『互联网架构』软件架构-解密电商系统-互联网BAT商品详情缓存架构(82)
上几节说了中小型电商公司,项目详情页的优化方案,一般是使用freemark模板生成了html静态页面,放到nginx或者tomcat中,但是肯定选择nginx的并发是tomcat的100倍,通过mq的方式刷新缓存生成新的html静态页面。一起看下大型互联网关于商品详情的架构。源码:

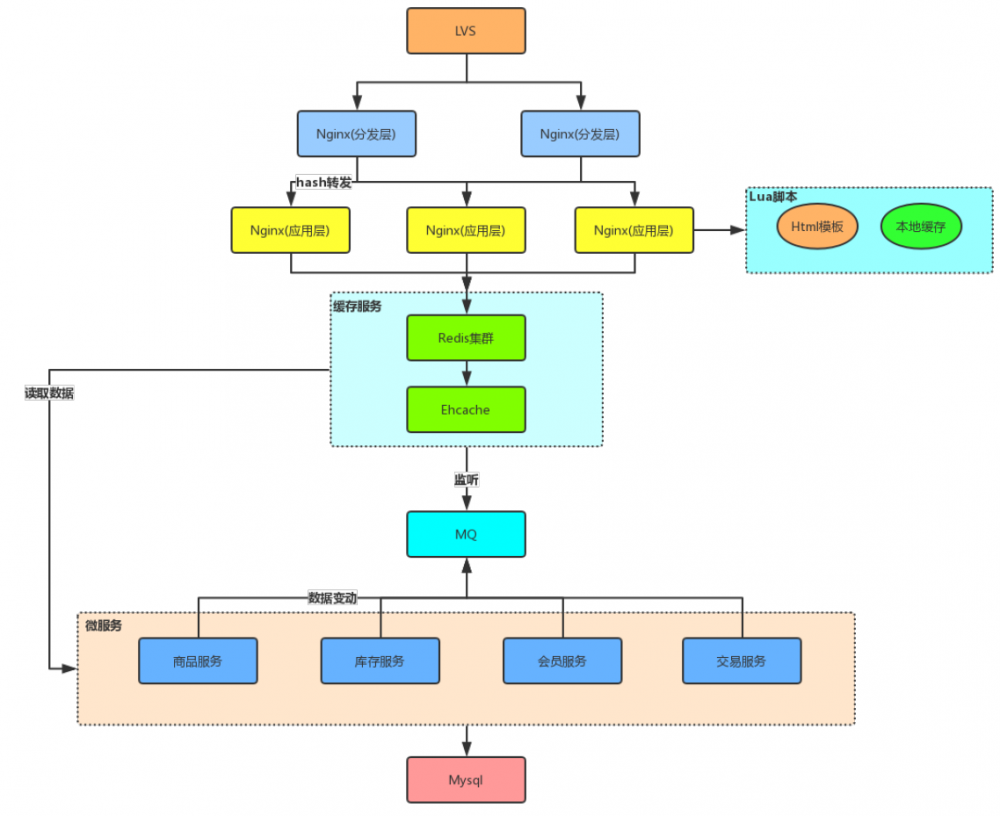
(一)讲解上图的的详细信息
这些架构是根据业务多年演变而来的,可不是最终就是这样的。机器的内存有上限的话,并发量也是有上限的,一台redis可以存储100g,你水平扩展100台其实还是100g,必须 通过分片的方式这样就是10t的数据存储空间。
1. 通过LVS负载后,转发到下面nginx(分发器),这里的nginx(分发器)只有2个,但是实际的环境下可能有多个水平的。
2. nginx(分发器)下面是通过hash转发到nginx(应用层),之前的nginx只有一层,现在的nginx搞了2层,为了是分片存储,大大提高本地缓存的利用率。
3.nginx(应用层)转发到缓存服务,类似tomcat的一个应用,缓存服务在实际的大型互联网公司肯定有很多台,都是水平扩展的。缓存服务里面实际是就是一个web应用,这里画了2个一个redis集群和ehcache。
3. 这里就是转发过来的http请求,然后redis集群拿数据,如果有马上返回给前端,如果没有通过内存中取。ehcache(JVM缓存)和redis这2个顺序不一定,根据场景来的。
4. 商品服务,库存服务,会员服务,交易服务有变动的话异步的调用MQ更新缓存,一般正常的情况都是异步来请求的。更新缓存有很多的并发问题。
5. 之前说过如果处理并发问题最好的方案,就是线性处理,让并发的变成串行。用上MQ一定能保证变成串行。
6. 一个lua脚本下面加了nginx的本地缓存去渲染这个html模板,nginx本地。lua脚本相对来说比freemark这种快太多了。
7. 缓存内放入的都是不经常变化的。如果经常变化的都是ajax异步请求的方式来完成的,或者通过其他的系统来负责关联静态的html。
(二)介绍本书
其实之前的几次关于互联网的技术方案,都是通过这个书【亿级流量网站架构核心技术】里面的内容分享出来的,我加入了自己的思路。通过我的思路引导更容易的理解,如果没做过互联网的老铁,直接看这本书不一定看的懂,很多方面他都是一句话就过了。没有详细的解释里面的业务场景。
【亿级流量网站架构核心技术PDF】
链接:https://pan.baidu.com/s/1FOWxvd30iOd7KzR4COa-5g
提取码:o0oo
PS:通过看的技术文章,在详细的看看这本书,其实互联网技术不过如此,自古真情留不住,唯有套路的人心,都是前人总结的解决问题的方案和套路,对于有互联网经验这本书还是很不错的,大大的拓宽技术经验,光看这本书的目录估计都被虎的一愣一愣的,其实都不复杂,都是一些经验,其实在互联网公司呆过这些都是常用的技术。还是那句话,没搞过想破脑子就是不会,需要的还是场景。
>>原创文章,欢迎转载。转载请注明:转载自,谢谢!>>原文链接地址:上一篇:已是最新文章










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

