springboot 本地访问静态页面和动态页面
springboot 本地访问静态页面和动态页面
1静态页面访问
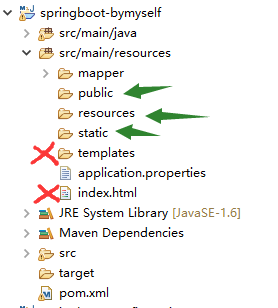
spring boot项目只有src目录,没有webapp目录,会将静态访问(html/图片等)映射到其自动配置的静态目录,如下 /META-INF/resources /src/java/resources /static /public /resources
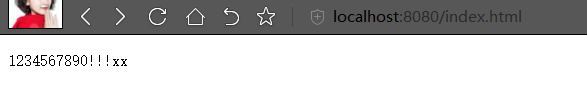
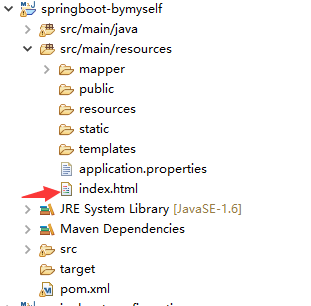
比如,在resources建立一个static目录和index.htm静态文件,访问地址 http://localhost:8080/index.html
只有这三个行,放在templates 和直接放在src/main/resources 下是没办法静态访问的。 
HTML
<!DOCTYPE HTML>
<html xmlns:th=" http://www.thymeleaf.org ">
<head>
<title>第一个thymeleaf程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${xname} + '!'" />
<div>1234567890!!!xx</div>
</body>
</html>
静态效果 
静态首页
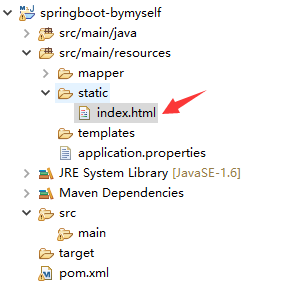
spring-boot静态首页的支持,即index.html放在以下目录结构会直接映射到应用的根目录下: classpath:/META-INF/resources/index.html
classpath:/resources/index.html
classpath:/static/index.html
calsspath:/public/index.html
我一个一个试了,就截这一个图吧,不都放上来了。
HTML
<!DOCTYPE HTML>
<html xmlns:th=" http://www.thymeleaf.org ">
<head>
<title>第一个thymeleaf程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${xname} + '!'" />
<div>1234567890!!!xx</div>
</body>
</html>
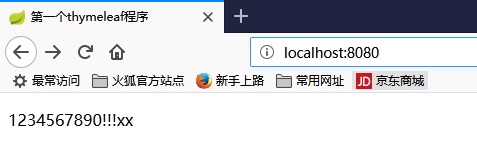
直接访问 http://localhost:8080 到默认的静态首页  就只能上面那几个文件夹可以,直接放在根目录下是不行的,通过 http://localhost:8080 访问不到
就只能上面那几个文件夹可以,直接放在根目录下是不行的,通过 http://localhost:8080 访问不到 
动态页面
动态页面需要先请求服务器,访问后台应用程序,然后再转向到页面,比如访问JSP。spring boot建议不要使用JSP,默认使用Thymeleaf来做动态页面。
在pom.xml 中添加Thymeleaf组件
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
TemplatesController.java
import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam;
@Controller @RequestMapping("/") public class ThymeleafController {
@RequestMapping(value = "/thymeleaf")
public String greeting(@RequestParam(name = "name", required = false, defaultValue = "world") String name,
Model model) {
model.addAttribute("xname", name);
return "index";
}
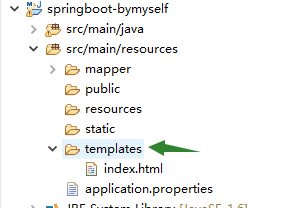
@RestController:上一篇中用于将返回值转换成json @Controller:现在要返回的是一个页面,所以不能再用@RestController,而用普通的@Controller 默认跳转到 templates/index.html 动态页面,templates目录为spring boot默认配置的动态页面路径  默认情况下只能放这里。
默认情况下只能放这里。
HTML
<!DOCTYPE HTML>
<html xmlns:th=" http://www.thymeleaf.org ">
<head>
<title>第一个thymeleaf程序</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${xname} + '!'" />
<div>1234567890!!!xx</div>
</body>
</html>
访问URL, http://localhost:8080/thymeleaf 结果动态资源显示出来了。看到明显和静态访问不一样。 
在spring-boot下,默认约定了Controller试图跳转中thymeleaf模板文件的的
前缀prefix是”classpath:/templates/”,
后缀suffix是”.html” 这个在application.properties配置文件中是可以修改的。 如下配置可以修改试图跳转的前缀和后缀
spring.thymeleaf.prefix: /templates/
spring.thymeleaf.suffix: .html
更过有关thymeleaf中的默认配置可以查看org.springframework.boot.autoconfigure.thymeleaf.ThymeleafProperties这个类的属性
原文地址: https://my.oschina.net/zjllovecode/blog/1579656?utm_medium=referral
个人博客地址: https://blog.ailijie.top/










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

