不用框架也能构建 Web 应用
原文: blog.bitsrc.io/can-you-bui…
现在主流浏览器支持的 EcmaScript 功能越来越多了,那么 Web 框架还有多大用途呢?这是个问题。回顾过去,Angular 1.x、Backbone、JQuery 等库走马灯一样轮流登上舞台,但 const、let、class 等许多新功能诞生后就一直沿用了下来,因此我们应该将注意力放到规范中新出现的一些功能上。
Custom Elements v1+Shadow DOM v1

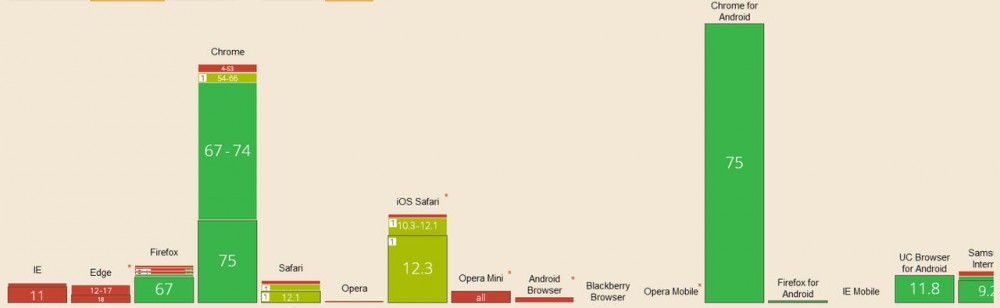
超过 87%的浏览器已经支持自定义元素
开发者可以使用自定义元素创建自己的 HTML 标记,并把自己的组件逻辑和自包含样式放进去,同时连一个库都用不着。但光凭这些就足以取代 react 的组件系统吗?我们来看一下。
开始讨论前的提示:使用 Bit 在应用程序之间共享和协作组件。把组件和它们的依赖项和设置封装在一起共享出去,从而构建真正的模块化应用程序,更好地复用代码,简化维护工作并降低开销。
定义一个新元素
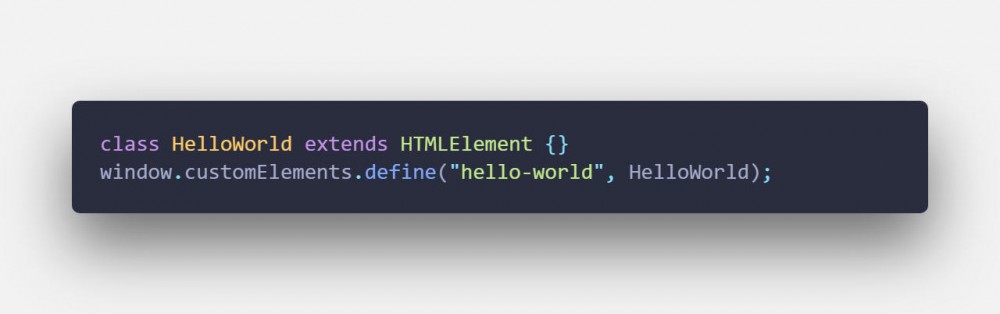
只需 2 行代码即可定义一个新的自定义元素:

定义一个名为“hello-world”的元素
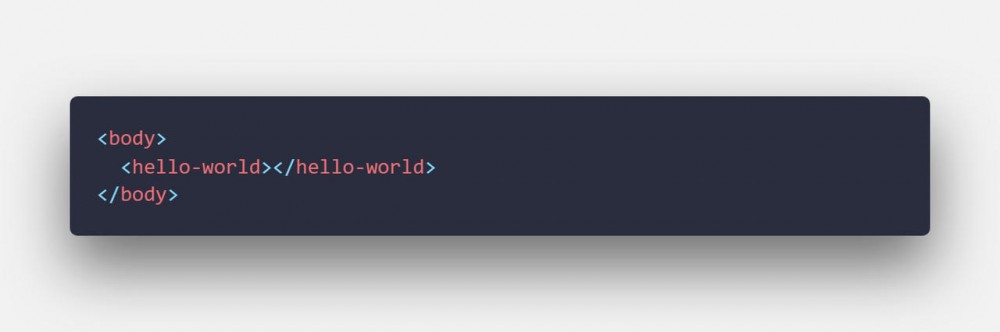
要使用这个元素时,我们使用组件即可,就把它当成一个普通的 HTML 组件对待就行了:

