sonarQube初体验
什么是sonarQube
sonarQube是一款代码自动审查工具,用于检测项目代码中的bug,错误,测试覆盖率等.它可以与项目中现有的工作流程集成,以便在项目分支和拉取请求之间进行连续的代码检查。
为什么使用sonarQube
一个项目的生成,维护,重构这一整个过程中,可能会经历不同的开发者,如果项目管理不当,就会导致出现代码冗余多,代码逻辑重复率高以及隐藏各种各样离谱bug的情况.而sonarQube就正好能够解决这方面的问题.
怎么用sonarQube
- 官网下载工具:www.sonarqube.org/ (普通安装过程:略)
- java环境配置:略
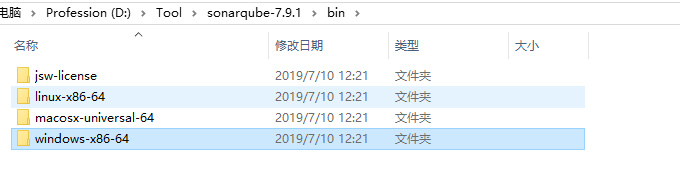
当配置好java环境后,进入sonarQube安装目录下

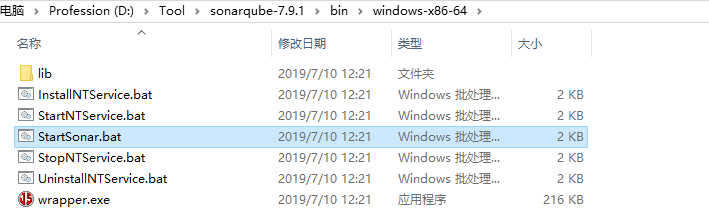
根据对应系统进入到不同目录下

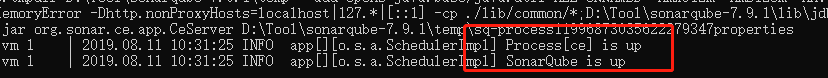
运行启动文件,看到以下提示,则运行成功

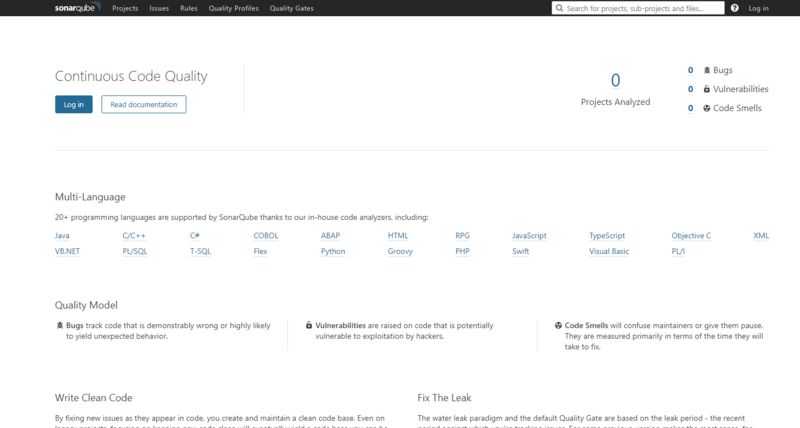
sonarQube默认端口为9000,浏览器访问http://localhost:9000或http://127.0.0.1:9000,看到以下画面

则sonarQube启动成功,完美~
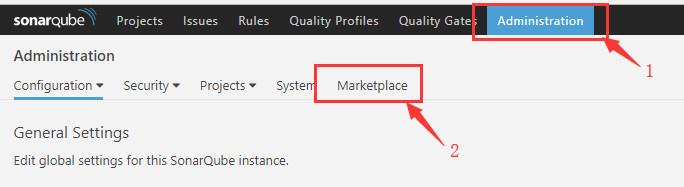
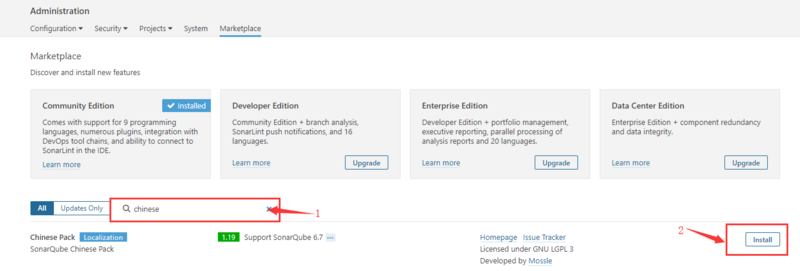
到了这里,我们可以选择登陆sonarQube,默认账号密码均为admin,然后根据以下步骤安装汉化插件(英语不错的可略)


