前端自动化部署方案探索(二):Jenkins篇
工作日每天回到家只想睡觉,拖到现在才开始写这篇文章,不得不说只有周末在闲暇之余才有心情写自己的代码或者文章。
前言
上一篇讲了如何使用Docker去部署应用,但其实在自动化部署的过程中,Docker并不是必要的,甚至于你可以在服务器上自己搭建好环境,然后通过自动化部署工具去运行你部署项目所用到的命令。所以有无Docker并不影响自动化部署,不过更为方便。
在本方案中我使用了Jenkins来关联github并且实现自动化部署的一系列步骤。
Jenkins是由Java语言编写的一个持续集成(CI)工具,主要用于持续、自动地构建项目。
其实也能够自己去编写一个程序来代替Jenkins,不过为了早点体验到自动化部署的乐趣,在这里我就直接使用了Jenkins。
正文
首先,我们需要先理清整个过程
- 代码上传到github,Jenkins检测到github上代码有变化,将代码下载下来。
- 代码下载之后,Jenkins自动下载项目所需要的依赖文件,并且将代码打包。
- 通过我们前面定义好的Dockerfile,执行docker build命令,将打包好的文件放进容器内。
- 部署成功,访问监听的端口测试是否成功。
现在开始搭建自动化所需要的环境。
一、 Jenkins安装
首先安装jdk,因为jenkins是基于jdk运行的。如果已有jdk可忽略此步。
$ sudo apt update $ sudo apt install openjdk-8-jdk 复制代码
然后添加jenkins的存储库,这里我用的是ubuntu系统,所以添加的是debian的存储库,首先先添加密钥。
$ wget -q -O - https://pkg.jenkins.io/debian/jenkins.io.key | sudo apt-key add - 复制代码
然后添加该存储库
$ sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list' 复制代码
密钥和存储库都添加后,就可以下载Jenkins了
$ sudo apt update $ sudo apt install jenkins 复制代码
下载成功后,通过该命令判断jenkins是否下载成功并且运行正常。
$ systemctl status jenkins 复制代码
这时候我们可以通过访问服务器的8080端口来进入jenkins的页面,如果打不开可以查看8080端口是否开放。

然后根据jenkins的引导进行初始化的工作:输入jenkins生成的密码、配置插件、创建用户、配置jdk位置等。这一系列都完成后,jenkins的配置就先暂停到这。
二、github配置
jenkins配置好后,我们需要让jenkins检测到github的代码变动,那么只能通过webhooks来实现这个功能。
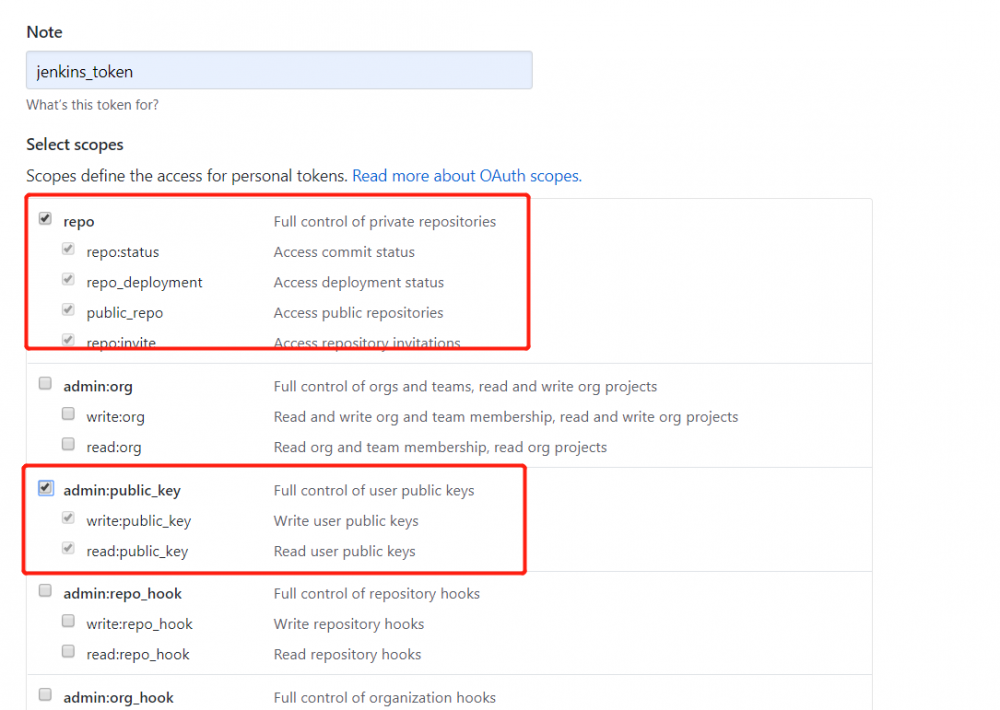
首先,我们进入github -> setting -> developers -> Personal Access Token页面,生成一个有读写权限的用户。

