Jenkins + Git + Nginx 一键部署前端静态站点
场景:使用 Jenkins 和 Github 在 CentOS 服务器上实现一键部署前端静态站点。
主要流程: Jenkins 从 Github 上拉取代码,执行一些操作,比如打包、跑单元测试等。然后再部署到 CentOS 服务器上。
预备知识
使用 CentOS 服务器(安装和配置 git nodejs nginx等): juejin.im/post/5d1c17…
CentOS 常用命令: juejin.im/post/5d1c10…
使用Vi/Vim: juejin.im/post/5d1c12…
Nginx 配置: juejin.im/post/5d2450…
Jenkins 安装 配置
安装
1. 先要安装 Java 依赖包
yum install java
2. 安装下载工具 wget
yum install wget -y
3. 下载 jenkins 依赖
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
4. 导入秘钥
sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
5. 安装 Jenkins
yum install jenkins
6. jenkins相关目录释义:
-
/usr/lib/jenkins/:jenkins安装目录,war包会放在这里 -
/etc/sysconfig/jenkins:jenkins配置文件,“端口”,“JENKINS_HOME”等都可以在这里配置。 -
/var/lib/jenkins/:默认的JENKINS_HOME。 -
/var/log/jenkins/jenkins.log:jenkins日志文件。
配置
1. 修改权限
为了不因权限出现各种问题,这里直接修改用户为root。
vim /etc/sysconfig/jenkins
找到 JENKINS_USER 改为 "root"

2. 更改 jenkins 主要目录所有权
chown -R root:root /var/lib/jenkins
chown -R root:root /var/cache/jenkins
chown -R root:root /var/log/jenkins
3. 启动 jenkins
jenkins 启动、重启、停止命令:
service jenkins start 开始
service jenkins restart 重启
service jenkins stop 停止
service jenkins status 查看状态
service jenkins restart

启动成功,浏览器输入你的服务器 ip 地址加 jenkins 默认端口号 8080 ,就可以看到 jenkins 解锁页面了。

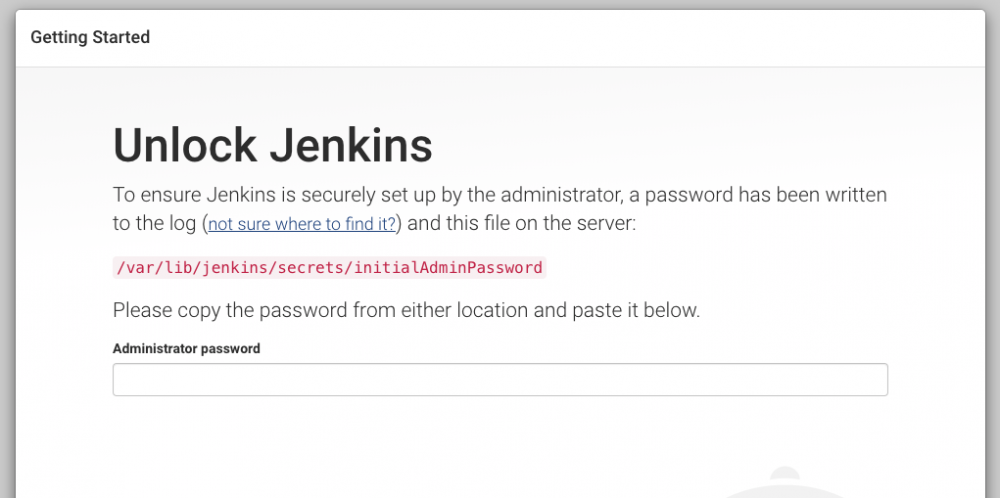
4. 初始化 jenkins
看上面的截图,要输入管理员密码,红色代码块路径就是密码文件。
命令行输入:
vim /var/lib/jenkins/secrets/initialAdminPassword

