利用swagger打造高可用项目文档——PHP篇
你是否也被没有文档的项目折磨?你是否也因为项目需要写文档而头疼?你是否也被年久失修的文档坑害?少年,吃下我这发安利吧!通过部署 Swagger,这些问题都将远离你,精美、易读、可测试、时效性高的文档,不想试试么?
效果展示
闲言少叙,我们直接来看最终的效果,黑喂狗!
step1.给接口添加注释

注释语句的语法后续有机会再讨论,这里不做赘述。
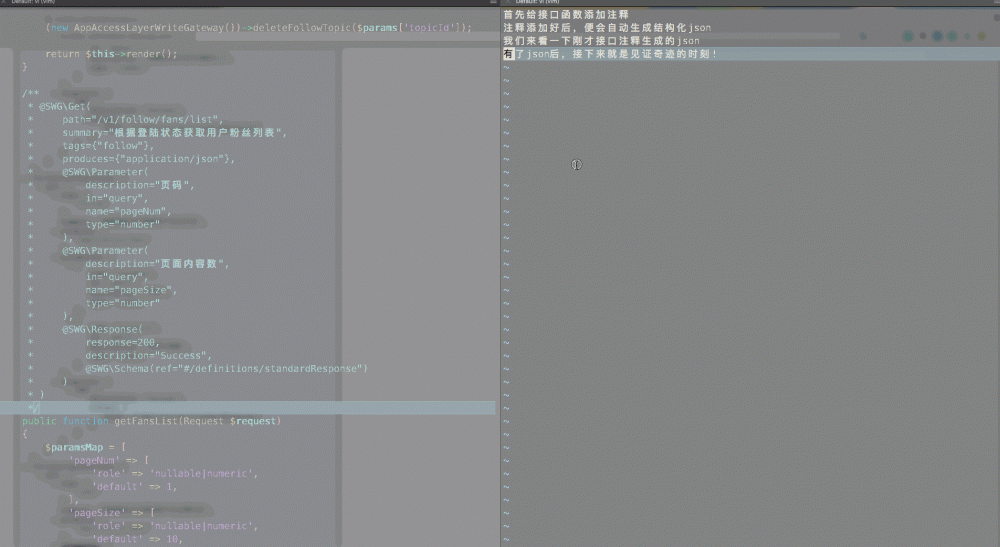
step2.查看根据注释自动生成的Json结构

