微服务: 立志做个伟大的项目
在开篇微服务: 步步为营) 里面我们已经定下一个小目标(以终为始的策略),即使用 Spring Boot 写 API 提供给 iOS、Android 客户端或者网页端来调用。
接下来我们开始完成我们这个超级梦想吧!在启航之前,我们还是给这个 App 起个名字吧,该 App 就是给用户展示 Blog 的,所以暂且称之为 MSBlog 吧!
原型图
项目 MSBlog 的原型图是用 Balsamiq Mockups 3 画的,这个画图工具使用起来非常简单,画出来的效果也相当凑合!
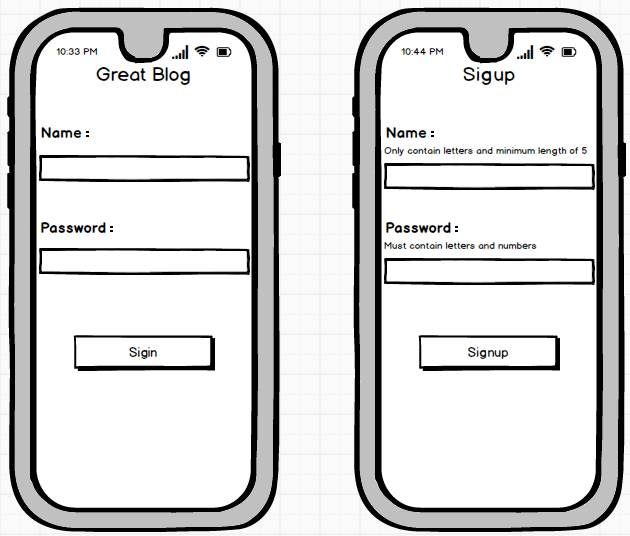
1、登录、注册页面
登录和注册页面相对比较简单,第一个版本我们只支持用户名登录,后面再支持其他登录方式。
下图左边是登录页面,右边是注册页面,如图所示:

2、四个Tab页面
这四个主页面,分别是首页、文章分类、好友、个人页面,如下图所示:

上面的原型图只做了登录、注册和 Tab 主页面,从这几个页面已经可以看出这个 App 的构造了。
1、首页(Home):主要展示推荐的文章,以及广告展示页(Banner)。
2、分类(Category):文章分类,按照评论数、发布时间、热度对所有文章进行分类。
3、好友(Friends):App 中所有的好友,需要支持本地搜索。
4、个人(Profile):个人中心,基本是任何一个 App 的标配。
项目计划
从上面的原型图中,我们基本了解接下来要做什么了。
首先,把登录、注册页面搞定,接着再把四个 Tab 页面搞起来,对于 App 初学者来说,这个压力着实不小了,没关系慢慢来,一步一个脚印的走下去。
无论是哪个页面,都需要服务端提供相关的接口(API)和数据,简单描述一下吧,如下:
1、登录(Signin):需要服务端提供登录接口,即支持用户名和密码登录的API能力。
2、注册(Signup):需要服务端提供注册的接口,即支持用户名和密码注册的API能力。
3、首页(Home):需要提供查询推荐文章的API,后期需要考虑智能推荐。
4、分类(Category):需要提供查询所有文章分类的API。
5、好友(Friends):需要提供查询每个人所有好友的API。
6、个人(Profile):需要提供当前登录用户的所有信息,如用户名、头像、昵称等信息。
第一步,先把这登录注册做好,服务端把登录、注册的 API 准备好;
第二步,然后再做 Tab 页面,服务端把其他 API 准备好;
第三步,客户端和服务端联调数据,确保我们能正常使用客户端。
客户端先从 iOS 开始,Android 版本的 MSBlog 后续再补上,iOS 客户端的项目采用 MVC 的架构,开发语言采用 Swift (Swift版本为5.0),IDE 采用高大上的 Xcode ,项目代码使用 Git 来管理,用 Github 作为代码仓库。
到这里,是不是觉得自己还有很多东西需要学习比如 Swift 编程语言。当然了,如果你会 Flutter 或者 Javascript 也可以写客户端代码。别担心,我从容的告诉你,编程语言这个东西没有你想象中的那么难,多动手写就可以了,遇到不会就去查手册。世上本没有路,走的多了就有了,对于编程也一样,写的多了就能融会贯通,举一反三。真正难的是你不动手总是在那里埋怨!
后期有可能会使用 Flutter 来写这个 App,待定。
祝好,加油!是时候动手写起来了!
改变,从你我相识开始~












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

