让自动化工作流解放你的放手
相信很多小伙伴和我目前的现状是一样的,公司的前端部署测试和上线都是通过人工去操作,当我们本地开发完成之后,在本地进行打包,然后将打包后的 dist 文件上传到服务器,这样会造成人工成本的浪费,如果项目变多,人员变多的话,就会导致很浪费时间,而且还容易出错,这个时候前端的自动化构建及部署就必不可少了。
本篇主要讲解一下如何去配置 jenkins,如何使用 Fabric(python 脚本)去部署项目,怎么设置 gitlab 的钩子,实现我们提交代码及自动打包部署,实现真正的自动化部署。看归看,记得一定要实践一下才知道哪里有坑。
如果你在尝试的过程中遇到什么问题,欢迎留言和我一起探讨。
准备项目
这里就不做过多介绍了,随便一个 vue 或者 react 的项目,或者 node 的项目都可以。
前提是一定要上传到 git 上哦,我们后续会使用项目 git 的钩子函数去调用 jenkins 进行自动构建。我这边用的是公司的一个 vue 项目。
安装jenkins
如果是公司已经有自己的 jenkins,那可以跨过这一步,直接看后面的。
Linux 基础环境
要求必须有 java 运行环境,建议安装 Oracle 官方的,给大家个传送门
安装(CentOS 环境下)
sudo wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo sudo rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key # 或 https://pkg.jenkins.io/redhat-stable/jenkins.io.key sudo yum install jenkins 复制代码
- 添加 Jenkins 官方仓库
- 导入公钥
- 安装
上面执行完成之后,检查/usr/lib/jenkins/jenkins.war 是否存在,如果在下载过程中很慢的话,建议改成 http 协议。
服务管理(Linux)
在 linux 上可以通过以下命令去管理 jenkins 的服务:
systemctl start jenkins systemctl stop jenkins systemctl status jenkins 复制代码
配置
jenkins 的配置文件在这个目录下:/etc/sysconfig/jenkins,我们可以通过这个配置文件修改 jenkins 的端口号,因为 jenkins 默认端口号都是 8080,很容易被占用,所以还是换一下的好。
# 修改默认端口 JENKINS_PORT="8001" JENKINS_AJP_PORT="8009" # 选填 复制代码
第一次访问
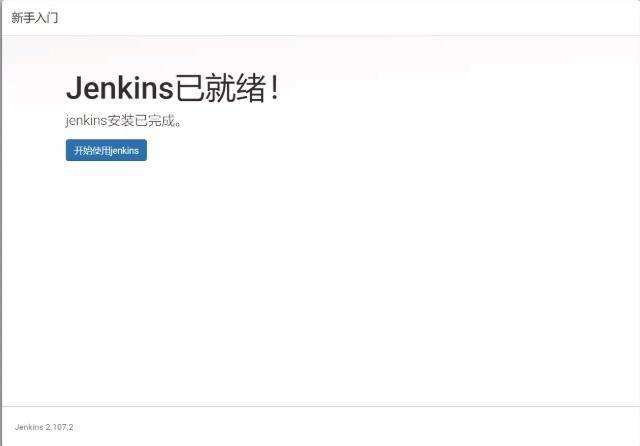
通过 systemctl start jenkins ,将服务跑起来之后,我们就可以进行访问了,在浏览器中通过 http://服务器ip:端口号 即可进行访问。

- 管你要密码怎么办?
可以在 /var/lib/jenkins/secrets/initialAdminPassword 中找到账号密码。
登录之后,我们能看到主页面就代表 jenkins 安装成功了。