安装完成之后需要重启sonerQube,这时 请注意!!!
请注意!!!
请注意!!!,务必 ctrl+c
退出运行窗口,否则你得去关闭相应进程,因为你再次重启会报错,进程被占用.
sonar-scanner
ok,我们选择汉化之后界面看起来就相对友好一些了.之后我们需要下载sonar-scanner来配合sonarQube来对我们的项目进行扫描分析.
- 官网渠道下载: docs.sonarqube.org/latest/anal… (安装略)
-
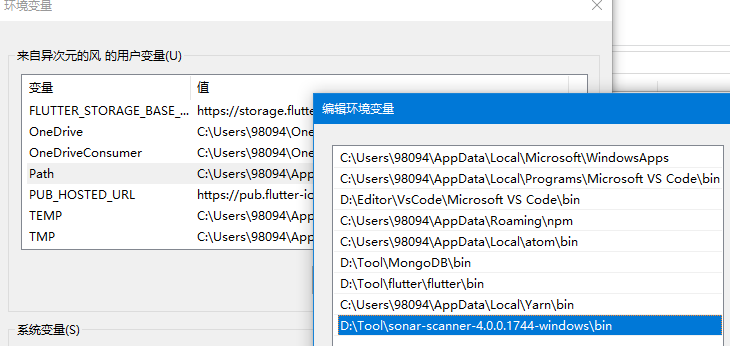
安装完之后需要配置环境变量,过程略

-
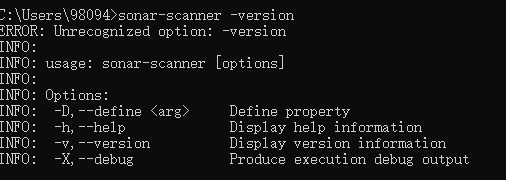
运行终端指令sonar-scanner -version,看到如下界面,则安装配置成功

结合项目
ok,到了这里,两个必备工具安装成功,我们终于可以根据实际项目来进行实操了~
-
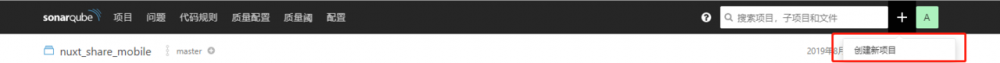
首先,我们需要到已经启动的sonarQube上创建一个项目

-
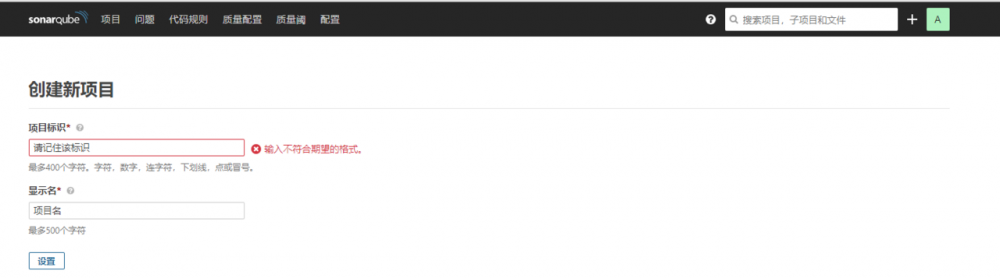
填写信息, 请记住项目标识
,后续需要用到

-
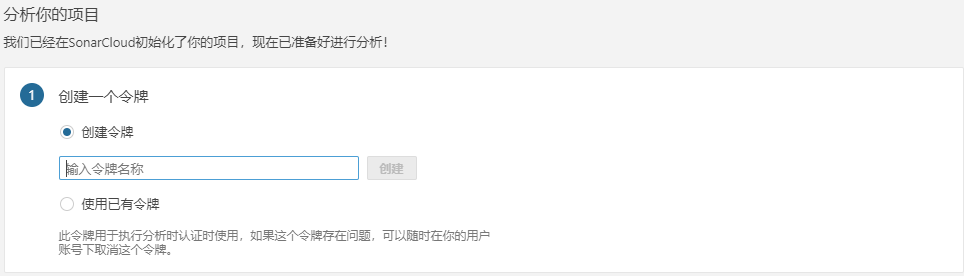
创建令牌

-
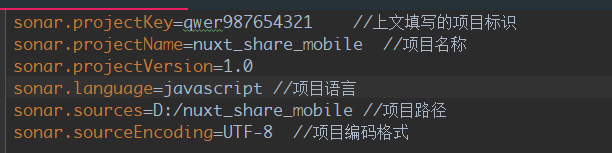
在项目根目录下创建一个sonar-project.properties文件,并进行以下基本配置

