『互联网架构』软件架构-netty之websocket协议应用实践(59)
今天所说的websocket是个文本协议,还是二进制协议呢?
源码:https://github.com/limingios/netFuture/tree/master/源码/『互联网架构』软件架构-io与nio线程模型reactor模型(上)(53)/nio

(一)websocket协议概述
假设我们要实现一个WEB版的聊天室可以采用哪些方案?
1.Ajax轮询去服务器取消息
客户端按照某个时间间隔不断地向服务端发送请求,请求服务端的最新数据然后更新客户端显示。这种方式实际上浪费了大量流量并且对服务端造成了很大压力。
2.Flash XMLSocket
在 HTML 页面中内嵌入一个使用了 XMLSocket 类的 Flash 程序。JavaScript 通过调用此Flash程序提供的套接口接口与服务器端的套接口进行通信。JavaScript 在收到服务器端以 XML 格式传送的信
息后可以很容易地控制 HTML 页面的内容显示。
-
以上方案的弊端
>Ajax 轮询:
- Http为半双工协议,也就是说同一时刻,只有一个方向的数据传送。
- Http消息冗长,包含请求行、请求头、请求体。占用很多的带宽和服务器资源。
- 空轮询问题。
- 政府项目直接用ajax,别搞那么复杂,它不存在并发问题。
Flash XMLSocket
1. 客户端必须安装 Flash 播放器,而且浏览器需要授权。
2. 因为 XMLSocket 没有 HTTP 隧道功能,XMLSocket 类不能自动穿过防火墙。
3. 因为是使用套接口,需要设置一个通信端口,防火墙、代理服务器也可能对非 HTTP 通道端口进行限制。
为了解决上述弊端,Html5定义了WebSocket协义能更好的节省服务器资源和宽带达到实时通信的目的。
- webSocket 协议简介
webSocket 是html5 开始提供的一种浏览器与服务器间进行全双工二进制通信协议,其基于TCP双向全双工作进行消息传递,同一时刻即可以发又可以接收消息,相比Http的半双工协议性能有很大的提升。
- webSocket特点如下:
- 单一TCP长连接,采用全双工通信模式。
- 对代理、防火墙透明,80端口必须打开吧。
- 无头部信息、消息更精简。
- 通过ping/pong 来保活。
- 服务器可以主动推送消息给客户端,不在需要客户轮询。
-
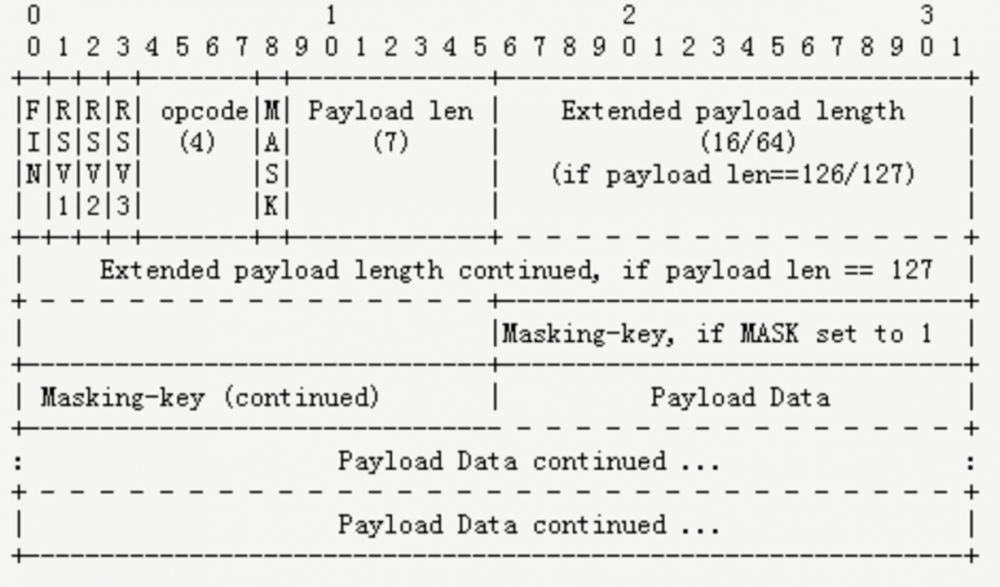
WebSocket 协议报文格式
>任何应用协议都有其特有的报文格式,比如Http协议通过 空格 换行组成其报文。如http 协议不同在于WebSocket属于二进制协议,通过规范进二进位来组成其报文。

-
报文说明:
>FIN
标识是否为此消息的最后一个数据包,占 1 bit
RSV1, RSV2, RSV3
用于扩展协议,一般为0,各占1bit
Opcode
数据包类型(frame type),占4bits
0x0:标识一个中间数据包
0x1:标识一个text类型数据包
0x2:标识一个binary类型数据包
0x3-7:保留
0x8:标识一个断开连接类型数据包
0x9:标识一个ping类型数据包
0xA:表示一个pong类型数据包
0xB-F:保留
MASK
占1bits
用于标识PayloadData是否经过掩码处理。如果是1,Masking-key域的数据即是掩码密钥,用于解码
PayloadData。客户端发出的数据帧需要进行掩码处理,所以此位是1。
Payload length
Payload data的长度,占7bits,7+16bits,7+64bits:
如果其值在0-125,则是payload的真实长度。如果值是126,则后面2个字节形成的16bits无符号整型数的值是payload的真实长度。注意,网络字节序,需要转换。如果值是127,则后面8个字节形成的64bits无符号整型数的值是payload的真实长度。注意,网络字节序,需要转换。
Payload data
应用层数据
-
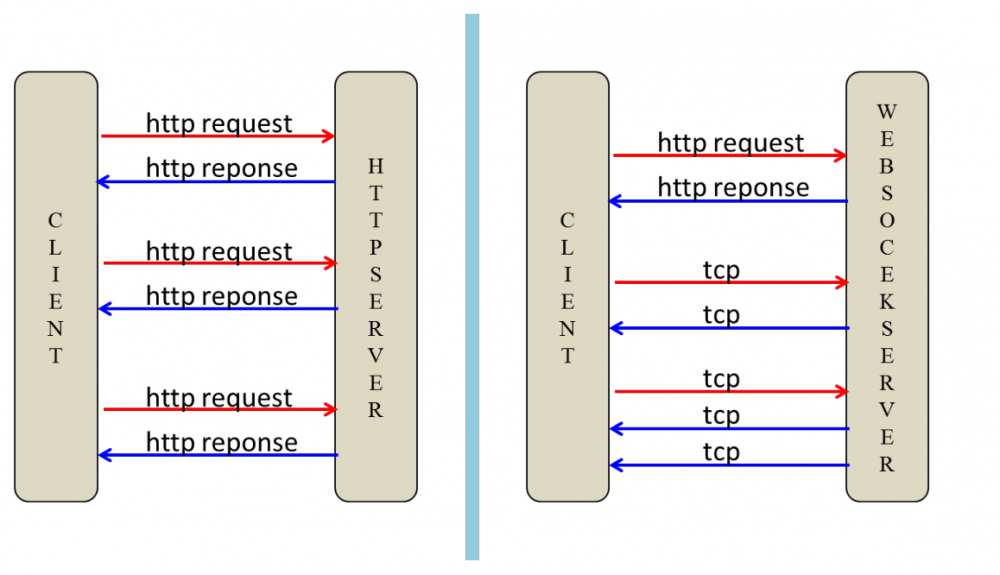
WebSocket 在浏览当中的使用
>Http 连接与webSocket 连接建立示意图

通过javaScript 中的API可以直接操作WebSocket 对象
var ws = new WebSocket(“ws://localhost:8080”);
ws.onopen = function()// 建⽴成功之后触发的事件
{
console.log(“打开连接”);
ws.send("ddd"); // 发送消息
