微服务对前端的冲击:微前端终于落地了 - thecamjackson
由于单体式前端架构在使用微服务经常会遇到部署问题。这篇文章总结了微前端(Micro Frontends)的好处,并就如何扩展他们进行了充分讨论。
良好的前端发展很难。扩展前端开发以便让许多团队可以同时处理大型复杂产品甚至更难。在本文中,我们将描述最近将单体/整体的前端分解为许多更小,更易于管理的部分的趋势,以及这种架构如何提高前端代码团队的效率。除了讨论各种好处和成本之外,我们还将介绍一些可用的实现选项,我们将深入探讨演示该技术的完整示例应用程序。
近年来, 微服务 已经大受欢迎,许多组织使用这种架构风格来避免大型单体后端的限制。虽然已经有很多关于这种构建服务器端软件的文章,但许多公司仍在努力使用单体前端代码库。
也许您想构建一个渐进式或响应式Web应用程序,但无法找到一个简单的地方开始将这些功能集成到现有代码中。也许您想开始使用新的JavaScript语言功能(或者可以编译为JavaScript的无数语言之一),但是您无法在现有的构建过程中使用必要的构建工具。或者您可能只是想扩展您的开发,以便多个团队可以同时处理单个产品,但现有整体中的耦合和复杂性意味着每个人都踩到彼此的脚趾。这些都是真正的问题,这些问题都会对您有效地为客户提供高质量体验的能力产生负面影响。
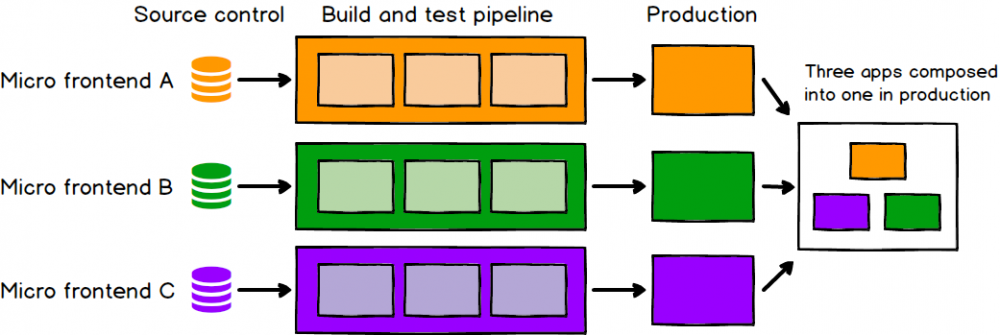
最近,我们越来越关注复杂的现代Web开发所需的整体架构和组织结构。特别是,我们看到了将前端整体分解为更小,更简单的块的模式,这些块可以独立开发,测试和部署,同时仍然作为单一的内聚产品出现在客户身上。我们将这种技术称为 微前端 ,我们将其定义为:
“一种架构风格,可独立交付的前端应用程序组成一个更大的单体/整体”
在2016年11月出版的ThoughtWorks技术雷达中,我们将 微前端 列为组织应评估的技术。我们后来将其提升为试用版,最后将其推广到Adopt采用级别,这意味着我们认为这是一种经过验证的方法,当您这样做时应该使用它。
我们从微前端看到的一些主要好处是:
- 更小,更有凝聚力和可维护的代码库
- 具有分离的自治团队的更具可扩展性的组织
- 能够以比以前更加增量的方式升级,更新甚至重写部分前端
当然,在软件架构方面没有免费的午餐 - 一切都需要付出代价。一些微前端实现可能导致重复依赖,增加用户必须下载的字节数。此外,团队自治的急剧增加可能会导致团队工作方式的分散。尽管如此,我们认为可以管理这些风险,并且微前端的好处往往超过成本。
优点
1. 增量升级
对于许多组织来说,这是他们微观前沿之旅的开始。旧的,大的,前端的巨石被昔日的技术堆栈或者在交付压力下编写的代码所阻碍,并且它已经到了完全重写的深坑边缘。为了避免 完全重写的 危险 ,我们更倾向于 逐个 扼杀 旧的应用程序,同时继续为我们的客户提供新功能,而不受整体结构的影响。
