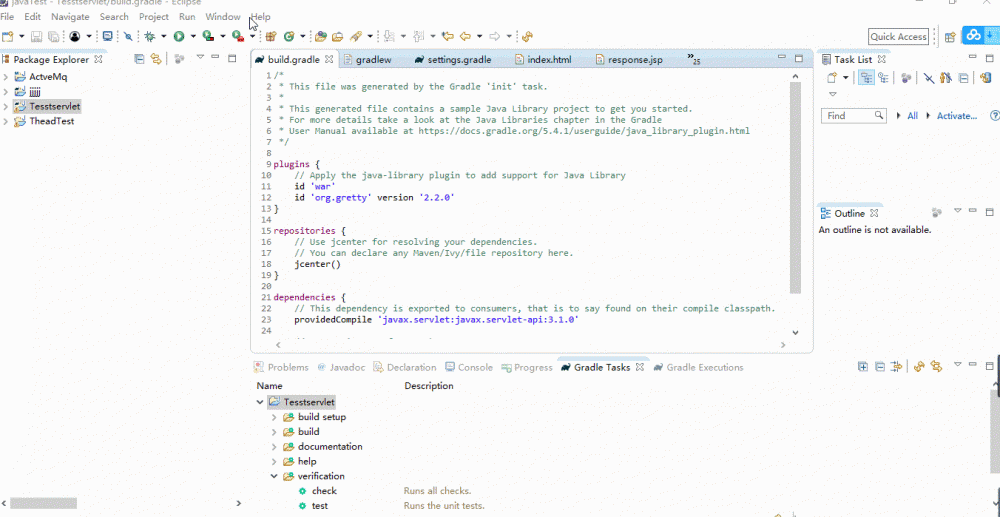
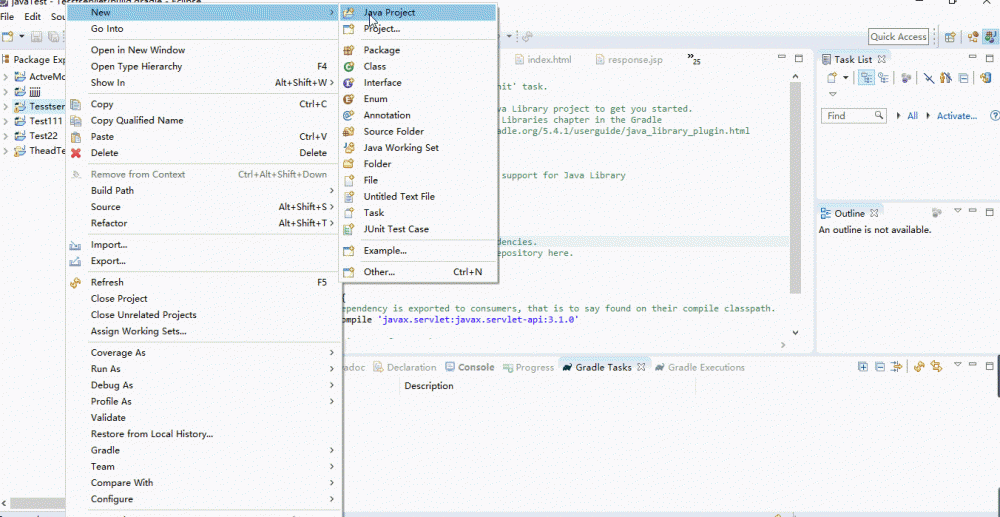
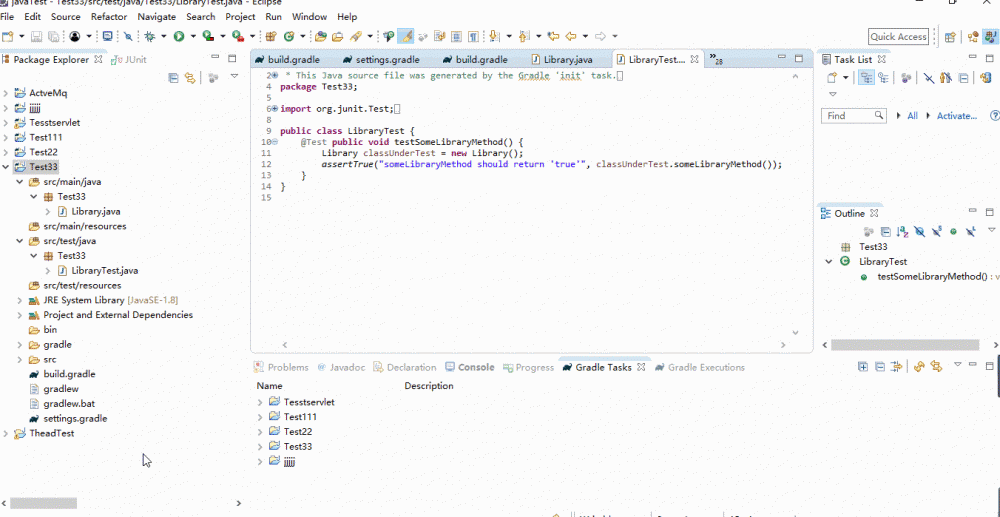
使用gradle来创建Javalibrary项目

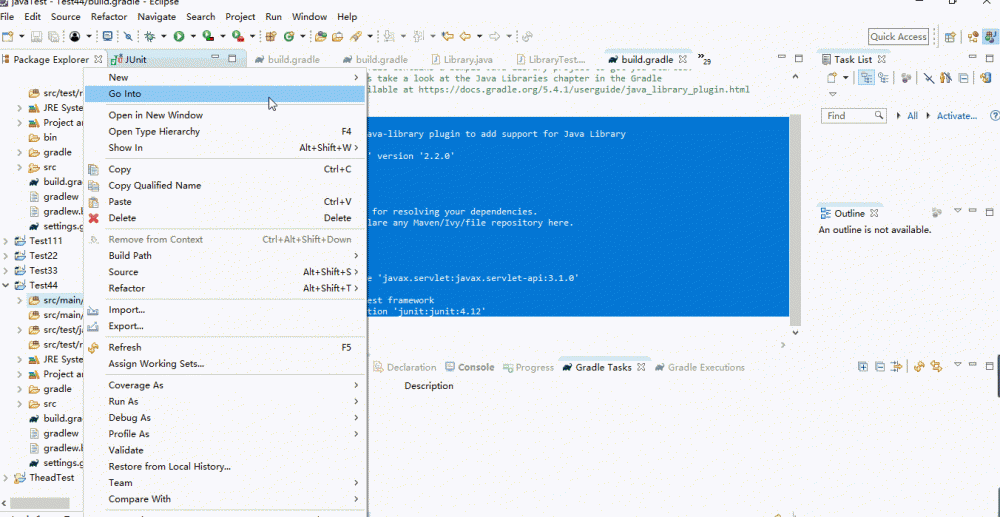
接着我们使用gradle来创建Web项目

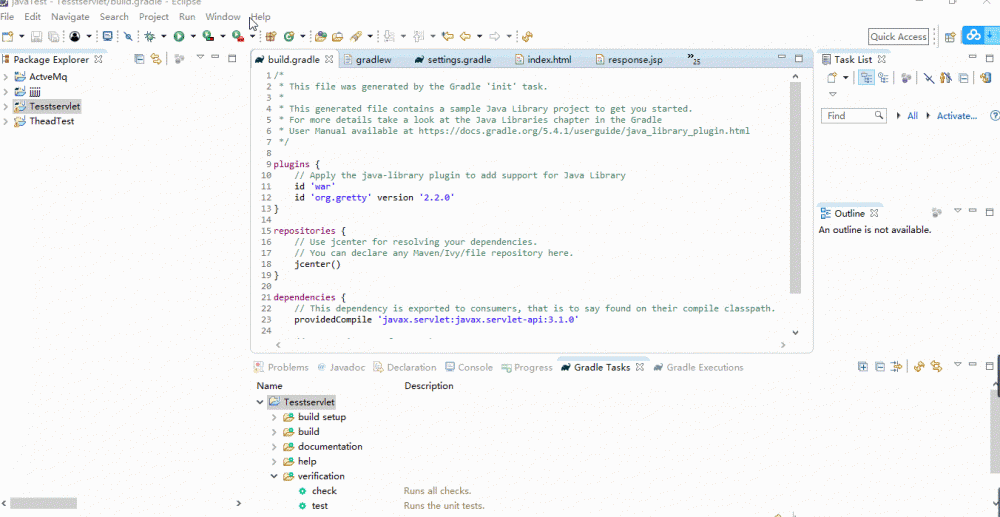
默认情况下,Gradle 创建的项目是Javalibrary项目,如果要创建web项目,则需要修改build.gradle配置文件。把build.gradle文件里的depends删掉,重新在depends中添加web项目需要的servelet3.0。修改后的配置文件如下:
plugins {
// Apply the java-library plugin to add support for Java Library
id 'war'
id 'org.gretty' version '2.2.0'//jetty插件,用于使用JettyRun来运行项目
}
repositories {
// Use jcenter for resolving your dependencies.