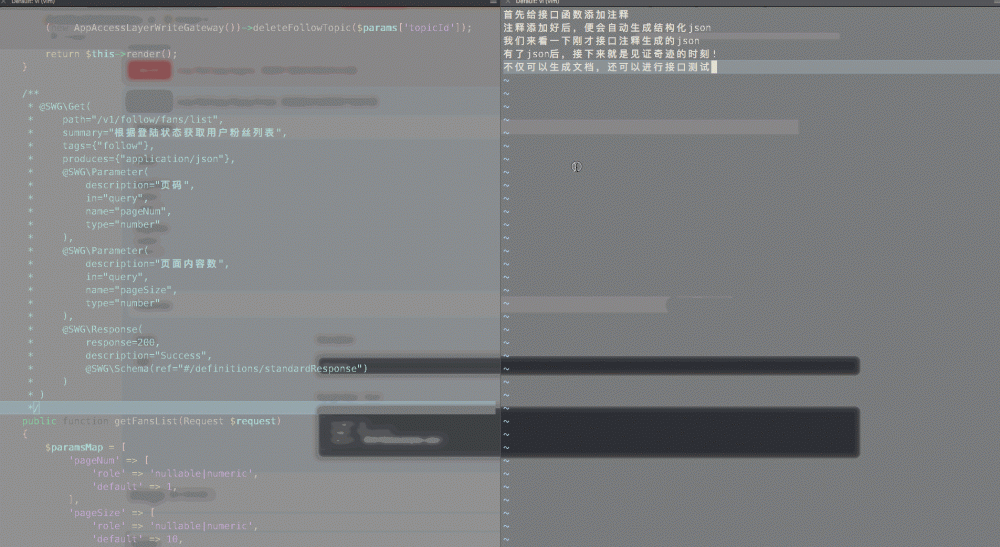
step3.根据Json结构自动生成文档

step4.可以通过文档进行接口调用测试

起因
作为一名开发人员,写文档真的是一件很痛苦的事情,主要痛点有如下几个(个人观点):
- 与开发工作分离,写文档的过程中,需要在文档与代码间切换。低效
- 对于代码进行逻辑更新后,还需要在另一个地方更新文档。麻烦
- 已经对代码添加过完整的注释,还需要重新翻译成文档。工作重复
其实总结一下,就一个字——懒。
基于以上几点,楼主开始思考,有没有什么工具,可以以注释为基础自动生成文档?如果有的话,就可以减少研发生产文档的时间,避免重复工作,并且可以保证文档的可用性(避免文档年久失修)。
swagger介绍
首先来看下官方定义
Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment. With a Swagger-enabled API, you get interactive documentation, client SDK generation and discoverability.
简单来说,Swagger 其实是一种接口的描述规范,只要按照这个规范对接口进行描述,添加注释,便可以产出结构化的数据,然后使用 Swagger 官方提供的工具便可以产出精美的接口文档。所以引言中提到的 '部署Swagger' ,准确来说,应该是 '部署Swagger规范' 。
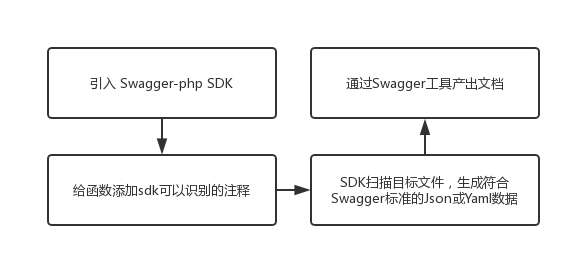
文档生成思路

不管是什么语言或者项目,都可以按照这个思路来生成文档,本篇文章只描述 PHP 项目具体实施步骤。
部署
-
项目中引入SDK
composer require zircote/swagger-php 复制代码
-
接口添加注释
引入后直接按照 SDK的规范在接口上添加注释即可,可以参考:
Swagger-php-example提供一个简单例子,以laravel/lumen框架为例 <?php namespace App/Http/Controllers; use Illuminate/Http/Request; class ExampleController extends Controller { /** * 这个一个需要实现的API * * 这部分是项目的基本描述,对于一个项目来说必须要有 * 由于是示例代码,所以把项目描述也放在了接口描述中,其实可以将这部分拆离到单独的文件中 * @SWG/Swagger( * schemes={"http"}, * host="somehost.webdev.com", * basePath="/api", * @SWG/Info( * title="这是一个测试项目", * version="1.0.0", * @SWG/Contact( * email="kunlkliu@tencent.com" * ) * ) * ) * * 接下来是针对接口的描述 * @SWG/Get( * path="/v1/getsomething", * summary="这里是接口描述", * produces={"application/json"}, * 参数1 * @SWG/Parameter( * description="页码", * in="query", * name="pageNum", * type="number", * required=true * ), * 参数2 * @SWG/Parameter( * description="页面内容数", * in="query", * name="pageSize", * type="number" * ), * 响应体 * @SWG/Response( * response=200, * description="Success", * // 也可以添加返回数据的示例,这里不做赘述 * ) * 响应体 * @SWG/Response( * response=404, * description="Not Found", * ) * ) */ public function getSomeThing(Request $request) { // todo 待实现 } } 复制代码复制上边的例子,此时我们便有了一个拥有标准结构注释的接口。
-
构造调用接口
注释构建好了以后,那么接下来就是产出 Swagger标准的数据了,这里我们选用 Json做为产出结构。
为了方便起见,我们将获得 Json数据的逻辑封装为接口,这样就可以随时随地拿到这个标准 Swagger Json了,以 Laravel/Lumen框架为例,简单例子如下:
<?php namespace App/Http/Controllers; class SwaggerController extends Controller { public function getSwaggerJson() { // 该函数会扫描配置的目录地址下的文件,并将其中标准化的注释渲染为json数据 $swagger = /Swagger/scan(['需要扫描的目录1', '需要扫描的目录2', ...]); return response()->json($swagger, 200); } } 复制代码再提供一个官方 Json数据作参考:官方参考
此时便可以通过该接口获取标准 Swagger Json了,接下来就是做数据展示的问题了。
-
接口文档展示
起初想到的展示方法是将官方提供的 Swagger-ui搭建成一个服务,然后提供统一入口,后来觉得这种方法过于局限,无法随时随地去查看文档,还要去记录服务地址。
后来设想,是否可以使用 Chrome插件来实现这个事情?调研了一番,果然有前人走了这条路,已经有现成的插件可以使用。
Swagger-ui插件
安装好插件后,如文章开头展示的,在接口页面的基础上,点击打开 Swagger-ui插件即可得到文档,并且可以进行接口测试等操作。
至此,一个简单、高效的 Swagger环境就搭建好了,具体怎么使用,就看大家自己的喜好了。 Hope you enjoy it!
可参考文档
Swagger-php SDK
Swagger-ui 有需要的同学可以自己搭建Swagger-ui
Swagger官网
Swagger标准的参数解释
Swagger OpenAPI 规范











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