这往往导致微前端架构。一旦一个团队获得了将功能一直带到生产的经验而对旧世界几乎没有任何修改,其他团队也希望加入新世界。现有代码仍然需要维护,在某些情况下,继续添加新功能可能是有意义的,但现在可以选择。
最后的结论是,我们可以更自由地对产品的各个部分做出逐案决策,并对我们的架构,依赖关系和用户体验进行逐步升级。如果我们的主框架发生重大变化,每个微前端都可以在有意义的时候升级,而不是被迫停止世界并立即升级所有内容。如果我们想要尝试新技术或新的互动模式,我们可以以比以前更孤立的方式进行实验。
2. 简单的解耦代码库
根据定义,每个单独的微前端的源代码将远小于单个单片前端的源代码。这些较小的代码库对于开发人员来说往往更简单,更容易。特别是,我们避免了由于彼此之间不了解的组件之间的无意和不适当的耦合而产生的复杂性。通过在应用程序的 有界上下文 周围绘制较粗的线条,我们会使这种意外耦合更加困难。
当然,单个高级架构决策(即“让我们做微前端”)并不能代替好的老式清洁代码。例如,跨越有界上下文共享域模型变得更加困难,因此开发人员不太可能这样做。同样,微前端会促使您明确并慎重地了解数据和事件如何在应用程序的不同部分之间流动,这是我们应该做的事情!
2. 独立部署
与微服务一样,微前端的独立可部署性是关键。这减少了任何给定部署的范围,从而降低了相关风险。无论您的前端代码如何或在何处托管,每个微前端都应该有自己的持续交付管道,该管道可以构建,测试并将其一直部署到生产环境中。我们应该能够在很少考虑其他代码库或管道的当前状态的情况下部署每个微前端。如果旧的整体块是固定的,手动的,季度发布周期,或者如果隔壁的团队已将半完成或损坏的特征推入其主分支中,则无关紧要。如果给定的微前端已准备好投入生产,它应该能够这样做:

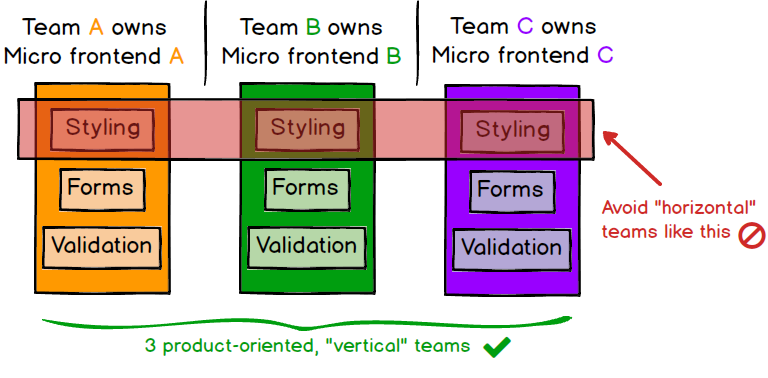
3.自治团队
将代码库和发布周期分离的更高阶段的好处:团队可以完全拥有为客户提供价值所需的一切,从而使他们能够快速有效地行动。为了实现这一目标,我们的团队需要围绕垂直业务功能组成,而不是围绕技术功能。一种简单的方法是根据最终用户将看到的内容来分割产品,因此每个微前端都封装了应用程序的单个页面,并由一个团队端到端拥有。这带来了团队更高的凝聚力,下图每个应用程序应由一个团队拥有:

总结
简而言之,微前端都是将大而可怕的东西分成更小,更易于管理的部分,然后明确它们之间的依赖关系。我们的技术选择,我们的代码库,我们的团队和我们的发布流程都应该能够彼此独立地运营和开发,而不需要过多的协调。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

