Spring-boot+Vue = Fame 写blog的一次小结
~~该Blog已经重构为 Docker
项目,详情可见 使用Docker部署Spring-Boot+Vue博客系统
~~
前言
作为一个程序员,总是要有一个属于自己的博客。然后作为一个造轮子的程序员,肯定不满足于直接使用现有的博客系统,于是我便自己写了一个带后台管理的博客系统。
体验地址:http://zzzzbw.cn
技术选型
作为一个Javaer,服务端肯定使用java,框架自然而然就用简便又强大的spring-boot了。
前端的选用就让我纠结了很久。一开始直接用jsp渲染页面,但是前端特别乱,而且一点都不restful。后来改用了html+Jquery的方式,作为一个后端开发人员,写起来觉得怪怪的。直到后来我看到了前端框架:Vue/React/AngularJS,我觉得我的世界观都给摧毁了!之前接触前端还是两三年前大学写大作业的时候,那时就是传统的html+css+js,感觉代码写的特别乱,让我这个java程序员很不舒服。而现在前端框架的组建化,模块化,以及数据的双向绑定,让我写起来倍儿爽,于是最后决定前端便使用了Vue。
项目源码
SERVER: Fame
CLIENT: Fame-front
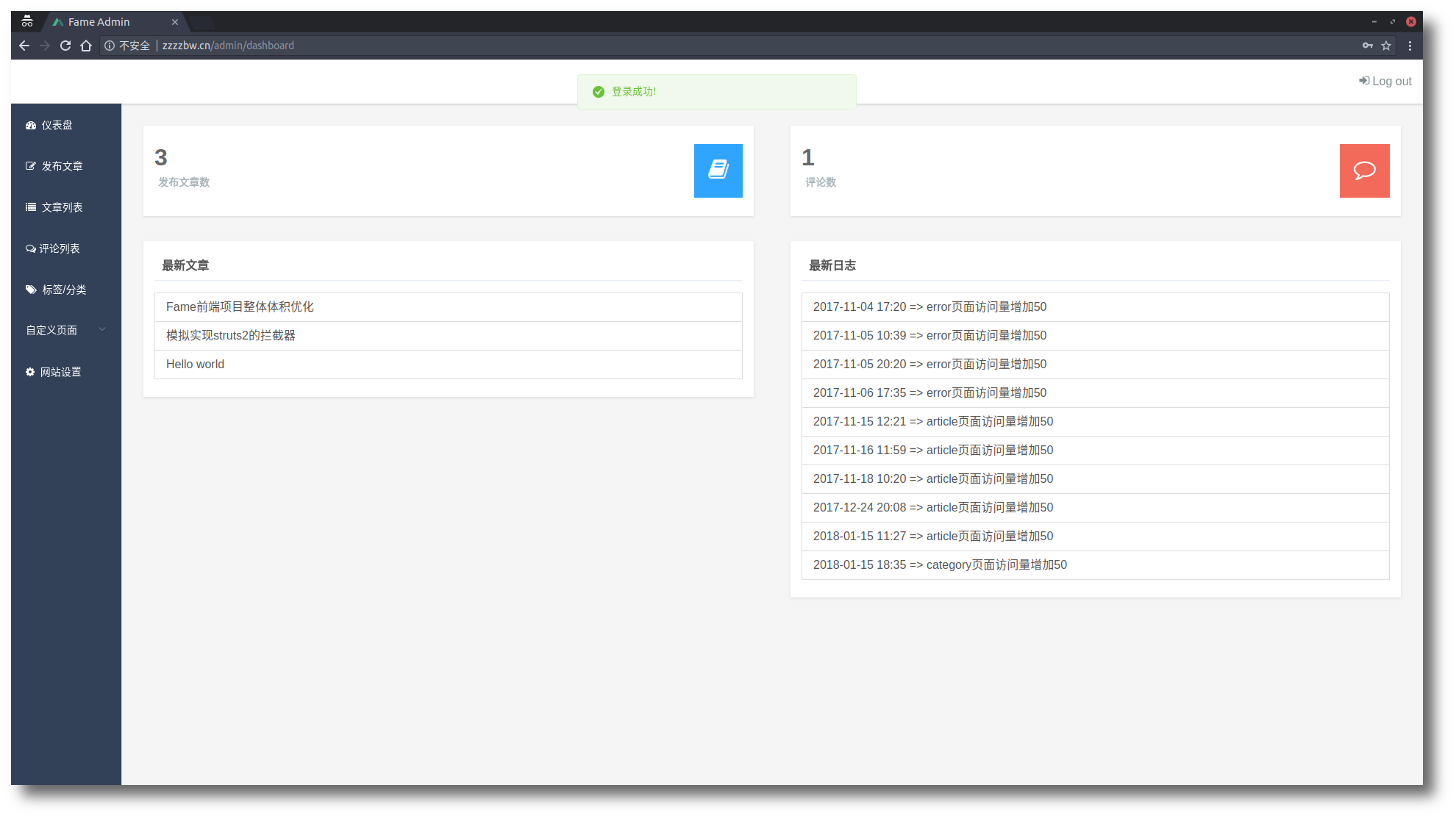
ADMIN: Fame-admin
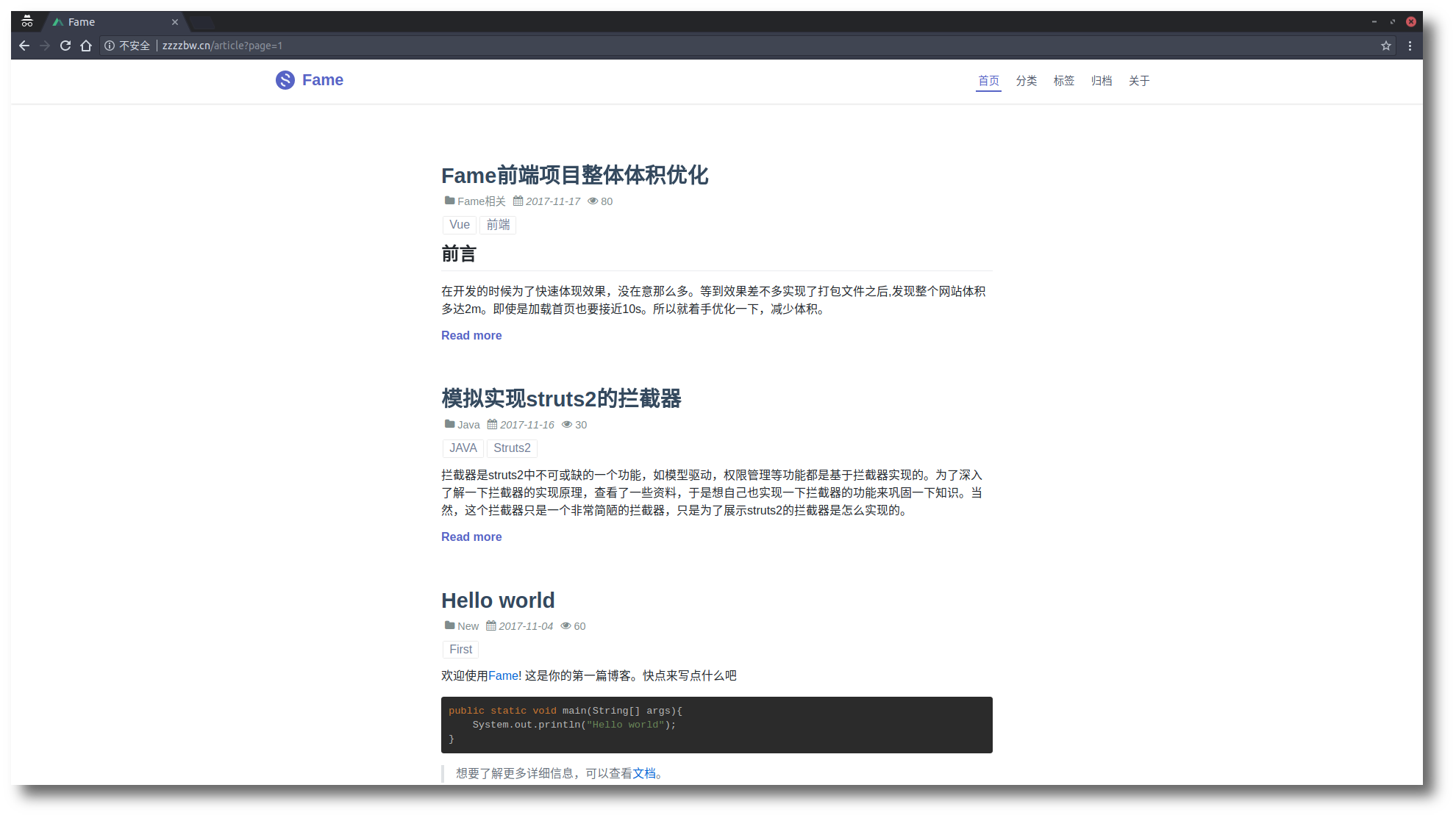
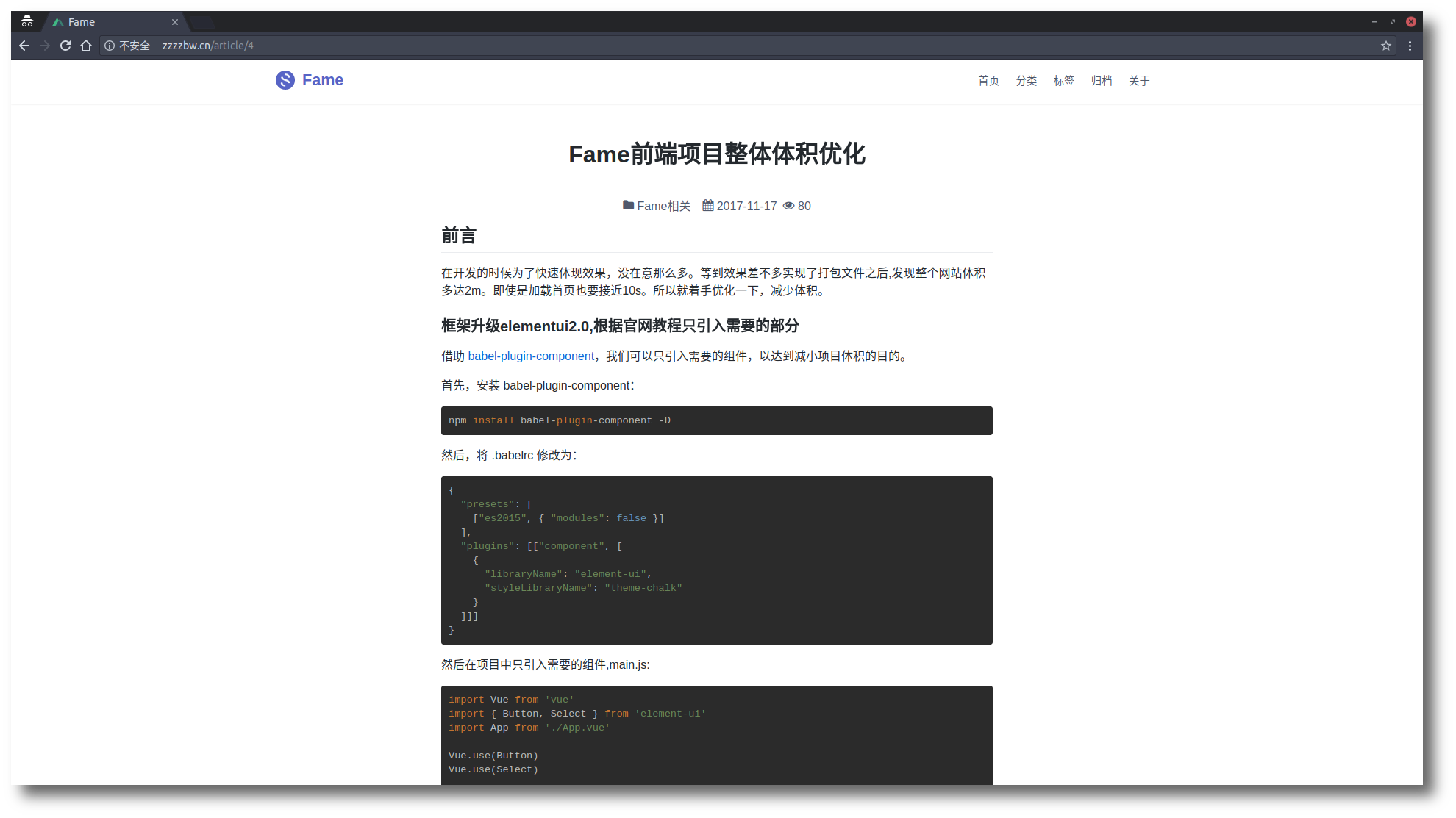
