Spring Boot教程(5) – 模板引擎
模板引擎,是用来生成动态网页内容的,一旦Controller收集了足够的数据,就会把数据交给模板引擎来处理,模板引擎根据数据生成HTML,返回给浏览器。
Spring Boot支持多种模板引擎(可以自动配置),包括 FreeMarker 、 Thymeleaf 、 Mustache 和 Groovy Templates 。你可能也知道JSP,被很多人认为是过时的技术,虽然他仍然可以完成你大部分的需求,也可以在Spring Boot中使用,但是已经不被推荐了,具体你可以参考 为什么Spring Boot不推荐使用JSP? 。Thymeleaf现在被很多人采用,他的特点就是可以直接在浏览器中打开模板文件,方便前端开发。FreeMarker使用FreeMarker模板语言(ftl),跟使用JSP或者PHP的感觉有点相似,但是他并不是通用语言,只专注于在模板中展示数据。Mustache和Groovy Templates一句话两句话说不太清楚,大家看看例子就好。
需要提一句,Spring Boot官方并没有默认的模板引擎,上面提到的四种官方都是平等相待的,你需要哪种,加入对应的Starter就行。另外,模板引擎使用来实现MVC中的V(View)的,如果你的项目是前后端分离的,那就不需要模板引擎。
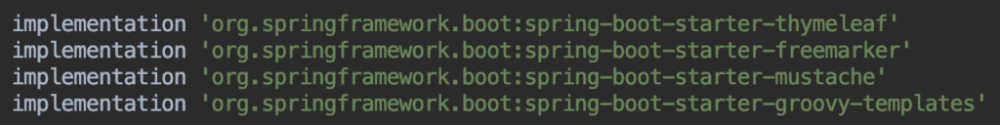
先来看一看如何加入他们的依赖:

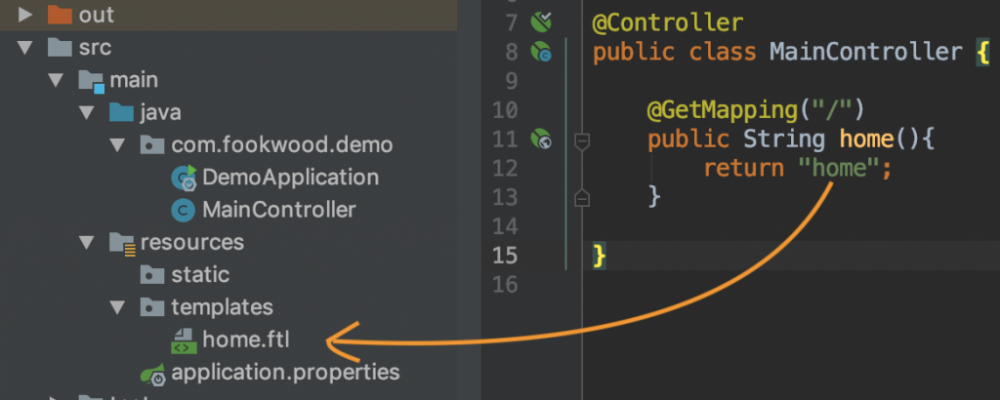
哪一个适合你,就选择哪一个。选好依赖之后,就可以工作了,Controller的请求处理方法可以放回一个String,这个String对象代表了期望的模板文件的名字。那么模板文件去哪里找呢?默认情况下,Spring Boot会将路径设置为 src/main/resources/templates , 如果你需要名称为“home”的模板文件,可以到这个路径下寻找前缀为home的文件,后缀根据不同的模板引擎,会不一样。比如Thymeleaf直接用html,FreeMarker使用ftl,Mustache使用mustache,Groovy Templates使用tpl。