然后在github上创建我们所需要部署的项目,进入settings页面设置webhooks。

三、Jenkins关联github
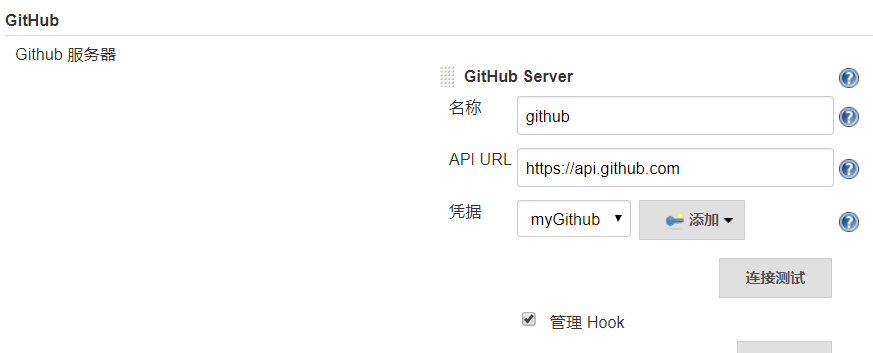
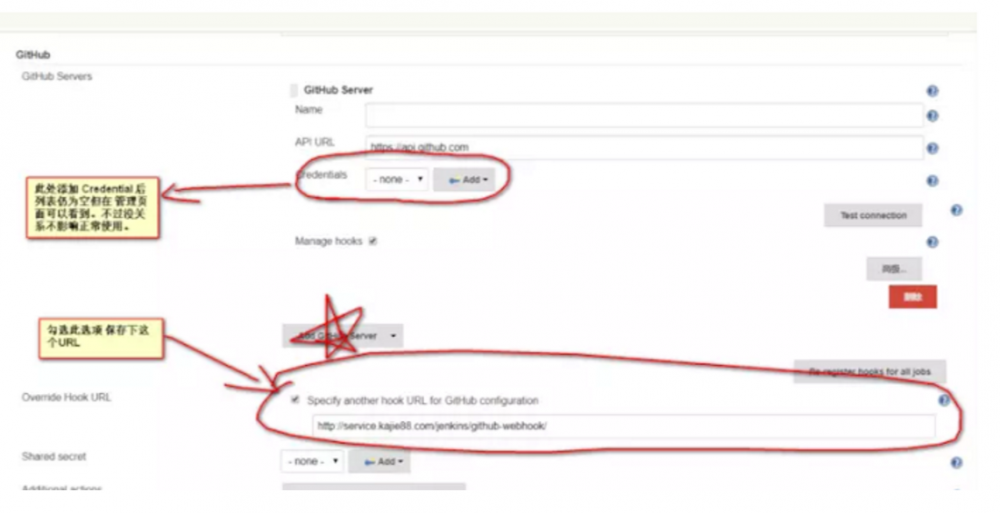
现在回到Jenkins上,首先我们将Jenkins和github关联起来,根据该路径配置github信息:系统管理 -> 系统设置 -> github -> Add Github Server

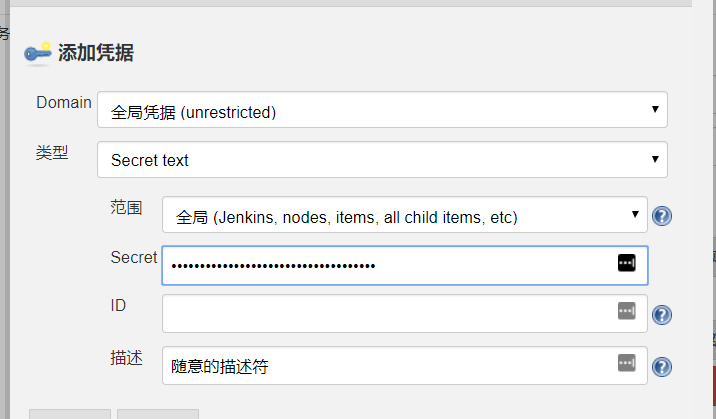
点击凭据的添加按钮并填写如下信息,Secret为刚才我们生成的Personal Access Token。