添加 HTML 和 CSS
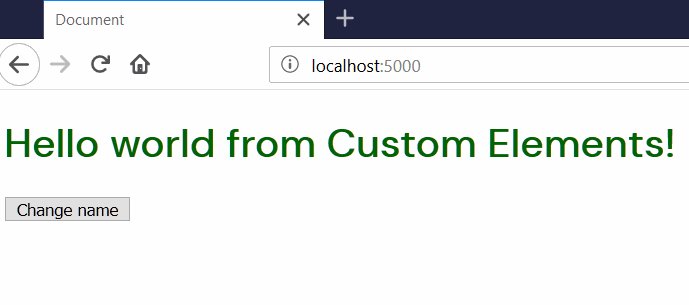
现在我们需要定义屏幕上显示的内容。假设我们希望标题内容写着“hello world from”,后面跟着用户指定的名称。正好可以用 Shadow DOM 将 CSS 样式限定到单个自定义元素,这样我们就能轻松构建自包含组件,之后这些组件可以运行在 vanilla js、 React 、 Angular 或 Vue 中。以下代码侦听“name”的属性更改并根据 name 更新视图。

这样我们就可以限定样式,并构建可在运行时更改,视图也随之更新的响应式应用程序。它在性能方面的表现也相当不错,因为只有 span 会更新,而其他组件都保持不变。但如你所见,我们需要手动操作 DOM,并且它不像 react 那样是声明性的,后者中的呈现函数直接包含变量而用不着包含占位符元素(
替代 $ {name} )。


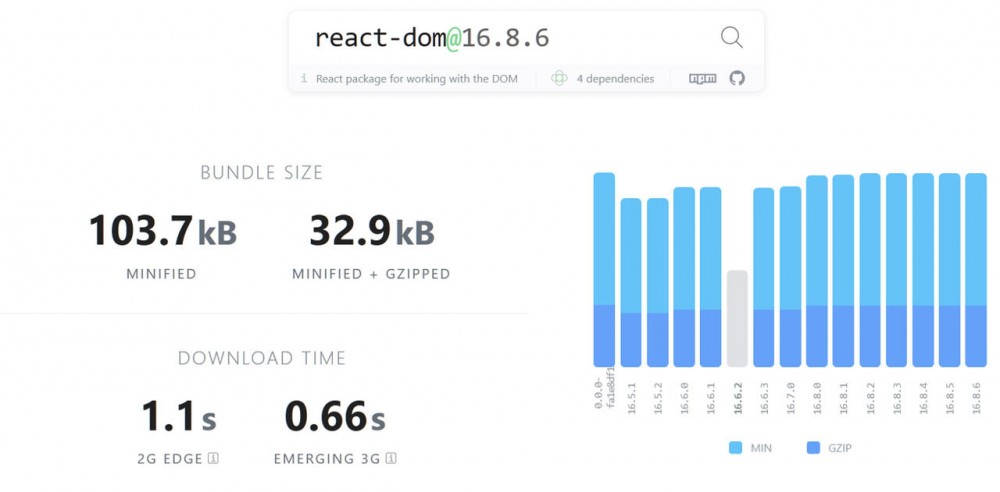
使用这种方法来更新 DOM 上的数据可能看起来不像 React DOM 那样方便,后者可以计算哪些元素需要更新,用不着你来更改这些元素的 innerHTML/innerTEXT,但这样也会增大开销。在你的应用程序中添加 React DOM 需要 100KB 的 JS 代码。