图中的home方法,告诉框架它需要使用homt.ftl生成网页。如果home方法返回的是字符串“pages/home”,那么框架会去templates下的pages目录查找模板文件。更深的路径以此类推。
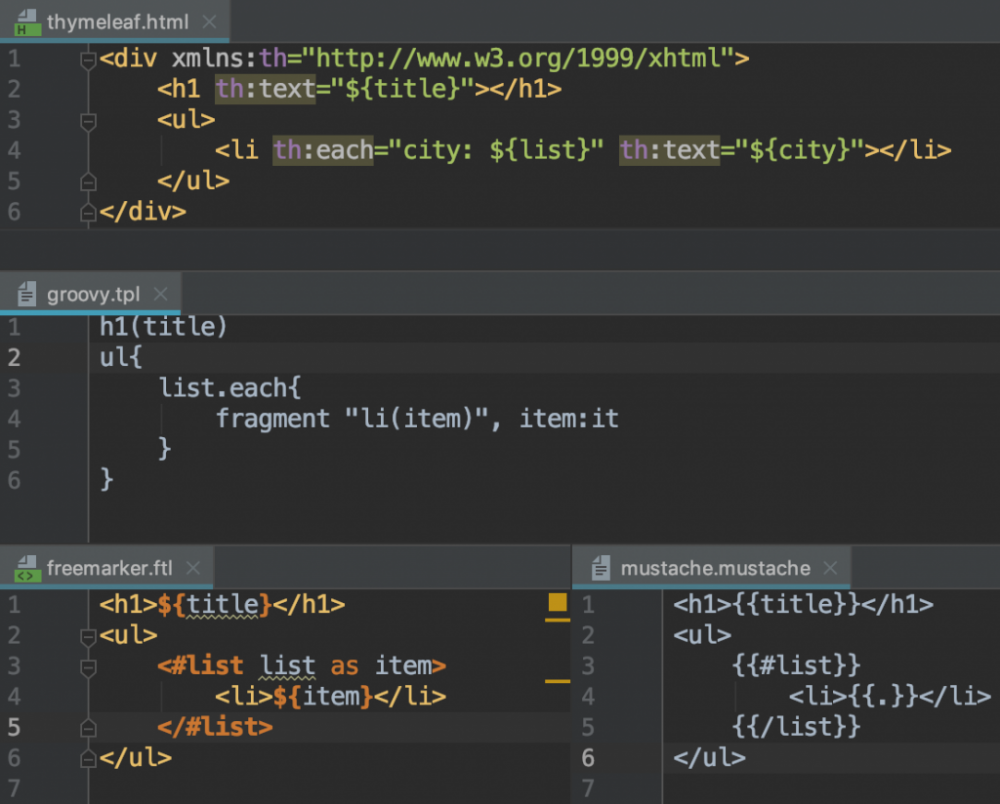
下面的两张图演示了如何传递数据给模板引擎,以及这四种模板引擎是如何把数据展示出来的。home方法多了个Model参数,传递给模板引擎的数据,都通过Model对象添加。模板引擎根据“list”和“title”这两个名称来定位数据,显示出来:


从图中可以一窥他们的区别。建议大家用FreeMarker或者Thymeleaf,毕竟用的人比较多,出现问题了方便解决。我个人比价倾向于使用FreeMarker,展示数据的逻辑和DOM是分开的,比较符合直觉。Thymeleaf是将控制的逻辑放到了标签里,脑子里还得绕个弯,另外其声称优势并不是很明显。
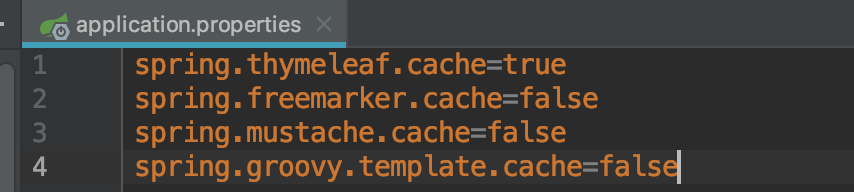
这四种模板引擎都有属性去控制是否打开缓存。缓存意味着运行的时候只解析一次,后续直接用就行,这种缓存在生产环境可以提高运行效率,不过在开发环境,你可能会经常更改页面,这时缓存就没有必要了。下图列出了几个模板引擎控制缓存的属性,以及其默认值:

很奇怪他们的默认值还不太一样,我再看了下Spring Boot的 官方文档 ,的确有的开有的关。我在《Spring in Action,Fifth Edition》中看到,作者说默认情况下,这些属性的值都是true,也就是缓存是默认开开的。我都不知道该信谁了,还是相信代码吧,写了代码验证了下,的确跟官方文档的描述是一致的。现在网络上的博文,各种说法都有,如果你想避免这种不确定性,建议针对开发环境和生成环境,分开写配置,两边一个开,一个关。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