安装其他需要的软件
我们后续会在 jenkins 的服务器上进行脚本的执行和项目的打包,最好在 jenkins 上把 node 相关的软件安装好。
安装 node 就不多讲了,大家可以看一下我之前写的node 中 3m 管理法,可以帮你有效的管理 node,以及切换 npm 源。
我们后续不使用 shell 脚本,使用 Fabric 脚本部署,希望大家在 jenkins 上也装一下 Fabric 环境吧,放心,不是很麻烦,很快就可以装好,不是给大家加活,主要是 Fabric 是真好用,后续给大家展示一下或者大家自己操作一下就知道了。
服务器上有很多会默认带 python 环境,我们需要先查看一下 python 的版本,Fabric 需要运行在 python2.5-2.7 的版本之下。
python --version 复制代码
只要版本大于 2.5 即可,如果没有 python 或者版本小于 2.5,可以根据安装教程安装一下。
之后就是安装 Fabric:
pip install fabric 复制代码
好了,把环境安装完成了,我们要开始搞事了。
创建 jenkins 工程
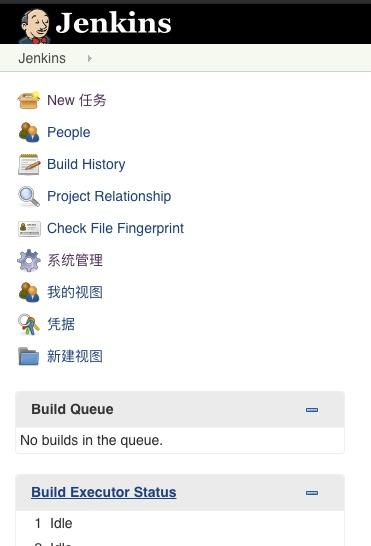
点击 new 任务,即可开始创建任务:

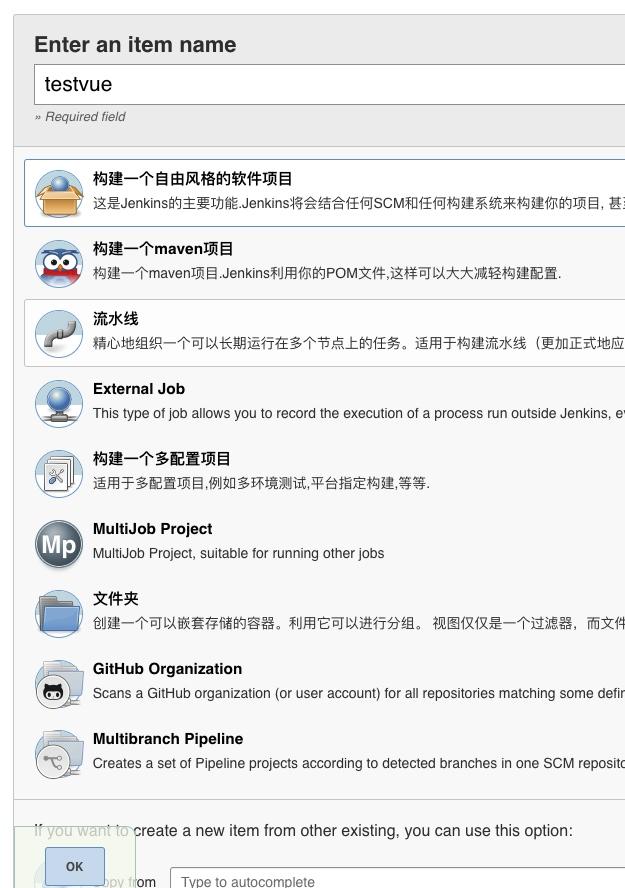
填写自己的工程的名称,选择自己需要创建项目的类型,我们就选择自由风格即可。

这个时候就创建好任务了,我们需要对任务进行一定的配置。
配置 gitlab 的上传即构建功能
配置 jenkins 工程
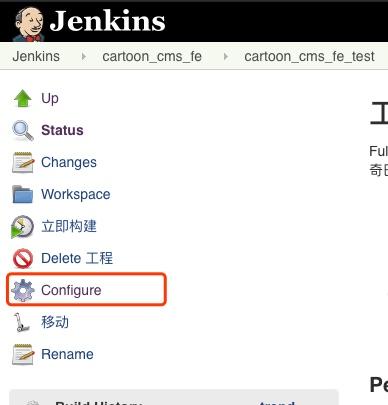
从 jenkins 右侧找到自己的工程,进入工程后点击左侧的 configure。