复制密码到输入框,执行下一步。

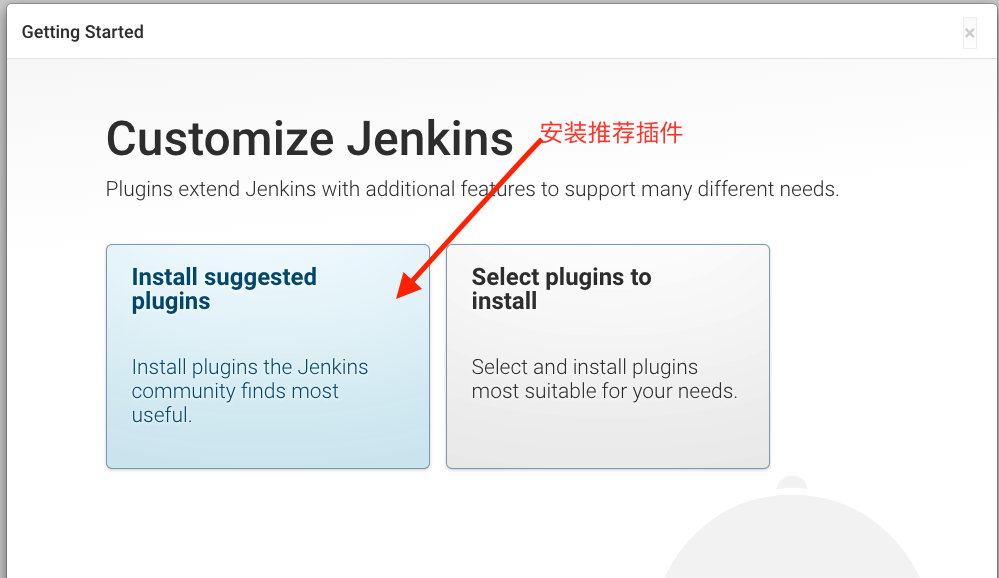
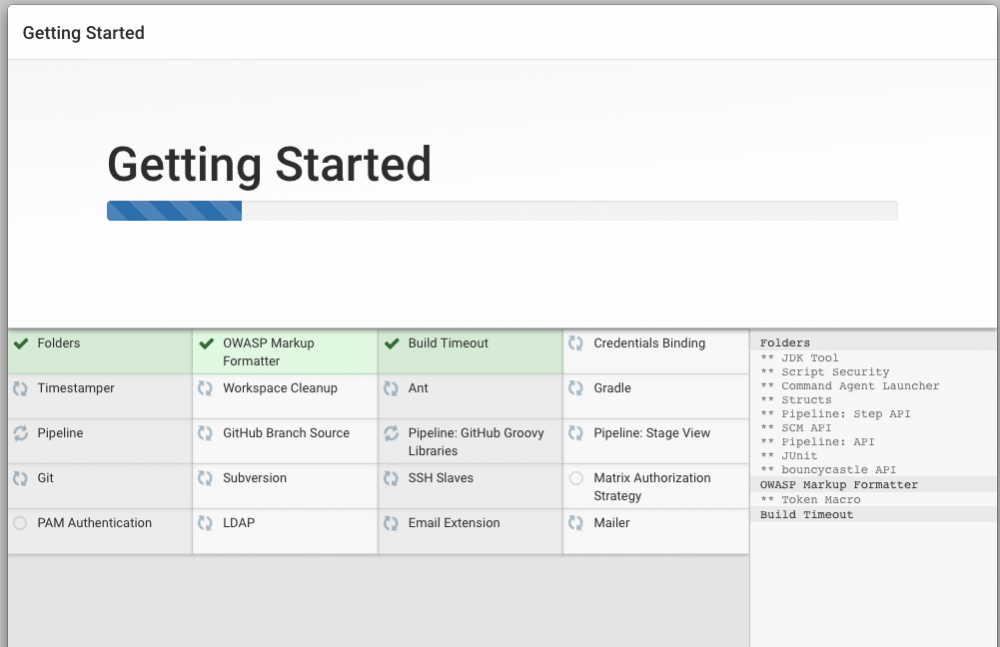
选择安装推荐的插件,等待安装

