mock数据的几种姿势
前后端分离,往往后端负责提供数据接口,前端负责数据展示,但是往往后端接口有延迟或者其他原因,前端并不能等待接口进行下一步开发,所以mock数据就变得很重要(由于我司后端给力,接口给的非常迅速,所以实际开发中并没有使用过mock数据,mock数据往往是在个人项目中使用)。废话不讲,来看一下mock数据的不同方式
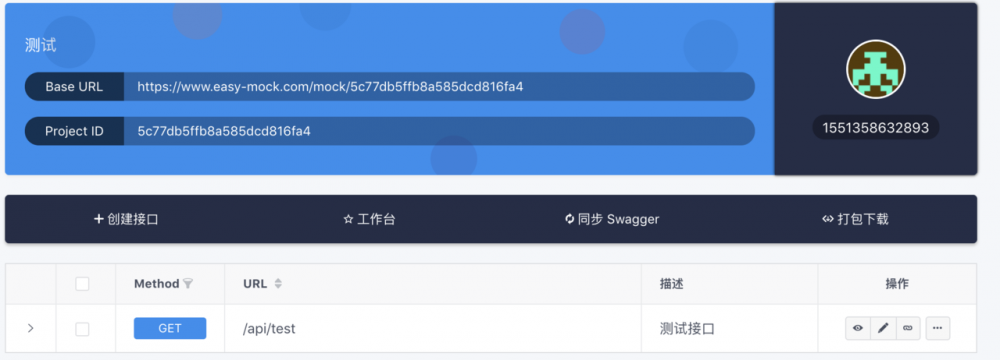
easy-mock
官网
注册配置好后会有个工作台

此时在vue.config.js里进行配置
module.exports = {
configureWebpack: {
// 扩展webpack
devServer: {
proxy: {
// easymock开头的请求,webpack帮你转发到target之上
'/easymock': {
target: ' https://www.easy-mock.com/mock/5c77db5ffb8a585dcd816fa4',
changeOrigin: true,
ws: true,
pathRewrite: {
'^/easymock': ''
}
}
}
}
}
}
复制代码
请求数据即可 let mock = await this.$axios.get('/api/test')
webpack-dev-server中内置的express
在vue.config.js里进行配置
module.exports = {
configureWebpack: {
// 扩展webpack
devServer: {
before (app) {
// app就是一个express
app.get('/api/test', function (req, res) {
res.json({
list: [
{ text: 'node', },
{ text: 'vue',},
{ text: 'react', }
]
})
})
}
}
}
}
复制代码
请求接口即可 let ret = await this.$axios.get('/api/test')
Mock
官网 具体根据官网配置即可,可以选择install mock,也可以选择将mock压缩文件放在static文件夹下,在main.js文件里注册一下
if (process.env.NODE_ENV !== 'production') {
require('@/mock')
}
复制代码
其他按照官网配置即可
express服务器
新建server.js文件
// 安装express
const express = require('express')
const app = express()
// 设置允许跨域访问该服务.
app.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*')
res.header('Access-Control-Allow-Headers', 'Content-Type')
res.header('Access-Control-Allow-Methods', '*')
res.header('Content-Type', 'application/json;charset=utf-8')
next()
})
app.get('/api/test', function (req, res) {
res.json({
title: '测试数据',
list: [
{ text: 'node', },
{ text: 'vue',},
{ text: 'react', }
]
})
})
const server = app.listen(9082, function () {
console.log('Express app server listening on port %d', server.address().port)
})
复制代码
此时 node server.js 会显示 Express app server listening on port 9082 说明我们的9082端口启动成功,在浏览器输入 http://localhost:9082/api/test 就会出现我们填写的死数据,在页面请求 let res = await this.$axios.get('http://localhost:9082/api/test') 即可
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

