Facebook发布全新JavaScript引擎Hermes:越来越像Java字节码,JS要统一全端?
Facebook在Chain React 2019 大会上发布的一个崭新JavaScript引擎: Hermes,比传统JavaScriptJIT,即时运行的方式不同,Hermes需要先将JavaScript编绎成字节码,这一点很像是Java的方式。
性能提升
从对比测试可观察,Hermes引擎提升性能较为明显,使用预编绎,很容易得知这些提升所产生的原因。
- 在应用程序可用的时间上,Hermes能提升一倍的时间效率(减少即时执行的语言解释过程)
- 在安装包下载大小下,Hermes能减少50%的大小(JS被压缩成了字节码)
- 在内存利用率上,Hermes能节省30%的内存使用(不需要在解释执行时额外产生的临时内存使用)
移动端性能可跟原生媲美?
Facebook的Reative-Native在移动APP开发上有着巨大优势,可直接用JavaScript编写iOS/Android原生应用。可以预见,如果JavaScript采用跟Java一样的字节码预编绎模式,那么至少在Android平台上,Reative-Native有可能超过原生应用性能,并且如果Android本身自带Hermes虚拟机,将即大减少APP包的文件体积。毕竟JavaScript的压缩效率要比Java高得多。
统一全端
Hermes的出现可能会加强JavaScript成为全端开发语言的趋势,未来将可以用JavaScript开发所有场景的应用。
嵌入式设备: 最近Fabrice Bellard发布了QuickJS,完全由C语言编写,可运行在低端嵌入式设备。
移动端APP: 如果 Hermes 采用量加大,这 可能加强RN统一iOS/Android开发平台的趋势,使用一语言跨两种平台运行。
网页Web端: JavaScript一直都是前端唯一的可选语言。
服务器端: Node.JS应用已经非常成熟, Paypal, MicroSoft, Yahoo, SAP等均采用Node.JS开发大流量或者大规模应用。
桌面端:Github(被微软收购)的开源项目Electron,可以直接用HTML,JS写桌面应用,目前也非常成熟,一些伟统桌面程序如迅雷,已经采用这个技术架构。
以下Hermes的具体内容, 来自: carson带你解析Android 公众号
前言
-
目前,用户的流畅体验是用户能长期使用某个移动客户端应用App的重要指标之一,因此,移动客户端应用App的性能问题备受关注。
-
最近,一个崭新的JavaScript引擎面世:Hermes,它是Facebook在Chain React 2019 大会上发布 & 用于在React Native应用提高性能的,今天,我将进行全面介绍。
目录
1. 简介
Facebook在Chain React 2019 大会上发布的一个崭新JavaScript引擎
已开源 & 用于移动端React Native应用的集成
2. 作用
2.1 背景
-
用户的流畅体验是用户能长期使用某个移动客户端应用App的重要指标之一,因此,移动客户端应用App的性能问题备受关注
-
针对React Native应用,流畅度等性能问题一直被人诟病
2.2 问题
Facebook基于多方性能数据分析,发现JavaScript引擎本身就是影响React Native应用启动性能的重要因素
2.3 解决方案
构建一个全新的JavaScript引擎,针对React Native应用,去提高移动客户端应用App的性能
特别注意:Hermes主要面向移动端React Native应用的性能优化,对浏览器 & Node.js 等服务端基础架构并不适用。
3. 性能提升表现
对于React Native应用(基于JavaScript引擎)来说,用户感知最明显的性能体验包括:
-
应用程序可用的时间(TTI)
-
安装包下载大小(Android APK 大小)
-
内存利用率
根据Facebook给出的官方性能优化性能数据如下:

从上述数据可知,Hermes引擎提升性能较为明显:
-
在应用程序可用的时间上,Hermes能提升一倍的时间效率
-
在安装包下载大小下,Hermes能减少50%的大小
-
在内存利用率上,Hermes能节省30%的内存使用
4. 设计原理
为了提升React Native应用的性能表现,Hermes引擎的设计主要是从是两个方面入手:编译方式 & 垃圾回收策略
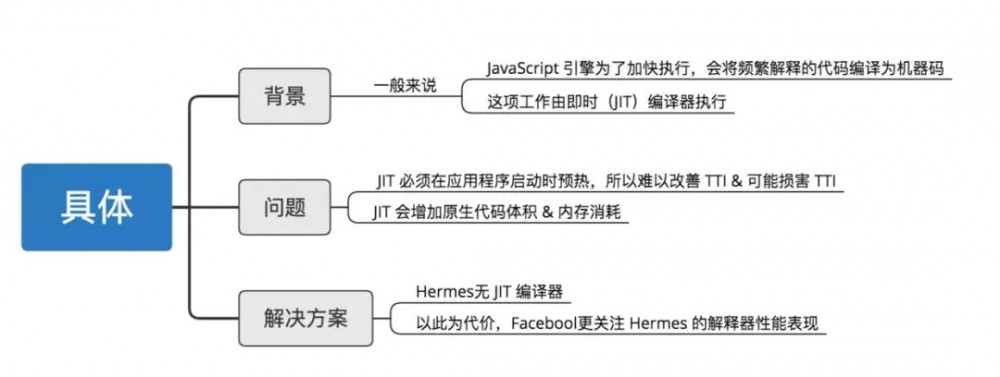
4.1 编译方式
a. 字节码预编译