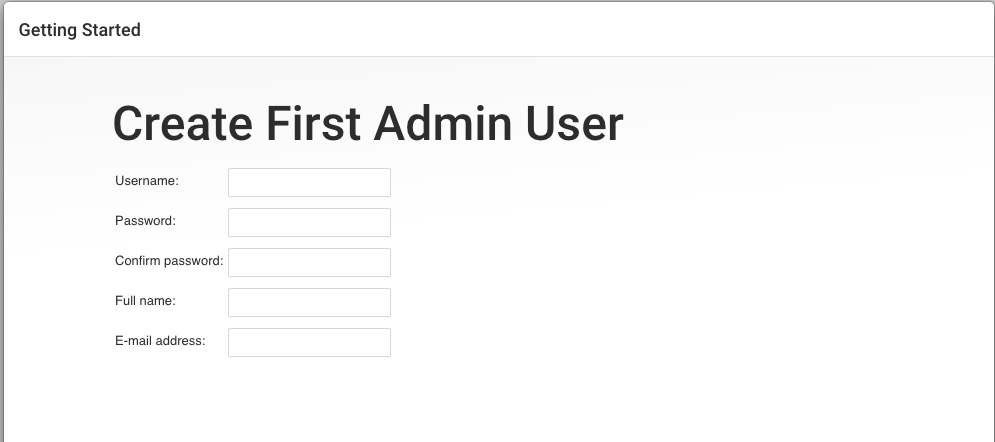
创建管理员用户

不多说,输入好信息,点继续。
下一步默认就好了。

初始化成功,如果遇到安装插件失败等问题,重试一下。
使用
1. 配置 nodejs 插件
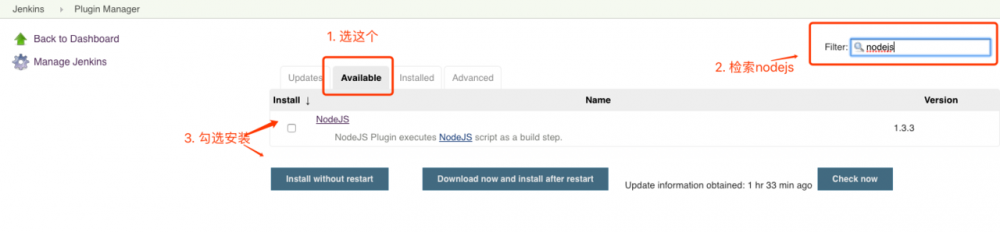
安装 nodejs 插件
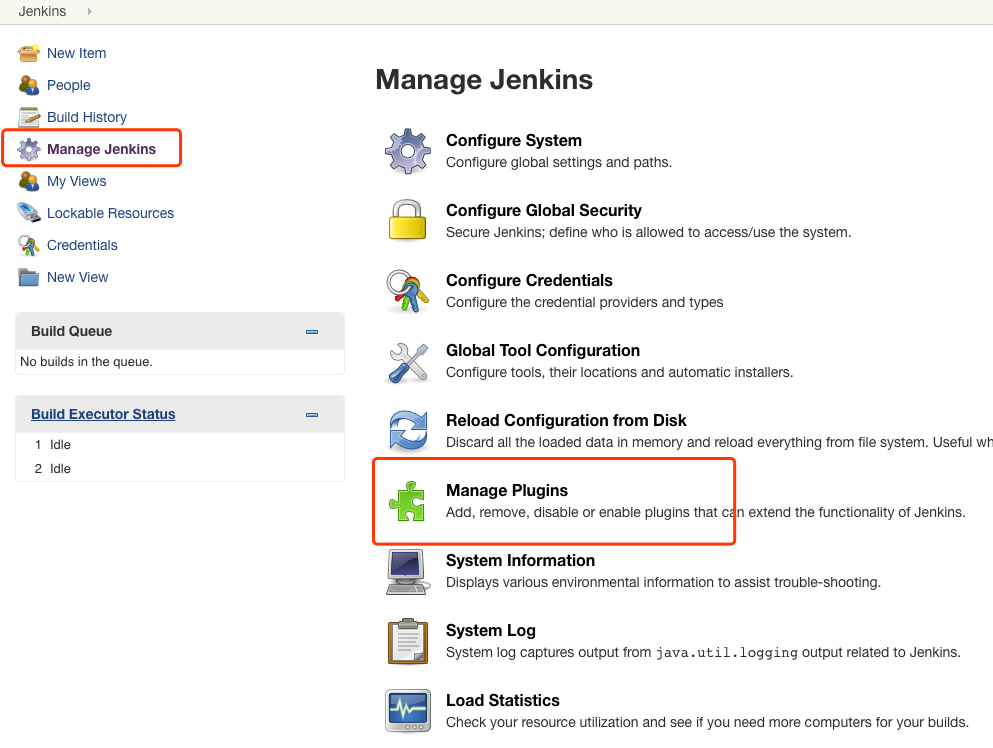
选择 Manage Jenkins -> Manage Plugins

如下:

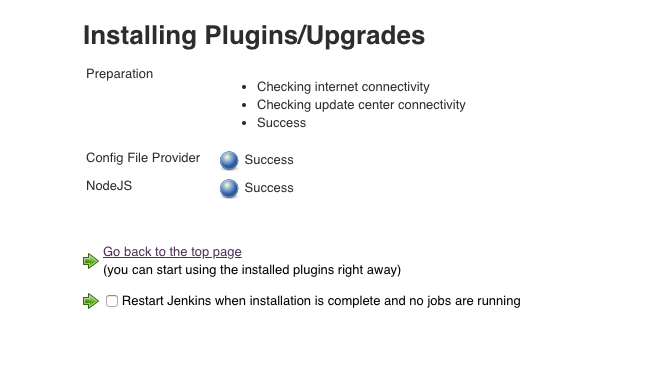
等待安装完成。

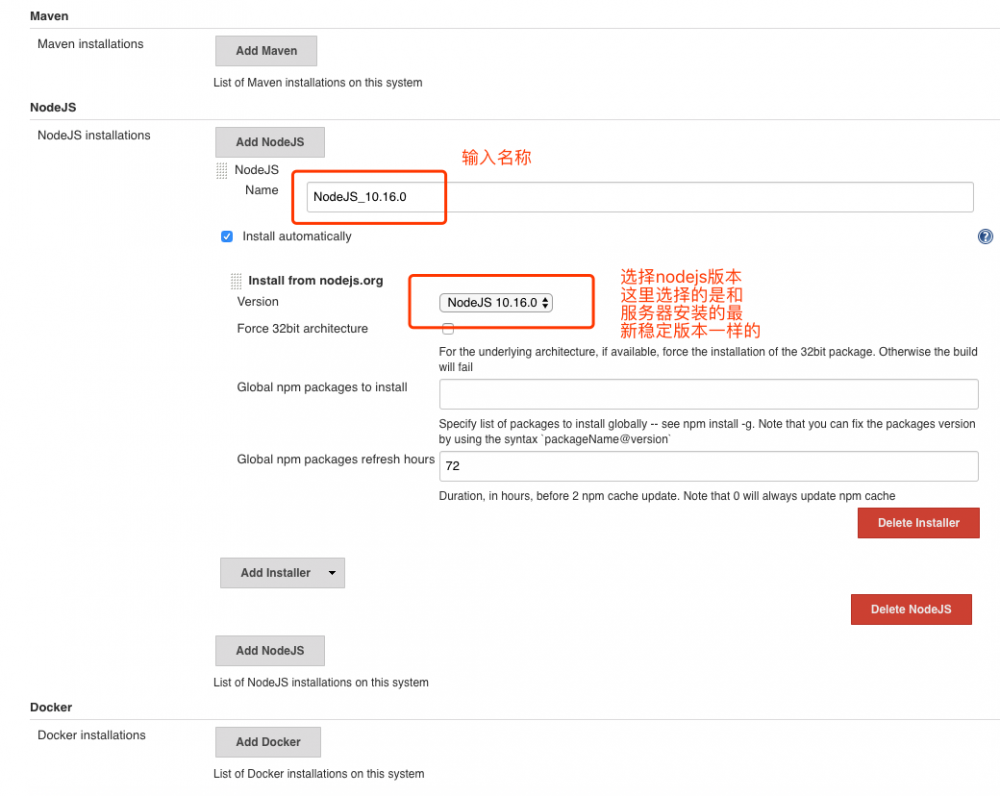
配置NodeJS:
选择 Manage Jenkins -> Global Tool Configuration,拉到下面找到NodeJS配置,然后 Save。