看起来可能也不多,但用户使用 3g 网络时等待时间会增加差不多 0.7 秒,而在网络上时间的确就是金钱。60%的网站用户会在加载时间超过 3 秒时直接走人,其中 80%的用户再也不会回来了。
能不用框架构建复杂的 Web 应用吗?
简单来说答案是肯定的。有很多网站是不用任何框架构建的,其中 GitHub 和 YouTube 可能是最出名的两家。
深入探讨的话,答案可能比你想象的要复杂得多。正如前文探讨的一样,不用任何框架也能很容易地编写自定义的可复用组件。但是 Web 应用程序有的不只是组件,还经常会有:
- 状态管理
- 路由
- 主题 这些不用框架也能做吗?我今天可以告诉你答案是肯定的。那么可维护性、可靠性和效率指标表现如何呢? 我们已经知道使用自定义元素和 Shadow DOM 可以很好地编写可复用的组件,但其他情况又该怎么办?可以看看其他文章,了解怎样在不学习 / 使用任何框架的情况下编写 Web 应用。
迈向正确方向的一步
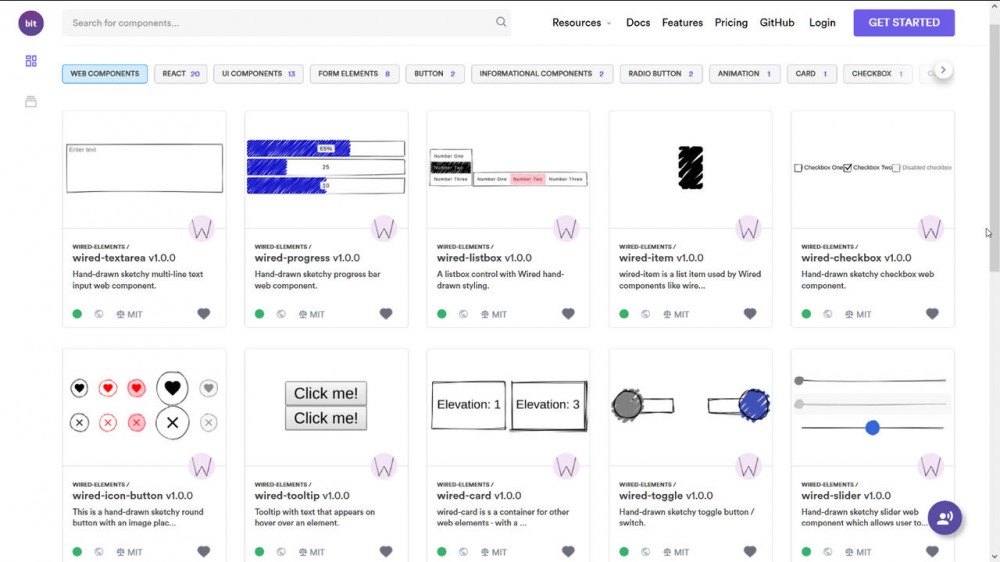
如前所述,Web 组件与框架无关,这意味着它们可以在任何应用程序中使用,不管是 vanilla JS、React 还是 Angular 都没问题。如果你正在构建一组可复用的组件,并且你想与其他人共享,或者你正在为新的应用程序项目寻找组件,请查看 bit.dev。

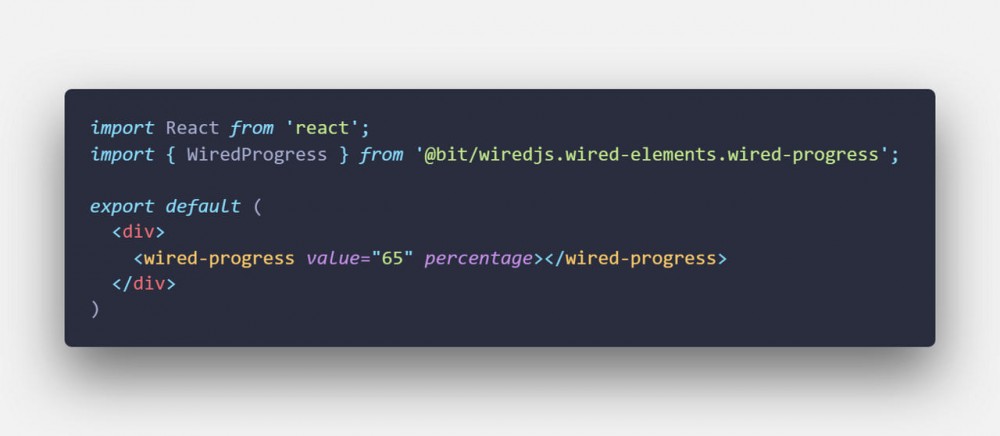
使用自定义组件非常容易;只需选中你要使用的那个,运行组件页面上显示的 npm install,然后导入它即可。例如,运行 npm i @bit/wiredjs.wired-elements.wired-progress 并将以下定义添加到代码中,就可以使用很酷的手绘进度条了:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