-
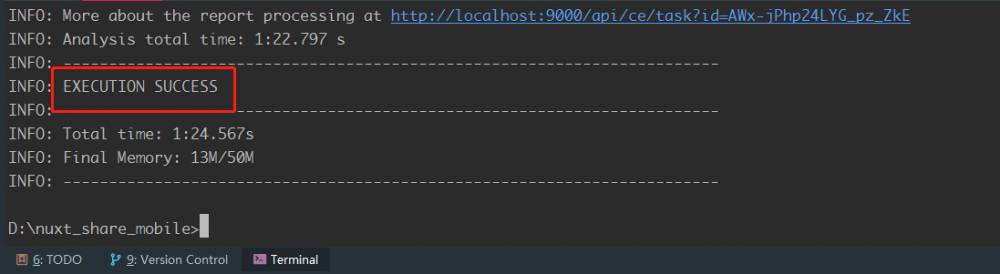
最后,在项目下执行sonar-scanner命令,出面以下提示,则执行成功

-
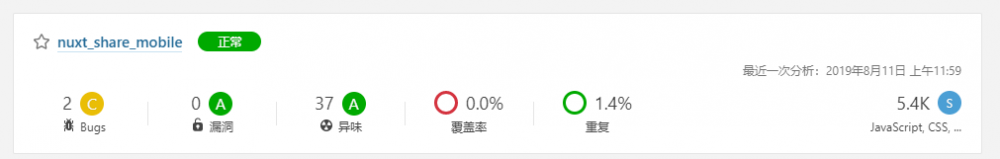
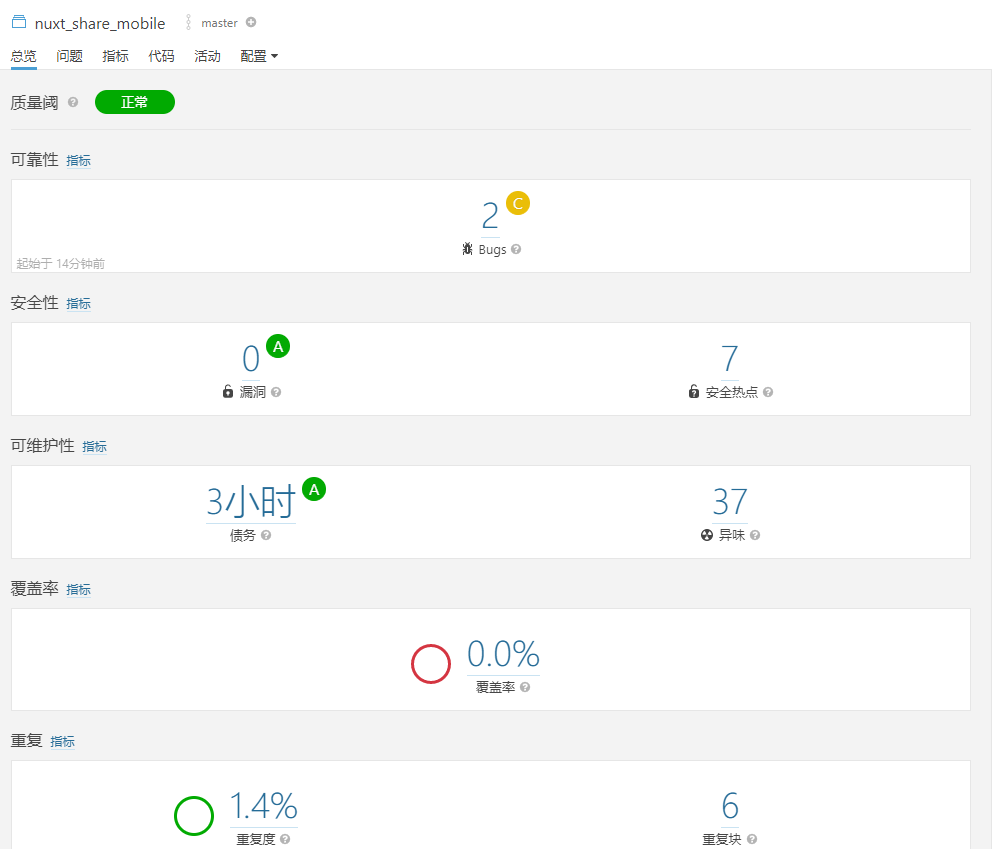
然后,我们就可以在启动的sonarQube的浏览器页面上看到相关的代码质量分析啦~


总结
sonarQube的作用对于代码的维护,质量的把关,安全的监控还是起到一个很不错的作用,但是,sonarQube更强大的功能是结合jenkins对项目代码进行一个集成持续性的检测.后续结合jenkins的使用再来做一次体验总结吧











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