2. 配置 SSH 插件
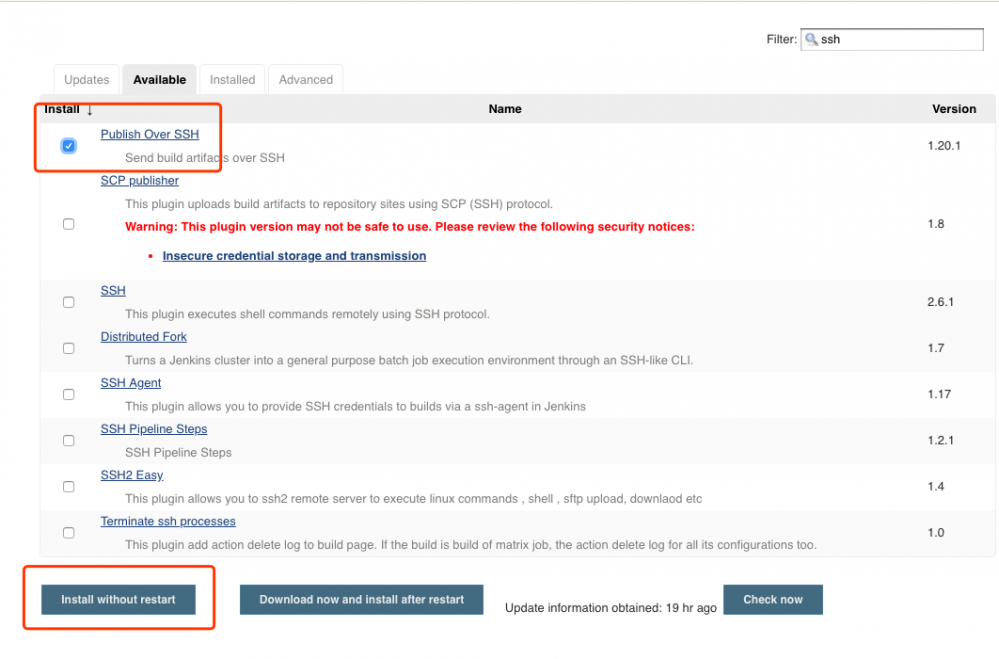
安装SSH插件:选择 Manage Jenkins -> Manage Plugins

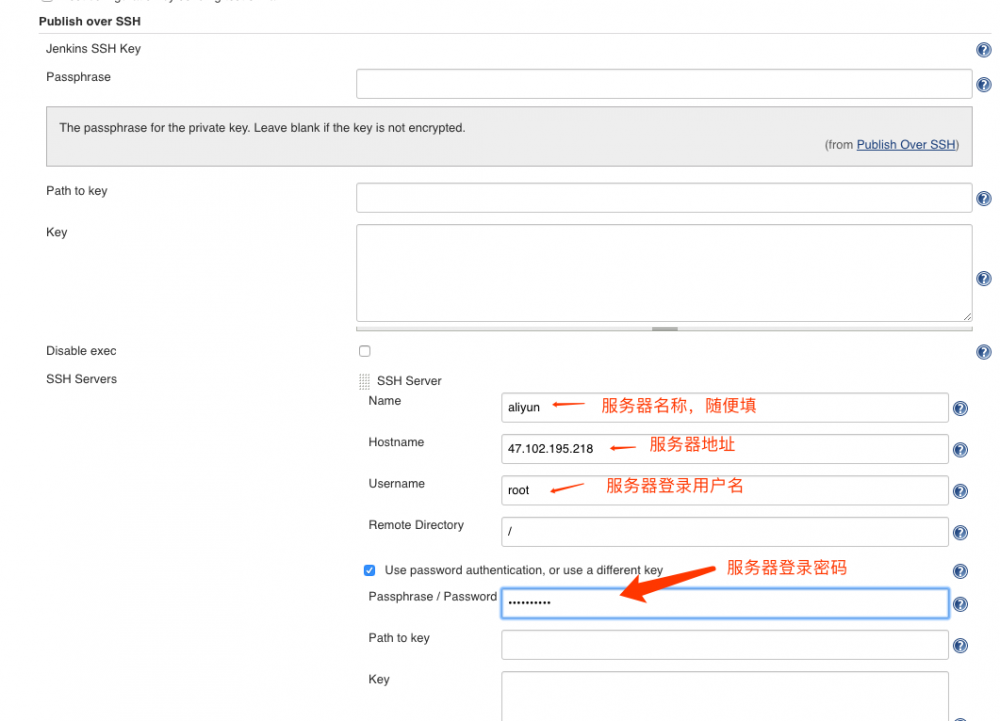
配置 SSH:选择 Manage Jenkins -> Configure System 找到 Publish over SSH,如下