};
ws.onmessage = function(evt) { // 接收服务器消息
console.log(evt.data);
};
ws.onclose = function(evt) {
console.log(“WebSocketClosed!”); // 关闭连接
};
ws.onerror = function(evt) {
console.log(“WebSocketError!”); // 连接异常
};
1.申请一个WebSocket对象,并传入WebSocket地址信息,这时client会通过Http先发起握手请求
GET /chat HTTP/1.1 Host: server.example.com Upgrade: websocket //告诉服务端需要将通信协议升级到websocket Connection: Upgrade Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ== //浏览器base64加密的密钥,server端收到后需 要提取Sec-WebSocket-Key 信息,然后加密。 Origin: http://example.com Sec-WebSocket-Protocol: chat, superchat //表⽰客⼾端请求提供的可供选择的⼦协议 Sec-WebSocket-Version: 13 //版本标识
2.服务端响应、并建立连接
HTTP/1.1 101 Switching Protocols Upgrade: websocket Connection: Upgrade Sec-WebSocket-Accept: SIEylb7zRYJAEgiqJXaOW3V+ZWQ=
3.握手成功促发客户端 onOpen 事件
-
连接状态查看
>通过ws.readyState 可查看当前连接状态可选值
- CONNECTING (0):表示还没建立连接。
- OPEN (1): 已经建立连接,可以进行通讯。
- CLOSING (2):通过关闭握手,正在关闭连接。
- CLOSED (3):连接已经关闭或无法打开。
(二)netty实现websocket演示
源码:websocket
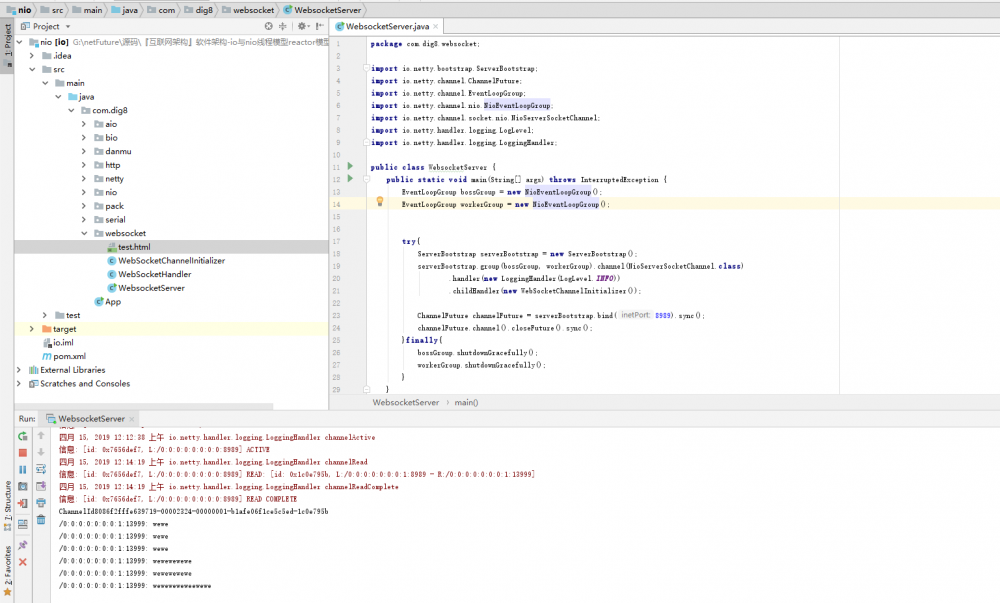
WebsocketServer.java
package com.dig8.websocket;
import io.netty.bootstrap.ServerBootstrap;
import io.netty.channel.ChannelFuture;
import io.netty.channel.EventLoopGroup;
import io.netty.channel.nio.NioEventLoopGroup;
import io.netty.channel.socket.nio.NioServerSocketChannel;
import io.netty.handler.logging.LogLevel;
import io.netty.handler.logging.LoggingHandler;
public class WebsocketServer {
public static void main(String[] args) throws InterruptedException {
EventLoopGroup bossGroup = new NioEventLoopGroup();
EventLoopGroup workerGroup = new NioEventLoopGroup();
try{
ServerBootstrap serverBootstrap = new ServerBootstrap();
serverBootstrap.group(bossGroup, workerGroup).channel(NioServerSocketChannel.class)
.handler(new LoggingHandler(LogLevel.INFO))
.childHandler(new WebSocketChannelInitializer());
ChannelFuture channelFuture = serverBootstrap.bind(8989).sync();
channelFuture.channel().closeFuture().sync();
}finally{
bossGroup.shutdownGracefully();
workerGroup.shutdownGracefully();
