前端开发团队的工具链
汇集前端开发团队中经常使用的好工具,分享给大家!
注:都是开源工具

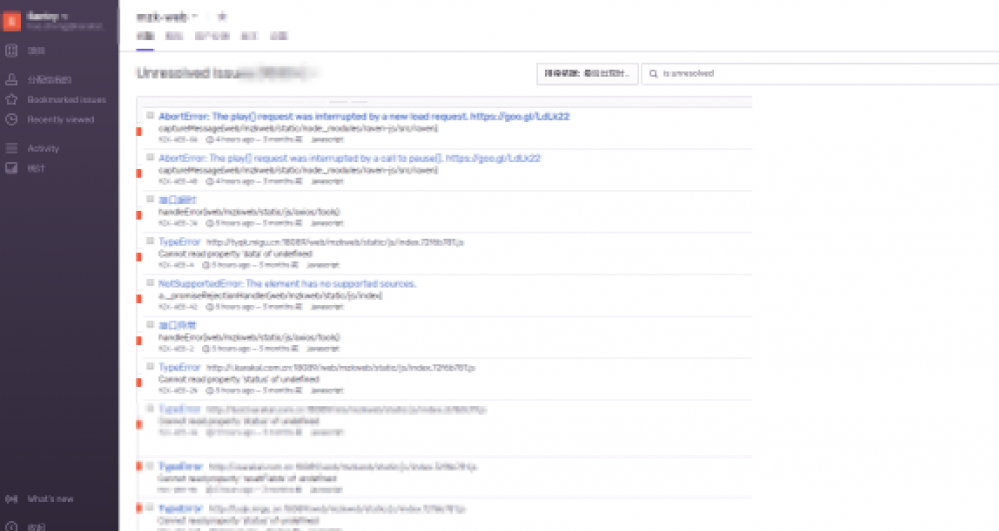
sentry:推荐指数5颗星:star:️:star:️:star:️:star:️:star:️
推荐理由:开源的代码异常监控和上报平台,搭建安装简单,操作和使用都简单,支持很多种开发语言的监控上报,提供了快速上手demo,bug异常无需用户主动上报反馈即可知晓,还提供丰富的用户操作信息,提供日常bug邮件通知,周报统计,支持source map 源码解析,跟踪非常方便,快速的定位和解决未知bug。除了上报bug,还能自定义上报一些信息,比如性能监控,接口异常超时等等很多其他的功能。强力推荐使用!
GitHub: https://github.com/getsentry/sentry
一键安装配置: https://github.com/getsentry/onpremise (基础服务基本满足日常需求)

prettier:推荐指数5颗星:star:️:star:️:star:️:star:️:star:️
推荐理由:代码美化和格式化工具,团队开发中的统一代码风格神器
我一直觉得作为一名合格的开发者,必须得养成良好的开发习惯和书写漂亮美观风格的代码。但是团队开发中,往往这种要求达不到理想的效果,甚至代码的风格和格式问题会很严重,于是必须得借助一些工具来强行统一团队的代码风格(其实我个人不太偏好这类工具,因为有时候比较死板,但是团队协助,只相信工具,不相信人),为了达到这一目的,prettier便是我们的首选。
官网地址: https://prettier.io/
Jenkins:推荐指数4颗星:star:️:star:️:star:️:star:️
推荐理由:自动化部署和集成部署的好工具,操作简单,显示友好,具备多种插件,应有尽有,支持多类型语言的项目集成和部署。
官网地址: https://jenkins.io/zh/
之前有做过一篇Jenkins前端自动化部署的教程,可以参考下: Jenkins实现前端项目自动化集成打包部署
jest:推荐指数4颗星:star:️:star:️:star:️:star:️
推荐理由:前端代码单元测试和快照测试框架,提供丰富且易用的api,快速编写测试代码,为代码提供更好的质量保障。可以通过与Jenkins集成,在Jenkins中生成测试覆盖率报告文件,通过Jenkins域名访问报告页面
(Jenkins出于安全考虑默认禁用js,css等文件加载运行,Jenkins中需要设置配置System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")(参考 https://wiki.jenkins.io/display/JENKINS/Configuring+Content+Security+Policy )可以简单制作一个汇总页面,将所有的测试覆盖报告放一起。
官网地址: https://jestjs.io/
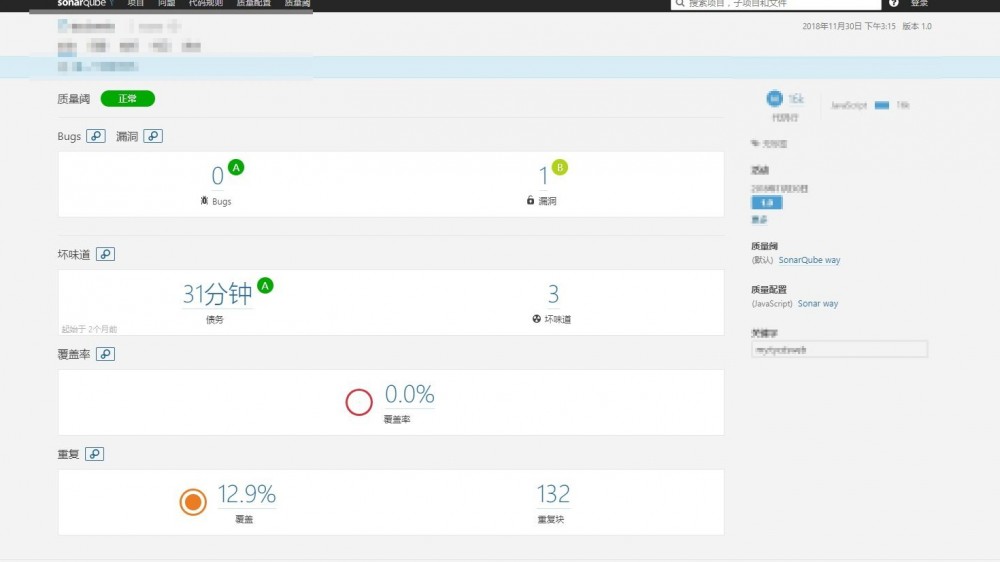
Sonar cube:推荐指数3颗星:star:️:star:️:star:️
推荐理由:code review(代码审查)的辅助工具,可以排查出重复代码,有异味的代码以及可能出现bug的代码等,也提供的简单丰富的UI操作界面。关于代码中的逻辑问题以及可重构性等还是需要人为的介入人工审查。感兴趣的不妨搭建一个demo看看效果。
官网地址: https://www.sonarqube.org/

原博客链接: blog/前端开发团队的工具链











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