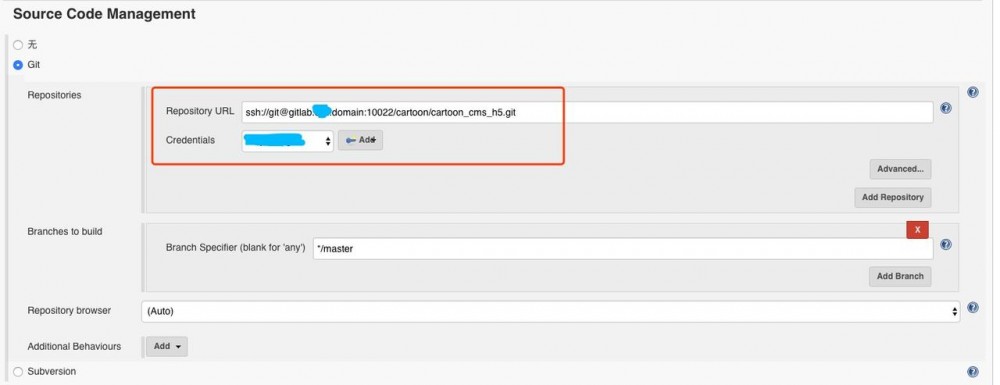
配置 git 仓库地址
在 jenkins 的工程里,我们可以配置具体项目的 git 地址,后续提交项目之后,jenkins 工程就会从这个 git 目录去拉代码,记得填写一个有权限的账户哦。

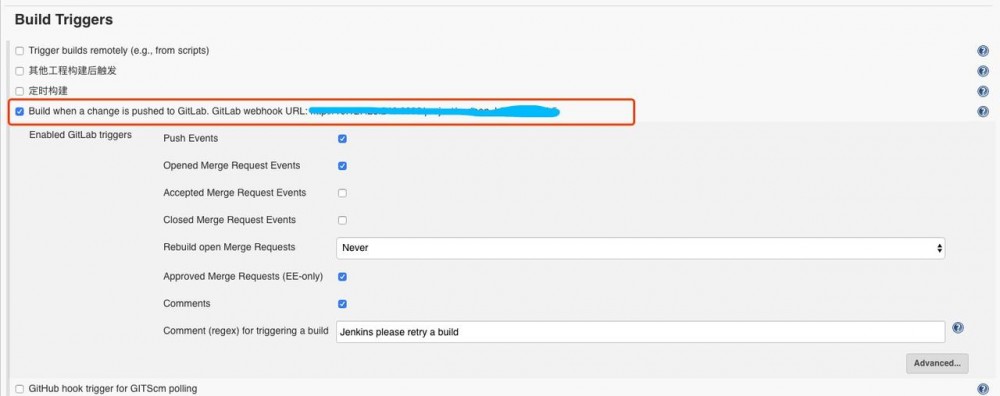
添加触发器
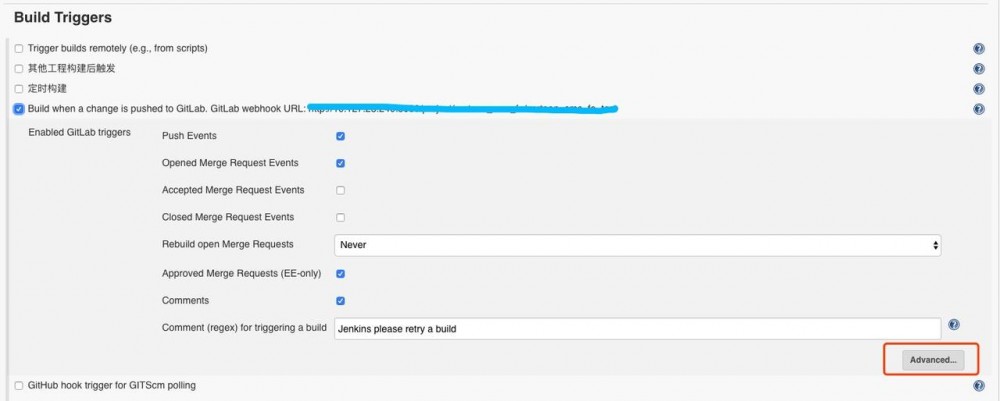
配置完成 git 远程仓库地址之后,我们需要找到构建环境,勾选下图中红框选中的地方,这个是 webhook 在 jenkins 里边的配置。