}
}
}
WebSocketChannelInitializer.java
package com.dig8.websocket;
import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.socket.SocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
import io.netty.handler.stream.ChunkedWriteHandler;
public class WebSocketChannelInitializer extends ChannelInitializer<SocketChannel> {
@Override
protected void initChannel(SocketChannel ch) throws Exception {
ChannelPipeline pipeline = ch.pipeline();
//HttpServerCodec: 针对http协议进行编解码
pipeline.addLast("httpServerCodec", new HttpServerCodec());
//ChunkedWriteHandler分块写处理,文件过大会将内存撑爆
pipeline.addLast("chunkedWriteHandler", new ChunkedWriteHandler());
/**
* 作用是将一个Http的消息组装成一个完成的HttpRequest或者HttpResponse,那么具体的是什么
* 取决于是请求还是响应, 该Handler必须放在HttpServerCodec后的后面
*/
pipeline.addLast("httpObjectAggregator", new HttpObjectAggregator(8192));
//用于处理websocket, /ws为访问websocket时的uri
pipeline.addLast("webSocketServerProtocolHandler", new WebSocketServerProtocolHandler("/ws"));
pipeline.addLast("myWebSocketHandler", new WebSocketHandler());
}
}
WebSocketHandler.java
package com.dig8.websocket;
import io.netty.channel.Channel;
import io.netty.channel.ChannelHandlerContext;
import io.netty.channel.SimpleChannelInboundHandler;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
import java.util.Date;
public class WebSocketHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> {
@Override
protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg) throws Exception {
Channel channel = ctx.channel();
System.out.println(channel.remoteAddress() + ": " + msg.text());
ctx.channel().writeAndFlush(new TextWebSocketFrame("来自服务端: " + new Date().toString()));
}
@Override
public void handlerAdded(ChannelHandlerContext ctx) throws Exception {
System.out.println("ChannelId" + ctx.channel().id().asLongText());
}
@Override
public void handlerRemoved(ChannelHandlerContext ctx) throws Exception {
System.out.println("用户下线: " + ctx.channel().id().asLongText());
}
@Override