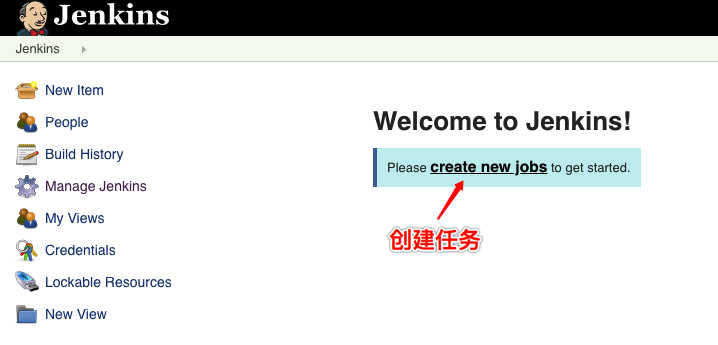
4. 创建任务
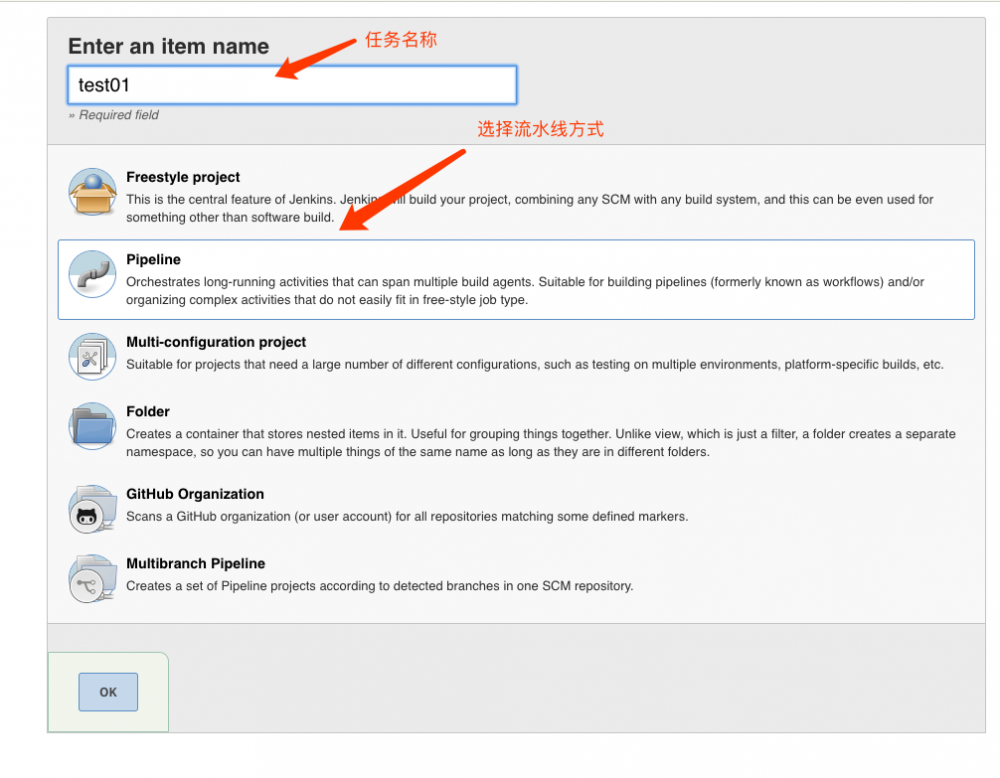
a. 点击 New Item,选择自由风格任务

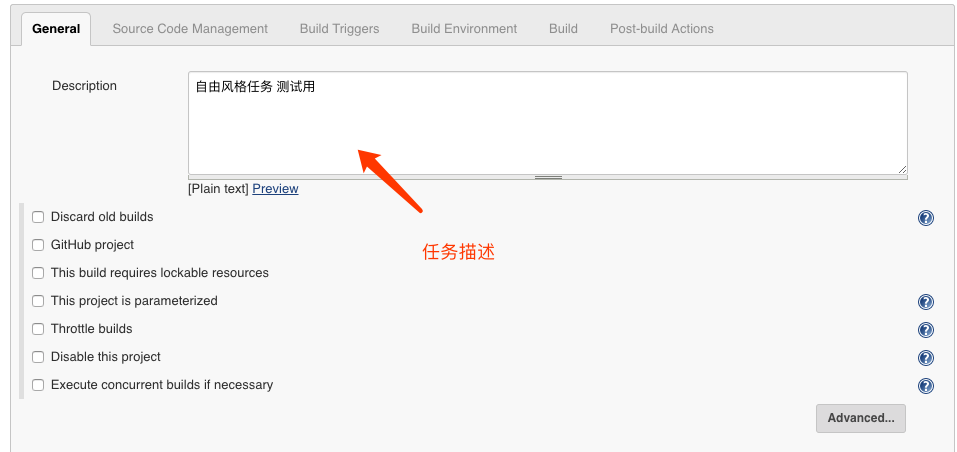
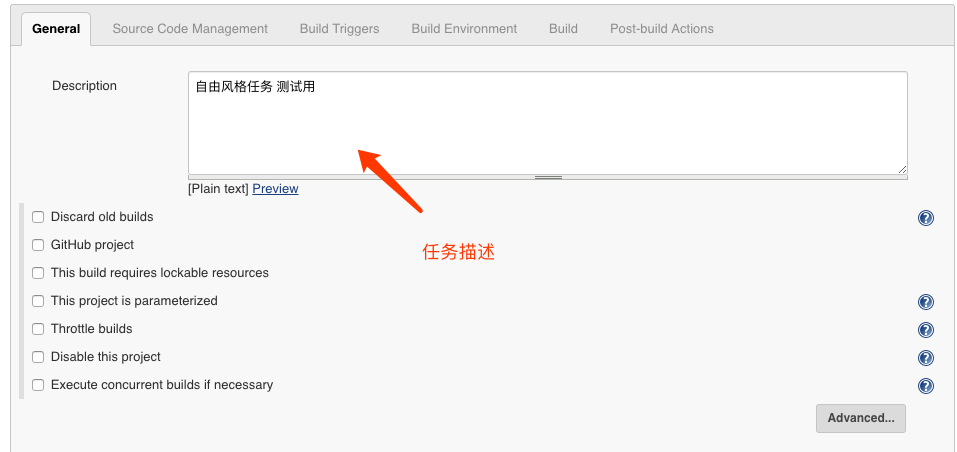
b. 输入项目描述