添加后我们点击连接测试,可以发现连接失败,因为通过之前的安装方式,我们需要配置多一个信息,如果不配置的话后续的操作是无效的,因为无法连通GitHub。

(因为这个问题搜集了很久才看到这个解决方案,截图太过于模糊)
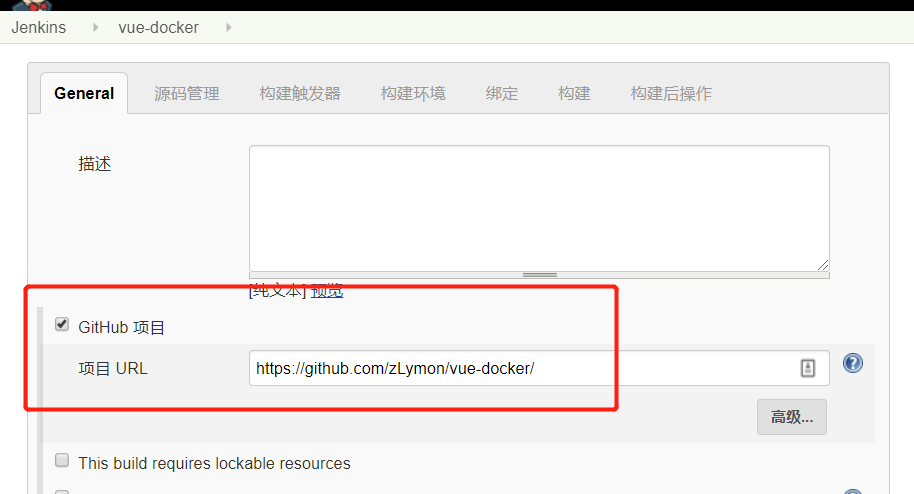
连通github后,我们在jenkins上创建一个项目,选择构建自由风格项目。然后在general内填写GitHub项目地址。