b. 无JIT编译

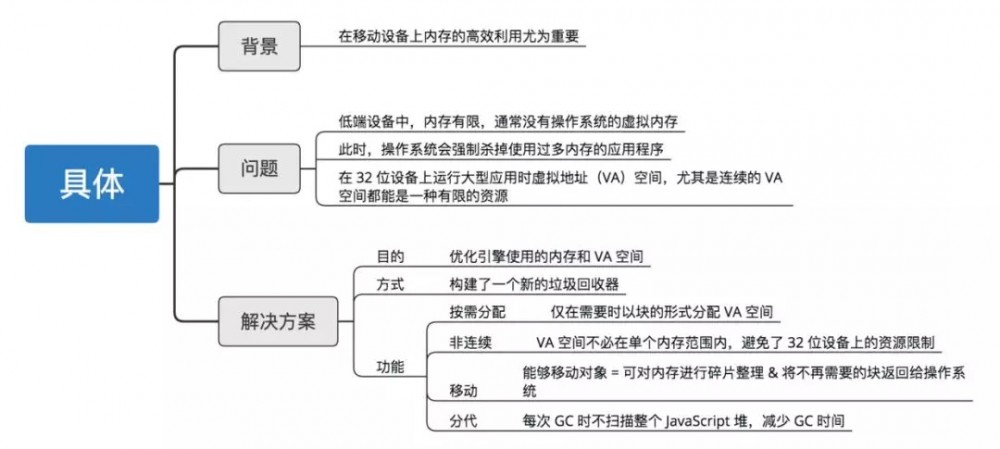
4.2 垃圾回收策略
 从对
从对
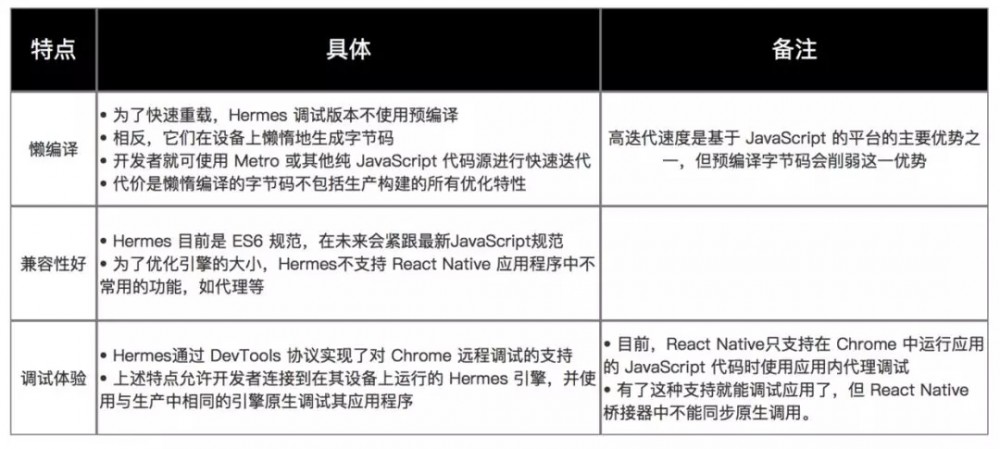
5. 使用特点
在实际使用Hermes时,具备3个优点:懒编译、兼容性好 & 调试体验好,具体如下:

-
特别注意:在实际使用Hermes时,需对build.gradle文件做更改 & 重新编译
project.ext.react = [ entryFile: "index.js", enableHermes: true ]
6. 总结
-
本文全面讲解了Facebook在Chain React 2019 大会上发布的一个崭新JavaScript引擎:
Hermes -
下面我将继续对
Hermes引擎中的知识进行深入讲解 ,感兴趣的同学感兴趣的同学,可以长按扫描下方二维码关注本微信公众号。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