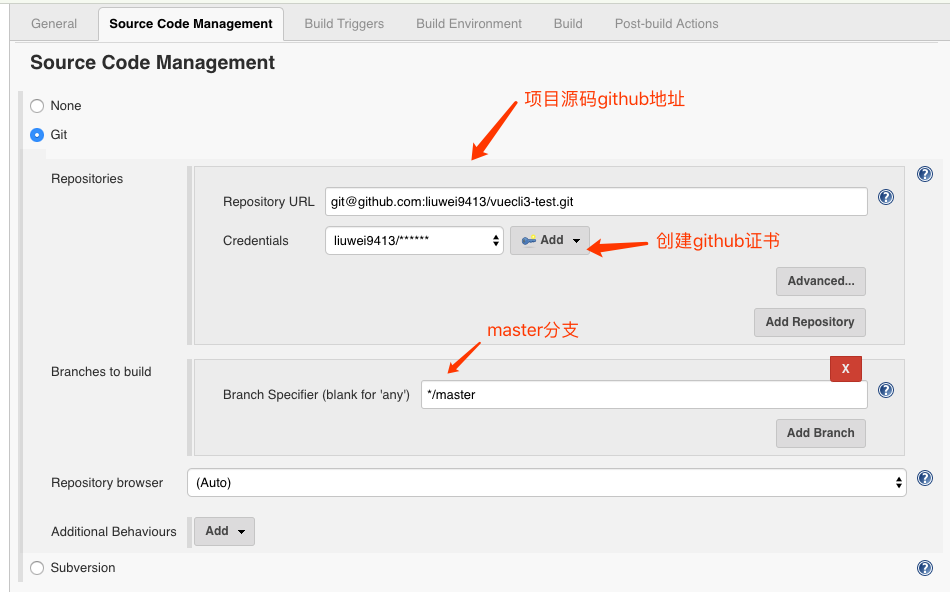
c. 配置项目github相关

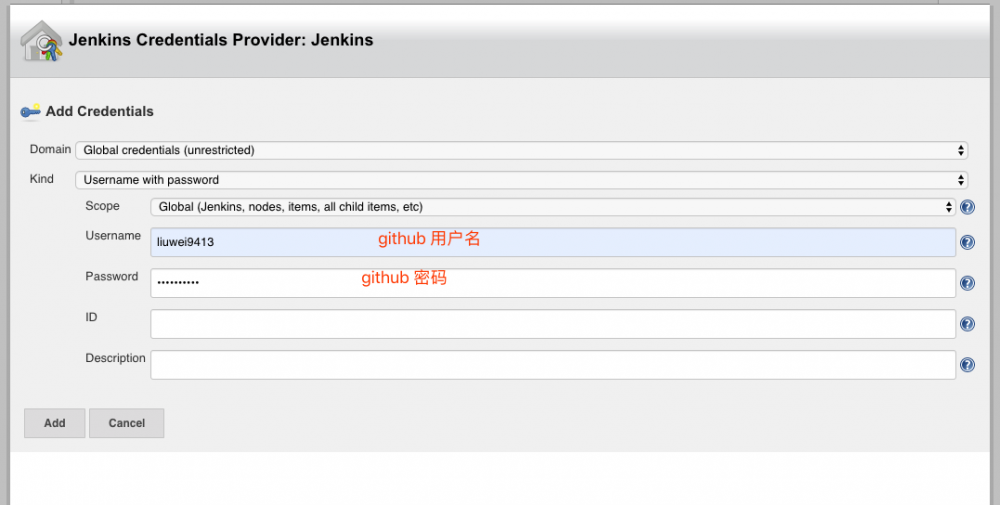
创建 github 证书

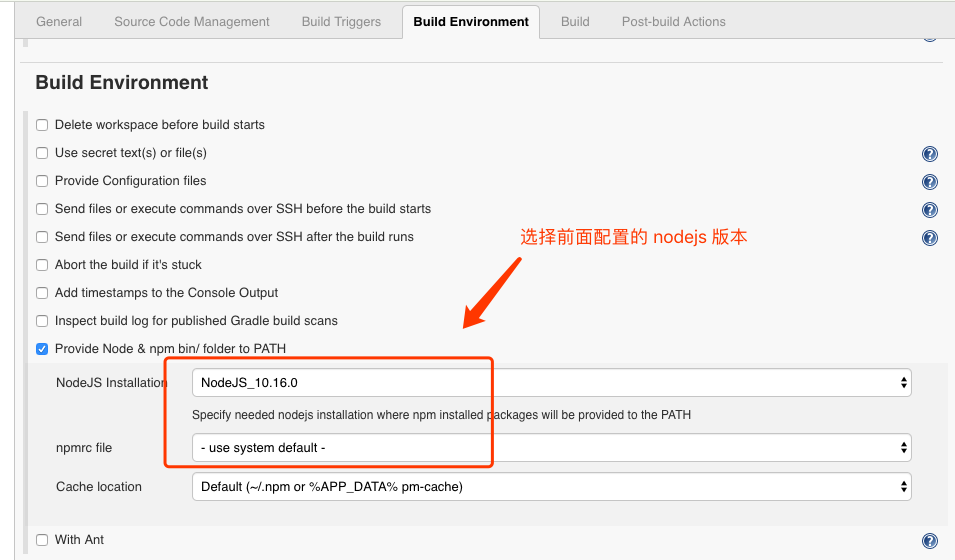
d. 选择要使用的 nodejs

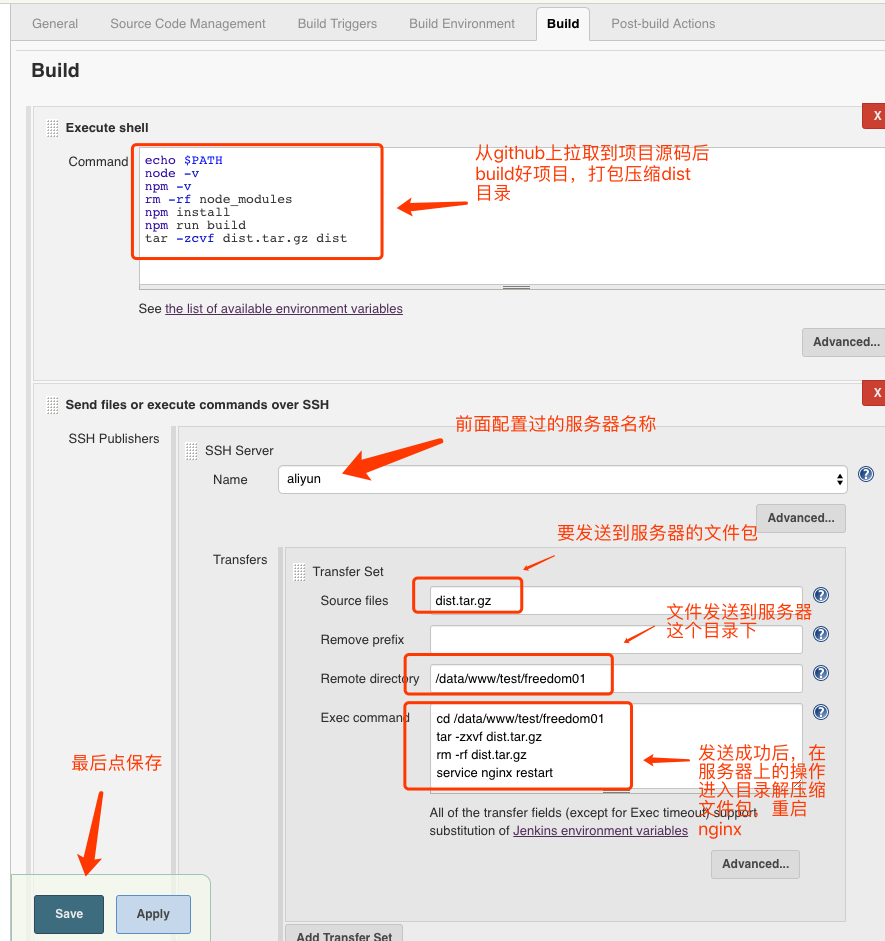
e. 最后一步是构建配置

到此,任务创建完成了。在点构建之前,还有个大坑要填。
jenkins 默认在 build 结束后会 kill 掉所有的衍生进程!需要禁止 jenkins 杀死衍生进程。
命令行输入:
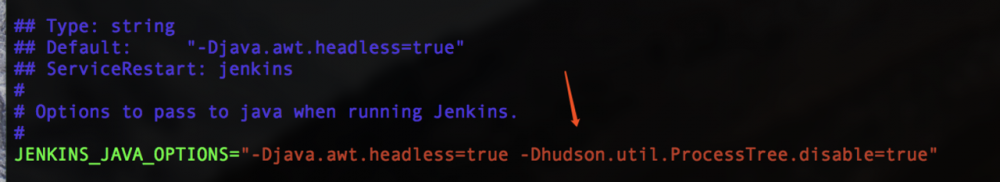
vim /etc/sysconfig/jenkins
找到 JENKINS_JAVA_OPTIONS 加上 -Dhudson.util.ProcessTree.disable=true