public void exceptionCaught(ChannelHandlerContext ctx, Throwable cause) throws Exception {
ctx.channel().close();
}
}
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Socket</title>
<script type="text/javascript">
var websocket;
//如果浏览器支持WebSocket
if(window.WebSocket){
websocket = new WebSocket("ws://localhost:8989/ws"); //获得WebSocket对象
//当有消息过来的时候触发
websocket.onmessage = function(event){
var respMessage = document.getElementById("respMessage");
respMessage.value = respMessage.value + "/n" + event.data;
}
//连接关闭的时候触发
websocket.onclose = function(event){
var respMessage = document.getElementById("respMessage");
respMessage.value = respMessage.value + "/n断开连接";
}
//连接打开的时候触发
websocket.onopen = function(event){
var respMessage = document.getElementById("respMessage");
respMessage.value = "建立连接";
}
}else{
alert("浏览器不支持WebSocket");
}
function sendMsg(msg) { //发送消息
if(window.WebSocket){
if(websocket.readyState == WebSocket.OPEN) { //如果WebSocket是打开状态
websocket.send(msg); //send()发送消息
}
}else{
return;
}
}
</script>
</head>
<body>
<form onsubmit="return false">
<textarea style="width: 300px; height: 200px;" name="message"></textarea>
<input type="button" onclick="sendMsg(this.form.message.value)" value="发送"><br>
<h3>信息</h3>
<textarea style="width: 300px; height: 200px;" id="respMessage"></textarea>
<input type="button" value="清空" onclick="javascript:document.getElementById('respMessage').value = ''">
</form>
</body>
</html>


PS:netty的实现http和websocket基本也就说到这里,具体netty实现RPC这块我没演示,我感觉没必要成熟的框架都是基于netty实现的自己在现实个RPC真没必要,如果想看netty实现RPC直接看dubbo源码就可以了,下次一起说说消息中间件rocketmq。
百度未收录
>>原创文章,欢迎转载。转载请注明:转载自IT人故事会,谢谢!
>>原文链接地址:上一篇:已是最新文章
- 本文标签: 数据 时间 软件 src message Master 加密 服务器 UI HTML5 value client Logging 长连接 并发 web https 安装 IT人 key example IOS MQ stream java git 密钥 GitHub XML Connection 文章 HTTP协议 Reactor ip 互联网 Netty Document Ajax ACE IO 模型 remote 压力 API HTML dubbo http NIO RocketMQ 端口 线程 Bootstrap CTO 百度 ask ORM id 2019 源码 IDE TCP final DDL JavaScript 服务端 tag 协议 tar
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

