Share-API 更好用的 Swagger 文档视图工具
Swagger 是个非常强大的工具,将生成文档的成本降到很低。
但是 SwaggerUI 部分界面和交互就有些难用了。
例如目前版本查看每一级模型是要一层层点开的。
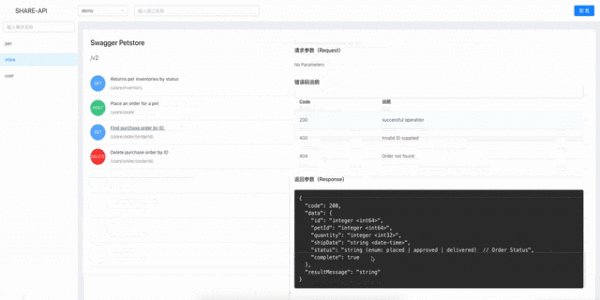
特别是前端大部分无需关注后端模型的情况下,可能一目了然的观察接口整体 response 是个更好的选择。
于是基于以上场景写了一个 Swagger 的 UI 解析工具,只兼容 openapi 2.0 规范
项目地址: github.com/ShuangRen/s…
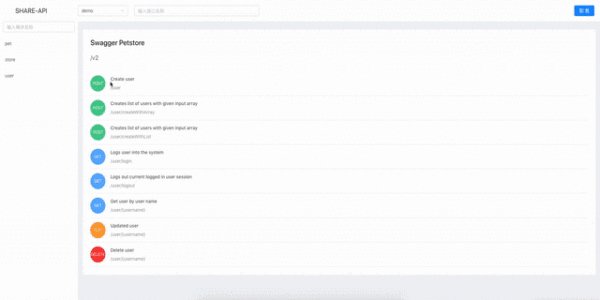
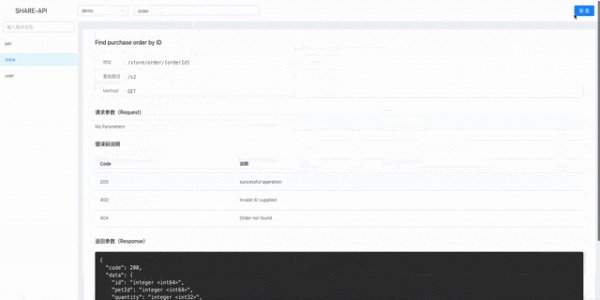
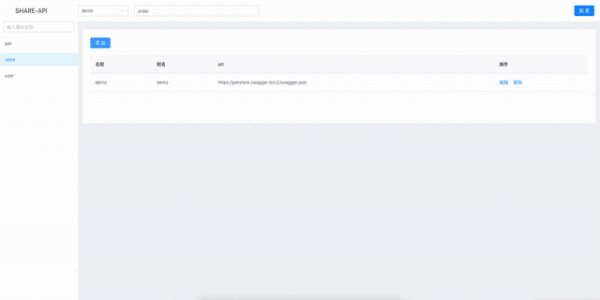
工具界面 :

功能与特性 :
-
按照 Tag 分类,左侧展示当前项目的所有 tags
-
支持搜索,目前支持全项目搜索,不单单是当前项目
-
支持多项目配置
-
支持项目的公开和私有的配置
-
支持配置 ip 白名单,白名单的 ip 地址可以直接访问私有配置
-
支持 私有配置的密码修改,默认 123456
-
enum 以一个更加友好的方式展示
快速开始
-
npm 安装
npm i @shuangren/share-api yarn add @shuangren/share-api复制代码
2. 创建 index.js 文件
// index.js
const ApiDoc = require('@shuangren/share-api');
const doc = new ApiDoc();
doc.start();复制代码
3. 启动
node index.js复制代码
默认启动在 8081 端口
扩展配置
通过 config 设置快速配置项
-
dataPath后台配置接口列表的存储文件路径 , 默认路径为dist/server
-
password访问私有项目的密码, 默认为123456
-
port默认启动端口为 8081
-
ipList直接访问私有项目的IP白名单列表, 默认为[]
完整配置示例
const ApiDoc = require('@shuangren/share-api');
const doc = new ApiDoc();
doc.config({
port: '3001',
password: 'abc123',
dataPath: '/var/demo/data.config'
ipList:[
'192.168.1.111',
'21.221.1.111'
]
});
doc.start();复制代码
某些情况下对 Swagger.json 的解析可能会崩溃,若发现此问题请 Issue 告知
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