5. 执行任务
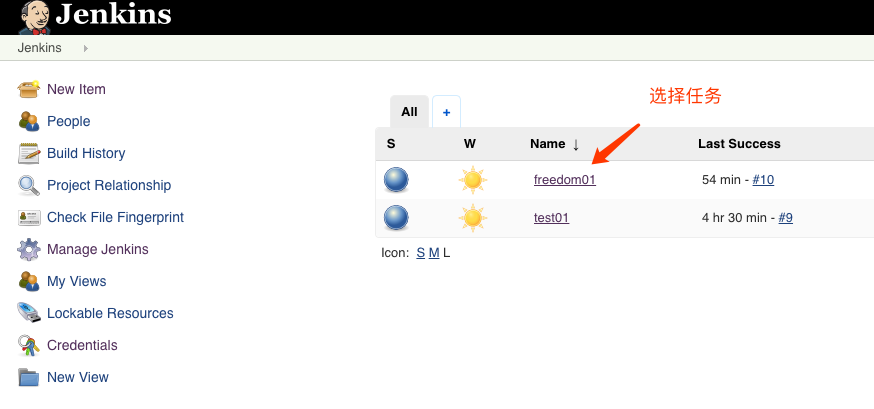
回到首页,选择任务

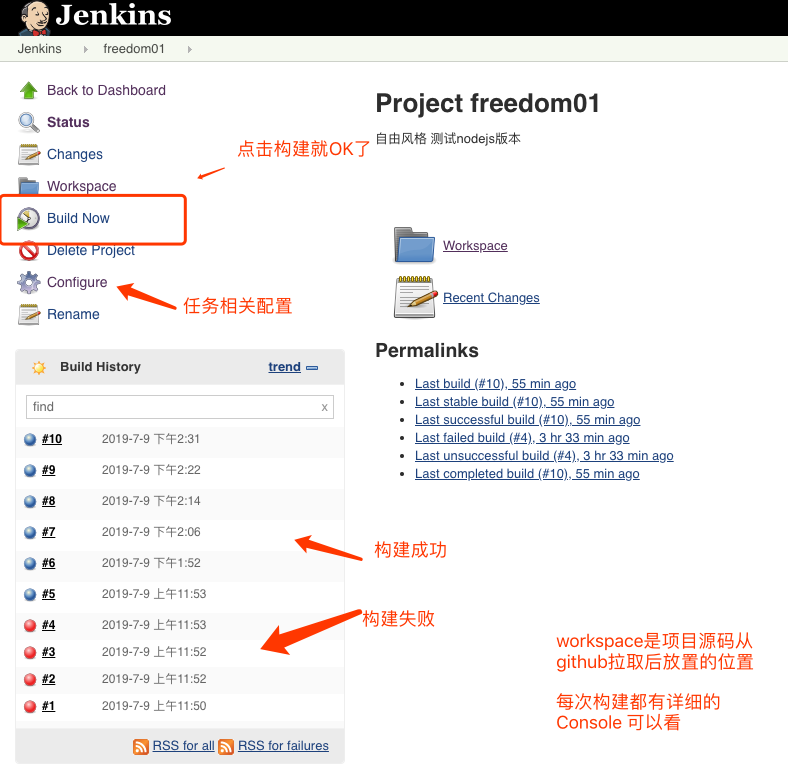
点击 Build Now,开始一键构建发布。

每次构建都有日志,可以知道具体的构建流程。
下面的可以不用看了,是另外一种创建任务方式。
分割线~~~~~~~~~~~~~~~~~~~
创建流水线任务



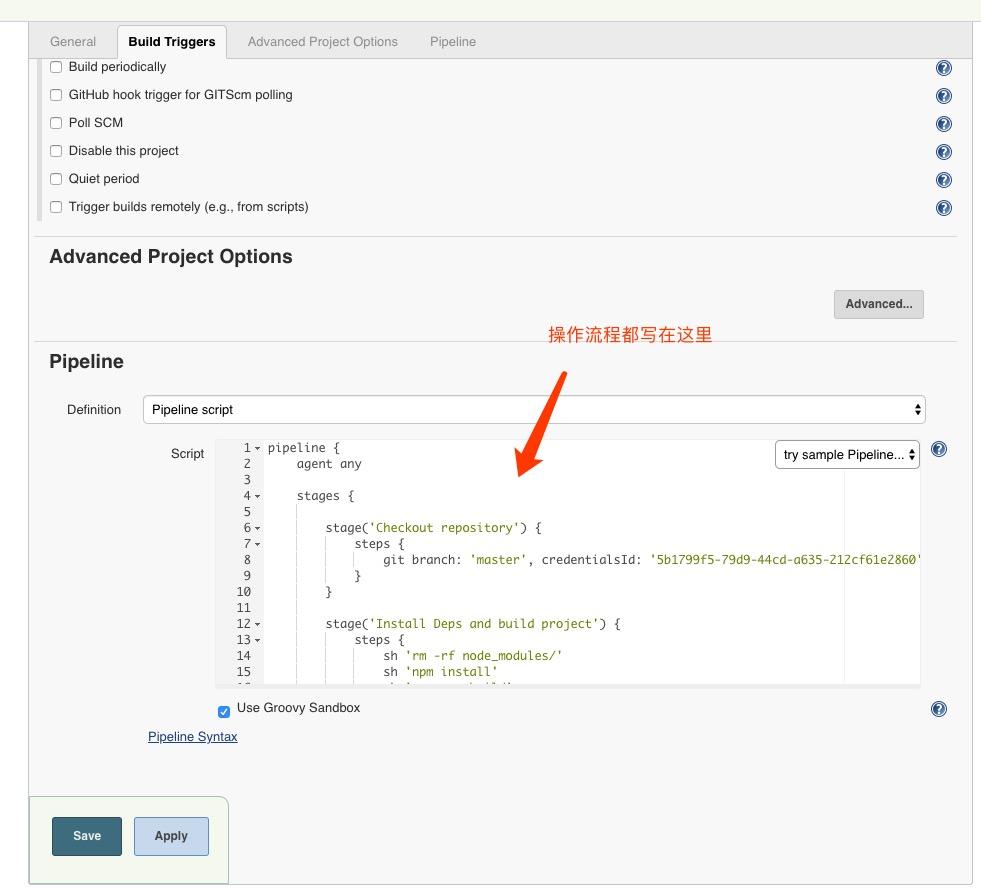
流程代码如下:
pipeline {
agent any
stages {
stage('Checkout repository') {
steps {
git branch: 'master', credentialsId: '5b1799f5-79d9-44cd-a635-212cf61e2860', url: 'git@github.com:liuwei9413/vuecli3-test.git'
}
}
stage('Install Deps and build project') {
steps {
sh 'rm -rf node_modules/'
sh 'npm install'
sh 'npm run build'
}
}
stage('Run Unit Tests') {
steps {
sh 'npm test'
}
}
stage('Deploy project') {
steps {
echo "Deploy project"
sh "cp -rp dist/* /data/www/test/web1"
}
}
stage('Check Service') {
steps {
sh 'service nginx restart'
echo "success"
}
}
}
}复制代码
写好流程执行代码,点Save。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