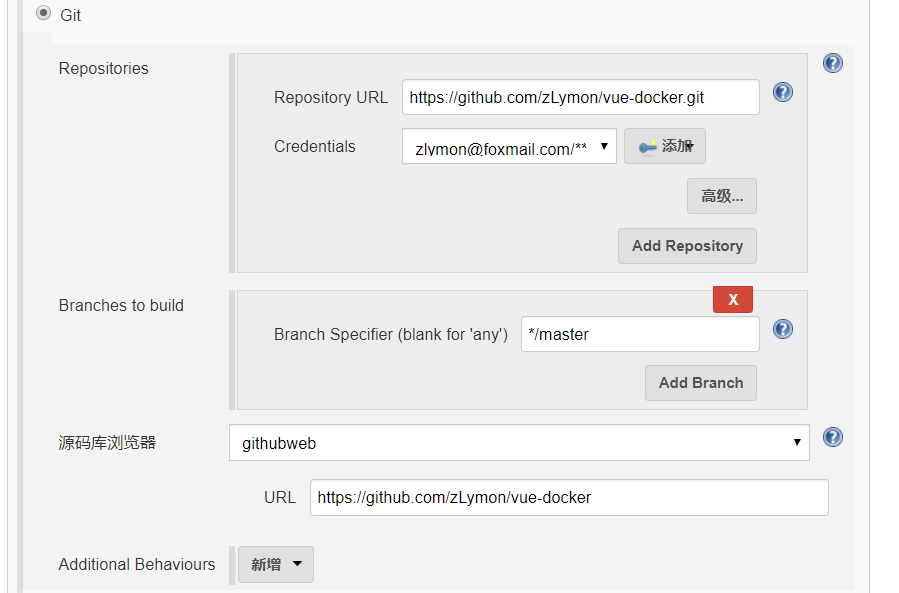
接着选择源码管理的选项卡,填写具体的信息。

在该配置信息中,credentials为github的账号密码,branch内可以选择检测的分支。
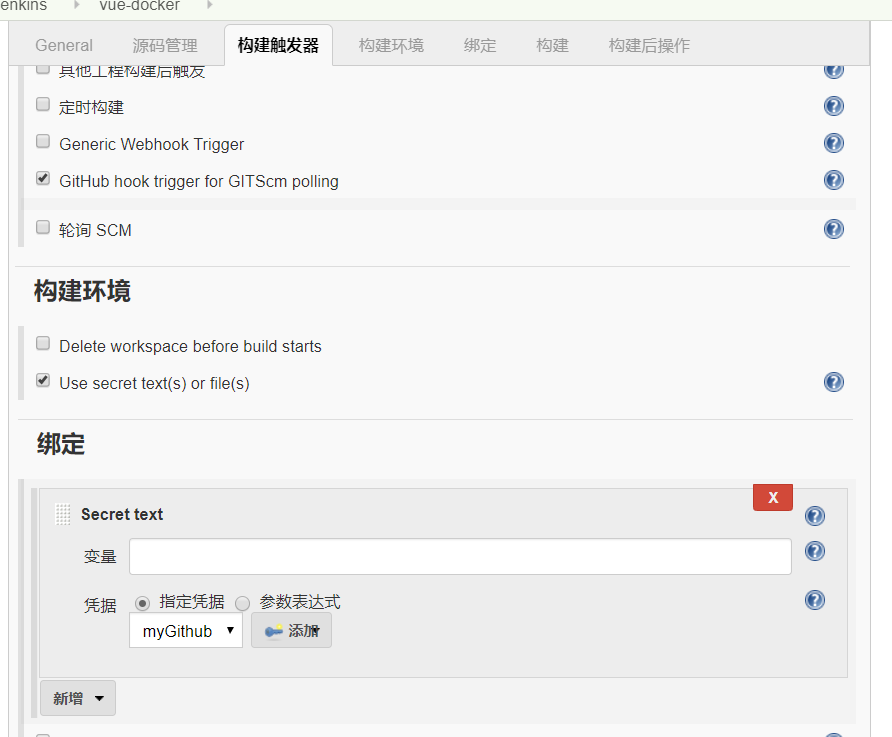
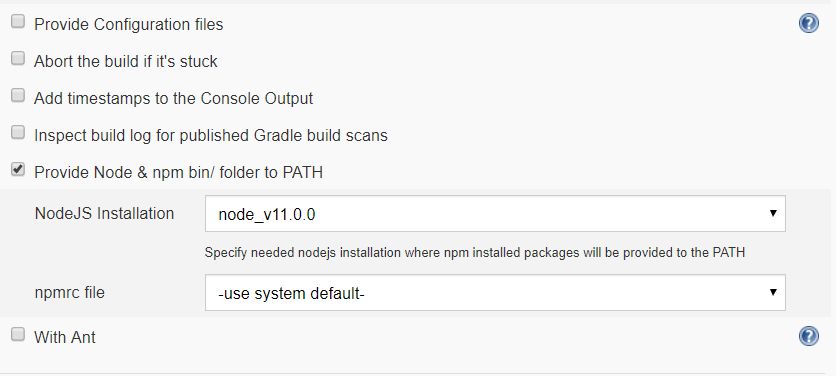
信息全部配置好后,我们开始配置构建的过程。选择构建触发器的选项卡,勾选如下几项:


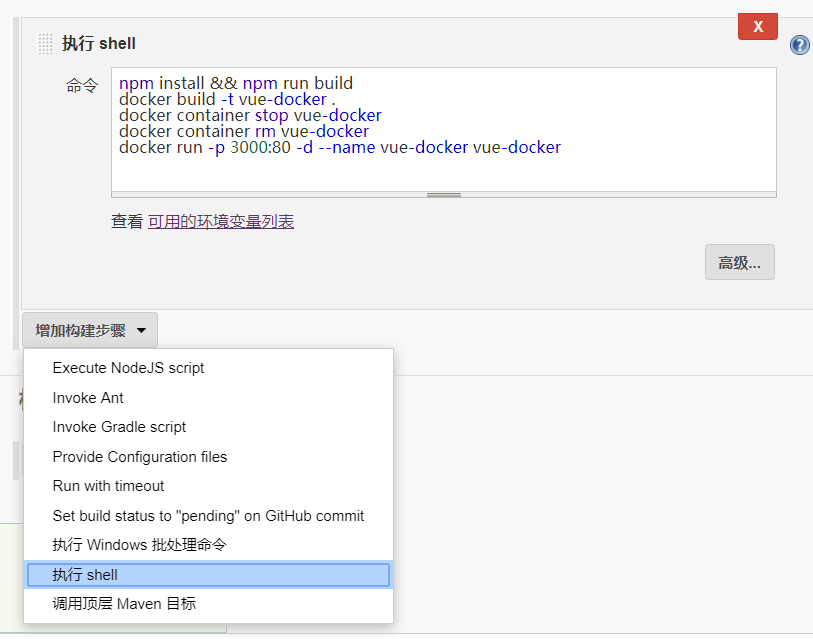
最后,我们配置jenkins自动构建的命令:

这个shell脚本内,我使用了docker container stop vue-docker的原因是第二次构建的情况下,容器名称会冲突,因为还没有找到好的解决办法,所以先将原来的容器停止并删除掉,重新创建一个新的容器。
四、尝试构建
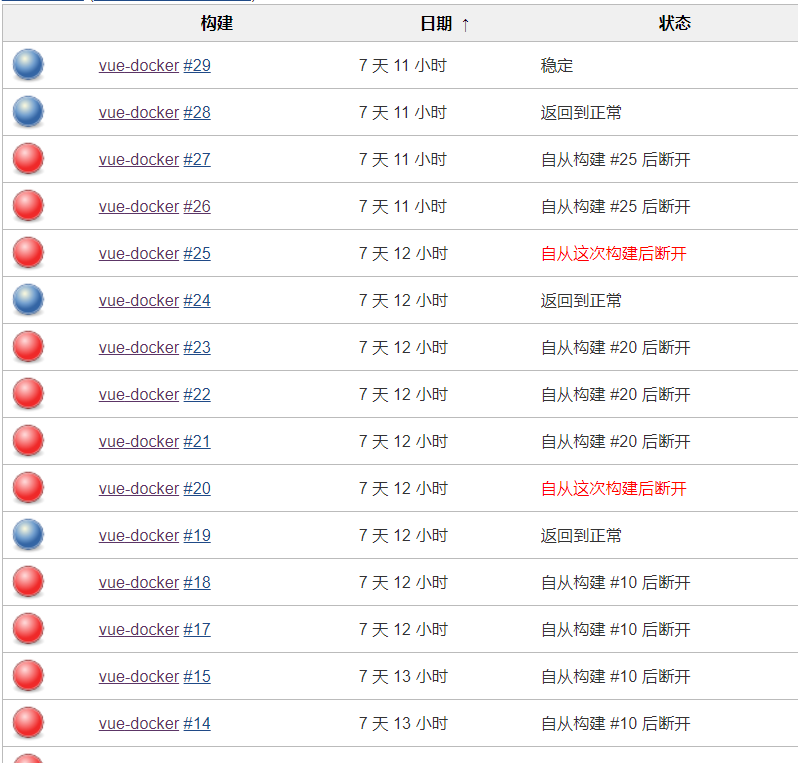
一切配置好后,点击保存并应用。然后我们修改代码并push到master分支上,查看jenkins页面,查看构建队列或构建历史面板,可以看到构建的过程。

这些就是我这个项目的构建历史,中途的失败的记录是不断踩坑的过程。
总结
至此,该方案已经完成了整个流程,但是这个方案肯定还存在着很多不足的地方,例如 构建过程是否能把npm install的过程放到docker内执行 等等问题。当然,自动化部署方案,现在也有比这个更为成熟的做法,例如服务器若是阿里云或腾讯云的,可以选择他们的容器服务,里面有更为简洁、友好的配置,并且能够避免我这个方案中的 需要删掉原有的容器才能创建新容器 的问题,可惜在我配置好后才知道公司的自动化部署正是使用了腾讯云的配置,避免了这么繁琐的配置。
同时,在学习docker以及jenkins的过程中,也参考了许多大牛的文章,例如 一套真实前端开发环境搭建+可持续集成+自动化部署实践 ,正是这些前人写的文章避免了我们重复踩坑的过程。
最后,如果文章中有什么不足之处,可以在下方指正:)











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