// You can declare any Maven/Ivy/file repository here.
jcenter()
}
dependencies {
providedCompile 'javax.servlet:javax.servlet-api:3.1.0'//servlet jar包依赖
// Use JUnit test framework
testImplementation 'junit:junit:4.12'
}
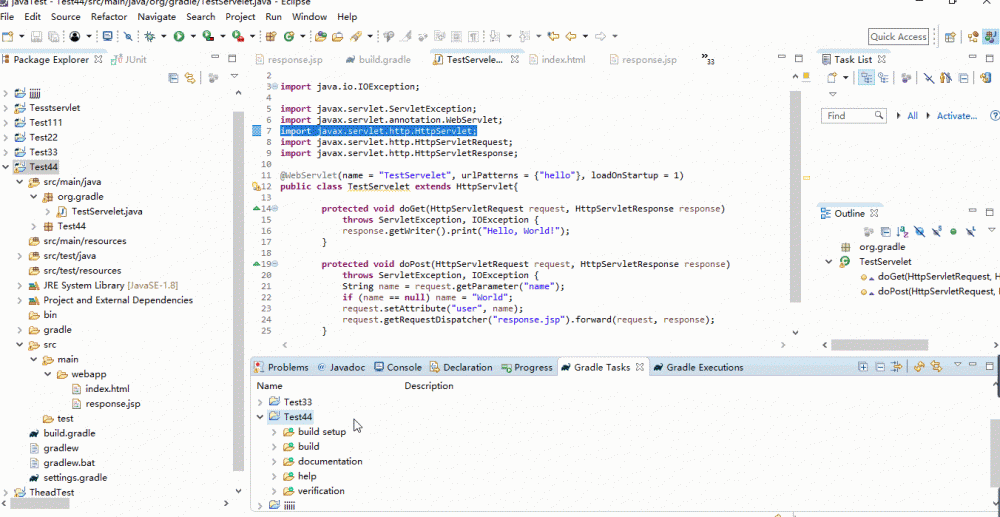
配置完成之后我们新建一个servlet类来测试一下,是否能够配置访问对应的servlet。

在项目中新建一个TestServlet类,servlet的代码如下:
package org.gradle;
import java.io.IOException;
import javax.servlet.http.HttpServlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet(name = "TestServelet ", urlPatterns = {"hello"}, loadOnStartup = 1)
public class TestServelet extends HttpServlet{
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.getWriter().print("Hello, World!");
}
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String name = request.getParameter("name");
if (name == null) name = "World";
request.setAttribute("user", name);
request.getRequestDispatcher("response.jsp").forward(request, response);
}
}
在项目中新增一个src/main/webapp目录,在该目录新建一个index.html 以及response.jsp页面。 src/main/webapp/index.html 和src/main/webapp/response.jsp 页面代码如下。
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <p>Say <a href="hello">Hello</a></p> <form method="post" action="hello"> <h2>Name:</h2> <input type="text" id="say-hello-text-input" name="name" /> <input type="submit" id="say-hello-button" value="Say Hello" /> </form> </body> </body> </html>
response.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h2>Hello, ${user}!</h2>
</body>
</html>
接下来,我们通过jettyRun命令来启动一下,看看能不能运行。












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