记得保存红框中 URL 后边的地址,后续会填写到 gitlab 里边。
配置 git 仓库钩子
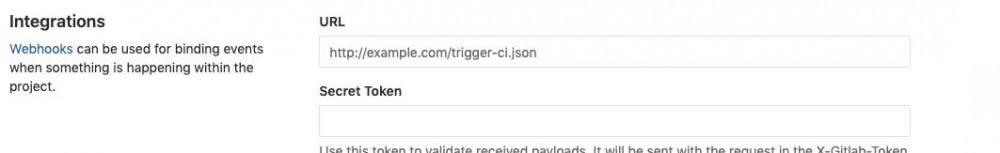
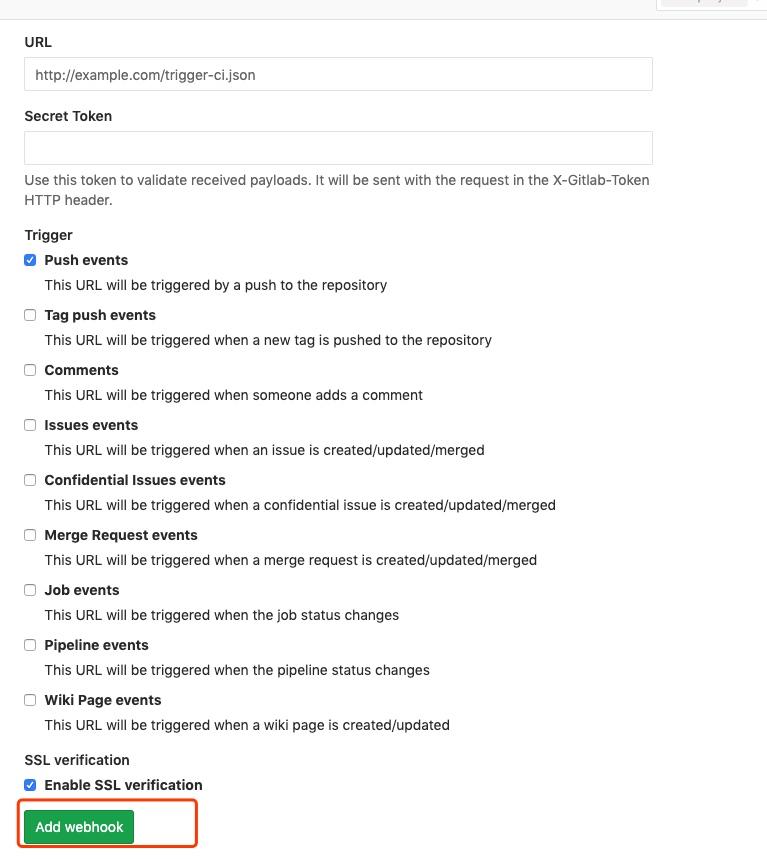
本篇主要以 gitlab 为例,在 gitlab 的对应项目中,找到 webhook 的配置(settings -> integrations)

URL:就是上一步在 jenkins 中勾选 gitlab 钩子时赋值的 URL,有时候可能会存在问题,比如你修改了 jenkins 的端口号,但是那个 URL 还是显示 8080,这个时候需要将端口号修改成你更改后的。
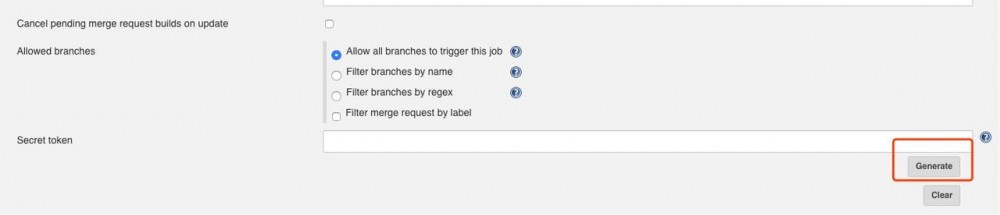
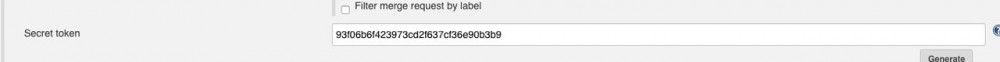
Token:jenkins 对应的工程中勾选 gitlab 钩子选项之后,会有一个高级设置,如下:



将生成的 token 粘贴放到 gitlab 对应的 Token 中。
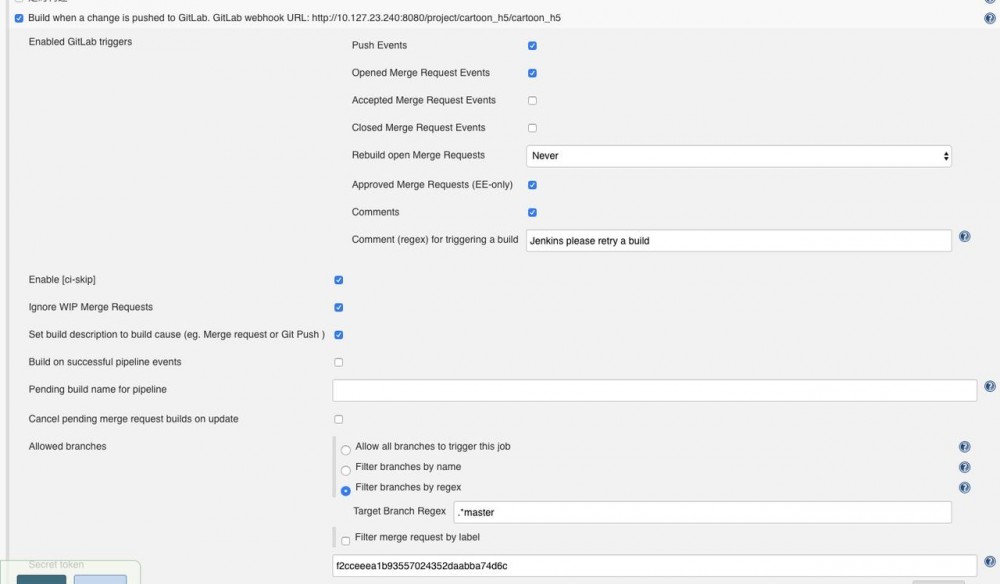
**注意:**这个时候需要在高级设置中勾选另外一个选项,就是具体根据哪个分支提交代码后构建,如果不勾选这个会导致 gitlab 中测试 push events 的时候报 401 的错误,如果你在测试 webhook 时出现 401 的问题,可以回来修改一下这里:

填完 gitlab 的 URL 和 Token 之后点击创建:

Trigger 中我们勾选 push events 即可,如果有其他的需求可以自行勾选。
测试 gitlab 钩子
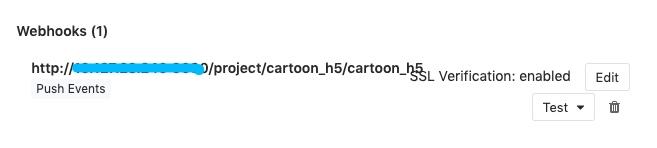
在上一步中,我们已经将 gitlab 钩子需要的 URL 和 Token 都填写完成,并且已经创建了 webhook,在上一个页面配置 webhook 下面可以看到你自己的配置成功的 webhook:

我们可以点击 test -> Push Events 进行 webhook 的测试,如果页面顶部提示以下弹窗,说明配置成功。

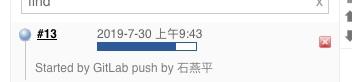
这个时候我们在看 jenkins 里面,会提示工程正在构建。

实现自动化构建及部署
目前公司业务场景是这样的:jenkins 是一台服务器,需要部署项目是一台服务器,并且需要部署项目的业务服务器有堡垒机进行保护,我无法使用 jenkins 的 ssh 功能对业务服务器进行直接登录。
所以我本篇主要讲如何使用Fabric 进行远程部署,这里也就将自动化构建和自动化部署合并起来了,其实自动化构建是一块内容,自动化部署是一块内容。如果大家的业务场景和我一样,可以使用这种方法,多一门手艺多一条出路呗,多学点东西肯定有好处。
正常的自动化工作流是这样的:
- 在项目开发完成之后,使用 git push 将项目推送到远程仓库。
- 如果上一步配置 git 钩子功能没问题,那么 git 就会触发 jenkins,然后 jenkins 开始工作。
- 我们可以在 jenkins 上进行单元测试,安装升级依赖包,打包,上传业务服务器,无论你是执行 npm scripts,还是执行脚本,都能在 jenkins 上进行构建。
这一块内容主要讲如何写构建和部署的脚本,如果你时间不充裕,没时间学Fabric,使用 npm scripts 进行构建,那你可以参考一下掘金网友写的 实战笔记:Jenkins 打造强大的前端自动化工作流 。
其实我还是觉得大家应该看一下Fabric,点击名字了解一下吧,真的很强大,直接将构建部署合并。
要想使用 Fabric,需要在你的实际项目根目录下创建一个 fabfile.py 文件,存放脚本,后续在 jenkins 中可以直接执行这个文件。废话不说,我先给大家放一段我写的脚本。
import json
from fabric.api import *
# 定义一些变量
APP_NAME = 'cartoon_cms_fe'
REMOTE_PATH = '/data/front/source'
# 业务服务器 ip,登录的用户名
env.hosts = ['127.0.0.1']
env.user = 'root'
# 构建函数
@runs_once
def package():
# 执行安装依赖的过程
run('npm install')
# 执行打包过程
run('npm run build:prod')
# 将打包的dist文件夹进行压缩
local('tar zcf {0}.tgz dist --exclude=".svn" --exclude=".idea" --remove-files'.format(APP_NAME), capture=False)
# 部署
def deploy():
# 将压缩包上传到业务服务器
put('{0}.tgz'.format(APP_NAME), '{1}/{0}.tgz'.format(APP_NAME, REMOTE_PATH))
# 进入业务服务器存放压缩包的目录
with cd(REMOTE_PATH):
# 解压压缩包
run('tar zxf {0}.tgz'.format(APP_NAME))
# 删除也所报
run('rm -f {0}.tgz'.format(APP_NAME))
# 进入项目
with cd(APP_NAME):
# 利用http-server和pm2将静态项目跑起来
run('pm2 start http-server --name -- {0} -p 8888 -d false'.format(APP_NAME))
复制代码
这个只是我们公司的业务,其实 Fabric 脚本就是帮助你将 shell 命令跑在服务器上,后续帮助你进行远程上传部署,看过 Fabric 教程的大兄弟们,你们应该知道使用 local 命令会在当前服务器执行命令,使用 run 命令会在远程服务器执行命令。
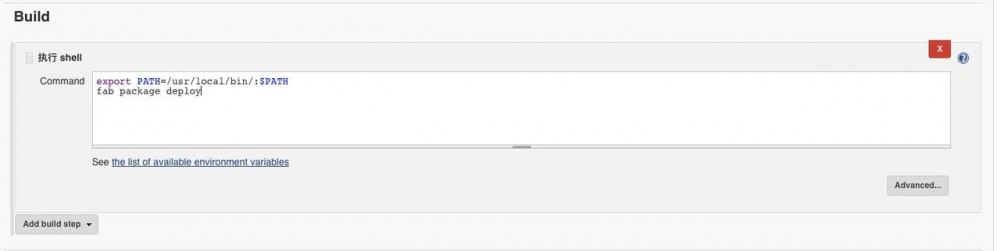
这个时候脚本就写好了,我们打开 jenkins 找到对应项目,进入项目的 Configure,找到 build,然后配置一个 shell,让其执行。
可以参考下面的配置:

保存一下,然后自己测试一下吧。
在 jenkins 上执行构建,我们可以点击这个构建的图标查看构建过程有没有问题。

当出现以下内容时,就代表构建成功了。

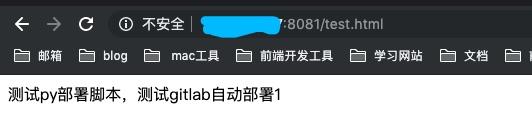
可以使用你业务服务器的 ip 加项目端口号查看跑起来的项目。

这个时候我们的自动化构建及自动化部署就完成了。
最后
这篇文章我们只是简单的搭建一套自动化工作流程,像单元测试什么的都没有写,如果你的项目有单元测试,只需要多执行一条命令即可。
我们在开发完成之后,提交 git,jenkins 就可以帮助我们自动化执行,解放了人力部署的生产力,让我们更多关注的是开发过程。其实持续集成真实的配置要比我们这些复杂的多,一套完整的持续集成,能让公司省不少人力成本。
虽然我们配置的简单,但是你如果配置成功一个工程,其实就已经了解了这个过程,后续接触复杂的持续集成,会让你上手更快。
- 本文标签: 下载 部署 ssh tab ip 安装 时间 dist 文章 单元测试 java rpm shell centos 需求 build token 目录 测试 SVN Oracle 代码 开发 python id linux 协议 jenkins tar API 软件 Word 希望 服务器 自动化 管理 文件上传 删除 IO root node js IDE key http ORM web remote https UI json src trigger wget 端口 git 配置 App lib
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