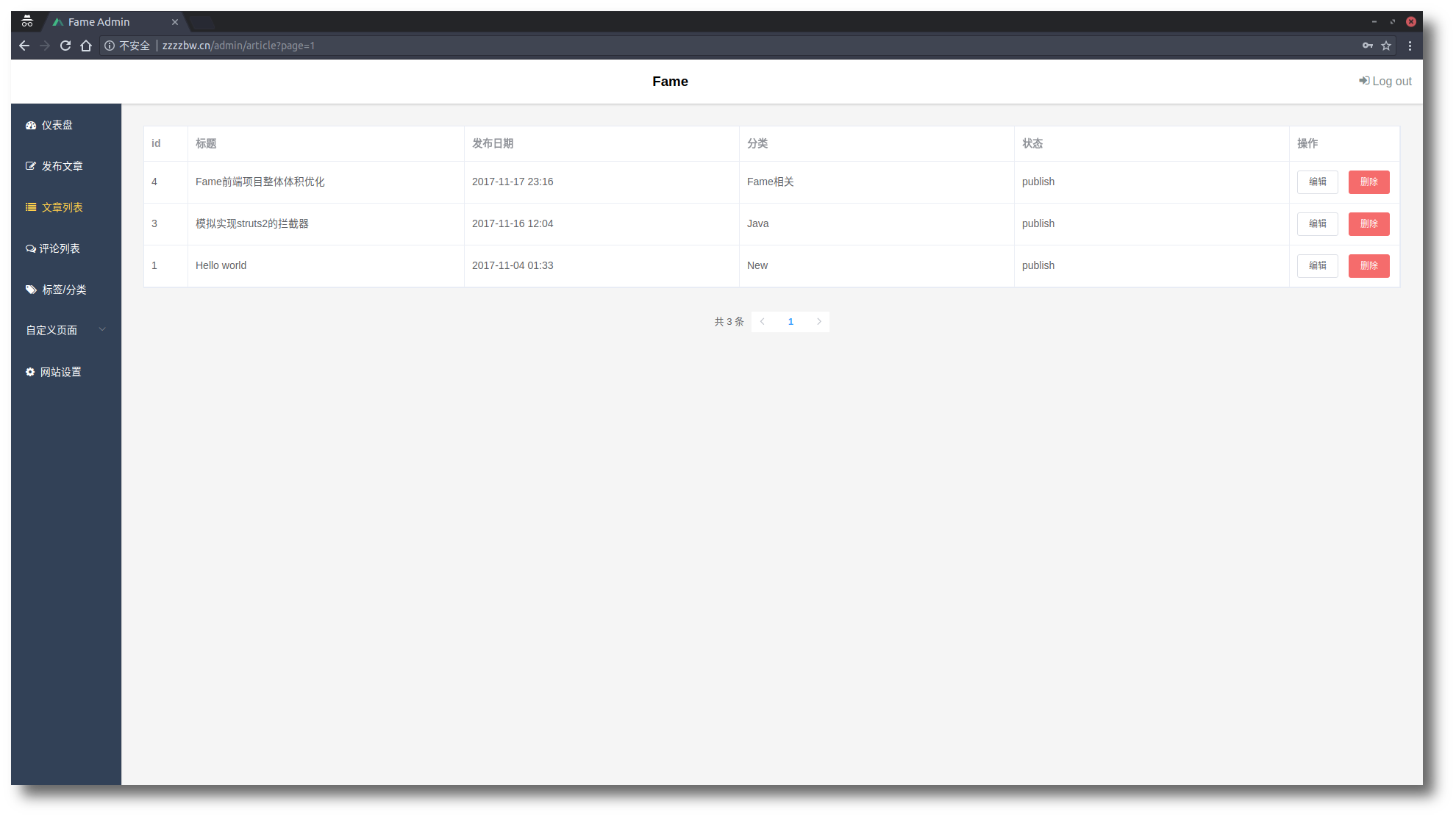
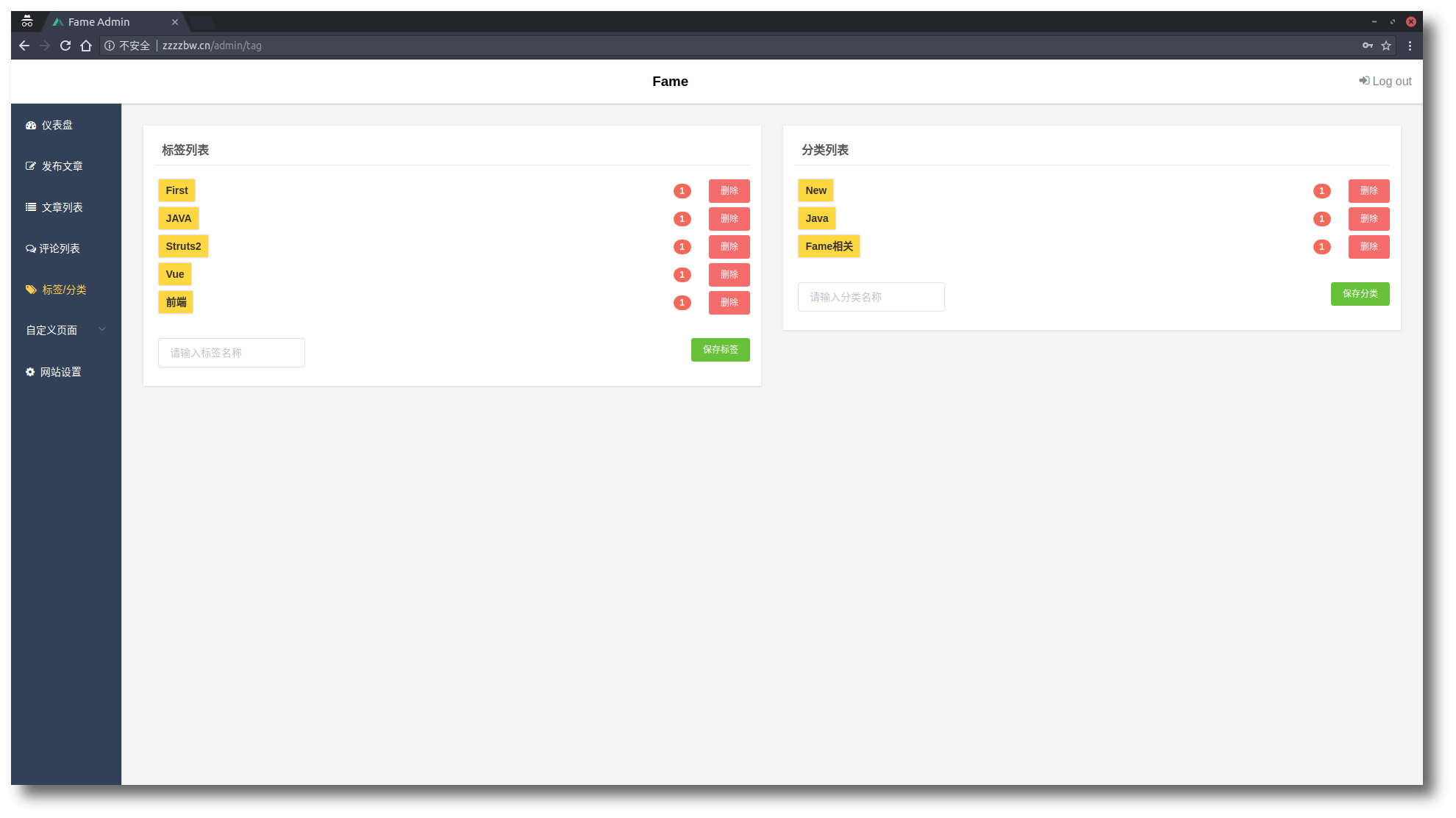
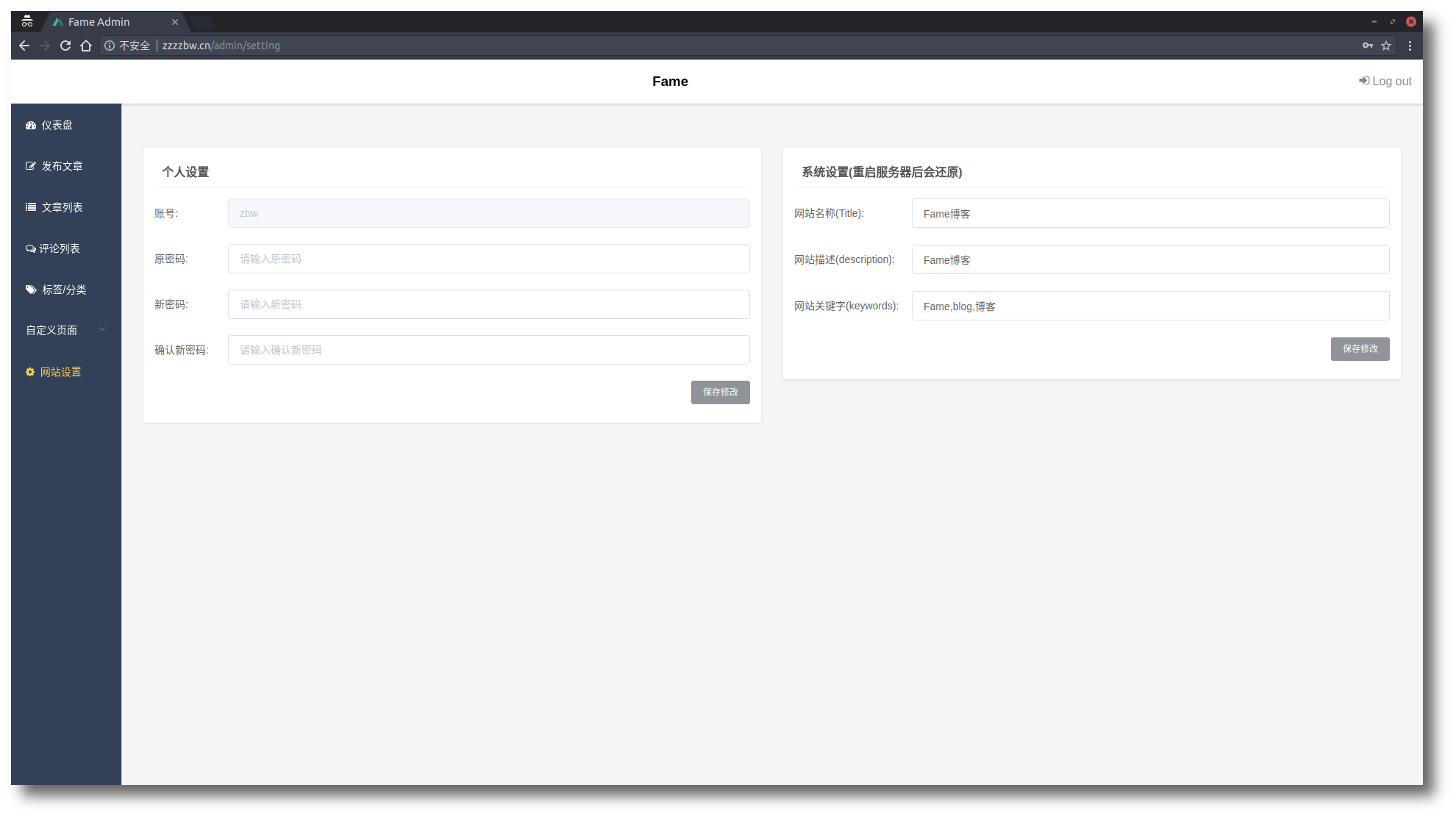
相关截图







技术栈
服务端:
- spring-boot
- mybatis-3+Mapper+PageHelper
- pegdown
客户端:
-
nuxt
-
Vue+vue-router+element-ui
- highlight.js
- axios
项目发布
- 服务器环境:java8+node8.x+mysql5.7.x
- pm2项目管理
- nginx反向代理
原文地址:http://zzzzbw.cn
正文到此结束
- 本文标签: mysql git UI HTML client 服务端 jquery 程序员 MySQL5 IO node map App AngularJS mapper 源码 sql 代码 开发 IOS 部署 服务器 cat RESTful mybatis 项目管理 pagehelper Nginx CDN 管理 REST 博客 category java js CSS list http 反向代理 spring https 数据 Docker src Dashboard
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

